【非专业前端】Vue UI 之 建立Vuetify工程
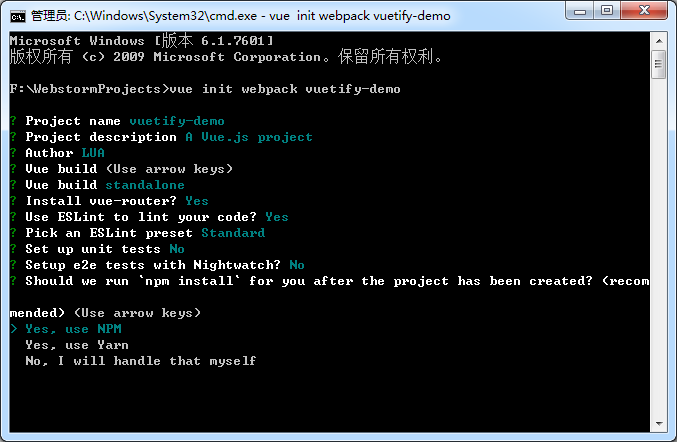
先建立一个工程【Webpack】

..

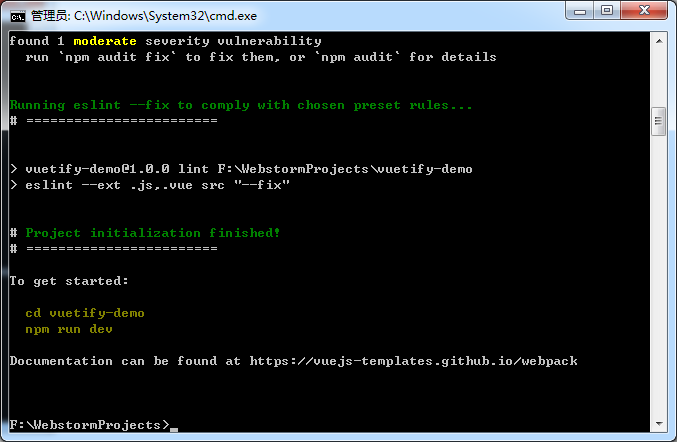
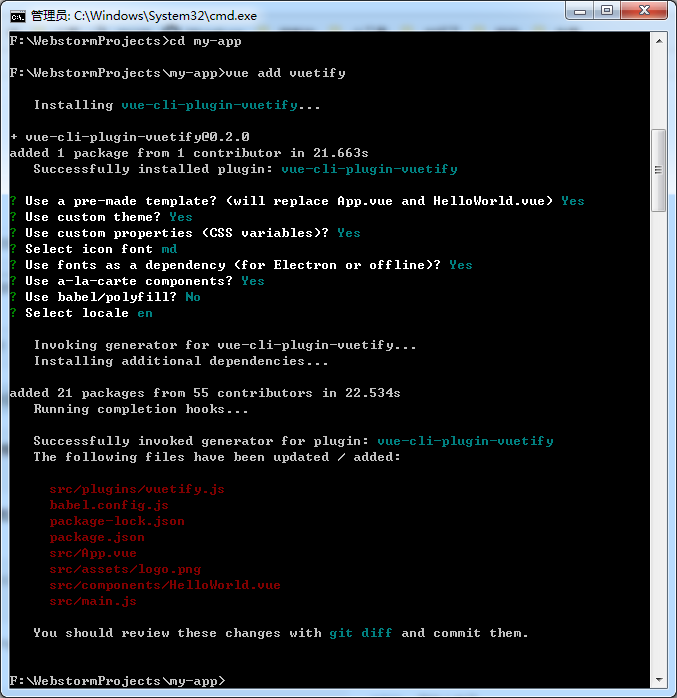
..建立好之后,进入目录,添加vuetify插件
cd vuetify-demo vue add vuetify【会出错】 npm install vuetify --save【要用这个】
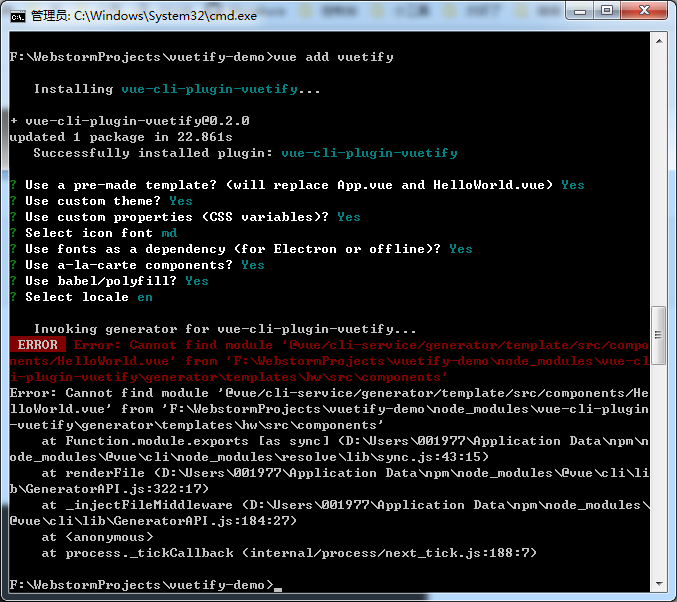
..先看错误的

