ArticleRemoveDelDialog【基于AlertDialog的回收删除对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
回收删除对话框,继承AlertDialog。
仿照钉钉的长按弹出的移除置顶对话框。
效果图

代码分析
继承AlertDialog;
实现标题文本变化的情况下,对话框宽度保持不变。
使用步骤
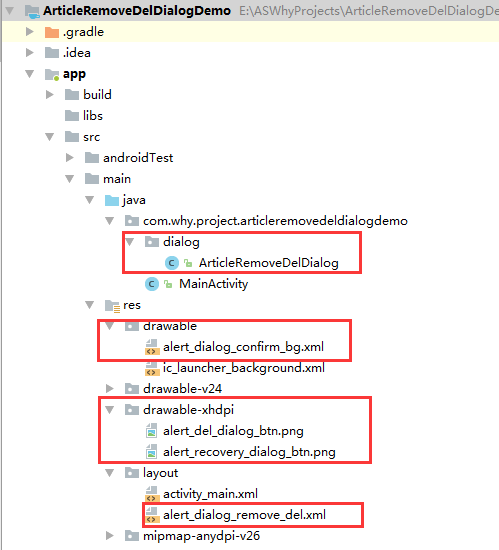
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将ArticleRemoveDelDialog复制到项目中(注意,需要重新import R文件)
package com.why.project.articleremovedeldialogdemo.dialog; import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView; import com.why.project.articleremovedeldialogdemo.R; /**
* Created by HaiyuKing
* Used 回收、删除对话框
*/ public class ArticleRemoveDelDialog extends AlertDialog {
private static final String TAG = ArticleRemoveDelDialog.class.getSimpleName(); private Context context;//上下文
private String buildTitle;//标题 private TextView title_tv;
private TextView remove_tv;
private TextView del_tv; public ArticleRemoveDelDialog(Context context, String buildTitle) {
super(context, R.style.style_alert_confirm_dialog); //设置为false,按对话框以外的地方不起作用
setCanceledOnTouchOutside(true);
//设置为false,按返回键不能退出
setCancelable(true); this.context = context;
this.buildTitle = buildTitle;
} protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alert_dialog_remove_del); initViews();
initDatas();
initEvents();
} /**初始化view*/
private void initViews() {
title_tv = findViewById(R.id.title_tv);
remove_tv = findViewById(R.id.remove_tv);
del_tv = findViewById(R.id.del_tv);
} /**初始化数据*/
private void initDatas() {
title_tv.setText(buildTitle);//设置标题
//设置标题区域的宽度
final DisplayMetrics display = new DisplayMetrics();
((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display);
title_tv.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, ViewGroup.LayoutParams.WRAP_CONTENT));
} /**初始化监听事件*/
private void initEvents() {
//回收
remove_tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mOnRemoveDelButtonClickListener != null){
mOnRemoveDelButtonClickListener.onRemoveButtonClick();
}
dismiss();
}
});
//删除
del_tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mOnRemoveDelButtonClickListener != null){
mOnRemoveDelButtonClickListener.onDelButtonClick();
}
dismiss();
}
});
} public static abstract interface OnRemoveDelButtonClickListener
{
//回收按钮的点击事件接口
public abstract void onRemoveButtonClick();
//删除按钮的点击事件接口
public abstract void onDelButtonClick();
} private OnRemoveDelButtonClickListener mOnRemoveDelButtonClickListener; public void setOnRemoveDelButtonClickListener(OnRemoveDelButtonClickListener mOnRemoveDelButtonClickListener)
{
this.mOnRemoveDelButtonClickListener = mOnRemoveDelButtonClickListener;
} }
ArticleRemoveDelDialog.java
在res/drawable目录中添加以下文件

