JAVAFX-5 开发应用
fx 属性与布局
属性与布局是一个具备gui开发能力的开发者,快速进入开发必备的知识储备,下面简单说一说常用的属性,与布局
颜色
颜色
在 javafx.scene.paint.Color 类中提供了 RGB HSB WEB 等在不同应用场景下的方法,下面基本上你看看代码就可以快速应用到你的项目里面去.

FX渐变颜色
梯度绘制可以在两种或更多种颜色之间内插,这给出形状的深度。JavaFX提供两种类型的渐变:径向渐变(RadialGradient)和线性渐变(LinearGradient)。
要在JavaFX中创建渐变颜色,需要设置五个属性值。如下 -
设置开始起点的第一个停止颜色。
将终点设置为终止停止颜色。
设置proportional属性以指定是使用标准屏幕坐标还是单位平方坐标。
将循环方法设置为使用三个枚举:NO_CYCLE,REFLECT或REPEAT。
设置停止颜色数组。- 线性梯度(LinearGradient)
属性 数据类型及描述
startX Double - 设置梯度轴起点的X坐标。
startY Double - 设置梯度轴起点的Y坐标。
endX Double - 设置梯度轴终点的X坐标。
endY Double - 设置梯度轴终点的Y坐标
proportional Boolean - 设置坐标是否与形状成比例。设置为true时则使用单位正方形坐标,否则使用屏幕坐标系。
cycleMethod CycleMethod - 设置应用于渐变的循环方法。
stops List - 设置渐变颜色指定的停止列表。
- 线性梯度(LinearGradient)
径向渐变 RadialGradient
ocusAngle Double - 设置从渐变中心到映射第一种颜色的焦点的角度(以度为单位)。
focusDistance Double - 设置从渐变中心到映射第一种颜色的焦点的距离。
centerX Double - 设置渐变圆的中心点的X坐标。
centerY Double - 设置渐变圆的中心点的Y坐标。
radius Double - 设置颜色渐变的圆的半径。
proportional boolean - 设置坐标和大小与形状成比例。
cycleMethod CycleMethod - 设置应用于渐变的Cycle方法。
Stops List - 设置渐变颜色的停止列表
域模型与属性绑定
- 我们实现登录操作的时候,绑定实体类的值,用户名,密码等 封装 get set 的时候可以使用这个字段
- JavaFX的属性包含实际值,并提供更改支持,无效支持和绑定功能。所有JavaFX属性类都位于javafx.beans.property.*包命名空间中。
下面的列表是常用的属性类。
javafx.beans.property.SimpleBooleanProperty
javafx.beans.property.ReadOnlyBooleanWrapper
javafx.beans.property.SimpleintegerProperty
javafx.beans.property.ReadOnlyintegerWrapper
javafx.beans.property.SimpleDoubleProperty
javafx.beans.property.ReadOnlyDoubleWrapper
javafx.beans.property.SimpleStringProperty
javafx.beans.property.ReadOnlyStringWrapper
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Main{
public static void main(String[] args) {
StringProperty password = new SimpleStringProperty("yiibai.com");
password.set("example.com");
System.out.println("Modified StringProperty " + password.get() );
}
}
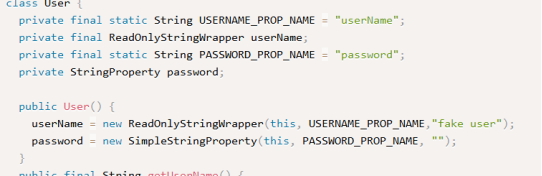
javabean具体代码(忽略get set)

属性更改事件
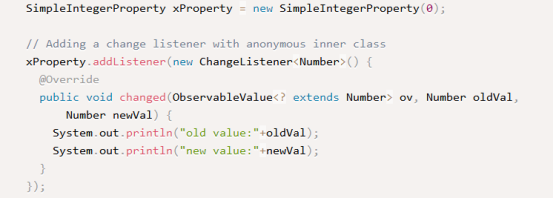
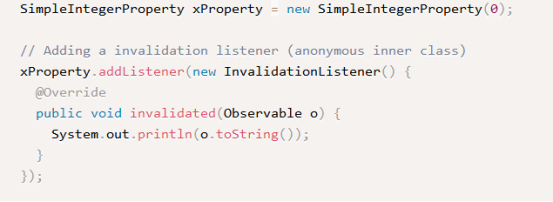
属性可以通知值更改的事件处理程序,以便在属性更改时进行响应处理相关操作。JavaFX属性对象包含一个addListener()方法,它接受两种类型的功能接口:ChangeListener(改变值)和invalidationListener(初始化值)代码:


- 他们都实现了 ObservableValue和Observable接口
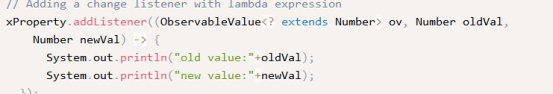
实际上也可以这样这:

绑定
双向绑定
双向绑定绑定相同类型的属性,并同步两侧的值。当使用bindBidirectional()方法双向绑定时,需要两个属性都必须是可读/写的。

高级别绑定
multiply(),divide(),subtract(),isEqualTo(),isNotEqualTo(),concat()。 请注意,方法名称中没有get或set。当链接API在一起时可以写代码,就像类似于写英文句子,例如,width().multiply(height()).divide(2)。

