Python 之Web编程
一 、HTML是什么?
htyper text markup language 即超文本标记语言
超文本:就是指页面内可以包含图片、链接、甚至音乐、程序等非文字元素
标记语言:标记(标签)构成的语言
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成
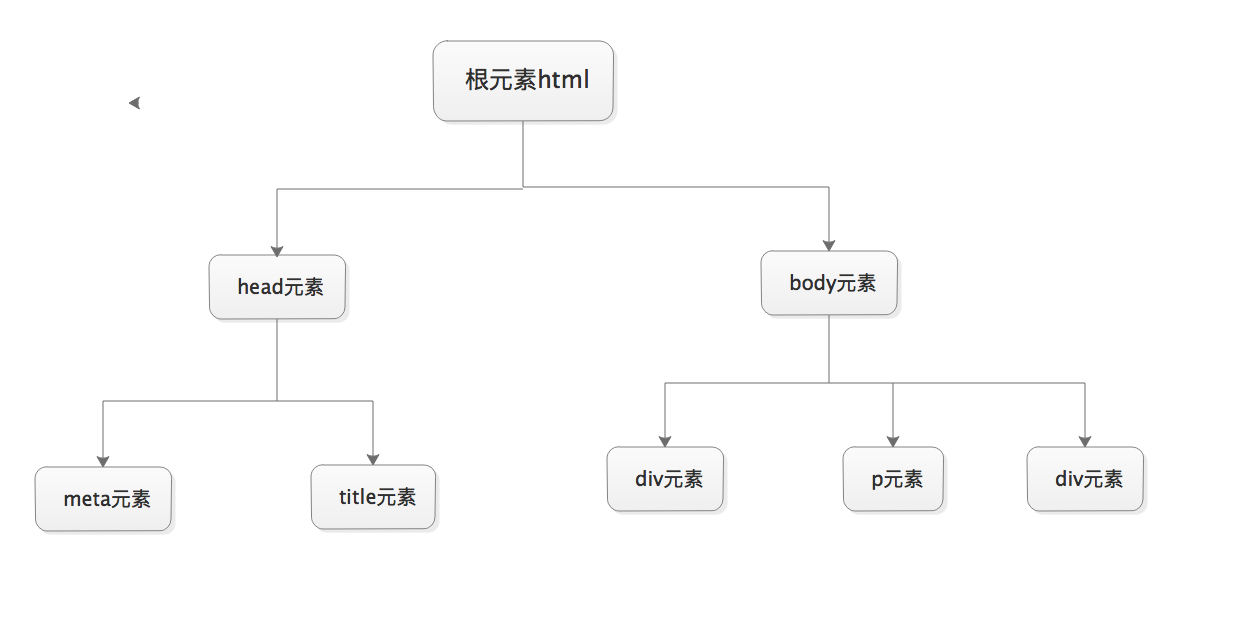
html文档树结构图:

二 、 什么是标签?
- 由一对尖括号包裹的单词构成,如<html> 所有标签中的单词不可能从数据开头
- 标签不区分大小写<html>和<HTML>,建议使用小写
- 标签分两部分:开始标签<a>和结束标签</a>,两个标签之间的部分,叫标签体
- 有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭合标签,如:<br/>、<hr/>、<input/>、<img/>
- 标签可以嵌套,但不能交叉嵌套。如:<a><b></a></b>
三 、 标签的属性
- 通常是以键值对形式出现的,例如 name="alex"
- 属性只能出现在开始标签 或 自闭合标签中
- 属性名字全部小写,属性值必须使用双引号或单引号包裹,如:name="alex"
- 如果属性值和属性名完全一样,直接写属性名即可,如:readonly
1、<head>标签
<meta>
meta标签的组成:meta标签共有两个属性,分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现不同的网页功能
1:name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结">
<meta name="description" content="alex是一个中国人">
2:http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="content-type" charset="UTF-8">
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> # 兼容标签,IE"N"代表兼容几
非meta标签
<title>hello world</title>
<link rel="icon" href="http://xxxxx/pic1.ico">
<link rel="stylesheet" href="css.css"> # 引入样式
<script src="hello.js"></script> # 引入样式
2 、 <body>标签
基本标签(块级标签和内联标签)
<hn>:n的取值1-6;从大到小,用于表示标题(块标签,独占一行)
<p>:段落标签,包裹的内容换行,并且也上下内容之间有一行空白(块标签,独占一行)
<b>与<strong>:加粗标签
<strike>:文字加上一条中线
<em>:文字变成斜体
<sup>与<sub>:上角标和小角标1
<br>:换行
<hr>:水平线
<div>与<span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始
宽度缺省是他容易的100%,除非设定一个宽度
它可以容纳内联元素和其他块元素(嵌套)
inline元素的特点
和其他元素都在一行上
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或其他内联元素
特殊字符
<(小于); >(大于);";©(版权);®; 
图形标签:<img>
src:图片的路径
alt:图片没有加载成功时的提示
title:鼠标悬浮时的提示信息
width:图片的宽
height:图片的高(宽高两个属性,只用一个会自动等比缩小)
超链接标签(锚标签):<a>
href:要链接的资源路径,如:href="www.baidu.com"
target:_blank:在新的窗体打开超链接,框架名称;在指定框架中打开连接内容
name:定义页面的书签,用于跳转href:#id(锚)
列表标签:
<ul>:无序列表
<ol>:有序列表
<li>:列表中的每一项
<dl>:定义列表
<dt>:列表标题
<dd>:列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</body>
</html>
ul无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>44</li>
<li>55</li>
<li>66</li>
</ol>
</body>
</html>
ol有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl>
<dt>第一章</dt>
<dd>第一节</dd>
<dd>第二节</dd>
<dt>第二章</dt>
<dd>第一节</dd>
<dd>第二节</dd>
</dl>
</body>
</html>
dl定义列表
表格标签:<table>
border:表格边框
cellpadding:内边距
cellspacing:外边距
width:像素 百分比
<tr>:table row
<th>:table head cell
<td>:table data cell
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列(合并单元格)
<th>:table header <tbody>:为表格进行分区
表单标签:<form>
表单用于向服务器传输数据。
表单能够包含input元素,比如文本字段,复选框,单选框,提交按钮等等
表单还可以包含textarea,select,fieldset和label元素
表单属性:
HTML表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签,要提交的所有内容都应该在该标签中。
action:表单提交到哪,一般指向服务器端一个程序,程序接受到表单提交过来的数据(即表单元素值)作相应处理
method:表单的提交方式post/get默认取值就是get(信封)
get:1.提交的键值对,放在地址栏url后面;2.安全性相对较差;3.对提交内容的长度有限制
post::1提交的键值对不在地址栏;2.安全性相对较高;3.对提交内容的长度理论上无限制
get/post是常见的两种请求方式
表单元素:
<input> 标签的属性和对应值
type:
text:文本输入框
password:密码输入框
radio:单选框
checkbox:多选框
submit:提交按钮
button:按钮(配合JS使用)
file:提交文件;form表单需要加上属性:enctype="multipart/form-data",meth="post"
name:表单提交相的键,注意和id属性的区别;name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要为了方便客户端编程,在css和JavaScript中使用
value:表单提交项的值,对于不同的输入类型,value属性的用法也不同
type="button","reset","submit" -定义按钮上的显示的文本
type="text","password","hidden" -定义输入字段的初始值
type="checkbox","radio","image" -定义与输入相关联的值
checked:radio和checkbox默认被选中
readonly:只读 text和password
disabled:对所有input都好使
上传文件注意:
1、请求方式必须是post
2、enctype="multipart/form-data"
def index(req):
print('get:', req.GET)
print('post:', req.POST)
print('FILSE:', req.FILES)
for item in req.FILES:
fileObj = req.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('注册成功!')
