浅析一款扫描dom-xss的浏览器插件
0x00 前言
这款插件的名字叫 ra2-dom-xss-scanner,其作者刚好也是jsprime的开发者,后续有可能会继续跟进一下jsprime。这个ra2比较老了,大概是七年前的一款,后来也就没有更新过。下面简单的分析一下其扫描的原理。
0x01 浅析
其大致的原理如下,首先构造payload,然后在浏览器中创建一个tab,然后再通过脚本,在响应页面中寻找(这与正常扫描器的区别就是它会经过一层js的渲染,也正是它的优势所在)。
看一下payload会发现,其所有的payload中都包含scanPage()方法。后面会讲到scanPage()

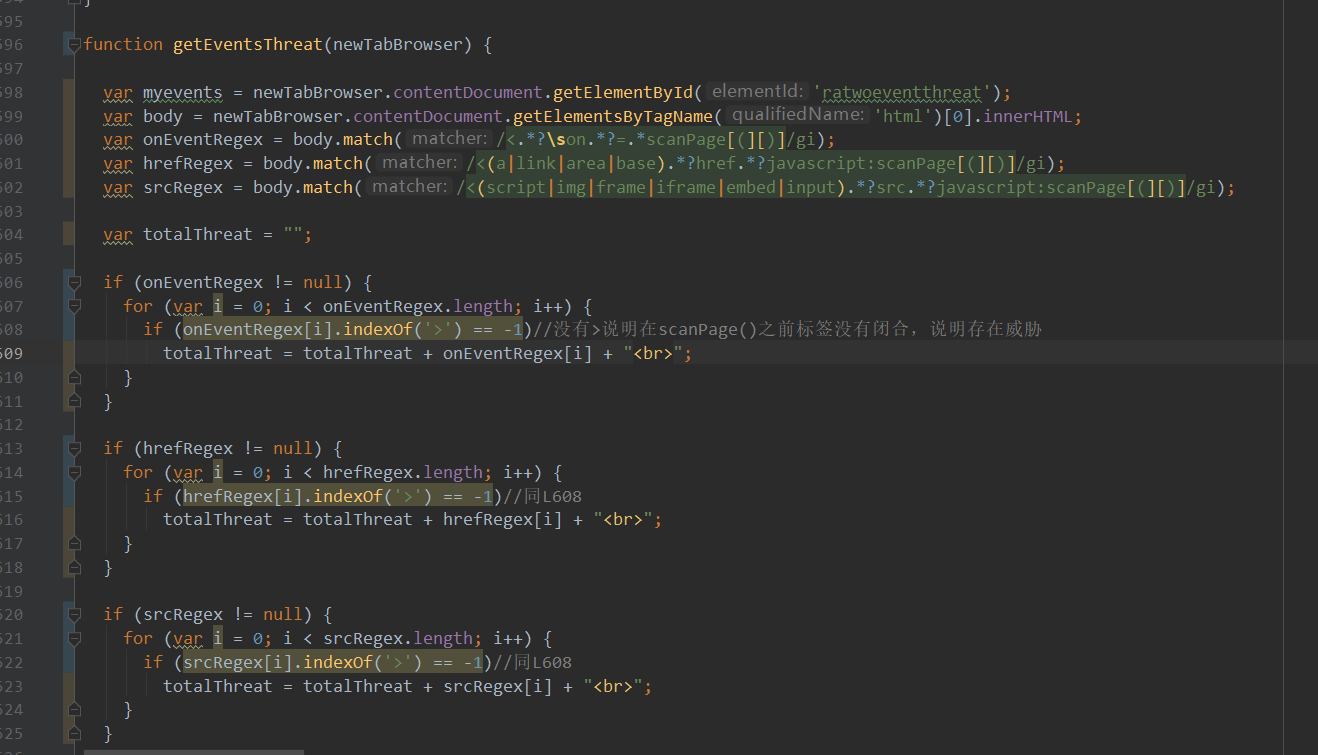
