HTML5仿微信聊天界面、微信朋友圈实例
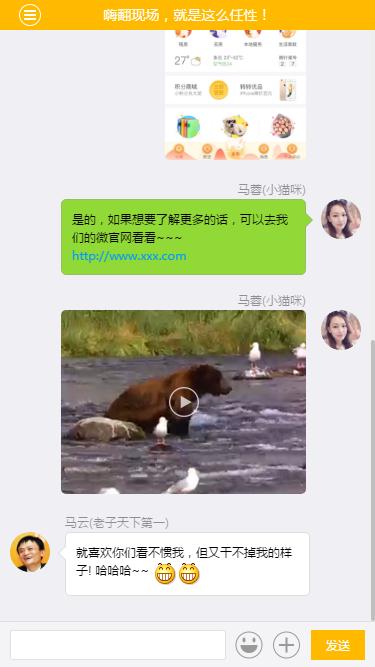
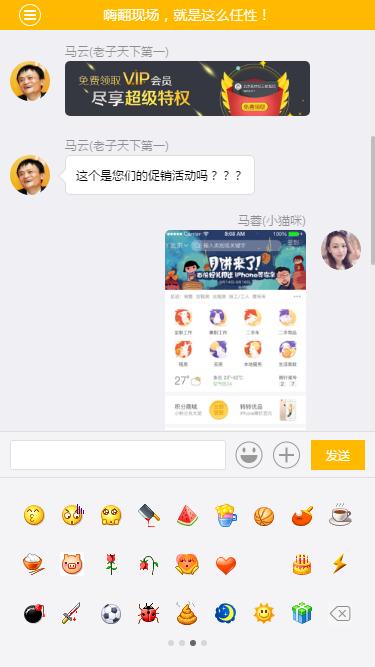
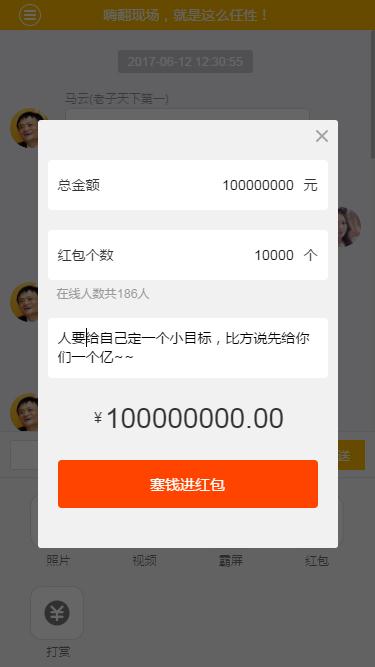
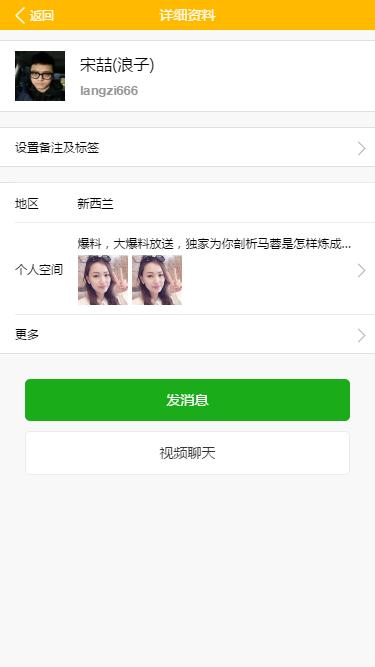
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息、表情,发送的消息自动回滚定位到底部,另外可以对消息、图片、视频有不同的右键处理提示,还有打赏、占屏等操作。
html代码片段:
<!--BEGIN 打赏-->
<div class="js_dialog" id="J_Dialog_dashang" style="display: none;">
<!--<div class="weui-mask"></div>-->
<div class="weui-dialog">
<i class="weui-xclose"></i>
<div class="weui-dialog__bd">
<!-- //打赏模板区-->
<div class="ws__popup-template">
<h2 class="hdTit">为喜欢的节目打赏</h2>
<div class="item flexbox">
<input class="ipt-txt align-l flex1" type="text" name="dschooseProgram" placeholder="选择打赏节目" readonly />
</div>
<div class="item item-area">
<textarea class="describe" name="content" placeholder="输入打赏语,30字以内(选填)"></textarea>
</div>
<div class="item item-gift" id="J__chooseGift">
<div class="gift flexbox selected" data-gift="001">
<label class="txt"><span>豪车</span><em class="time">霸屏50秒</em></label>
<span class="amount">¥<em>12</em> <i class="chkbox"></i></span>
</div>
<div class="gift flexbox" data-gift="002">
<label class="txt"><span>动人玫瑰</span><em class="time">霸屏20秒</em></label>
<span class="amount">¥<em>8</em> <i class="chkbox"></i></span>
</div>
</div>
</div>
</div>
<div class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary" style="background: #ff4400; border-radius: 4px; color: #fff;">支付 <span>¥<em class="moneyNum">12</em></span> 打赏</a>
</div>
</div>
</div>
<!--END 打赏-->
Javascript代码片段:
/* ——聊天编辑器区域 */
var $editor = $(".J__editorText"), editor = $editor[0];
var $face = $(".emotion-area dd img");
$face.on("click", function(e){
if($(this).hasClass("face")){ //图像
var img = $(this)[0].cloneNode(true); editor.focus();
setTimeout(function(){
var range, node;
if(document.selection && document.selection.createRange){
document.selection.createRange().pasteHTML(img);
}else if(window.getSelection && window.getSelection().getRangeAt){
range = window.getSelection().getRangeAt(0);
range.insertNode(img);
range.collapse(false); var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
}
}, 16);
}else if($(this).hasClass("del")){ //删除
editor.focus(); range = window.getSelection().getRangeAt(0);
range.collapse(false); var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
document.execCommand("delete");
}
}); //...格式化编辑器包含标签
editor.addEventListener("focus", function(evt) {
surrounds()
}, true);
editor.addEventListener("input", function(evt) {
surrounds();
}, false);
function surrounds() {
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === editor)) { var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0); (function clearBr() {