上传文件
<select> 下拉选项标签属性
name:表单提交项的键
size:选项个数
multiple:multiple
<option> 下拉选中的每一项属性:
value:表单提交项的值 selected:selected下拉选默认被选中
<optgroup> 为每一项加上分组
<textarea> 文本域
name:表单提交项的键
cols:文本域默认有多少列
rows:文本域默认有多少行
<lable>
<label for="www">姓名</lable>
<input id="www" type="text">
<fieldset>
<fieldset>
<legend>登陆</legend>
<input type="text">
</fieldset>
四 、 CSS样式
1、CSS概述
CSS是Cascading Style Sheets的简称,层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据分离。
2 、 引入方式
第一种:行内式(不推荐);在标记的Style属性中设定CSS样式
<p style="background-color:rebeccapurple">hello world</p> 第二种:嵌入式;将CSS样式集中写在网页的<head></head>标签对的<style></style>标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tile</title>
<style>
p{
background-color: red;
}
</style>
</head> 第三种:链接式;将一个.css文件引入到HTML中
<link href="mystyle.css" rel="stylesheet" type="text/css"> 第四种:导入式;将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>中
<style type="text/css">
@import"MyStyle.css"; 注:.css文件的路径
</style>
3 、 CSS的选择器(Selector)
基础选择器:
*: 通用元素选择器,匹配任何元素 *{margin: 0;padding: 0;}
E: 标签选择器,匹配所有E标签的元素 p{color: green}
.info和E.info:class选择器,匹配所有class属性中包含info的元素 .info{background-color: green}
#info和E#info:id选择器,匹配所有id属性等于footer的元素 #info{background-color: green}
组合选择器
E,F 多元素选择器,同时匹配所有E元素和F元素,E和F之间用逗号分隔 div,p{background-color: green}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a{background-color: green}
E>F 子元素选择器,匹配所有E元素的子元素F div>p{color: green}
E+F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div+p{color: green}
注:
1、块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素
2、有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如:h1-6;p;dt
3、li内可以包含div
4、块级元素与块级元素并列、内联元素与内联元素并列
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值 p[title]{color:#f00;}
E[att=val] 匹配所有att属性等于"val"的E元素 div[class="error"]{color:#f00;}
E[attr~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于"val"的E元素
td[class~="name"]{color:#f00;}
E[attr^=val] 匹配属性值以制定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
伪类(Pseudo-class)
CSS伪类是用来给选择器添加一些特殊效果
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态
a:hover(鼠标放在链接上的状态),用于产生视觉效果
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态
伪类选择器:伪类指的是标签的不同状态:
a==>点过状态、没点过的状态、鼠标悬浮状态、激活状态
a:link{color:#FF0000} /*未访问的链接*/
a:visited{color:#00FF00} /*已访问的链接*/
a:hover{color:#FF00FF} /*鼠标移动到链接上*/
a:active{color:#0000FF} /*选定的链接*/
before after伪类:
:before p:before{content:"hello";color:red} 在每个<p>元素的内容之前插入内容
:after p:aftere{content:"hello";color:red} 在每个<p>元素的内容之后插入内容
CSS优先级
样式表中的特殊性描述了不同规则的相对权重,它的基本规则如下:
1、内联样式表的权值最高 style=""
2、统计选择符中的ID属性个数 #id
3、统计选择符中的class属性个数 .class
4、统计选择符中的HTML标签名个数 p
<style>
#p{
color: rebeccapurple;
}
.p{
color: #2459a2;
}
p{
color: yellow;
}
</style>
<p id="p" class="p" style="color: deeppink">hello world</p>
优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。如一个body定义了颜色也会应用到段落的文本中。
<body style="color: red">
<p>hello world!</p>
</body>
还可以覆盖其继承样式
<body style="color: red">
<p style="color: blue">hello world!</p>
</body>
有一些属性不能被继承,如:border,margin,padding,background等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 1px solid red;
}
</style> </head> <body>
<div>hello <p>yuan</p> </div>
</body>
</html>
CSS常用属性
颜色属性
<div style="color: red">hello world!</div>
<div style="color: #d3ffae">hello world!</div>
<div style="color: rgb(255,255,0)">hello world!</div>
<div style="color: rgba(255,0,0,0.5)">hello world!</div>
字体属性
<h1 style="font-size: 20px">hello world!</h1>
<h1 style="font-size: 50%">hello world!</h1>
<h1 style="font-size: large">hello world!</h1>
<h1 style="font-family: 'Lucida Console'">hello world!</h1>
<h1 style="font-weight: lighter">hello world!</h1>
<h1 style="font-style: oblique">hello world!</h1>
背景属性
background-color:cornflowerblue
background-image:url('1.jpg');
background-repeat:no-repeat;(repeat:平铺满)
background-position:reght top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url('OSI.jpg')"> </body>
注:如果将背景属性加在body上,要给body加上一个height,否则结果异常,因为body为空,无法撑起背景图片;另外还要设置一个width=100px
文本属性
font-size:10px
text-align:center;横向排列
line-height:200px;文本行高
vertical-align:-4px;设置元素内容的垂直对齐方式,只对行内元素有效,对块级元素无效
text-indent:150px;首行缩进
letter-spacing:10px;
word-spacing:20px
text-transform:capitalize;
边框属性
border-style:solid;
border-color:chartreuse;
border-width:20px;
简写:border:30px rebeccapurple solid
列表属性
<style>
ul,ol{
list-style: decimal-leading-zero;
list-style: none;
list-style: circle;
list-style: upper-alpha;
list-style: disc;
}
</style>
dispaly属性
none
block
inline
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
#outer{
border:3px dashed;
word-spacing:-5px;
}
inline-block默认的空格符就是标签与标签之间的空隙造成的。
(一)通过margin:-3解决
(二)给几个标签加上一个父级div,然后设置样式
div{
word-spacing:-5px;
}
解决inline-block间隙
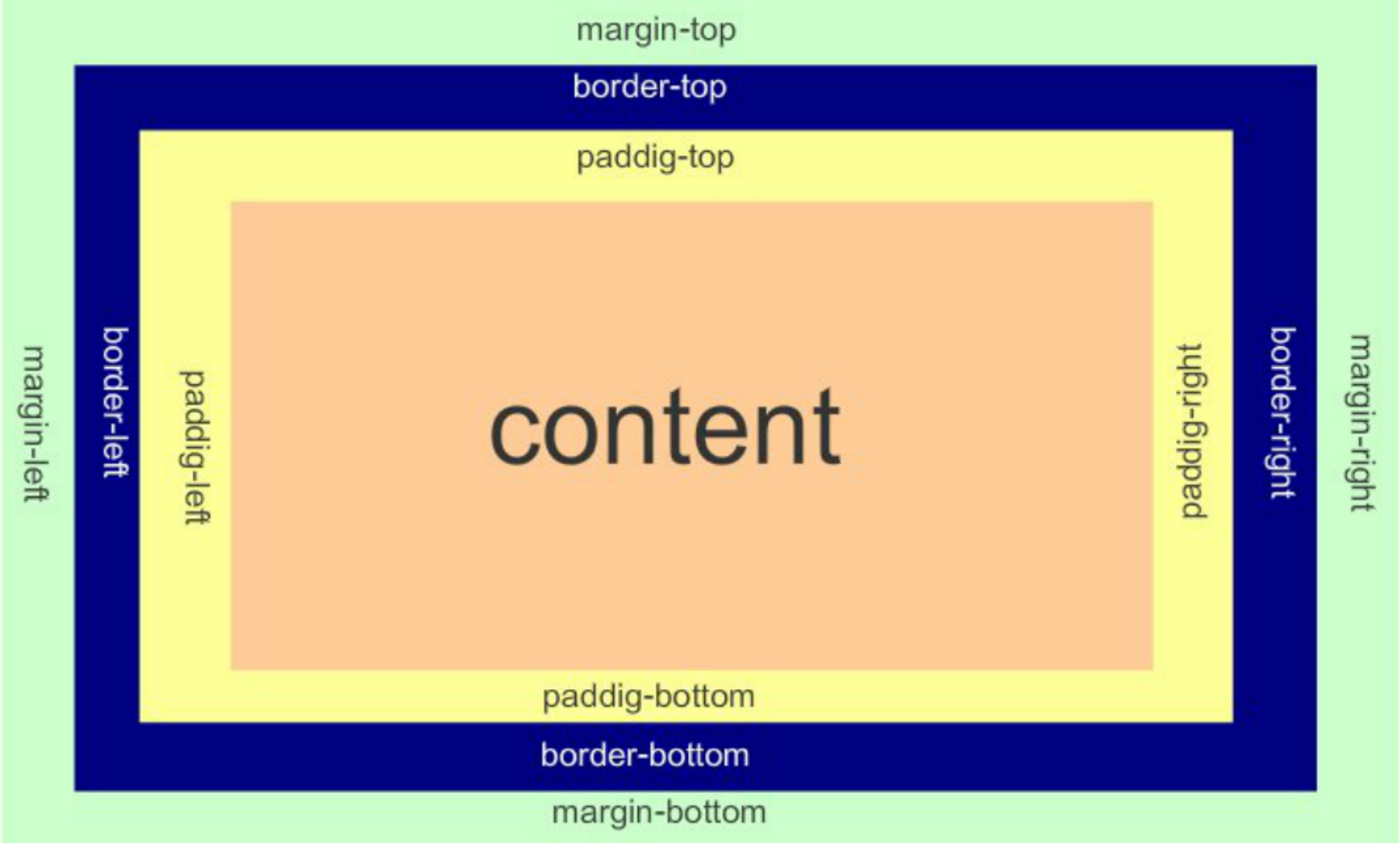
外边距和内边距


- margin:用于控制元素与元素之间的距离;基本用途就是控制元素周围空间的间隔,从而达到视觉上的相互隔开
- padding:用于控制内容与边框之间的距离;
- Border(边框):围绕在内边距和内容外的边框;
- Content(内容):盒子的内容,显示文本和图像。
当指定一个CSS元素的宽度和高度属性时,只需设置内容区域的宽度和高度。
margin:10px 5px 15px 20px;--------上 右 下 左
margin:10px 5 px 15px; --------上 右左 下
margin:10px 5px; -------- 上下 右左
margin:10px; -------- 上右下左
父级div中没有border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后此div进行margin。 解决方案:
第一种:
border:1px solid transparent
第二种:
padding:1px
第三种:
over-flow:hidden
边界塌陷(边界重叠)解决方案
float属性
block元素通常被视为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性。
