JS学习笔记:(三)JS执行机制
首先我们先明确一点:JavaScript是一门单线程语言。单线程也就是说同一时间只能执行一个任务,所有的任务都必须排队顺序执行。那么如果一个任务耗时很长,阻塞了其它任务的执行,就会给用户造成不友好的体验。那么JS是如何解决这个问题的呢?(注:H5提出了Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。)
要搞清除这个问题,我们要明确知道同步任务和异步任务,异步执行机制,任务队列,Event Loop这些知识点。
一、同步任务和异步任务
同步任务:是指在主线程执行的任务,只有前一个任务执行完成,才能执行下一个任务。
异步任务:指的是不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。如:setTimeout, dom事件,ajax事件,promise,async await
二、异步执行机制
具体来说,异步执行的运行机制如下。(同步执行也是如此,因为它可以被视为没有异步任务的异步执行。)
- 所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
- 主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
- 一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
- 主线程不断重复上面的第三步。

只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。
三、任务队列
首先我们要明确任务队列是一个先进先出的数据结构,里面存的是事件,只要异步任务可以执行了就会在任务队列注册一个事件。
只有执行栈中的所有的同步任务执行完,才会去读取任务队列。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
四、Event Loop
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
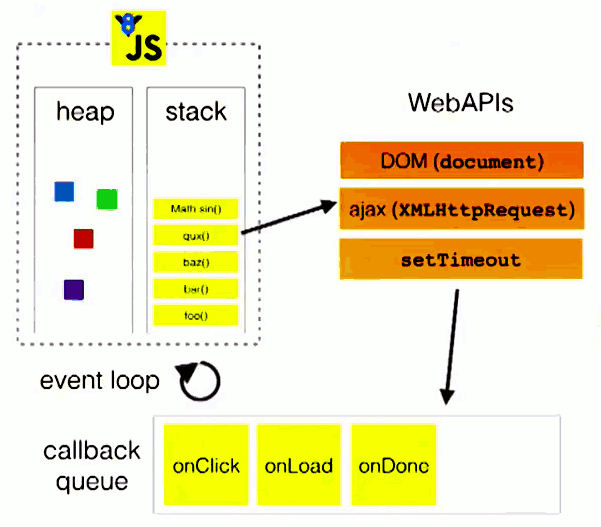
为了更好地理解Event Loop,请看下图(转引自Philip Roberts的演讲《Help, I'm stuck in an event-loop》)。

上图中,主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在"任务队列"中加入各种事件(click,load,done,setTimeout)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
五、宏任务与微任务
除了广义的同步任务和异步任务,任务还有更精细的定义:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
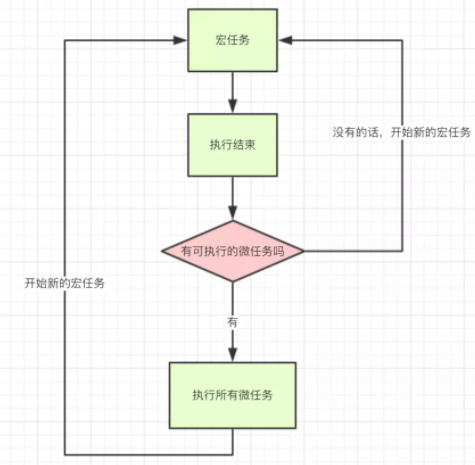
事件循环,宏任务,微任务的关系如图所示:

总结
- 首先JS判断一个任务是同步任务还是异步任务;
- 如果是同步任务,就进入主线程,加入执行栈;
- 如果是异步任务,就加入Event Table,如果异步任务可以执行,就在Event Quene中注册一个相应的事件,并指定回调函数;
- 主线程的执行栈中的任务全部执行完毕,就会读取任务队列,如可以执行则立即把相应的回调函数加入主线程执行栈。然后就会一直循环判断第4步(由JS引擎的monitor process监控)。
按照宏任务和微任务这种分类方式,JS的执行机制是
- 执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的【事件队列】里
- 当前宏任务执行完成后,会查看微任务的【事件队列】,并将里面全部的微任务依次执行完
参考文章:
JS学习笔记:(三)JS执行机制的更多相关文章
- JS学习笔记 (三) 对象进阶
1.JS对象 1.1 JS对象特征 1.JS对象是基本数据数据类型之一,是一种复合值,可以看成若干属性的集合. 属性是名值对的形式(key:value) 属性名是字符串,因此可以把对象看成是字符串到值 ...
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- Node.js学习笔记(三) --- package.json 及cnpm
一.包 Nodejs 中除了它自己提供的核心模块外,我们可以自定义模块,也可以使用第三方的模块.Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理. 完全符合 ...
- power desinger 学习笔记三<批量执行sql语句>
使用sql脚本导入表结构,直接 附带表的 约束.列的注释.真的可以哦 sql语句如下: create table test01 ( ID VARCHAR2(10 ...
- selenium webdriver学习(三)------------执行js脚本
selenium webdriver学习(三)------------执行js脚本 博客分类: Selenium-webdriver 在用selenium 1.X的时候常常会用到getEval() ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- 【转】Backbone.js学习笔记(二)细说MVC
文章转自: http://segmentfault.com/a/1190000002666658 对于初学backbone.js的同学可以先参考我这篇文章:Backbone.js学习笔记(一) Bac ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
随机推荐
- IntelliJ IDEA~gradle环境配置
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置. Int ...
- Java进阶篇设计模式之四 -----适配器模式和桥接模式
前言 在上一篇中我们学习了创建型模式的建造者模式和原型模式.本篇则来学习下结构型模式的适配器模式和桥接模式. 适配器模式 简介 适配器模式是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型 ...
- 实例分析C程序运行时的内存结构
先验知识 静态变量存储在静态存储区,局部变量存储在动态存储区(栈),代码存放在代码区 寄存器,EBP指向栈底,ESP指向栈顶,EIP指向正在执行指令的下一条指令,三个寄存器中保存的都是地址,32位 ...
- [翻译] 使用 Python 创建你自己的 Shell:Part II
目录 使用 Python 创建你自己的 Shell:Part II 原文链接与说明 步骤 4:内置命令 最后的想法 使用 Python 创建你自己的 Shell:Part II 原文链接与说明 htt ...
- 操作MongoDB数据库知识点
一.命令行操作mongo: 1.开启数据库 mongo 如果启动mongo报以下错误: 运行brew services start mongodb 2.创建数据库并进入实例 use test 3.查看 ...
- C#工具:分词辅助类
using System; using System.Collections; using System.IO; using System.Text.RegularExpressions; names ...
- Elasticsearch.Net、Nest批量插入BulkAll
demo地址:BulkAll 批量导入 实现目标:想要使用ElasticSearch的 .Net Api客户端NEST批量导入数据,并发异步高效的批量导入 NEST提供了BulkAll 不废话,上代码 ...
- winform注册功能
注册按钮事件: private void btnRegister_Click(object sender, EventArgs e) { string username = txtUserName.T ...
- Windows环境下使用pip install安装lxml库
lxml是Python语言和XML以及HTML工作的功能最丰富和最容易使用的库.lxml是为libxml2和libxslt库的一个Python化的绑定.它与众不同的地方是它兼顾了这些库的速度和功能完整 ...
- SpringAOP术语
2019-03-10/21:12:31 参考博客:MiroKlose AOP术语 1.通知: 通知定义了切面要完成的工作内容和何时完成工作,就是什么时候去做辅助功能,功能具体是什么代码 五种类型 Be ...