var elems = [].slice.call(editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 0);
} //...滚动到聊天内容底部
function scrollToBottom(){
$('.ws__chatMsg-panel').animate({scrollTop: $("#J__chatMsgList").height()}, 300);
}
运行效果:







HTML5仿微信聊天界面、微信朋友圈实例的更多相关文章
- HTML5仿手机微信聊天界面
HTML5仿手机微信聊天界面 这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 给大家带来的是HTML5仿手机微信聊天界面, ...
- android 仿微信聊天界面,以及语音录制功能
extends:http://104zz.iteye.com/blog/1709840 本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI. 1先看效果图: 第一:chat.xml设计 ...
- Android微信逆向--实现发朋友圈动态
0x0 前言 最近一直在研究Windows逆向的东西,想着快要把Android给遗忘了.所以就想利用工作之余来研究Android相关的技术,来保持对Android热情.调用微信代码来发送朋友圈动态一直 ...
- Swift - 自定义单元格实现微信聊天界面
1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 (3)每条消息旁边有头像,在左边表示 ...
- 生成二维码、微信自定义分享到朋友圈、ipa不从应用商店安装
生成二维码网址:http://www.liantu.com/ 微信自定义分享到朋友圈:http://www.cnblogs.com/memor-y/p/6728179.html ipa不从应用商店安装 ...
- Android:日常学习笔记(8)———开发微信聊天界面
Android:日常学习笔记(8)———开发微信聊天界面 只做Nine-Patch图片 Nine-Patch是一种被特殊处理过的PNG图片,能够指定哪些区域可以被拉升,哪些区域不可以.
- ASP调用SDK微信分享好友、朋友圈
ASP调用SDK微信分享好友.朋友圈需要用到sha1.asp,我先来上主代码,然后再附加sha1.asp,方便大家直接复制过去即可使用. 页面:shara.asp 1 <%@LANGUAGE=& ...
- 高仿qq聊天界面
高仿qq聊天界面,给有需要的人,界面效果如下: 真心觉得做界面非常痛苦,给有需要的朋友. chat.xml <?xml version="1.0" encoding=&quo ...
- vue聊天室|h5+vue仿微信聊天界面|vue仿微信
一.项目简介 基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现 ...
随机推荐
- tomcat6 高并发配置 与优化
server.xml配置 1. <Connectorport="8080"protocol="HTTP/1.1" 2. maxThreads=&quo ...
- Failed building wheel for scandir 解决方案
unbuntu 16.04 运行 pip install jupyter --upgrade 的时候出现了下面的错误 Failed building wheel for scandir Running ...
- sql server求分组最大值,最小值,最大值对应时间,和最小值对应时间
先创建数据库 CREATE TABLE [dbo].[Students]( [Id] [int] IDENTITY(1,1) NOT NULL, [age] [int] NULL, [name] [n ...
- 竞品调研时发现的Android新设计特性
先share两篇技术层面的文章: Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用:http://blog ...
- C#更改操作系统时间
using System; using System.Collections.Generic; using System.Linq; using System.Runtime.InteropServi ...
- 修改input获取焦点背景黄色
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset !important; }
- java8完全解读二
继续着上次的java完全解读一 继续着上次的java完全解读一1.强大的Stream API1.1什么是Stream1.2 Stream操作的三大步骤1.2.1 创建Stream1.2.2 Strea ...
- Ubuntu编译安装crtmp-server
下载源码 从GitHub上下载:https://github.com/j0sh/crtmpserver.git 编译安装 apt-get install cmake apt-get install l ...
- 【网络】TCP/IP连接三次握手
TCP握手协议 在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接.第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确 ...
- java基础-学java util类库总结
JAVA基础 Util包介绍 学Java基础的工具类库java.util包.在这个包中,Java提供了一些实用的方法和数据结构.本章介绍Java的实用工具类库java.util包.在这个包中,Java ...