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到排满,才会新换一行,宽度随元素的内容而变化。inline元素设置width和height属性无效。inline元素的margin和padding属性。水平方向的padding-left,padding-right,margin-left,margin-right都产生边距效果;但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom不会产生边距效果。
块级元素:div,form,table,p,pre,h1-h5,dl,ol,ul等
内联元素:span,a,strong,em,label,input,select,textarea,img,br等
文档流:指的是元素排版布局中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当作脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
注:部分无视和完全无视的区别?使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute、position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视他。
浮动:浮动的框可以向左或向右移动,直到它的外边距碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
清除浮动:在非IE浏览器下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这种现象叫浮动的溢出,可以用CSS清除浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
border:1px solid red;
width:300px;
}
#box1{
background-color:green;
float:left;
width:100px;
height:100px;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
</style>
</head>
<body> <div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
案例
clear语法:none | left | right | both
none:默认值,允许两边都可以有浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
both:不允许有浮动对象
注:clear属性只对自身起作用,而不会影响其他元素。若一个元素的右侧有一个浮动对象,而这个元素设置了不允许右边有浮动(即clear:right),那么这个元素会自动下移一格,从而达到该元素右边没有浮动对象的目的。
方式一:
.clearfix:after{
display:block; # 将该元素转换为块级元素
clear:both; # 清除左右两边浮动
visibility:hidden; # 可见度设置隐藏。注:仍然占据空间,只是看不到而已
line-height:0; # 行号为0
height:0; # 高度为0
font-size:0; # 字体大小为0
}
.clearfix{
*zoom:1; # 针对IE6,因为IE6不支持:after伪类,zoom:1让IE6的元素可以清除浮动来包裹内部元素
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
border:1px solid red;
width:300px;
}
#box1{
background-color:green;
float:left;
width:100px;
height:100px;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
</style>
</head>
<body> <div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div style="clear: both"></div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
border:1px solid red;
width:300px;
}
#box1{
background-color:green;
float:left;
width:100px;
height:100px;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
.clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body> <div class="container clearfix">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
方式二:
overflow:hidden; # 将超出的部分裁切隐藏,float的元素虽然不在普通流中,但是他浮动在普通流之上,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清楚浮动。
position定位
1、static:默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
2、relative:相对定位,相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
3、absolute:绝对定位,元素定位后生成一个块级框,不论原来他在正常流中生成何种类型的框。
4、fixed:对象脱离正常文档流,使用top、right、bottom、left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
注:若元素设置了 position:absolute/fixed;该元素就不能设置float;但是relative可以,因为它原本所占的空间仍然占据文档流。
5、margin属性布局绝对定位元素:margin-bottom和margin-right的值不对文档流中的元素产生影响,因为该元素已经脱离了文档流。
五 、 JavaScript概述
JavaScript的历史
•1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名为Scriptease(客户端执行的语言)
•Netscape(网景)接受Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescipt的脚本语言。sun和Netscape共同完成,后改名叫Javascript
•微软随后模仿在其IE3.0产品中搭载了一个JavaScript的克隆版叫Jscript
•为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范。国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。从此,Web浏览器就开始努力将ECMAScript作为JavaScript实现的基础。EcmaScript是规范。
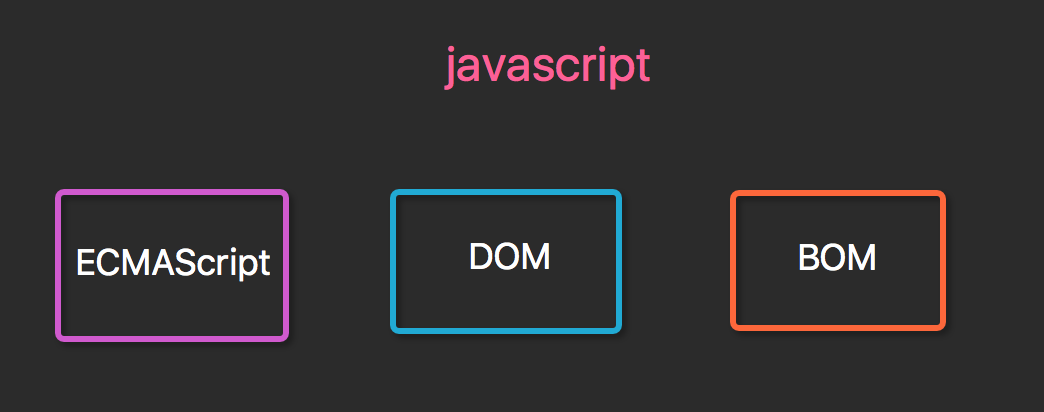
ECMAScript
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一标准化的部分。实际上,一个完整的JavaScript实现是由以下3个不同部分组成的:
•核心(ECMAScript)
•文档对象模型(DOM) Document Object Model(整合JS,CSS,HTML)
•浏览器对象模型(BOM) Broswer Object Model(整合JS和浏览器)
•JavaScript在开发中绝对多数情况是基于对象的。也是面向对象的。

ECMAScript描述了以下内容:
1、语法
2、类型
3、语句
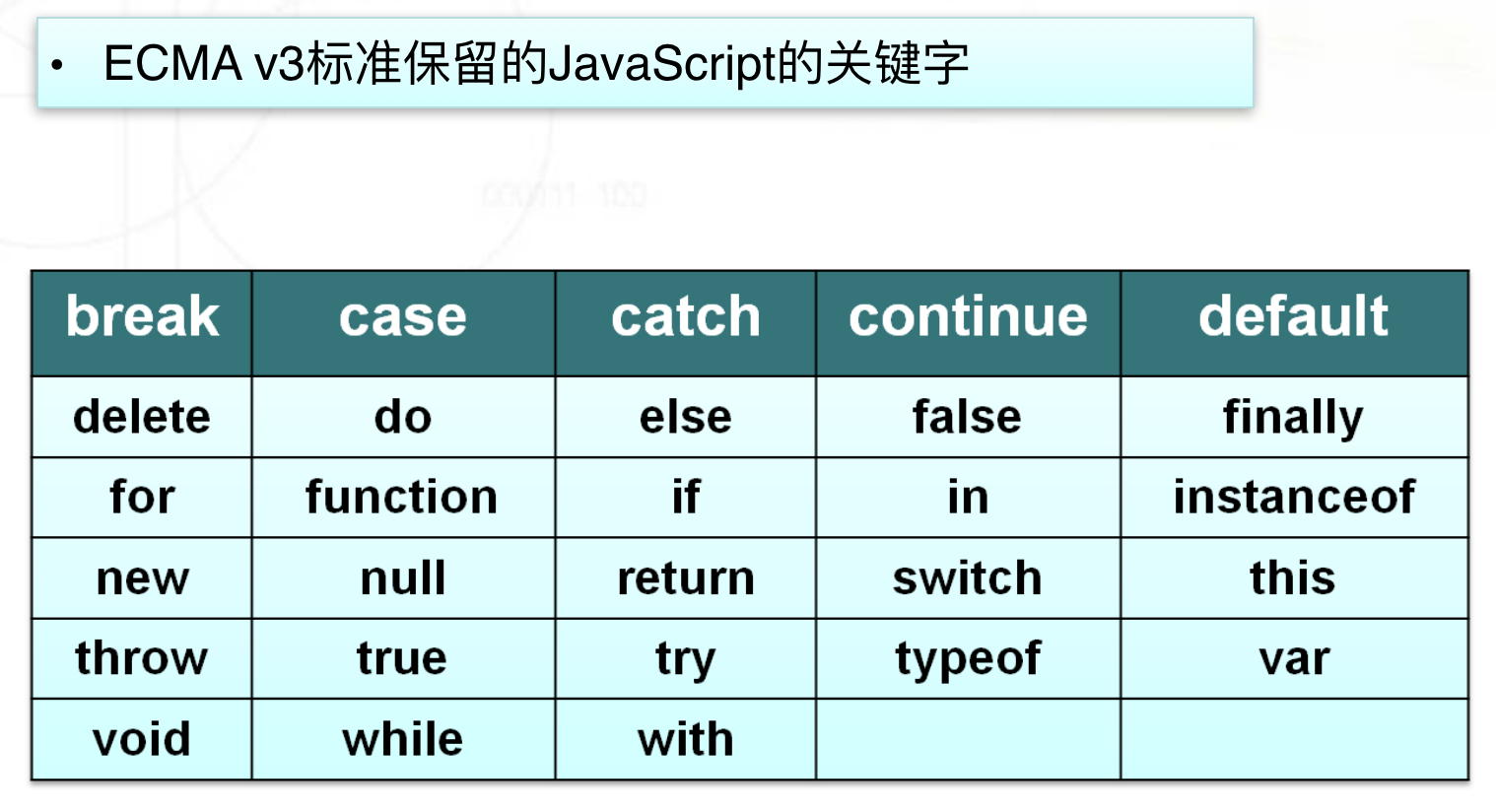
4、关键词
5、保留字
6、运算符
7、对象(封装|继承|多态)基于对象的语言
JavaScript的两种引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body> <!--第一种引入方式-->
<script>
alert('hello world!')
</script> <!--第二种引入方式-->
<script src="test.js"></script>
</html>
JavaScript基础
变量
<script>
var name="alex",age=18;gender="男"
注:
1、声明变量时,可以不用var;如果不用var那么该变量为全局变量
2、变量命名,只支持字母、下划线、$;且区分大小写,x与X是两个变量;不能数字开头
</script>
基本规范
1、每行结束可以不加分号(建议每行结束加上“;”)
2、单行注释(“//”)和多行注释(“/**/”)
命名规范
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
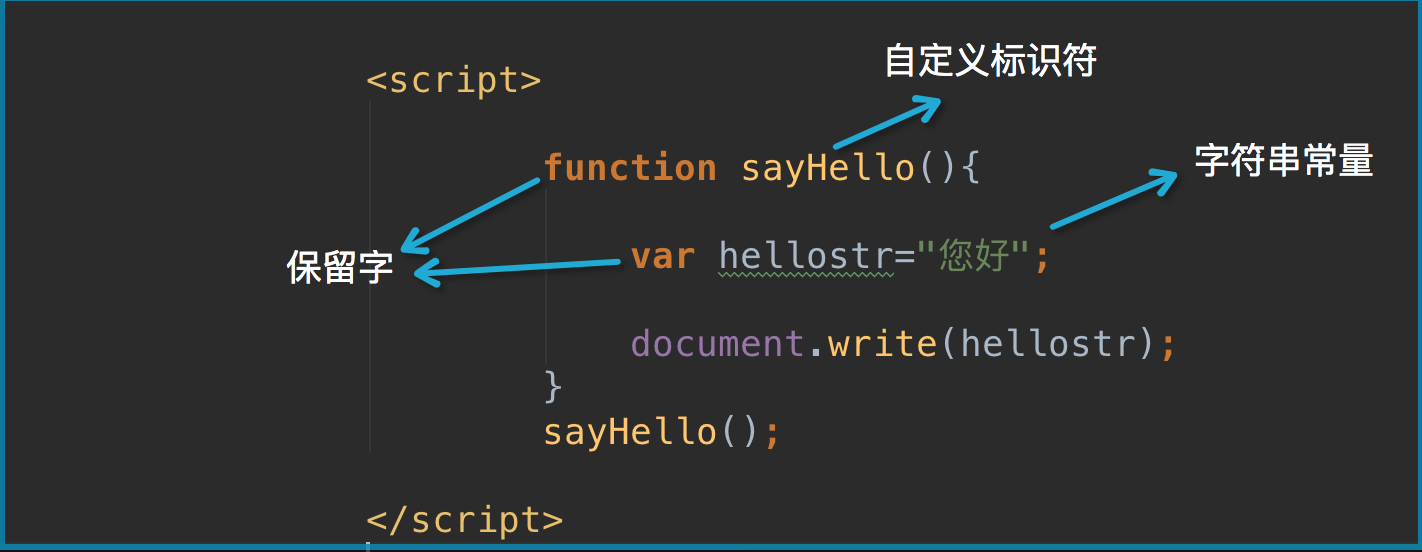
常量和标识符
1、常量(程序中出现的数据值)
2、标识符:
·只允许字母、数字、下划线、$;不能数字开头
·用于表示函数、变量的名字
·JavaScript语言中代表特定含义的词称为保留字,不允许程序再次定义为标识符


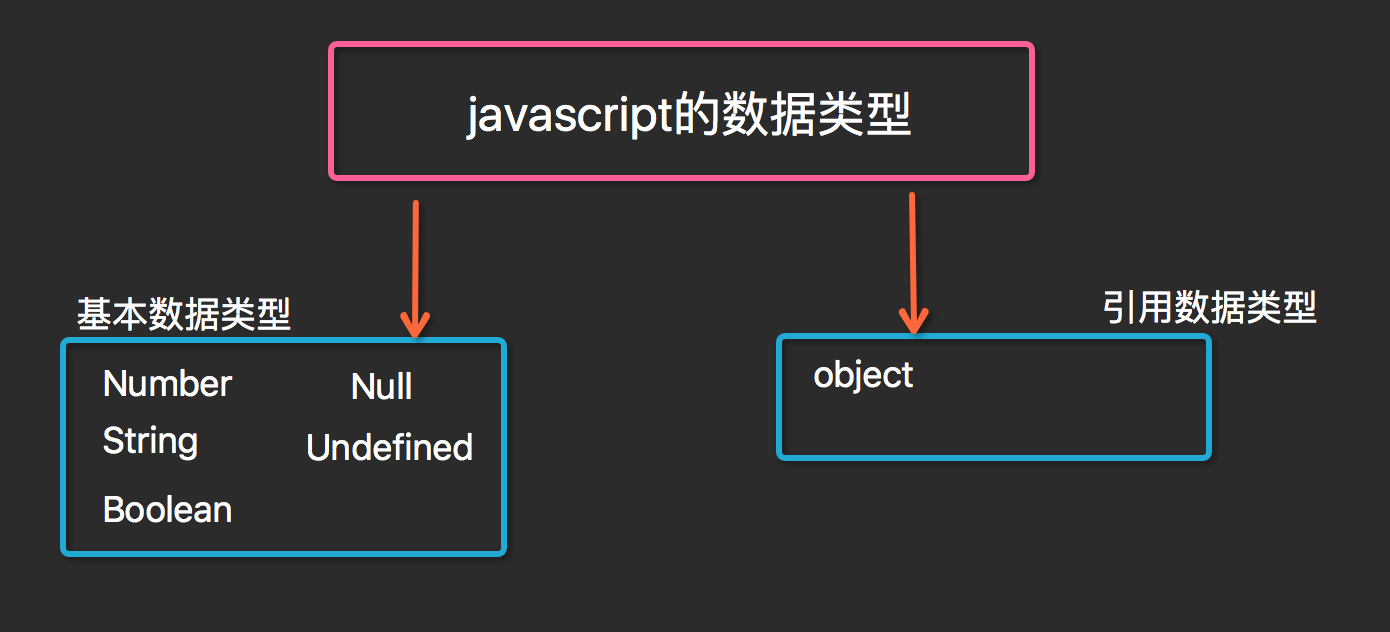
数据类型

数字类型(Number):不区分整型和浮点型数值,所有的数字都采用64位浮点格式存储
字符串(String):字符串常量首位由单引号或双引号括起
常用的转义字符:换行(\n)、单引号(\')、双引号(\'')、右划线(\\)
布尔值(Boolean):仅有两个值:true和false,也代表1和0,主要用于JavaScript的控制语句中,例如:
if(x==1){
y=y+1
}
else{
y=y-1
}
Null类型:如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常为null
Undefined类型:当声明的变量未初始化时,该变量的默认值为 undefined;当函数无明确返回值时,返回的也是 undefined
- Boolean(布尔),取值:只有两种值:true或false - Number(数字),取值:所有数字,包含整数小数等,范围相当于double - String(字符串),取值:所有字符串 - Undefined(未定义),取值:只有一个值undefined - Null(空对象),取值:只有一个值null - Object(对象类型),取值:任何对象、Array、Function等
JavaScript数据类型
数据类型的转换
JavaScript:变量在声明的时候并不需要指定数据类型,变量只有在赋值的时候才会确定数据类型,表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字+字符串:数字转换为字符串 数字+布尔值:true转换为1,false转换为0 字符串+布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 注:NaN-->Not a Number,是number的一种类型
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<")=true
<script type="text/javascript">
//1.把字符串转换为数字类型
//var n = '123';
//alert(n + 1); //结果:1231 //var n = '123';