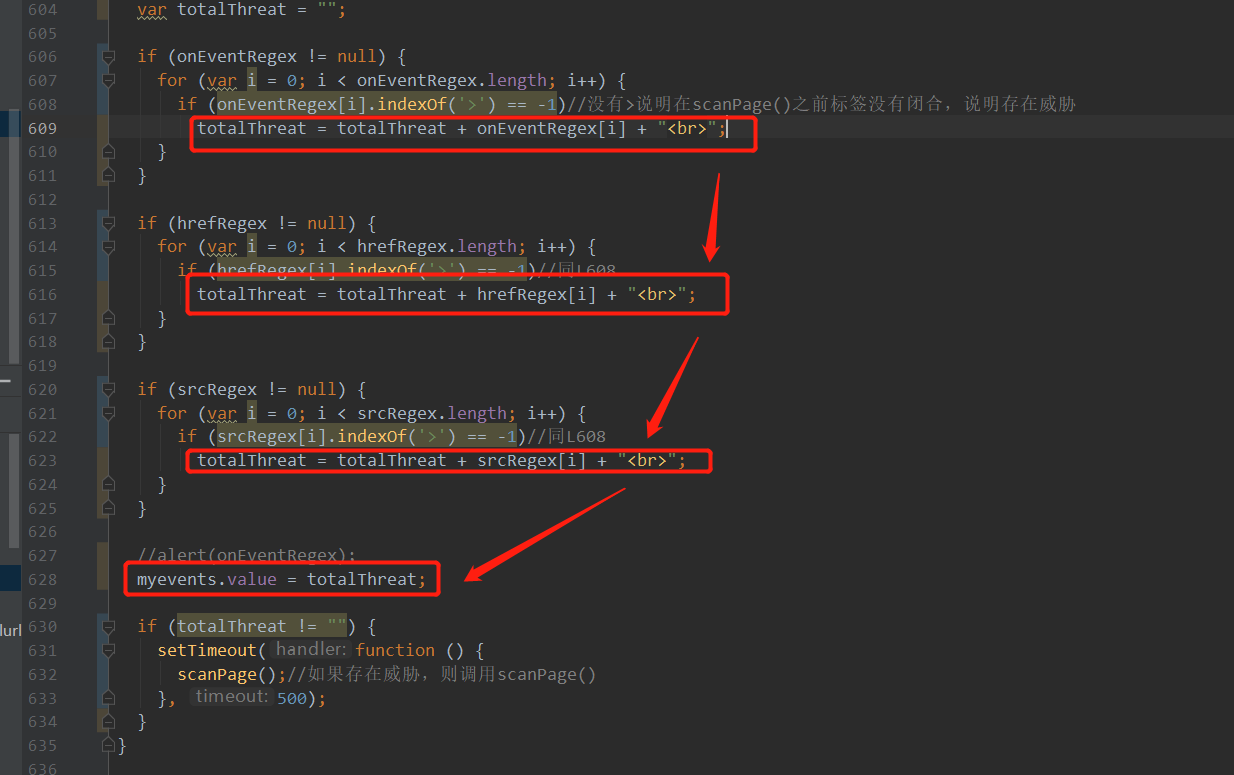
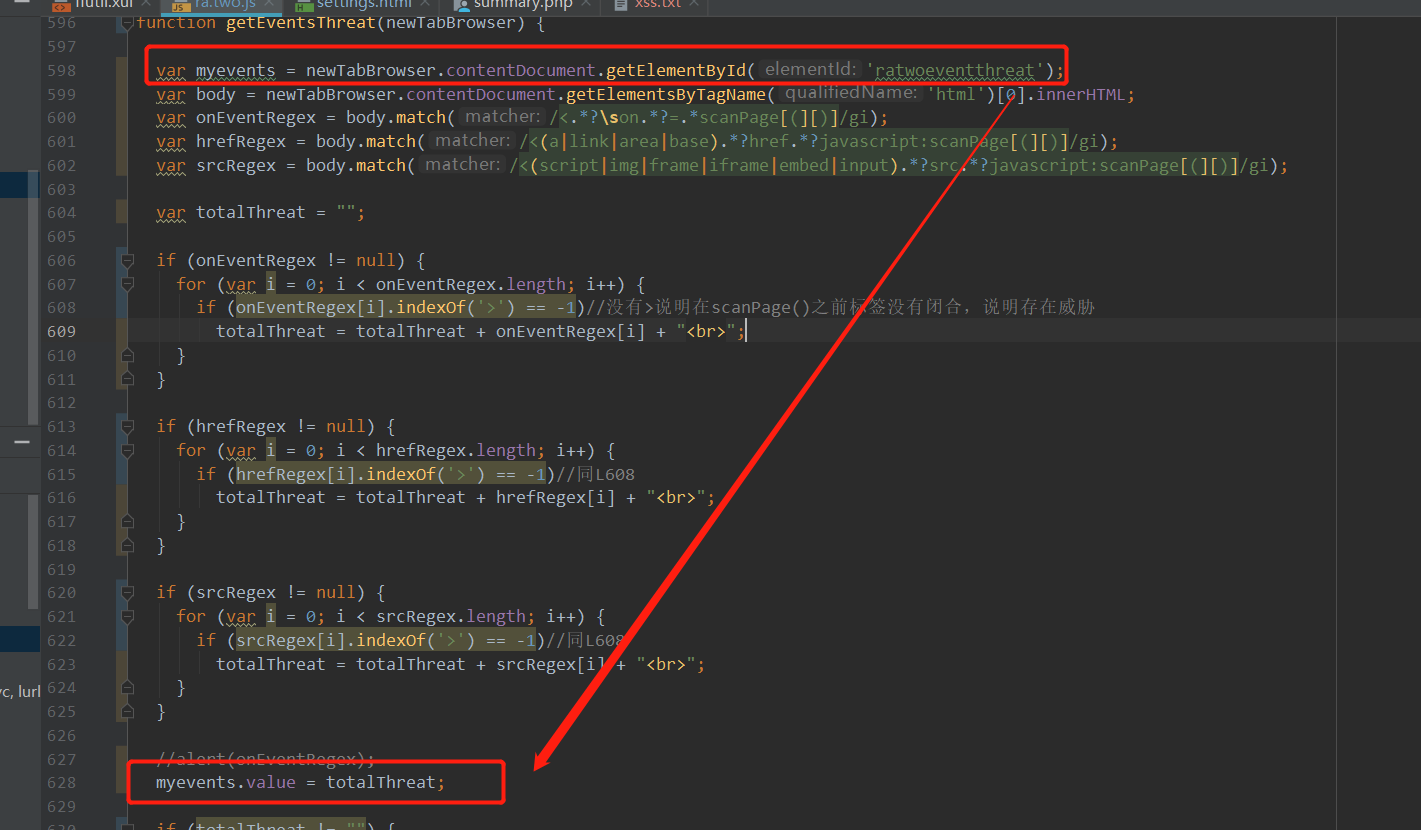
再看一下核心的漏洞检测规则

600、601、602行是三个regex,用于匹配html中的一些scanPage()的输出位置,结合扫描器的payload来理解,也就是找输出点。这三个regex分别代表的位置是:标签的on事件、a等标签的href属性、script等标签的src属性。找到匹配的点后,将所有的匹配点拼接成一个字符串,以<br>隔开,然后作为id为ratwoeventthreat的标签的value。