..可以看到【vue add vuetify】失败了
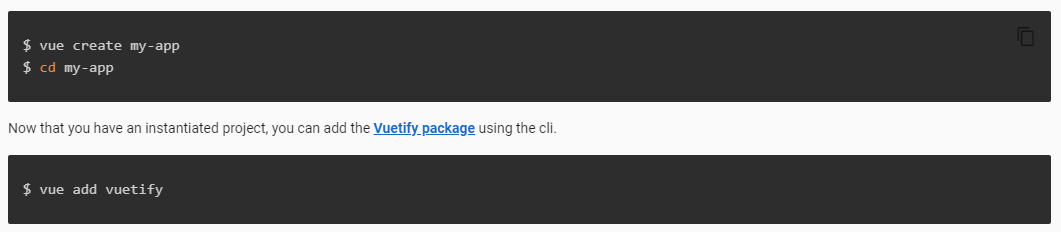
官方文档提供的步骤是


问题就出在第一步,因为两种创建工程的方式,生成的目录结构不一样的。请看

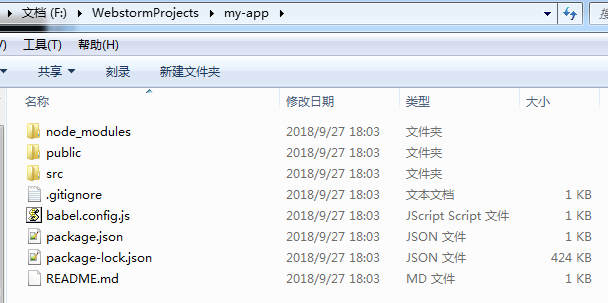
..

..此时我们再加入vuetify,肯定成功

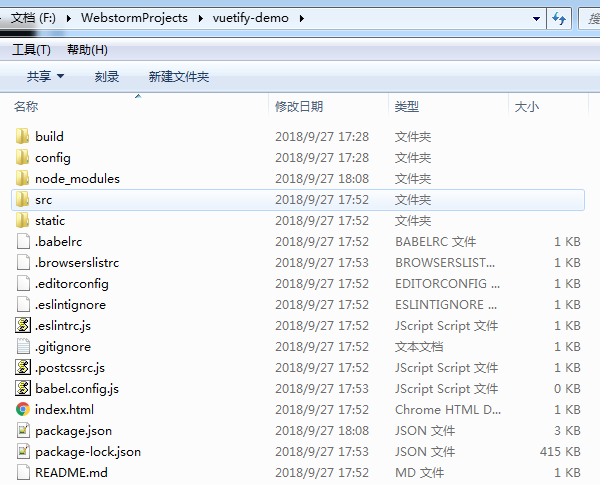
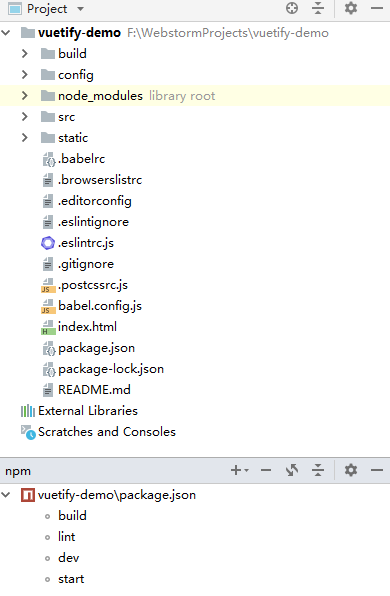
..而用webpack生成的目录是这个样子的

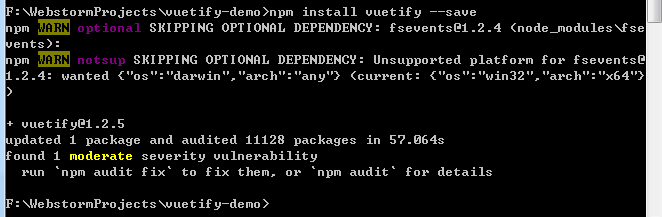
以Webpack建立的工程,要这样添加Vuetify
npm install vuetify --save
..