//n = parseInt(n);
//alert(n+1); //var n = '15';
//// 把n中的'15'当做八进制来进行转换,转换成十进制数字,返回
//n = parseInt(n, 8);
//alert(n); //alert(parseInt('99.3')); // 99
//alert(parseFloat('99.3')); // 99.3
//alert(parseFloat('99.3.3.2')) // 99.3 // ------把任意类型转换为数字类型
//var n = '123.3';
//alert(n);
//alert(Number(n));
//alert(typeof (Number(n))); // ======Number=======
//function func() {
//}
//alert(Number(func)); // NaN
//alert(Number(false)); // 0
//alert(Number(true)); // 1
//alert(Number(undefined)); // NaN
//alert(Number(null)); // 0
//alert(Number('1.2')); // 1.2
//alert(Number('1.2.3')); // NaN
//alert(Number(new Object())); // NaN
//alert(Number(50)); // 50 // =========Bolean()========
//function func() {
//}
//alert(Boolean(func)); // true
//alert(Boolean('')); // false 空字符串
//alert(Boolean('hello')); // true 非空字符串
//alert(Boolean(50)); // true 非零数字
//alert(Boolean(null)); // false null
//alert(Boolean(0)); // false 零
//alert(Boolean(new Object())); // true 对象
//alert(Boolean(NaN)); // false // ============toString()=======
//var n = 123;
//n = n.toString(); // 将任何类型转换为String类型
//alert(typeof (n)); //var n = null;
//alert(n.toString()) // null对象不能调用任何方法
//alert(String(n)) // 'null' 将所有类型转换为String类型
</script>
<script type="text/javascript">
var n = parseInt('a123b') //alert(n) // NaN
// 执行 alert('转换成功!');
// 判断一个值是否是一个NaN不能用== 或者是!=,必须使用isNaN()函数
//if (n == NaN) {
// alert('转换失败!');
//} else {
// alert('转换成功!');
//} if (isNaN(n)) {
alert('转换失败!');
} else {
alert('转换成功!');
}
</script>
isNaN()函数,判断类型是否转换成功!
类型查询函数(typeof)
ECMAScript提供了一个typeof运算符来判断一个值的某种类型
typeof:的类型(string/number/boolean/object)
typeof("test"+3)---->string
typeof(null) ---->object
typeof(true+1) ---->number
typeof(true-false) --->number
ECMAScript运算符
加(+)、减(-)、乘(*)、除(/)、余数(%)、递增(++)、递减(--)
等于(==)、不等于(!=)、大于(>)、小于(<)、大于等于(>=)、小于等于(<=)、与(&&)、或(||)、非(!)
1、相等符号: == 、 !=
- 对于==两边的表达式,如果类型相同,则直接比较。
- 对于==两边的表达式,如果类型不同,则先试图将==两边的运算符转换为String、Boolean、Number这些相同的数据类型然后再判断是否相等。
- ==认为null与undefined、unll与null、undefined、undefined是相等的。 2、 完全相等运算符(恒等运算符):=== 、 !==
- ===运算符判断前不进行类型转换,并且===两边必须类型相同,值也相同的请款修改才返回true。
==与===
1.如果==两边都是字符串类型,那么必须这两个字符串完全相同才会返回true
2.如果==两边的两个变量指向了同一个对象,那么也返回true
3.如果==两边是一个字符串类型,一个数字类型,那么js引擎会尝试把其中的字符串类型尝试转换为数字类型后再作比较。
4.如果==两边一个是布尔类型,一个数字类型,则也会尝试把其中的布尔类型尝试转换为数字类型后再作比较。
5.如果==两边其中一个是String或Number类型,而另外一个是object类型,那么判断相等之前会先将Object转换为String或Number类型后在与另外一个值比较。
6.new String('a')=='a' 返回结果是true,而new string('a')==new string('a')是false
<script type="text/javascript">
//var n1 = '123';
//var n2 = 123;
//alert(n1 == n2); // true
//alert(n1 === n2); //false //var n1 = null;
//var n2;
//alert(n1 == n2); // true,当使用==判断的时候,认为null与undefined相同
//alert(n1 === n2); // false //var n1 = true;
//var n2 = 'false';
//alert(n1 == n2); // false
//alert(n1 === n2); // false //var n1 = true;
//var n2 = 'true';
//alert(n1 == n2); // false //var n1 = 10;
//var n2 = -10;
//alert(n1 == n2); // false] //var n1 = 'a';
//alert(new String('a') == n1); // true //alert(new String('a') == new String('a')); // false // switch内部使用的也是===严格等于来判断是否相等
var n = 123;
switch (n) {
case '123':
alert('等于字符串123');
break;
case 123:
alert('等于数字123');
break;
default:
alert('没有找到相等的。')
break;
}
</script>
Undefined值表示一种未知的状态
1.声明变量但未赋值时,变量的值为Undefined
2.方法没有return语句返回值时,返回Undefined
3.未声明的变量,通过typeof()检测变量时,返回“Undefined”字符串。
4.访问不存在的属性时返回Undefined,例如:Window.xxx返回Undefined。 Unll值:
1.null表示一个有意义的值,表示“无值”或“无”对象,此时变量的状态为“已知状态”,即Null。可以通过设置对象名为Null值,来释放对对象的引用,以便浏览器的垃圾回收机制可以回收内存。 注1:null==undefined结果为True;null===undefined结果为False 注2:把null转换为数字,结果为0.而把undefined转换为数字结果为NaN
<script type="text/javascript">
//1.当声明变量未赋值的时候,那么变量的值就是undefined
//var x;
//alert(x); //2.变量未声明
//alert(W); // 在使用变量之前,先校验该变量是否可用
//if (typeof (w) == 'undefined') {
// alert('该变量不可用!');
//} else {
// alert(w)
//} //3.方法没有返回值的时候,接受的返回值就是undefined
//function fun1(){
// //return 10;
//}
//var n = fun1();
//alert(n); //---------------null值--------------------------
// null值表示指向了一个“空对象”,需要我们为n赋值一个null值
//什么情况下需要为变量赋值null值?一般在一个对象使用完毕,需要告诉浏览器可以被垃圾回收的情况下
//需要把变量赋值为null,这样这个变量所指向的对象就可以被垃圾回收了。
//var n = null
//alert(n); // 无论变量的值是null值,还是undefined都表示该变量不可用。所以在使用某些变量前可以对变量做校验,判断该变量是否可以用。
// 对变量校验
//if (typeof (x) != 'undefined' && x != null) {
// alert('x变量可用!');
//} else {
// alert('x变量不可用!');
//}
</script>
<script type="text/javascript">
//var n = 10;
//var m = 1000; // 简写声明两个变量
//var x = 10, y = 1000; //var n = 10, m = 1100;
//alert(n < m && m > n); // 新语法
//var r = 'a' || '';
//alert('1-->' + r); // a
//r = null || 15;
//alert('2-->' + r); // 15
//r = 'a' && 0;
//alert('3-->' + r); // 0
//r = null && 15;
//alert('4-->' + r); // null
//r = '12123' || 12;
//alert('5-->' + r); // 12123
//r = '12123' && 12;
//alert('6-->' + r); // 12
// ||:第一个值为真,返回第一个值;第一个值为假,继续判断第二个值
// &&:第一个值为假,直接返回第一个值;第二个值为真,继续判断第二个值
</script>
控制语句
if(表达式){
......
}else{
.....
}
if(表达式1){
....
}else if(表达式2){
......
}else if(表达式3){
....
}else{
....
}
switch 选择控制语句
switch(表达式){
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块
3.if else 的判断条件范围较广,每个语句基本上独立的,每次判断时都要条件加载一次 所以在多路分支时用switch比if else if结构效率高
switch比if else结构更加简洁,可读性更强,效率高
for 循环语句
for(初始化值;条件;增量){
.....
}
实现条件循环,当条件成立时,执行语句,否则跳出循环体
doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
获取标签的值
while 循环控制语句
while(条件){
....
}
功能和for类似,当条件成立循环执行语句,否则跳出循环
try catch 异常处理
try{
....