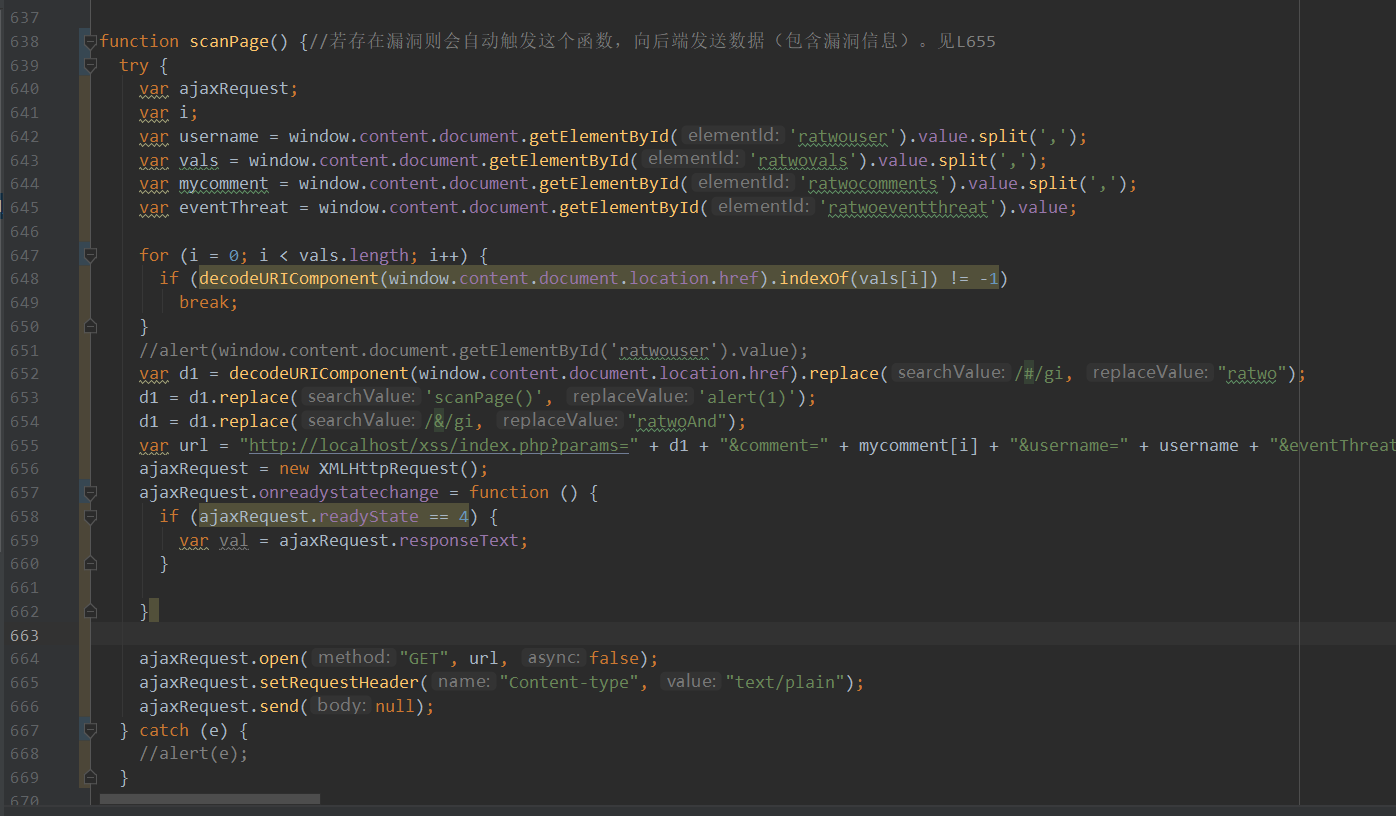
下面再看一下这个scanPage()是干什么的

652-654行构建了一个变量d1,其用于将payload中的scanPage()关键字改成alert(1),这里主要是为了使用户可见。构建完了就到了655行,很明显,这里构建了一个url,构建的这个url中包括前面说的d1,而这个url的域名就是这个插件的后端程序,主要用于存储数据。紧接着通过ajax,请求了这个url。
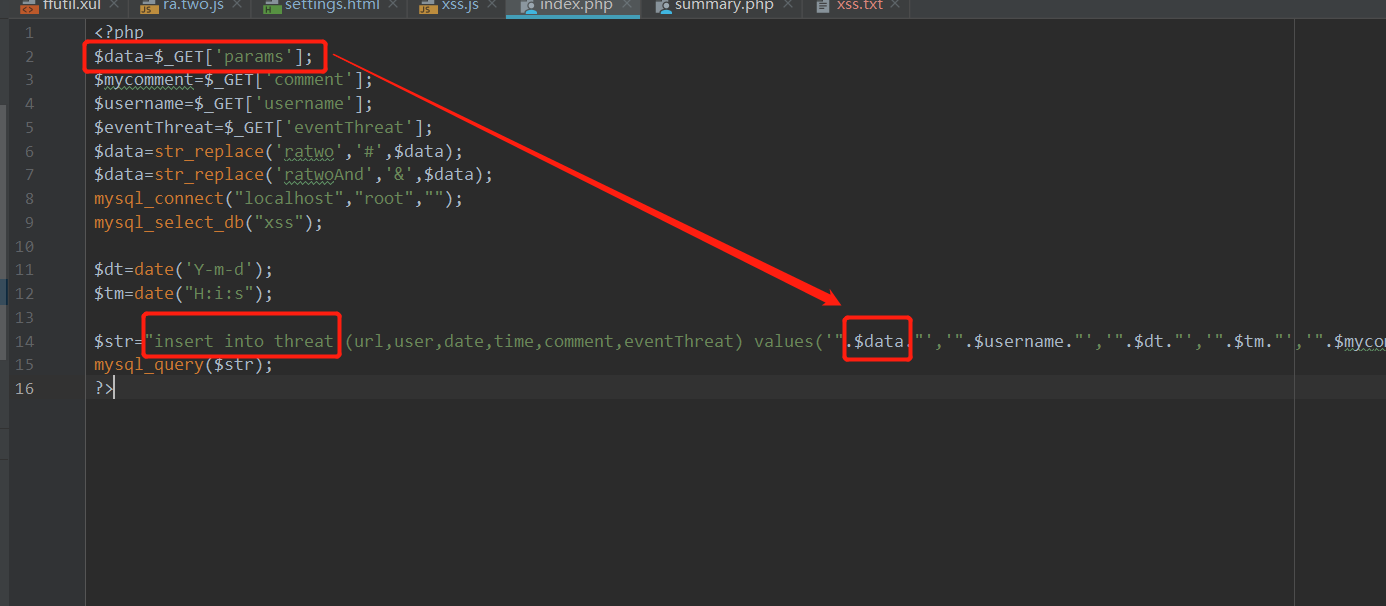
再来看一下后端的程序如何处理params。

不出意料,将之存到了威胁库中。
浅析一款扫描dom-xss的浏览器插件的更多相关文章
