对于单页应用中如何监听 URL 变化的思考
周末开发了一个在 GitHub 中给 repo 增加自定义备注的 chrome 扩展。
开发这个扩展的原因是我在 GitHub 中所 star 的项目实在太多了(截止目前 671 个),有的项目过个几天回来看就忘了为什么 star 了,有的轮子想找的时候发现忘记叫什么了,这么多一个个找实在浪费时间。于是我一直在想有这么个工具,可以自定义对 GitHub 中的项目进行备注,然后可以根据备注进行搜索,于是便有了这个扩展。
如需安装体验请点击 GitHub Remarks 进行安装,源码移步 github-remarks(没啥参考价值)。
当然本文并不是讲这个扩展的制作过程,而是在这过程中碰到的一个问题。
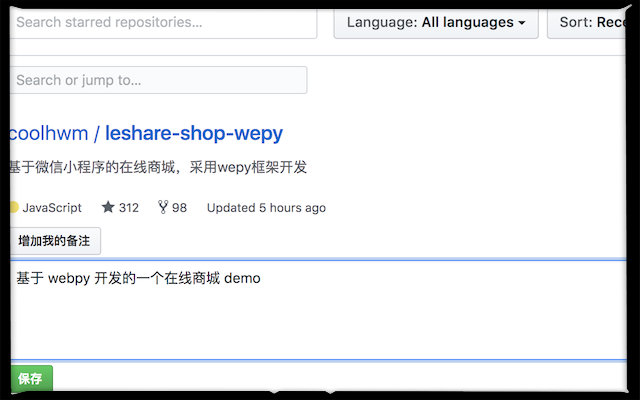
以我的 GitHub 账户举例,在 https://github.com/hanzichi?tab=stars 页面,我需要插入一些 dom,使得页面如下:

乍一想,似乎很简单,在这个页面插入 content.js 就行,在 manifest.json 中增加配置:
{"matches": ["*://github.com/.*tabs=stars"],"js": ["content-scripts/repoDetail.js"],"css": [],"run_at": "document_end"}
但是问题来了,直接打开页面 https://github.com/hanzichi?tab=stars 并没有问题,但是如果从 https://github.com/hanzichi 点击跳转到 https://github.com/hanzichi?tab=stars,因为 GitHub 用了 pjax 技术,content.js 其实应该加载在页面 https://github.com/hanzichi 的,但是那个页面并没有参照的 dom 结构(好把我们需要的 dom 插入)。所以问题似乎就转为了,在 pjax 页面,如何能够监听到页面 url 的变化?
首先一个很简单的方案是,弄个定时器循环监听,但是太耗费性能了,pass
因为页面是 pjax 跳转,所以 hashchange 这样的事件自然也用不上;而 pushstate 事件是监听浏览器前进后退的,所以也并不符合场景
有个想法很好,重写 pushState 事件(代码来自 How to detect when HTML5's history.pushState() is called?):
(function(history){var pushState = history.pushState;history.pushState = function(state) {if (typeof history.onpushstate == "function") {history.onpushstate({state: state});}// ... whatever else you want to do// maybe call onhashchange e.handlerreturn pushState.apply(history, arguments);}})(window.history);
但是因为 chrome 扩展和源代码之间并不共享作用域,所以重写的 history.pushState 方法在原来页面其实并没有改变,所以也没什么卵用
然后从 chrome API 入手,发现有个 chrome API 可以检测当前 url 改变的 tab(参考 Chrome extension WebNavigation listener for hash change):
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {if (changeInfo.url) {console.log('Tab %d got new URL: %s', tabId, changeInfo.url)}})
这段代码是在 background.js 中,然后一旦侦测到 URL 变化,background.js 和 content.js 通信告知即可。
但是,但是,也有问题,url 一改变确实能监听到,但是 chrome 扩展需要在相应 dom ready 后才能作用(才能在之前 dom 的基础上插入新的 dom),你无法检测到什么时候 dom 已经准备就绪了,所以在这里加个定时器延迟作用是可行的,时间需要自己估算下
这个方法不是很优雅,最后想到,pjax 的过程中,dom 肯定有变化,所以监听 dom 变化是否可行?答案是可以的:
MutationObserver = window.MutationObserver || window.WebKitMutationObserver;var observer = new MutationObserver(function(mutations, observer) {let url = location.hreflet p = /.*\/\/github.com\/.*\?tab=stars.*/if (p.test(url)) {initStarsPage()}})observer.observe(document.getElementById('js-pjax-container'), {childList: true})$(document).ready(() => {let url = location.hreflet p = /.*\/\/github.com\/.*\?tab=stars.*/if (p.test(url)) {initStarsPage()}})
写到最后,其实并不是监听了 URL,而是监听了 dom 的变化。
最后的最后,意外在 so 上找到 这个答案 似乎就是对应我的问题,大概看了下,除了我举例的几个方案外,其实我遗漏了最简单的一个方案,既然页面使用了 pjax,那么直接监听 pjax:complete 事件即可:
$(document).on('pjax:complete', function() {let url = location.hreflet p = /.*\/\/github.com\/.*\?tab=stars.*/if (p.test(url)) {initStarsPage()}})
突然让人感觉,有时候 "真相" 往往总是那么简单。
对于单页应用中如何监听 URL 变化的思考的更多相关文章
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Angular.js中使用$watch监听模型变化
$watch简单使用 $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. $watch(watchExpression, listener, objectEqua ...