}
catch(e){
try代码块中抛出异常,执行此处代码
}
finally{
无论try中代码是否有异常抛出 ,finally代码块中的始终会执行
}
注:主动抛出异常 throw Error('xxxxx')
ECMA对象
对象的概念与分类:
•由ECMAScript定义的本地对象,独立于宿主环境的ECMAScript实体提供的对象(native object)
•ECMAScript实现提供的、独立于宿主环境的所有对象,在ECMAScript程序开始执行时出现。意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262只定义了两个内置对象,即Global和Math(它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
•所有非本地对象都是宿主对象(host object),即由ECMAScript实现的宿主环境提供的对象。所有BOM和DOM对象都是宿主对象。
object对象:ECMAScript的所有对象都由这个对象继承而来;Object对象中的所有属性和方法都会出现在其他对象中
ToString():返回对象 的原始字符串表示
ValueOf():返回最适合该对象的原始值。对于许多对象,该方法返回的值都与ToString()的返回值相同。
11种内置对象
Array、String、Date、Math、Boolean、Number、Function、Global、Error、RegExp、Object 注:在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量。String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的,

创建字符串对象:
var str1 = "hello world";
alert(str1.length);
alert(str1.substr(1,5));
注:调用字符串的对象属性或方法时自动创建对象,用完就丢弃 手工创建字符串对象:
var str1 = new String("hello world");
alert(str1.length);
alert(str1.substr(1,5));
注:采用new创建字符串对象str1,全局有效 length:获取字符串的长度(str1.length) 大小写转换:
var str1 = "abcDEF"
小写:str1.toLowerCase()
大写:str1.toUpperCase() 获取指定字符:
格式:
x.charAt(index)
x.charCodeAt(index)
注:
x:代表字符串对象
index:代表字符串位置,从0开始编号
charAt:返回index位置的字符
charCodeAt:返回index位置的Unicode编码 查询字符串:
格式1:
x.indexof(findstr,index)
x.lastIndexOf(findstr) var str1 = "welcom to the world of JS!";
var str2 = str1.indexof("c"); # 结果为3,从0开始计数
var str3 = str1.lastIndexOf("c") # 结果为3,从后开始数,第一次出现c的位置 格式2:
x.match(regexp)
x.search(regexp)
注:
x:代表字符串对象
regexp:代表正则表达式或字符串
match:返回匹配字符串的数组,如果没有匹配则返回null
search:返回匹配字符串的首字符位置索引 var str1 = "welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]) # 结果为"world"
alert(str3) # 结果为15 截取字符串:
格式1:
x.substr(start,length)
x.substring(start,end)
注:
x:代表字符串对象
start:表示开始位置
length:表示截取长度
end:结束位置加1,从0开始计数
var str1 = "abcdef"
str1.substr(2,2) # 结果:cd
str1.substring(2,2) # 结果:cd 格式2:
//x.slice(start, end)
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2);
//结果为"cd"
alert(str3);
//结果为"efgh"
alert(str4);
//结果为"cdefg"
alert(str5);
//结果为"fg" 替换字符串:
var str1 = "abxy";
str1.replace("xy","cd") # 结果:abcd 分割字符串:
var str1 = "一,二,三";
str1.split(","); # 结果:一二三 连接字符串:
格式:
y=x.concat(addstr)
注:
x:代表字符串对象
addstr:添加字符串 var str1 = "abc"
str1.concat("def") # 结果abcdef
String对象

创建数组对象:
格式1:
var iArrNum = [1,2,3] 格式2:
new Array(); # 不指定数组元素个数
new Array(size); # 指定数组元素个数 二维数组:
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday"; length:获取数组的个数 连接数组:join
格式:
x.join(bystr)
注:
x:代表数组对象
bystr:作为连接数组中元素的字符串 var iArrNum = [1,2,3]
iArrNum.join("-") # 结果:1-2-3 连接数组:concat
var a = [1,2,3]l
var a = new Array(1,2,3);
a.concat(4,5) # 结果:1,2,3,4,5 数组排序:reverse | sort
var iArrNum = [1,3,5,2,9];
iArrNum.reverse(); # 反转数组:9,2,5,3,1
iArrNum.sort(); # 从小到大排序:1,2,3,5,9 数组切片:slice
注:
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素索引编号
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1); alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g" 删除子数组:
格式
x. splice(start, deleteCount, value, ...)
注:
x代表数组对象
splice的主要用途是对数组指定位置进行删除和插入
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素
value参数可以省略 var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8] 数组的进出栈操作一:
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除 var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5" 数组的进出栈操作二:
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除 var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
Array对象
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
JS数组特性总结


创建Date对象:
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));
//毫秒并不直接显示 获取日期和时间:
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
设置日期和时间
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
日期和时间的转换
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num <){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
小练习
//RegExp对象
// 在表单验证时使用该对象验证用户填入的字符串是否符合规则.
//创建正则对象方式1 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”.
// 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位
//----------------------------创建方式1
/* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
//
//验证字符串
var str = "bc123";
alert(reg1.test(str));// true //----------------------------创建方式2 /填写正则表达式/匹配模式;
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; alert(reg2.test(str));// true
*/
//-------------------------------正则对象的方法-------------------
//test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. //-------------------------String 中与正则结合的4个方法------------------.
// macth search split replace
var str = "hello world"; //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容.
//alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置
//alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
RegExp对象
//Math对象
//该对象中的属性方法 和数学有关.
//Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀.
//属性学习:
//alert(Math.PI);
//方法学习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
// alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方. abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
Math对象
Function对象
函数的定义:
function 函数名(参数) {
函数体
}
作用:
•可以使变量、常量、表达式作为函数调用的参数
•函数由关键字function定义
•函数名的定义规则与标识符一致
•返回值必须使用return
第一种写法:
function 函数名 (参数){
函数体;
return 返回值;
} 第二种写法:
var 函数名 = new Function("参数1","参数n","function_body");
基本语法
注:JS的函数加载执行与Python不同,它是整体加载完才会执行,所以函数声明上面或下面都可以。
Function对象的length属性:函数属于引用类型;获取函数期望的参数个数(alert(func1.length))
运算符void()的作用:拦截方法的返回值(alert(void(func1(1,2))))
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
函数的调用
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
函数的内置对象arguments
// 匿名函数
var func = function(arg){
return "tony";
} // 匿名函数的应用
(function(){
alert("tony");
} )() (function(arg){
console.log(arg);
})('123')
匿名函数
匿名函数练习:
<script type="text/javascript">
// 在JS中声明匿名函数
// 一、把一个匿名函数赋值给了一个变量f1,此时的f1是变量名,不是函数名
// 因为下面这句代码是赋值语句,所以需要在最后加一个“分号”
// 定义函数的时候是不需要加“分号”的。
//var f1 = function () {
// alert('这就是匿名函数');
//};
//f1();
//f1 = 100;
//alert(f1);
//f1 = function (x, y) {
// return x + y;;
//};
//alert(f1(1, 2)); //function func(fn) {
// alert('这是一个f1函数');
// fn();
//}
////func(fun2);
//func(function () { alert('直接调用'); }); //function fun2() {
// alert('2');
//} // 二、匿名函数的第二种用法:定义匿名函数的同时直接调用该函数
//(function (x, y) { alert(x + y); })(10, 20); // 三、第三种匿名函数的写法
// 通过new Function()的方法定义匿名函数,可以将函数代码用字符串来表示
//,同时在函数中使用的变量,不会作为页面的"全局变量"出现,在函数外部也访问不到
//。不像eval()一样
//var f1 = new Function('x', 'y', 'alert(x+y);'); // 注意 首字母大写
//f1(20, 20); //此处的匿名函数是一条赋值语句,所以会从上到下依次执行,不会进行“函数预解析”
var x = 1, y = 0, z = 0;
var add = function (n) { n = n + 1; return n; };
y = add(x);
add = function (n) { n = n + 3; return n; };
z = add(x);
alert(y + '...' + z); // 2...4
</script>
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用BOM,开发者可以移动窗体、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
Window对象
Window对象
所有浏览器都支持window对象
概念上讲:一个html文档对应一个window对象
功能上讲:控制浏览器窗口
使用上讲:window对象不需要创建对象,直接使用即可。
Window对象方法
alert():显示带有一段消息和一个确认按钮的警告框 confirm():显示带有一段消息以及确认按钮和取消的对话框 prompt():显示可提示用户输入的对话框 open():打开一个新的浏览器窗体或查找一个已命名的窗体 close():关闭浏览器窗口 setInterval():按照指定的周期(毫秒)来调用函数或计算表达式 clearInterval():取消由setInterval()设置的timeout setTimeout():在指定的毫秒数后调用函数或计算表达式 clearTimeout():取消由setTimeout()方法设置的tiemout scrollTo():把内容滚动到指定的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id1{
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<input type="text" id="id1">
<button class="btn" onclick="BeginOrEnd()">开始</button>
</body>
<script>
function showTime() {
var current_time = new Date().toLocaleString();
var ele = document.getElementById("id1");
ele.value = current_time;
}
var clock1;
function begin() {
if (clock1 == undefined)
{
showTime();
clock1 = setInterval(showTime,1000); // 每过1秒调用 showTime函数
}
}
function end(){
clearInterval(clock1);
clock1 = undefined;
}
function BeginOrEnd() {
var eleb = document.getElementsByClassName("btn")[0];
console.log(eleb)
if (eleb.innerHTML == "开始"){
begin();
eleb.innerHTML = "结束";
}
else if(eleb.innerHTML == "结束")
{
end();
eleb.innerHTML = "开始";
}
}
</script>
</html>
小练习
History对象
History属性:
•History对象包含用户(在浏览器窗口中)访问过的URL。
•History对象是Window对象的一部分,可通过Window.history属性对其访问
length:返回浏览器历史列表中的URL数量 back():加载history列表中的前一个URL forward():加载history列表中的下一个URL go():加载history列表中的某个具体页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title1</title>
</head>
<body>
<a href="JS_history2.html">click</a>
<button onclick="history.forward()">forward</button>
<button onclick="history.go(1)">go1</button>
</body>
</html>
JS_history1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title2</title>
</head>
<body>
<button onclick="history.back()">back</button>
<button onclick="history.go(-1)">go-1</button>
</body>
</html>
JS_history2.html
Location对象
Location对象包含有关当前URL的信息
Location对象是Window对象的一个部分,可通过Window.location属性来访问
location.assign(URL) location.reload() location.replace(newURL)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="FunLoad()">reload</button>
<button onclick="FunReplace()">replace</button>
</body>
<script>
// location.assign("https://www.baidu.com/")
function FunLoad()
{
location.reload()
}
function FunReplace()
{
location.replace("https://www.baidu.com/")
}
</script>
</html>
location用法
DOM对象
什么是DOM?
