用animation的steps属性制作帧动画
昨天火急火燎地接到一个任务,说是要做一个掷骰子的游戏,关于掷骰子期间的过渡动画,我本来是想用css 3d制作一个立体的骰子,然后叫UI给6张平面图贴上去。再用translate3d来操作。然而UI考虑得十分周到,直接就给了我一个雪碧图,并告诉我在photoshop中可以用帧动画来播放几张图片,达到类似gif的效果,程序上实现也大抵如此吧。
卧槽真是个神奇的UI boy。

于是我顺着他的思路,用上了animation在timing-function中的steps属性。
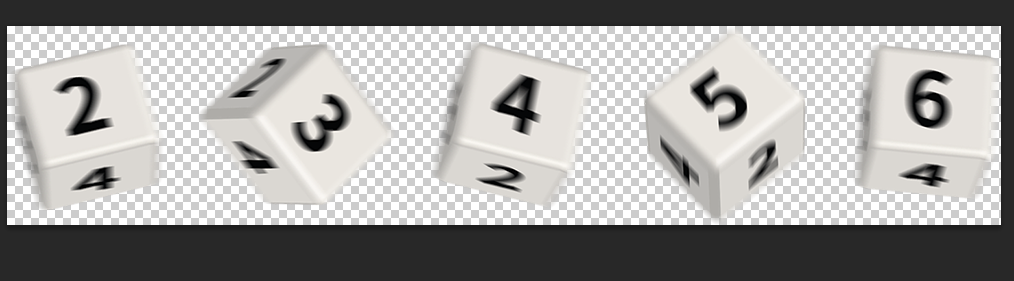
先来看看UI给的图吧,是这样的:(注:图片宽度1200px)

如果要播放这张图片的话,很明显是分为五个帧,然后定义一个动画,background-position从(0,0)到(-图片的宽度,0)。首先要明白background-position的数值指的是背景图的左上角顶点到容器左上角顶点的x,y距离。x,y正数值越大,背景图越向右下角偏移。
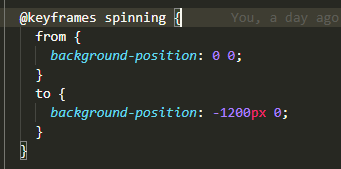
所以动画的代码如下:

我们先来播放一下看看效果,设置animation:spinning 2s linear infinite,效果如下:

可以看到是从左到右依次播放:2,3,4,5,6,2,3,4,5,6....。类似跑马灯的效果,既然说到这里就顺便提一下alternate,众所周知infinite linear定义的是0 -> 100 ->0 -> 100 -> 0 -> 100......(始终正向)。而infinite alternate定义的是0 -> 100 -> 100 ->0 -> 0 -> 100......(一下正向一下反向)。修改animation:spinning 2s alternate infinite,效果如下:

但是这都不是我们需要的效果,因为帧动画的关键在于“瞬变”。在animation的timing-function中,有一个steps(n)属性。表示将动画分为n帧。比如说,这里我们定义animation:spinning 2s steps(5) infinite。它在这个例子中表示的效果如下:

在0~400ms时,position:0 0;400ms~800ms,position:-240px 0。800ms~1200ms,position:-480px 0,以此类推。需要注意的是,比如400ms时position为0 0,在401ms时position就突变成-240px 0,即是说position是瞬变的。这个位置变化没有过渡效果,这就是steps的特点:阶跃性。
此时效果如下:

400ms一帧当然太慢了,我们把时间适当压缩一下。比如总动画时长为300ms,那就是60ms一帧,分5帧播放完,这样看起来就会流畅不少。最终效果如下:

用animation的steps属性制作帧动画的更多相关文章
- animation steps属性实现帧动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta na ...
- [Xcode 实际操作]六、媒体与动画-(13)使用UIImageView制作帧动画
目录:[Swift]Xcode实际操作 本文将演示如何将导入的序列图片,转换为帧动画. 在项目导航区打开资源文件夹[Assets.xcassets] [+]->[Import]->选择图片 ...
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
摘要: 通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果. ... ...
- Cocos2dx制作帧动画
1.使用plist + png方式加载资源图,参数只需要plist路径 cc.SpriteFrameCache:getInstance()::addSpriteFrames("res/yk/ ...
- CSS3帧动画
在前面的文章中也有介绍过css3动画的内容,可见<关于transition和animation>和<webkitAnimationEnd动画事件>,今天又要唠叨一下这个东西了, ...
- css3逐帧动画
写css3动画的时候,我们经常用到animation来实现,默认情况下,animation是属于连贯性的ease动画.我们熟悉的animation动画有ease.ease-in.ease-out.li ...
- cocos2dx2.0 帧动画的创建和播放过程 深入分析
一.帧动画的创建过程帧动画的实现有四个不可或缺的类,如下:1.CCSpriteFrame:精灵帧信息.存储帧动画的每一帧的纹理基本信息. class CC_DLL CCSpriteFrame : pu ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- CSS3 Animation 帧动画 steps()
@keyframes fn{ 0%{} 100%{} } CSS3的Animation有八个属性 animation-name :动画名 fn animation-duration:时间 1s ani ...
随机推荐
- 如何书写一篇能看懂的html和CSS代码
在书写html和CSS过程中,如果只是想要实现网页的外观和基本功能,那么简单的书写代码就可以满足需求,甚至不需要使用类名或者注释等.但实际上,这么写肯定是不行的,首先对于类同结构的重复书写就是一件很浪 ...
- Python_pickle模块操作二进制文件
import pickle b=7 i=13000000 fa=99.056 s='中国人民 123abc' lst=[[1,2,3],[4,5,6],[7,8,9]] tu=(-5,10,8) co ...
- 如何在Visual Studio和CodeBlocks中反编译C++代码
在Visual Studio中 第一步:打断点 第二步:Debug->Star Debugging 或直接按"F5" 第三步:Debug->Windows->Di ...
- PAT1058:A+B in Hogwarts
1058. A+B in Hogwarts (20) 时间限制 50 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue If you ...
- mybatis延迟加载详解
http://www.cnblogs.com/selene/p/4631244.html http://blog.csdn.net/eson_15/article/details/51668523
- Tiny4412之按键驱动
一:按键驱动 按键驱动跟之前的LED,蜂鸣器的方法类似:通过底板,核心板我们可以看到按键的电路图: 通过电路图我们可以看出,当按键按下去为低电平,松开为高电平:所以我们要检测XEINT26的状态,通过 ...
- SSM框架+MySql保存emoji表情
本博客的记录的操作在linux 项目中需要从微信获取授权来登录,在此过程,保存微信emoji表情昵称到mysql数据库的时候出了错误. 老规矩百度一下,得知是mysql的utf8字符集只支持1-3个字 ...
- YII框架组件CListView实现分页
效果是普通分页就不截图了... C控制器方法如下: $criteria=new CDbCriteria; $criteria->condition = "`status`={$newS ...
- tk.mybatis.mapper.provider.SpecialProvider.<init>()
2017-03-26 23:44:29.192 ERROR 48392 --- [p-nio-80-exec-5] c.t.global.exception.GlobalExHandler : nes ...
- ETCD相关介绍--整体概念及原理方面
etcd作为一个受到ZooKeeper与doozer启发而催生的项目,除了拥有与之类似的功能外,更专注于以下四点. 简单:基于HTTP+JSON的API让你用curl就可以轻松使用. 安全:可选SSL ...