- 2022必须拥有Chrome扩展程序 - 浏览器插件,让你上网效率翻倍
在Chrome网上应用店中查找扩展程序 2022必须拥有Chrome扩展程序 - 浏览器插件,让你上网效率翻倍 可扩展的Chrome Web浏览器比某些人认识的功能强大得多.您可以自定义浏览体验,使其 ...
- DOM XSS详解
DOM XSS简介 DOM XSS与反射性XSS.存储型XSS的主要区别在于DOM XSS的XSS代码不需要服务端解析响应的直接参与,触发XSS的是浏览器端的DOM解析. DOM XSS复现 环境搭建 ...
- 15款Chrome浏览器插件让设计师告别拖延症
秋高气爽,分享一大波有效帮助设计师提高工作效率的Chrome浏览器扩展程序! 高效是另一种王道 无论是在工作中,还是在生活中,有些词我们说来就满满正能量,而另外一些话提起就很沮丧,后者如拖延症,前者如 ...
- jQuery DOM XSS漏洞
jQuery DOM XSS漏洞http://automationqa.com/forum.php?mod=viewthread&tid=2943&fromuid=21
- 原生JS获取DOM 节点到浏览器顶部的距离或者左侧的距离
关于js获取dom 节点到浏览器顶/左部的距离,Jquery里面有封装好的offset().top/offset().left,只到父级的顶/左部距离position().top/position() ...