DOM是W3C(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准。
W3C文档对象模型(DOM)是中立于平台和预言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM标准被分为3个不同的部分:
• 核心 DOM - 针对任何结构化文档的标准模型
• XML DOM - 针对XML文档的标准模型(定义了所有XML元素的对象和属性,以及访问它们的方法)
• HTML DOM - 针对HTML文档的标准模型(定义了所有HTML元素的对象和属性,以及访问它们的方法)
DOM节点
HTML文档中的所有内容都有节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个HTML元素是元素节点(element对象)
- HTML元素内的文本是文本节点(text对象)
- 每个HTML属性是属性节点(attribute对象)
- 注释是注释节点(comment对象) 节点(自身)属性:
- attributes:节点(元素)的属性节点
- nodeType:节点类型
- nodeValue:节点值
- nodeName:节点名称
- innerHTML:节点(元素)的文本值 导航属性:
- parentNode:节点(元素)的父节点(推荐)
- firstChild:节点下第一个子元素
- lastChild:节点下最后一个子元素
- childNodes:节点(元素)的子节点
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
导航属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p class="p1">hello p</p>
<div class="div2">hello div</div>
</div>
</body>
<script>
var elep =document.getElementsByClassName("p1")[0]
console.log(elep) // <p class="p1">hello p</p>
console.log(elep.nodeName) // p
console.log(elep.nodeType) // 1
console.log(elep.nodeValue) // null
console.log(elep.innerHTML) //hello p
</script>
</html>
节点属性
parentElement //父系节点标签元素 children // 所有子标签 firstElementChild //第一个子标签元素 lastElementChild //最后一个子标签元素 nextElementtSibling //下一个兄弟标签元素 previousElementSibling //上一个兄弟标签元素
推荐导航属性

节点关系图:

访问HTML元素(节点),访问HTML元素等同于访问节点,我们能够以不同的方式来访问HTML元素:
页面查找:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p name="littleP" class="p1">hello p</p>
<div class="div2">hello div
<div>div</div>
<a href="">click</a>
</div>
</div>
</body>
<script>
var ele=document.getElementsByName("littleP")[0];
console.log(ele)
console.log('------------')
var ele2 = ele.nextElementSibling;
console.log(ele2.innerHTML);
console.log('-----------')
console.log(ele2.innerText) // var ele =document.getElementsByClassName("p1")[0];
// var p_ele = ele.parentNode;
// console.log(p_ele)
// console.log(p_ele.nodeName);
// console.log('-------------');
// var p_ele2 =ele.nextSibling;
// console.log(p_ele2.nodeName);
// console.log('-------------');
// var p_ele3 = ele.nextElementSibling;
// console.log(p_ele3.nodeName);
// console.log(p_ele3.innerHTML);
// console.log('-------------');
// console.log(p_ele.nodeType)
// console.log(p_ele.nodeValue)
// console.log(p_ele.node) // var ele =document.getElementsByClassName("div1")[0];
// console.log(ele.children[1].children)
</script>
</html>
HTML DOM Event(事件)
HTML 4.0 的新特征之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时启动一段JavaScript。
onclick:当用户点击某个对象时调用的事件句柄 ondblclick:当用户双击某个对象时调用的事件句柄 onfocus:元素获得焦点(输入框) onblur:元素失去焦点(用于表单验证,用户离开某个输入框时,代表已经输入完了,可以对它进行验证) onchange:域的内容被改变(用户表单元素,当元素内容被改变时触发) onkeydown:某个键盘按键被按下(当用户在最后一个输入框按下回车按键时,表单提交) onkeypress:某个键盘按键被按下并松开 onkeyup:某个键盘按键被松开 onmousedown:鼠标按钮被按下 onmousemove:鼠标被移动 onmouseout:鼠标从某元素移开 onmouseover:鼠标移到某元素之上 onmouseleave:鼠标从元素离开 onselect:文本被选中 onsubmit:确认按钮被点击
第一种:
<script>
window.onload = function () {
var ele = document.getElementsByClassName("div1")[0];
console.log(ele.innerHTML)
} </script> 第二种:
<input type="text" onclick="foo()">
两种事件绑定方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="v1">
<div class="v2">ddd</div>
<div class="v2">ddd</div>
<div class="v2">ddd</div>
<p id="p1">pppp</p>
</div>
</body>
<script>
var ele = document.getElementsByClassName("v2");
for (i=0;i<ele.length;i++)
{
ele[i].onclick=function () {
alert("~~~~")
}
}
</script>
</html>
推荐这种绑定
Event对象:
Event对象代表事件的状态,比如事件在其中发生的元素,键盘按键的状态,鼠标的位置,鼠标按钮的状态。事件通常与函数结合使用,函数不会再事件发生前被执行!Event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数,我们仅仅需要接受一下即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: yellow;
}
.inner{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"> </div>
</div>
</body>
<script>
document.getElementsByClassName("outer")[0].onclick=function () {
alert('I am outer');
}
document.getElementsByClassName("inner")[0].onclick=function (event) {
alert('I am inner');
event.stopPropagation(); //阻止事件传播
}
</script>
</html>
事件传播
node的增删改查
增:
createElement(name) 创建元素
appendChild() 将元素添加 删:
1.获取待删除的元素
2.获取它的父元素
3.使用removeChild()方法删除 改:
第一种:用上面的增和删结果完成修改
第二种:
a.使用setAttribute();修改属性
b.使用innerHTML属性修改元素的内容 查:
a.通过使用 getElementById() 方法
b.通过使用 getElementsByTagName() 方法
c.通过使用 getElementsByClassName() 方法
d.通过使用 getElementsByName() 方法
增、删、改、查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1,.div2,.div3,.div4{
width: 300px;
height: 100px;
}
.div1{
background-color: #d3ffae;
}
.div2{
background-color: #84a42b;
}
.div3{
background-color: #99aecb;
}
.div4{
background-color: #b4b4b4;
}
</style>
</head>
<body>
<div class="div1">
<button onclick="add()">增加</button>
hello div1
</div>
<div class="div2">
<button onclick="del()">删除</button>
hello div2
</div>
<div class="div3">
<button onclick="change()">替换</button>
<p>hello div3</p>
</div>
<div class="div4">hello div4</div>
</body>
<script>
function change() {
var img = document.createElement('img');
img.src='bj.jpg';
var ele_p = document.getElementsByTagName('p')[0];
var ele_p_root = document.getElementsByClassName('div3')[0]
ele_p_root.replaceChild(img,ele_p);
}
function add() {
var ele_p = document.createElement('p')
ele_p.innerText='hello p'
var ele_p_root = document.getElementsByClassName('div1')[0]
ele_p_root.appendChild(ele_p)
}
function del()
{
var ele_p_root = document.getElementsByClassName('div1')[0]
var son =ele_p_root.getElementsByTagName("p")[0]
ele_p_root.removeChild(son)
}
</script>
</html>
练习
修改HTML DOM
改变HTML内容:innerHTML、innerText 改变CSS样式:
<p id='p1'>hello world!</p>;
document.getElementById('p1').style.color='blue'; 改变HTML属性:
elementNode.setAttribute(name,value)
elementNode.getAttribute(name) 创建新的HTML元素:
createElement(name) 删除已有的HTML元素:
elementNode.removeChild(node) 关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1 div2">
div1
</div>
</body>
<script>
var ele = document.getElementsByTagName('div')[0];
console.log(ele.className);
console.log(ele.classList[0]);
console.log(ele.classList[1]);
ele.classList.add('hide');
console.log(ele.className);
</script>
</html>
class小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.content {
height: 1800px;
background-color: rebeccapurple;
} .shade {
position: fixed;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background-color: gray;
opacity: 0.6;
} .model {
width: 200px;
height: 200px;
background-color: bisque;
margin: 0 auto;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">显示</button>
</div>
<div class="shade hide"> </div>
<div class="model hide">
<button onclick="cancel()">cancel</button>
</div>
</body>
<script>
var ele_shade = document.getElementsByClassName('shade')[0];
var ele_model = document.getElementsByClassName('model')[0];
function show() {
ele_shade.classList.remove('hide');
ele_model.classList.remove('hide');
}
function cancel() {
ele_shade.classList.add('hide');
ele_model.classList.add('hide');
}
</script>
</html>
模态窗体对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="selectAll()">全选</button>
<button onclick="notSelectAll()">反选</button>
<button onclick="cancel()">取消</button>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>1111</td>
<td>1111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>22</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
</tr>
</table>
</body>
<script>
function selectAll() {
var inps = document.getElementsByTagName('input');
for (var i=0;i<inps.length;i++)
{
ipt = inps[i];
ipt.checked=true;
}
}
function notSelectAll() {
var inps = document.getElementsByTagName('input');
for (var i=0;i<inps.length;i++)
{
ipt = inps[i];
// 第一种写法
ipt.checked=!ipt.checked;
// 第二种写法
// if (ipt.checked==true)
// {
// ipt.checked=false;
// }
// else {
// ipt.checked = true;
// }
}
}
function cancel() {
var inps = document.getElementsByTagName('input');
for (var i=0;i<inps.length;i++)
{
ipt = inps[i];
ipt.checked=false;
}
}
</script>
</html>
表格checkbox正反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="provinces">
<option value="">请选择省份</option>
</select>
<select id="citys">
<option value="">请选择城市</option>
</select>
</body>
<script>
// 取值
// a = {name:'alex1'}
// b = {'name':'alex2'}
// console.log(a.name)
// console.log(a.name)
// console.log(b['name']) // 取键
// for (var i in data)
// {
// console.log(i)
// }
data = {'河北省':['石家庄','廊坊'],'山西':['晋城','大同'],'陕西':['西安','延安']}
// console.log(typeof data)
// console.log(data)
var pro_ele = document.getElementById('provinces')
var city_ele = document.getElementById('citys')
for (var i in data)
{
var ele = document.createElement('option')
ele.innerHTML=i
pro_ele.appendChild(ele)
}
pro_ele.onchange=function () {
// console.log(this.selectedIndex);
// console.log(this.options);
// console.log(this.options[this.selectedIndex]); // 清空options集合方法一
city_ele.options.length=1; //清空options集合方法二
// for (var j=0;j<city_ele.length;j++)
// {
// city_ele.remove(j)
// }
var city = data[this.options[this.selectedIndex].innerHTML];
for (var i=0;i<city.length;i++)
{
var ele = document.createElement('option');
ele.innerHTML=city[i];
city_ele.appendChild(ele);
}
}
</script>
</html>
JS二级联动
JS练习源码云盘地址 :
链接:https://pan.baidu.com/s/1_Lh3vkLJwC0Ywh2-O52TUA
提取码:am6y
六 、 前端之JQuery
JQuery是什么?
JQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多JavaScript高手加入其team。JQuery是继prototype之后又一个优秀的JavaScript框架。其宗旨是--WRITE LESS,DO MORE!它是轻量级的JS库,这是其他的JS库所不及的,兼容CSS3,还兼容各种浏览器。JQuery是一个快速的,简洁的JavaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说的很详细,同时还有许多成熟插件可供选择。
什么事JQuery对象?