将默认图标复制到项目中

将alert_dialog_remove_del.xml布局文件复制到项目中

在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- ==================确认取消对话框(alertdialog)================== -->
<!-- 对话框的填充颜色 -->
<color name="alert_dialog_confirm_solid_color">#ffffffff</color>
</resources>
在dimens.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources> <!-- ==================确认取消对话框(alertdialog)================== -->
<!-- 对话框的圆角角度 -->
<dimen name="alert_dialog_confirm_corners">5dp</dimen>
<!-- 对话框的整体外边距 -->
<dimen name="alert_dialog_confirm_margin">30dp</dimen>
</resources>
在styles.xml文件中添加以下代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- ==================确认取消对话框(alertdialog)================== -->
<style name="style_alert_confirm_dialog">
<!-- Dialog的windowFrame框为无 -->
<item name="android:windowFrame">@null</item>
<!-- 是否显示title -->
<item name="android:windowNoTitle">false</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 设置dialog的背景:#00000000透明色 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) -->
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
三、使用方法
package com.why.project.articleremovedeldialogdemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast; import com.why.project.articleremovedeldialogdemo.dialog.ArticleRemoveDelDialog; public class MainActivity extends AppCompatActivity { private Button btn_open; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initViews();
initEvents();
} private void initViews() {
btn_open = findViewById(R.id.btn_open);
} private void initEvents() {
btn_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ArticleRemoveDelDialog articleRemoveDelDialog = new ArticleRemoveDelDialog(MainActivity.this,"这是一个标题,可能会很长文本,如果超过宽度的话,会省略号");
articleRemoveDelDialog.setOnRemoveDelButtonClickListener(new ArticleRemoveDelDialog.OnRemoveDelButtonClickListener() {
@Override
public void onRemoveButtonClick() {
Toast.makeText(MainActivity.this,"回收",Toast.LENGTH_SHORT).show();
} @Override
public void onDelButtonClick() {
Toast.makeText(MainActivity.this,"删除",Toast.LENGTH_SHORT).show();
}
});
articleRemoveDelDialog.show();
}
});
}
}
混淆配置
无
参考资料
暂时空缺
项目demo下载地址
https://github.com/haiyuKing/ArticleRemoveDelDialogDemo
ArticleRemoveDelDialog【基于AlertDialog的回收删除对话框】的更多相关文章
- AlertConfirmDialog【基于AlertDialog的确认取消对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 确认取消对话框,基于AlertDialog.不是基于DialogFragment. 按钮文本可以根据实际情况更换. 效果图 代码分析 ...
- js确认删除对话框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 基于jQuery表格增加删除代码示例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C#编程中,在页面上如何弹出确认删除对话框
对于页面完成一个操作后,弹出一个对话框提示是否“操作成功”.举例如下:Response.Write("<script>alert('删除成功!')</script>& ...
- AlertDialog.Builder弹出对话框
在Android中,弹出对话框使用AlertDialog.Builder方法. new AlertDialog.Builder(MainActivity.this).setTitle("本机 ...
- Android设置AlertDialog点击按钮对话框不关闭(转)
(转自:http://blog.csdn.net/winson_jason/article/details/8485524) 当我们在用到Android alertDialog创建对话框 的时候,我们 ...
- ivew 封装删除 对话框
封装的组件 <template> <Modal footer-hide :closable="false" title="删除确认" v-mo ...
- python基于selenium实现自动删除qq空间留言板
py大法好,让你解放双手. 脚本环境 python环境,selenium库,Chrome webdriver驱动等. 源码 # coding=utf-8 import datetime import ...
- Android快速开发常用知识点系列目录
项目构建 Android项目目录结构模板以及简单说明[简单版] Android Studio配置统一管理依赖版本号引用 Android多Module下的Application引用方式 APP开篇 An ...
随机推荐
- Spring IOC知识点一网打尽!
前言 只有光头才能变强 回顾前面: 给女朋友讲解什么是代理模式 包装模式就是这么简单啦 单例模式你会几种写法? 工厂模式理解了没有? 在刷Spring书籍的时候花了点时间去学习了单例模式和工厂模式,总 ...
- QM4_Probability
Basic Concepts Probability concepts Terms Random variable A quantity whose possible values are uncer ...
- Java 读书笔记 (八) 修饰符
Java语言提供了很多修饰符,主要分为以下两类: 访问修饰符 非访问修饰符 访问控制修饰符 default (即缺省,什么也不写): 在同一包内可见,不使用任何修饰符.使用对象.类.接口.变量.方法. ...
- float_array.go
) if err != nil { log.Fatalf("Could not parse: %s", s) ret ...
- layer的删除询问框的使用
删除是个很需要谨慎的操作 我们需要进行确认 对了删除一般使用ajax操作 因为如果同url请求 处理 再返回 会有空白页 1.js自带的样式 <button type="button& ...
- .NET 创建 classlib时,netcoreapp2.0与netstandard2.0的区别
最近单位在开发一个新项目,在技术选型的时候,我们决定后台代码全部使用 dot net core来进行开发. 当项目引用公司之前的一个类库的时候,总是出现缺少XX组件的错误,所以我们检查了所有的类库,将 ...
- koa+mysql+vue+socket.io全栈开发之web api篇
目标是建立一个 web QQ的项目,使用的技术栈如下: 后端是基于koa2 的 web api 服务层,提供curd操作的http接口,登录验证使用的是 json web token,跨域方案使用的是 ...
- asp.net core系列 61 Ocelot 构建服务发现简单示例
一.概述 Ocelot允许指定服务发现提供程序,如Consul或Eureka. 这二个中间件是用来实现:服务治理或秒服务发现,服务发现查找Ocelot正在转发请求的下游服务的主机和端口.目前Ocelo ...
- r.js合并实践 --项目中用到require.js做生产时模块开发 r.js build.js配置详解
本文所用源代码已上传,需要的朋友自行下载:点我下载 第一步: 全局安装 npm install -g requirejs 第二步: 1.以下例子主要实现功能, 1)引用jq库获取dom中元素文本, ...
- SpringBoot进阶教程(二十六)整合Redis之共享Session
集群现在越来越常见,当我们项目搭建了集群,就会产生session共享问题.因为session是保存在服务器上面的.那么解决这一问题,大致有三个方案,1.通过nginx的负载均衡其中一种ip绑定来实现( ...