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
- 三个dom xss常用tips
分享dom xss的三个案例 (1)javascript里面过滤单引号和双引号? 搭建环境: 只是过滤了单引号和双引号是可以xss的: 使用<>闭合script即可 </script ...
- 介绍一款chrom浏览器插件 DHC是一款使用chrome模拟REST客户端向服务器发送测试数据的谷歌浏览器插件
先打个小广告哈 公司招java架构师,月薪25K以上,负责电商平台架构工作,工作地点在北京 1号线永安里站 附近,如有意向 请把简历发我邮箱jia6235@163.com 可以内部推荐. DHC是一款 ...
- 一款基于Bootstrap的js分页插件bootstrap-paginator使用实例
Bootstrap Paginator是一款基于Bootstrap的js分页插件,功能很丰富.它提供了一系列的参数用来支持用户的定制,提供了公共的方法可随时获得插件状态的改变,以及事件来监听用户的动作 ...
随机推荐
- java实现堆结构
一.前言 之前用java实现堆结构,一直用的优先队列,但是在实际的面试中,可能会要求用数组实现,所以还是用java老老实实的实现一遍堆结构吧. 二.概念 堆,有两种形式,一种是大根堆,另一种是小根堆. ...
- SOFA 源码分析 —— 服务引用过程
前言 在前面的 SOFA 源码分析 -- 服务发布过程 文章中,我们分析了 SOFA 的服务发布过程,一个完整的 RPC 除了发布服务,当然还需要引用服务. So,今天就一起来看看 SOFA 是如何引 ...
- IOC框架:Unity
Unity 是一个轻量级.可扩展的依赖注入容器,支持构造函数.属性和方法调用注入. 在进行项目之前通过Nuget安装Unity 简单的例子 定义一个接口 namespace UnityTest { / ...
- NSURLSession 所有的都在这里(二)
前面一篇我们说了什么? 这是这个关于NSURLSession的第二篇文章,第一篇再加上这篇文章,就大概的把NSURLSession的API以及一些简单使用我们也就说的差不多了,这篇文章总结哪些点呢?相 ...
- 洛谷 P1053 解题报告
P1053 篝火晚会 题目描述 佳佳刚进高中,在军训的时候,由于佳佳吃苦耐劳,很快得到了教官的赏识,成为了"小教官".在军训结束的那天晚上,佳佳被命令组织同学们进行篝火晚会.一共有 ...
- Android Zxing 转换竖屏扫描且提高识别率
最近的一个Android需要用到扫码功能,用的是Zxing开源库.Zxing的集成就不说了,但是Zxing默认的是横屏扫码,在实际生产中并不适用,需要改为竖屏扫描. 转竖屏步骤: 1>. And ...
- eclipse maven 构建简单springmvc项目
环境:eclipse Version: Oxygen.3a Release (4.7.3a) 创建maven Project项目,目录结构 修改工程的相关编译属性 修改pop.xml,引入spring ...
- PHP后端之验证码
PHP后端之验证码 前言: 打算写一些实际开发中遇到的东西.我这个人记性不好,觉得记下来,以后就算想找,也能找得到. PHP,可能很长一段时间都不会使用了.所以还是留一些记录. 另外还有一些服务器架设 ...
- 数据库SQL语句中 查询选修了全部课程的学生的学号和姓名
一.SQL语言查询选修了全部课程的学生的学号和姓名. 两种解决途径: 第一种: 我们可以表示为在SC表中某个学生选修的课程数等于C表中课程总数.相应的SQL语言如下: select S#,SNAME ...
- Asp.Net Core 2.0 项目实战(6)Redis配置、封装帮助类RedisHelper及使用实例
本文目录 1. 摘要 2. Redis配置 3. RedisHelper 4.使用实例 5. 总结 1. 摘要 由于內存存取速度远高于磁盘读取的特性,为了程序效率提高性能,通常会把常用的不常变动的数 ...