..最后用Webstorm打开

..

..

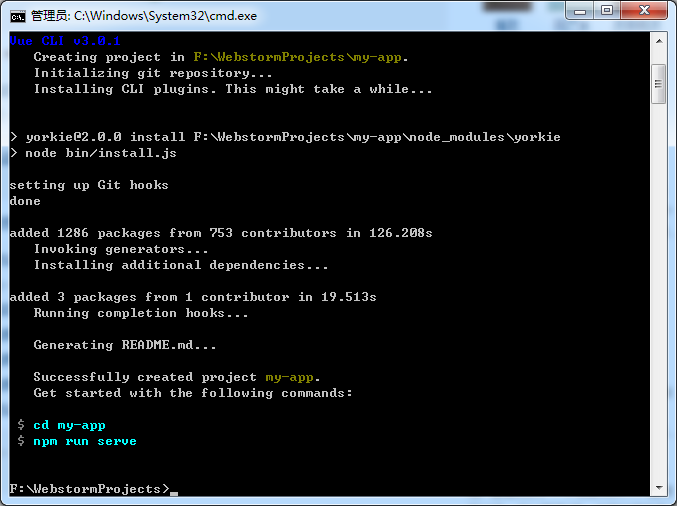
最后在看官方创建的
执行
cd my-app npm run serve
..

..

哟~这个吊
总结一下
官方: vue create my-app cd my-app vue add vuetify Webpack: vue init webpack vuetify-demo cd vuetify-demo npm install vuetify --save
【非专业前端】Vue UI 之 建立Vuetify工程的更多相关文章
- 【非专业前端】vue+element+webpack
先点这里(- ̄▽ ̄)- 环境搭建 默认你已经安装了node.js 下面安装vue和webpack npm install -g @vue/cli npm install -g @vue/cli-ini ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
- Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和WeUI的组件库 ...
- 【转】优秀的Vue UI组件库
原文来源:https://www.leixuesong.com/3342 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司 ...
- 前端常用UI框架
移动端UI框架 Mint UI(饿了么团队) 中文官网:http://mint-ui.github.io/#!/en 饿了么前端团队推出的基于Vue.js的移动端组件库 GitHub地址:https: ...
- MVC5 + EF6 入门完整教程二:从前端的UI开始
从前端的UI开始 MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分. ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,Vie ...
- robotium 测试APK<一> 建立测试工程
1.准备Android开发环境 2.准备签名工具http://www.troido.de/re-sign.jar 1.建立测试工程 打开Eclipse,点击File->New一个Android ...
随机推荐
- 关于WPF中Popup中的一些用法的总结
Popup控件是一个常用的非常有用的控件,顾明思义就是弹出式控件,首先我们来看看MSDN对它的解释吧,表示具有内容的弹出窗口,这个是非常重要的控件,我们看看它的继承关系吧: System.Object ...
- vue bug & data type bug
vue bug & data type bug [Vue warn]: Invalid prop: type check failed for prop "value". ...
- layer弹层基本参数初尝试
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 莫烦theano学习自修第六天【回归】
1. 代码实现 from __future__ import print_function import theano import theano.tensor as T import numpy a ...
- Python——Label控件说明
Anchor : 标签中文本的位置: background(bg)foreground(fg) :背景色:前景色: borderwidth(bd) :边框宽度: width .height ...
- How to ssh
ssh -p 22 cuthead@127.0.0.1
- Civil 3D 二次开发 创建AutoCAD对象—— 01 —— 创建直线
在方法CreateLine内完成以下代码: 01 public void CreateLine() 02 { 03 PromptPointOptions ppo = new PromptPointOp ...
- H5 history.pushState 在微信内修改url后点击用safari打开/复制链接是修改之前的页面
解决方案:url参数增加随机参数 function wxRefresh() { var replaceQueryParam = (param, newval, search) => { var ...
- Android 下载App
转载:http://blog.csdn.net/aicpzl/article/details/52993074 通过DownloadManager来下载APK到本地,下载完成后收到广播再安装APK,可 ...
- Ikki's Story IV - Panda's Trick POJ - 3207(水2 - sat 在圈内 还是 在圈外)
题意: 就是一个圈上有n个点,给出m对个点,这m对个点,每一对都有一条边,合理安排这些边在圈内或圈外,能否不相交 解析: 我手残 我手残 我手残 写一下情况 只能是一个在圈外 一个在圈内 即一个1一个 ...
