javascript基础之对象
老师的博客:https://www.cnblogs.com/liwenzhou/p/8004649.html#autoid-1-8-6
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
var s={name:'alex',age:18,sex:'male'};
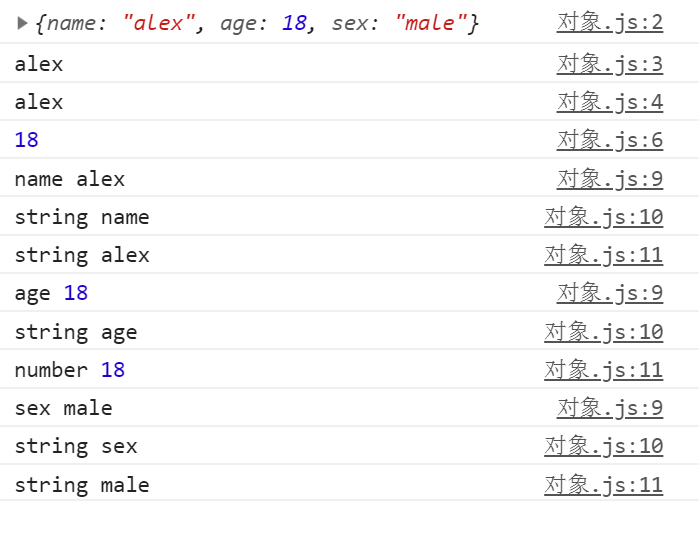
console.log(s);
console.log(s.name);
console.log(s['name']);
var num='age';
console.log(s[num]);
// 遍历对象
for (var i in s){
console.log(i,s[i]);
console.log(typeof i,i);
console.log(typeof s[i],s[i]);
}
有点像python中的dic,但是这里面是有序的,而且值是str但是不用加上'' ,但是值会加上""

创建对象的第二种方法;
var dog=new Object();
dog.name='wangcai';
dog.age=15;
console.log(dog);
下面是结果:

javasript 还提供了map定义对象,还有对象的继承,见老师的博客;
date对象:
创建date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
更多方法:点我
小练习:编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
function day(){
day1=new Date();
ri=day1.getDate();
year=day1.getFullYear();
h=day1.getHours();
m=day1.getMonth()
secon=day1.getSeconds();
week=day1.getDay();
if (week===1){
week='一';
}
else if(week===2){
week='二'
}
else if(week===3){
week='三'
}
else if(week===4){
week='四'
}
else if(week===5){
week='五'
}
else if(week===6){
week='六'
}
else if(week===7){
week='日'
}
console.log(year+'-'+m+'-'+ri+' '+h+':'+secon+' '+'星期'+week)
}
day()
JSON对象:
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
parse:解析
var num='11.11';
a=parseInt(num)
b=parseFloat(num)
console.log(a,b)
RegExp对象
//RegExp对象 //创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格)
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串
var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true // 创建方式2
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
.
javascript基础之对象的更多相关文章
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础(六)对象
原文http://pij.robinqu.me/ JavaScript Objects 创建对象 对象直接量 var o = { foo : "bar" } 构造函数 var o ...
- JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event)
DOM编程1.为什么要学习DOM(1) 通过dom编程,我们可以写出各种网页游戏(2)dom编程也是ajax的重要基础2.DOM编程介绍DOM = Document Object Model(文档对象 ...
- JavaScript基础--DOM对象加强篇(十四)
1.document 对象 定义:document对象代表的整个html文档,因此可以去访问到文档中的各个对象(元素)document重要的函数 1.1 write 向文档输出文本或js代码 1.2 ...
- javascript基础知识-对象
javascript创建对象有三种方法: 1)对象直接量 例:var empty = {}; var point = {x:1,y:4}; var book = { "main title& ...
- javascript基础-js对象
一.js对象的创建 1.普通最简单的方式 var teacher = new Object( ); teacher.name = "zhangsan"; teacher.age = ...
- JavaScript 基础(三) 对象 条件判断
JavaScript的对象是一种无序的集合数据类型,它是由若干键对组成. var guagua = { name:'瓜瓜', birth:1988, school:'No.1 Middle Schoo ...
- 【Javascript 基础】对象
1 创建对象 Javascript 支持对象的概率.有多种方法可以用来创建对象. <!DOCTYPE html> <html lang="en"> < ...
- JavaScript基础之对象属性的检测和枚举
属性检测 对象作为属性的集合,属性又包括自有属性和继承属性: 检测方法: \__ in运算符: \__ var obj = { x:1 } console.log( 'toString' in o ...
随机推荐
- WinServer设置多用户登录
1.运行 gpedit.msc →computer configuration→administrative templates→windows componets→Remote Desktop→Re ...
- 【死磕 Spring】----- IOC 之 Spring 统一资源加载策略
原文出自:http://cmsblogs.com 在学 Java SE 的时候我们学习了一个标准类 java.net.URL,该类在 Java SE 中的定位为统一资源定位器(Uniform Reso ...
- 4年前端、2年CTO:一个非科班程序员的真实奋斗史
1.引言 我,Scott,一家创业公司的 CTO. 从业6年却很少写文章,近一年来接触了几十个刚毕业的前端新人,也面试了100多个前端工程师和Nodejs工程师,对于前端发展的这个职业算是有些感触 ...
- IM开发者的零基础通信技术入门(一):通信交换技术的百年发展史(上)
[来源申明]本文原文来自:微信公众号“鲜枣课堂”,官方网站:xzclass.com,原题为:<通信交换的百年沧桑(上)>,本文引用时已征得原作者同意.为了更好的内容呈现,即时通讯网在收录时 ...
- 利用Bootstrap Paginator插件和KnockoutJS完成分页功能
在最近一个项目中,需要结合一堆条件查询并对查询的结果数据完成一个简单分页功能,可是做着做着,自己的思路越来越模糊,做到心态崩溃!!! 哈哈,特此花点时间重新总结,并从最简单的分页,然后向多条件查询分页 ...
- 滤波器——BoxBlur均值滤波及其快速实现
个人博客地址:滤波器--BoxBlur均值滤波及其快速实现 动机:卷积核.滤波器.卷积.相关 在数字图像处理的语境里,图像一般是二维或三维的矩阵,卷积核(kernel)和滤波器(filter)通常指代 ...
- 西安活动 | 4月20日「拥抱开源,又见.NET :云时代 • 新契机」
云计算日渐兴起,成为提升企业效率和生产力的最终解决方案,而云时代也为软件开发模式带来了翻天覆地的变化.可以说 .NET Core就是这个时代催生的产物.自2016年 .NET Core 1.0 发布以 ...
- OpenCC的编译与多语言使用
OpenCC全称Open Chinese Convert,是一个Github上面的开源项目,主要用于简繁体汉字的转换,支持语义级别的翻译.本文就来简单介绍一下该库的编译以及python.C++和JAV ...
- Perl多线程(1):解释器线程的特性
线程简介 线程(thread)是轻量级进程,和进程一样,都能独立.并行运行,也由父线程创建,并由父线程所拥有,线程也有线程ID作为线程的唯一标识符,也需要等待线程执行完毕后收集它们的退出状态(比如使用 ...
- 关于PHP打开之后找不到数据库问题的记录
昨天发现了一个奇怪的问题,一直正常使用的某个网站打不开了,这个网站是PHP写的,数据库用的my sql.打开之后就提示密码错误,无法正常打开页面. 由于平时基本上没用过my sql,按照使用sql s ...