- 新建Oracle数据库时,提示使用database control配置数据库时,要求在当前oracle主目录中配置监听程序
新建一个oracle数据库时,当提示使用database control配置数据库时,要求在当前oracle主目录中配置监听程序等字样的时候,问题是那个监听的服务没有启动,解决方法如下: 打开cmd命 ...
- Android中如何监听GPS开启和关闭
转自 chenming 原文 Android中如何监听GPS开启和关闭 摘要: 本文简单总结了如何监听GPS开关的小技巧 有时需要监听GPS的开关(这种需求并不多见).实现的思路是监听代表 GPS ...
- Nginx 中 fastcgi_pass 监听端口 unix socket和tcp socket差
Nginx 中 fastcgi_pass 监听端口 unix socket和tcp socket差别 Nginx连接fastcgi的方式有2种:unix domain socket和TCP,Uni ...
- oracle 11g在安装过程中出现监听程序未启动或数据库服务未注册到该监听程序
15511477451 原文 oracle 11g在安装过程中出现监听程序未启动或数据库服务未注册到该监听程序? 环境:win7 64位系统.oracle11g数据库 问题描述:在win7 64位系统 ...
- Android 关于ListView中按钮监听的优化问题(方法二)
关于ListView中按钮监听的优化问题(方法一)地址: http://www.cnblogs.com/steffen/p/3951901.html 之前的方法一,虽然能够解决position的传递, ...
- Android 关于ListView中按钮监听的优化问题(方法一)
在Android应用开发过程中经常会用到ListView,并且每次在item中都要对点击事件进行监听.在给按钮添加OnClickListener时,一般会下意识的在getView()中找到每一个But ...
- 如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
随机推荐
- [开源]基于ffmpeg和libvlc的视频剪辑、播放器
[开源]基于ffmpeg和libvlc的视频剪辑.播放器 以前研究的时候,写过一个简单的基于VLC的视频播放器.后来因为各种项目,有时为了方便测试,等各种原因,陆续加了一些功能,现在集成了视频播放.视 ...
- nginx基本配置参数说明
#运行用户 user nobody; #启动进程,通常设置成和cpu的数量相等 worker_processes 1; #全局错误日志及PID文件 #error_log logs/error.log; ...
- 异步任务spring @Async注解源码解析
1.引子 开启异步任务使用方法: 1).方法上加@Async注解 2).启动类或者配置类上@EnableAsync 2.源码解析 虽然spring5已经出来了,但是我们还是使用的spring4,本文就 ...
- 用Java制作一个简单的图片验证码
//Java实现简单验证码功能 package project; import java.awt.Color; import java.awt.Font;import java.awt.Graphic ...
- js基础进阶--编的实用技巧(一)
我的个人博客:http://www.xiaolongwu.cn 在平时的开发中,编码技巧很重要,会让你少写很多代码,起到事倍功半的效果. 下面总结几种简单的技巧,大家共同学习一下 1. 利用+.-./ ...
- Spring Boot实战笔记(一)-- Spring简介
一.Spring 概述 Spring框架是一个轻量级的企业级开发的一站式解决方案.所谓的解决方案就是可以基于Spring解决所有的Java EE开发的所有问题. Spring框架主要提供了Ioc(In ...
- JaveScript基础(3)之正则表达式
1.创建正则表达式的两张方法: A.var reg=/pattern/; 注意:斜杠内不能加单引号或双引号 B.vae reg=new RegExp('pattern'); 注意:括号内要用单引号括 ...
- PAT1120: Friend Numbers
1120. Friend Numbers (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Two in ...
- Linux时间子系统之(十五):clocksource
专题文档汇总目录 Notes:clocksource基本概念,struct clocksource详解:注册和注销clocksource:内核如何选取clocksource:clocksource相关 ...
- Linux时间子系统之七:定时器的应用--msleep(),hrtimer_nanosleep()
我们已经在前面几章介绍了低分辨率定时器和高精度定时器的实现原理,内核为了方便其它子系统,在时间子系统中提供了一些用于延时或调度的API,例如msleep,hrtimer_nanosleep等等,这些A ...