JQuery对象通过JQuery包装DOM对象后产生的对象。如果一个对象是JQuery对象,那么它就可以使用JQuery里的方法:$("#test").html();
JQuery的基本语法:$(selector).action()
第一种方式:
官网地址:http://jquery.com/download/
注:
1、Production version -用于实际的网站中,已被精简和压缩
2、Development version -用于测试和开发(未压缩,可读的代码) 其他方式(通过CDN引用它):
Staticfile:https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js
百度:https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
又拍云:https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js
新浪:https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js
Google:https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
JQuery安装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>hello</div>
</body>
引入方式一:
<!--<script src="jquery-3.3.1.min.js"></script>-->
引入方式二:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$("div").css("color","red");
</script>
</html>
JQuery引入方式
var $variable -----> JQuery对象(建议定义JQuery变量时,前面加"$")
var variable------->DOM对象 $variable[0]:JQuery对象转为DOM对象 例子:
$("#msg").html; <=====> $("#msg")[0].innerHTML
JQuery对象转DOM对象
注:JQuery对象方法不能与DOM对象方法混用,必须转换后,才可用
寻找元素
选择器:
基本选择器:
$("*") $("#id") $(".class") $("element") $(".class,p,div") 层级选择器:
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div") 属性选择器:
$('[id="div1"]') $('["alex"="sb"][id]') 表单选择器:
$("[type='txt']") ------>$(":txt")
注:只适用于input标签:$("input:checked")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>hello div</div>
<p id="p1">hello p</p>
<a href="#">点我</a>
<span><br>我是span</span>
<p>p上</p>
<div class="outer">outer1
<div class="inner">
inner
<p>inner p</p>
</div>
<p alex="sb">alex</p>
<p alex="bb">alexbb</p>
</div>
<p>p下</p>
<div class="outer">outer2</div>
<p>pp下</p>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
<input type="text">
<input type="checkbox">
<input type="submit">
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 基本选择器
// $("*").css("color","red");
// $("#p1").css("color","red");
// $(".outer").css("color","red");
// $(".outer,p,div").css("color","red"); //层级选择器
// $(".outer p").css("color","red");
// $(".outer>p").css("color","red");
// $(".outer+p").css("color","red");
// $(".outer~p").css("color","red"); //基本筛选器
// $("li:first").css("color","red");
// $("li:last").css("color","red");
// $("li:eq(3)").css("color","red"); // 从0开始
// $("li:even").css("color","red"); //奇数
// $("li:odd").css("color","red"); // 偶数
// $("li:gt(1)").css("color","red"); //大于
// $("li:lt(3)").css("color","red"); //小于 //属性选择器
// $("[alex]").css("color","red");
// $("[alex='sb']").css("color","red"); //表单选择器
// $("[type='text']").css("width","300px")
// $(":text").css("width","500px") // 简写,只允许表单
</script>
</html>
选择器练习
筛选器:
基本筛选器:
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") 过滤筛选器:
$("li").eq(2) $("li").first $("ul li").hasclass("test") 查询筛选器:
$("div").children(".test") $("div").find(".test") $(".test").next() $(".test").nextAll() $(".test").nextUntil() $("div").prev() $("div").preAll() $("div").preUntil() $(".test").parent() $(".test").parents() $(".test").parentUntil() $("div").siblings()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>hello div</div>
<p id="p1">hello p</p>
<a href="#">点我</a>
<span><br>我是span</span>
<p>p上</p>
<div class="outer">outer1
<div class="inner">
inner
<p>inner p</p>
</div>
<p alex="sb">alex</p>
<p alex="bb">alexbb</p>
</div>
<p>p下</p>
<div class="outer2">outer2</div>
<p>pp下</p>
<ul>
<li class="begin">111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li id="end">555</li>
<li>666</li>
</ul>
<input type="text">
<input type="checkbox">
<input type="submit">
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
//筛选器
// $("li").eq(2).css("color","red");
// $("li").first().css("color","red");
// $("li").last().css("color","red"); //查询筛选器
// $(".outer").children("p").css("color","red");
// $(".outer").find("p").css("color","red"); // $("li").eq(2).next().css("color","red");
// $("li").eq(2).nextAll().css("color","red");
// $("li").eq(1).nextUntil("#end").css("color","red"); // $("li").eq(2).prev().css("color","red");
// $("li").eq(2).prevAll().css("color","red");
// $("li").eq(4).prevUntil(".begin").css("color","red"); // $(".outer .inner p").parent().css("color","red");
// $(".outer .inner p").parents().css("color","red");
// $(".outer .inner p").parentsUntil("body").css("color","red"); // $(".outer").siblings().css("color","red");
</script>
</html>
筛选器练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 100%;
height: 1000px;
}
.menu{
float: left;
background-color: beige;
width: 30%;
height: 500px;
}
.content{
float: right;
background-color: rebeccapurple;
width: 70%;
height: 500px;
}
.title{
background-color: aquamarine;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="outer">
<div class="menu">
<div class="item">
<div class="title" onclick="show(this)">菜单一</div>
<div class="con">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div> <div class="item">
<div class="title" onclick="show(this)">菜单二</div>
<div class="con hide">
<div>444</div>
<div>555</div>
<div>666</div>
</div>
</div> <div class="item">
<div class="title" onclick="show(this)">菜单三</div>
<div class="con hide">
<div>777</div>
<div>888</div>
<div>999</div>
</div>
</div>
</div>
<div class="content"> </div>
</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
function show(self) {
$(self).next().removeClass("hide")
$(self).parent().siblings().children(".con").addClass("hide");
}
</script>
</html>
左侧菜单栏-小练习
操作元素(属性、CSS、文档处理)
属性操作:
属性:
$("").attr();
$("").removeAttr;
$("").prop();
$("").removeProp(); CSS类:
$("").addClass(class|fn);
$("").removeClass([class|fn]); HTML代码、文本、值:
$("").css("color","red");
15 $("").html(val|fn)
16 $("").text(val|fn)
17 $("").val(val|fn|arr)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1" flag = "d1">
<input type="checkbox" checked="checked">是否可见
<input type="checkbox" onclick="clickState()">是否可见
</div>
<input type="text" value="123">
<div value="456"></div>
<div id="id1">
iiiiii
<p>pppppp</p>
</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// attr
// console.log($("div").attr("flag")) // 结果:d1
// console.log($("div").attr("flag","d2")) //修改值
// console.log($("div").attr("flag")) //结果:d2
//
// console.log($(":checkbox:first").attr("checked"))
// console.log($(":checkbox:last").attr("checked")) // console.log($(":checkbox").first().attr("checked"))
// console.log($(":checkbox").last().attr("checked")) // prop
// console.log($(":checkbox").first().prop("checked"))
// console.log($(":checkbox").last().prop("checked"))
// function clickState()
// {
// console.log($(":checkbox").last().prop("checked"))
// }
// console.log($("div").prop("flag")) // 找不到,自定义属性,只能找系统内置的属性名
// console.log($("div").prop("class")) //html|text|val
// console.log($("#id1").html()) // <p>pppppp</p>
// console.log($("#id1").html("<h1>alex</h1>"))
// console.log($("#id1").text()) // pppppp
// console.log($("#id1").text("<h1>alex</h1>"))
console.log($(":text").val()) // 固有属性
console.log($(":text").next())
$(":text").val(789) //CSS
// $("div").css("color","red");
// $("div").css({"color":"red","background-color":"green"});
</script>
</html>
小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>pppp</p>
<p>oooo</p>
<p>iiii</p>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
arr = [11,22,33]
// JS与JQuery混搭使用for循环
// for(var i=0;i<arr.length;i++)
// {
// $("p").eq(i).html(arr[i])
// } // JQuery遍历方式一
// $.each(arr,function (x,y) {
// console.log(x) //下标
// console.log(y) //值
// console.log('---------')
// }) //JQuery遍历方式二
$("p").each(function () {
console.log($(this).html())
console.log($(this).text())
console.log($(this).val())
})
</script>
</html>
JQuery下的遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="selectAll()">全选</button>
<button onclick="reverse()">反选</button>
<button onclick="cancel()">取消</button>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td><p>111</p></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><p>222</p></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><p>333</p></td>
</tr>
</table>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
function selectAll() {
// 方式一
$(":checkbox").each(function () {
$(this).prop("checked",true)
})
// 方式二
// $("input").each(function () {
// // $("input").attr("checked","checked")
// $("input").prop("checked",true)
// })
}
function reverse() {
$(":checkbox").each(function () {
$(this).prop("checked",!$(this).prop("checked"))
})
}
function cancel() {
// 方式一
$(":checked").each(function () {
$(this).prop("checked",false)
})
// 方式二
// $("input").each(function () {
// $("input").prop("checked",false)
// })
}
</script>
</html>
JQuery正反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.content {
height: 1800px;
background-color: rebeccapurple;
} .shade {
position: fixed;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
background-color: gray;
opacity: 0.6;
} .model {
width: 200px;
height: 200px;
background-color: bisque;
margin: 0 auto;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">显示</button>
</div>
<div class="shade hide"> </div>
<div class="model hide">
<button onclick="cancel()">cancel</button>
</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
function show() {
$("button").parent().siblings().removeClass("hide")
}
function cancel() {
$(".shade,.model").addClass("hide")
}
</script>
</html>