低级别绑定
当对NumberBinding类进行子类化时,使用低级别绑定,例如Double类型的DoubleBinding类。
在DoubleBinding类的子类中,我们覆盖它的computeValue()方法,以便可以使用运算符(例如*和 - )来制定复杂的数学方程计算

值的跟踪传递
javafx.collections包
接口
接口 描述
ObservableList 允许跟踪更改的列表
ListChangeListener 接收更改通知的接口
ObservableMap 允许跟踪更改的映射
MapChangeListener 从ObservableMap接收更改通知的接口
类
类 描述
FXCollections 实用程序类映射到java.util.Collections
ListChangeListener.Change 表示对ObservableList所做的更改
MapChangeListener.Change 表示对ObservableMap所做的更改list map 操作方法是一样的

JAVAFX-5 开发应用的更多相关文章
- 问题记录:JavaFx 鼠标滑轮滚动事件监听!
问题描述: 在listview的item里面添加鼠标拖拽排序功能.代码如下: setOnMouseDragged(event -> { //设定鼠标长按0.3秒后才可拖拽 防止误操作 isCan ...
- JavaFx客户端服务器C/S架构搭建
客户端获取服务器端软件更新版本方法: package com.platform.ui.update; import java.io.BufferedInputStream; import java.i ...
- JavaFX 教程资料收集
1. JavaFX中文资料 http://www.javafxchina.net/blog/docs/tutorial1/ 2. JavaFX入门教程 http://www.xrpmoon.com/c ...
- 在 linux 上部署并运行 JavaFX 项目
环境 redhat 6.4.eclipse安装JavaFX插件 项目详情及代码参见 在linux上配置并创建JavaFX项目 ,该部署即此文章中项目的部署 配置build.fxbuild 生成buil ...
- 在linux上配置并创建JavaFX项目
本环境为linux配置,因为这里的JavaFX项目是为定制Oracle监控工具而写的.现Oracle已收购Java好几年,用它自己的产生监控自己的东西还是很兼容的.此处Eclipse 为4.5版本. ...
- javafx之登陆界面的跳转
界面布局用到的是fxml而非纯java代码,工具是javafx sence builder 账号:account 密码:password 登陆成功: 可以点击退出登陆返回到登陆页面 工程目录: pac ...
- JAVAFX纯手写布局
主页面效果: 第一栏的效果: 工程目录: package MessageBean; /** * * @author novo */ public class Message { private Str ...
- javafx之HTTP协议交互
javafx端要获取获取如下信息: 服务器端获取的数据: javafx客户端发送的数据以及获取的数据: 工程目录: package Httputil; import IPsite.IPaddress; ...
- eclipse开发 javafx(转)
了解过JavaFX的都知道,JavaFX自从2.0版本开始,已经完全抛弃了之前的script语言,才用纯java来实现.这样的好处就是1.让使用Java的IDE进行JavaFX的开发成为可能,2.Ja ...
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (3):部署設定及應用 (转帖)
說明:這一篇主要是說明如何將程式部署到Application Server,以及程式如何運作,產生的檔案置於何處,以及如何以瀏覽器呈現(Applet),或是當成桌面應用程式,或是 桌面Applet,這 ...
随机推荐
- 基于双向BiLstm神经网络的中文分词详解及源码
基于双向BiLstm神经网络的中文分词详解及源码 基于双向BiLstm神经网络的中文分词详解及源码 1 标注序列 2 训练网络 3 Viterbi算法求解最优路径 4 keras代码讲解 最后 源代码 ...
- mySQL语法中的存储过程及if语句的使用简例
create procedure gh() #注意各个地方的分号!此代码应先运行除掉最后一句的部分,然后运行call gh显示已经存储的结果 BEGIN declare c_no int; #声明数据 ...
- The POM for ... is missing, no dependency information available
今天在重温淘淘商城的项目,准备用idea重写次,换个bootstrap的前端框架,但是在用idea构建maven项目后编译时却报错了: 经再三确认,common工程自身并没有任何问题,引用这个工程的地 ...
- python全栈开发-Day5 集合
python全栈开发-Day5 集合 一.首先按照以下几个点展开对集合的学习 #一:基本使用 1 .用途 2 .定义方式 3 .常用操作+内置的方法 #二:该类型总结 1. 存一个值or存多个值 只能 ...
- PHP实现KMP算法
KMP算法是一种比较高效的字符串匹配算法,关于其讲解,可参考文章 字符串匹配的KMP算法,本文只给出具体的PHP代码实现. /** * @desc构建next数组 * @param string $s ...
- Java基本包装类型
基本类型的对象包装,也就是将常用的基本数据类型包装成对象 byte Byte short Short int Integer long Long boolean Boolean float Float ...
- New FileReader上传图片
function readURL(input) { if (input.files && input.files[0]) { var reader = new FileReader() ...
- linux-2.6.18源码分析笔记---信号
一.相关数据结构及其位置(大致浏览即可,介绍流程时再来仔细看) 1.1 进程描述符struct task_struct所在目录:include\linux\sched.h 关注task_struct中 ...
- 数据库 用SQL语句操作数据
ACCP 马天鹏 2017/10/20 14:33:07用SQL语句操作数据. SQL的组成:(1)DML(Data Manipiation Language ,数据操作语言,)用来插入,修改和删除数 ...
- Repeating Decimals UVA - 202
The / repeats indefinitely with no intervening digits. In fact, the decimal expansion of every ratio ...