JQuery模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<p>pppp</p>
</div>
<button>添加</button>
</body>
<script src="jquery-3.3.1.min.js"></script> <div class="outer">
<div class="item">
<button onclick="add(this)">+</button>
<input type="text">
</div>
</div>
<script>
$("button").click(function () {
// 内部插入
// append
// 添加:方式一
// $(".div1").append("<h1>hello alex</h1>") //添加:方式二
var $ele = $("<h1></h1>");
$ele.html("hello")
$ele.css("color","red")
// $(".div1").append($ele) // appendTo
// $ele.appendTo(".div1") // prepend
// $(".div1").prepend($ele) // prependTo
// $ele.prependTo(".div1") // 外部插入,与上面方法类似
// $("").after(content|fn)
// $(".div1").after($ele)
// $("").before(content|fn)
// $("").insertAfter(content)
// $ele.insertAfter(".div1")
// $("").insertBefore(content) // 替换
// $("p").replaceWith($ele) // 删除与清空
// $(".div1").empty()
// $(".div1").remove()
// 复制
// var $ele2 = $(".div1").clone()
// $(".div1").after($ele2)
})
function add(self) {
var $clone_obj = $(self).parent().clone() // 注clone(true),添加true代表事件不复制
$clone_obj.children('button').text('-').attr("onclick",'remove_obj(this)')
$(".outer").append($clone_obj)
}
function remove_obj(self)
{
$(self).parent().remove()
}
</script>
</html>
文档操作:增、删、改
CSS操作:
格式:
$("").css(name/pro/[val/fn]) 位置:
$("").offset([coordinates]) 注:标签距离视口的偏移量
$("").position() 注:相对于已经定位的父标签偏移量
$("").scrollTop([val])
$("").scrollLeft([val]) 尺寸:
$("").height([val/fn])
$("").width([val/fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.div1,.div2{
width: 100%;
height: 800px;
}
.div1{
/*border: 5px solid red;*/
/*padding: 20px;*/
/*margin: 2px;*/
background-color: #84a42b;
}
.div2{
background-color: #336699;
}
.outer{
position: relative;
}
.returnTop{
position: fixed;
right: 20px;
bottom: 20px;
width: 80px;
height: 50px;
background-color: crimson;
color: white;
text-align: center;
line-height: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="outer">
<div class="div1"></div>
<div class="div2"></div>
<div class="returnTop hide" onclick="returnTop()">返回顶部</div>
</div>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// offset:相对于视口偏移量
// console.log('div1 top:',$(".div1").offset().top)
// console.log('div1 left:',$(".div1").offset().left);
// console.log('div2 top:',$(".div2").offset().top);
// console.log('div2 left:',$(".div2").offset().left); // position:相对于已经定位的父标签的偏移量
// console.log('div1 top:',$(".div1").position().top);
// console.log('div1 left:',$(".div1").position().left);
// console.log('div2 top:',$(".div2").position().top);
// console.log('div2 left:',$(".div2").position().left); //尺寸
// console.log($(".div1").height());
// // console.log($(".div1").height("300px"));
// console.log($(".div1").innerHeight());
// console.log($(".div1").outerHeight());
// console.log($(".div1").outerHeight(true)); //绑定滚动事件
//监听事件
window.onscroll=function () {
var scro_height = $(window).scrollTop();
if (scro_height>100)
{
$(".returnTop").removeClass("hide")
}
else
{
$(".returnTop").addClass("hide")
}
}
function returnTop()
{
$(window).scrollTop(0)
}
</script>
</html>
CSS小练习及监听滚动条事件
事件
页面载入
ready(fn) //当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){}) -----------> $(function(){}) 事件处理
$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 // .on的selector参数是筛选出调用.on方法的dom元素的指定子元素,如:
// $('ul').on('click', 'li', function(){console.log('click');})就是筛选出ul下的li给其绑定
// click事件; [selector]参数的好处:
好处在于.on方法为动态添加的元素也能绑上指定事件;如: //$('ul li').on('click', function(){console.log('click');})的绑定方式和
//$('ul li').bind('click', function(){console.log('click');})一样;我通过js给ul添加了一个
//li:$('ul').append('<li>js new li<li>');这个新加的li是不会被绑上click事件的 //但是用$('ul').on('click', 'li', function(){console.log('click');}方式绑定,然后动态添加
//li:$('ul').append('<li>js new li<li>');这个新生成的li被绑上了click事件 [data]参数的调用:
function myHandler(event) {
alert(event.data.foo);
}
$("li").on("click", {foo: "bar"}, myHandler)
动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--// 以下用于 显示、隐藏、切换-->
<!--<div>hello</div>-->
<!--<button onclick="show_div()">显示</button>-->
<!--<button onclick="hide_div()">隐藏</button>-->
<!--<button onclick="switch_div()">切换</button>--> <!--// 以下用于滑动-->
<!--<div style="border: 1px solid lightcyan;width: 100%;height: 50px;background-color: #84a42b">hello</div>-->
<!--<button class="slideDown">显示</button>-->
<!--<button class="slideUp">隐藏</button>-->
<!--<button class="slideToggle">切换</button>-->
<!--</body>-->
<!--<script src="jquery-3.3.1.min.js"></script>--> <!--// 以下用于淡入淡出-->
<!--<div style="border: 1px solid lightcyan;width: 100%;height: 50px;background-color: #84a42b">hello</div>-->
<!--<button class="fadeIn">显示</button>-->
<!--<button class="fadeOut">隐藏</button>-->
<!--<button class="fadeToggle">切换</button>-->
<!--<button class="fadeTo">fadeTo</button>--> <!--//以下用于回调函数-->
<!--<p>hello pppp</p>-->
<!--<button class="btn1">hello</button>--> </body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 显示
// function show_div() {
// // $("div").show()
// $("div").show(2000) // 注括号加参数,代表秒数
// }
// 隐藏
// function hide_div() {
// // $("div").hide()
// $("div").hide(1500) // 注括号加参数,代表秒数
// }
// 切换
// function switch_div()
// {
// $("div").toggle(1000) // 注括号加参数,代表秒数
// } // 滑动
// $(document).ready(function () {
// $(".slideDown").click(function () {
// $("div").slideDown(1000)
// });
// $(".slideUp").click(function () {
// $("div").slideUp(1000)
// });
// $(".slideToggle").click(function () {
// $("div").slideToggle(1000)
// })
// }) // 淡入淡出
// $(document).ready(function () {
// $(".fadeIn").click(function () {
// $("div").fadeIn(1000)
// });
// $(".fadeOut").click(function () {
// $("div").fadeOut(1000)
// });
// $(".fadeToggle").click(function () {
// $("div").fadeToggle(1000)
// });
// $(".fadeTo").click(function () {
// $("div").fadeTo(1000,0.3) // 第二个参数,代表透明度(从1到设置参数的透明度)
// })
// }) //回调函数
// $(".btn1").click(function () {
// $("p").hide(1000,function () {
// alert('bye')
// })
// })
</script>
</html>
6个方法及示例
扩展方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>pppp</p>
<p>oooooooooo</p>
</body>
<script src="jquery-3.3.1.min.js"></script>
<script>
// 扩展方式一
// $.each(obj,function () {
//
// }); //扩展方式二
// $("").each(function () {
//
// }) // $.extend(object) // 为JQuery添加一个静态方法
// $.fn.extend(object) // 为JQuery实例添加一个方法 // 创建函数一
// $.extend({
// Myprint:function () {
// console.log('hello')
// }
// })
// // 调用
// $.Myprint() // 创建函数二
$.fn.extend({
GetText:function () {
// JavaScript方法
// for(var i=0;i<this.length;i++)
// {
// // console.log(this[i].innerHTML)
// console.log($(this)[i].innerHTML)
// } //JQuery方法
$.each($(this),function (x,y) {
// console.log("x:",x)
// console.log("y:",y)
// console.log(typeof y) //查看数据类型
console.log($(y).html()) // 转换JQuery对象
})
}
})
//调用
$("p").GetText()
</script>
</html>
Python 之Web编程的更多相关文章
- Python的Web编程[0] -> Web客户端[1] -> Web 页面解析
Web页面解析 / Web page parsing 1 HTMLParser解析 下面介绍一种基本的Web页面HTML解析的方式,主要是利用Python自带的html.parser模块进行解析.其 ...
- Python的Web编程[1] -> Web服务器[0] -> Web 服务器与 CGI / WSGI
Web服务器 / Web Server 对于Web来说,需要建立一个Web服务器,必须建立一个基本的服务器和一个处理程序, 基本服务器的主要作用是,在客户端和服务器端完成必要的HTTP交互, 处理程序 ...
- Python的web编程
1.urlparse模块 urlparse.urlparse() 将一个url转化为(prot_sch, net_loc, path, params, query, frag)的元组 url ...
- Python的Web编程[0] -> Web客户端[0] -> 统一资源定位符 URL
统一资源定位符 / URL 目录 URL 构成 URL 解析 URL 处理 1 URL构成 统一资源定位符(Uniform Resource Locator) 是对可以从互联网上得到的资源的位置和访问 ...
- Python的Web编程[2] -> WebService技术[0] -> 利用 Python 调用 WebService 接口
WebService技术 / WebService Technology 1 关于webservice / Constants WebService是一种跨编程语言和跨操作系统平台的远程调用技术. W ...
- python web编程-概念预热篇
互联网正在引发一场革命??不喜欢看概念的跳过,注意这里仅仅是一些从python核心编程一书的摘抄 这正是最激动人心的一部分了,web编程 Web 客户端和服务器端交互使用的“语言”,Web 交互的标准 ...
- Python 四大主流 Web 编程框架
Python 四大主流 Web 编程框架 目前Python的网络编程框架已经多达几十个,逐个学习它们显然不现实.但这些框架在系统架构和运行环境中有很多共通之处,本文带领读者学习基于Python网络框架 ...
- 系列文章--Python Web编程
我从网上找到了其他园友的文章,很不错,留着自己学习学习. Python Web编程(一)Python Web编程(二)Python Web编程(三)Python Web编程(四)Python Web编 ...
- python web编程-web客户端编程
web应用也遵循客户服务器架构 浏览器就是一个基本的web客户端,她实现两个基本功能,一个是从web服务器下载文件,另一个是渲染文件 同浏览器具有类似功能以实现简单的web客户端的模块式urllib以 ...
随机推荐
- 自学WEB前端到什么程度才能就业
做过多年web前端从业者,回答下这个问题 首先,这个问题主要问:自学web前端技术,如果才能找到一份web前端的工作.按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以. ...
- Canvas引入跨域的图片导致toDataURL()报错的问题的解决
本文介绍了Canvas引入跨域的图片导致toDataURL()报错的问题的解决,分享给大家,具体如下: [场景] 用户打开网页,则请求腾讯COS(图片服务器)上的图片js代码.使用canvas绘图. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- Android Jetpack之AppCompat(一)
今天我们来聊一聊有关AppCompat,作为Android Jetpack系列文章的开篇.说到Android Jetpack,我们先看一下这张图: 从图中我们可以看到,整个Android Jetpac ...
- CenOS_文件目录类操作命令
1.pwd 基本语法: pwd (功能描述:显示当前工作目录的绝对路径) 2.ls 基本语法: ls [选项] [目录或是文件] 常用选项: -a :显示当前目录所有的文件和目录,包括隐藏的. -l ...
- CTF比赛 十一月场 Look 复现
拿到题吧,一般的我的操作就是,先看看审核元素有有没有什么东西,然后去御剑扫描,git泄露,备份文件泄露,不行就再去burp抓包看看头部,换方法(post换成get) 发现不明的头部,这种头部的话可能是 ...
- ASP.NET Core 共享第三方依赖库部署的Bug(*.deps.json on 2.2.0 or 4.6.0 版本)
背景: I try to put the Microsoft.*.dll and System.*.dll togather to a new folder.以便把(第三方或)系统的和应用的dll分开 ...
- Eclipse中使用Maven搭建SSM框架
Eclipse中不使用Maven搭建SSM框架:https://www.cnblogs.com/xuyiqing/p/9569459.html IDEA中使用Maven搭建SSM框架:https:// ...
- 后端MVC和前端MVVC关系详解
MVC 是后端的分层开发概念: MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
- docker 部署aps.net MVC到windows容器
前提:已安装docker for windows,并且已经切换到Windows 容器 1.新建一个asp.net mvc 项目 2.项目有件=>添加=>添加容器业务流程协调程序支持 可以看 ...
