vue2.0-基于elementui换肤[自定义主题]
0. 直接上 预览链接
1. 项目增加主题组件
在项目的src/components下添加skin文件夹
skin文件获取地址
2. 项目增加自定义主题
自定义添加主题下载地址 https://elementui.github.io/theme-chalk-preview/#/zh-CN
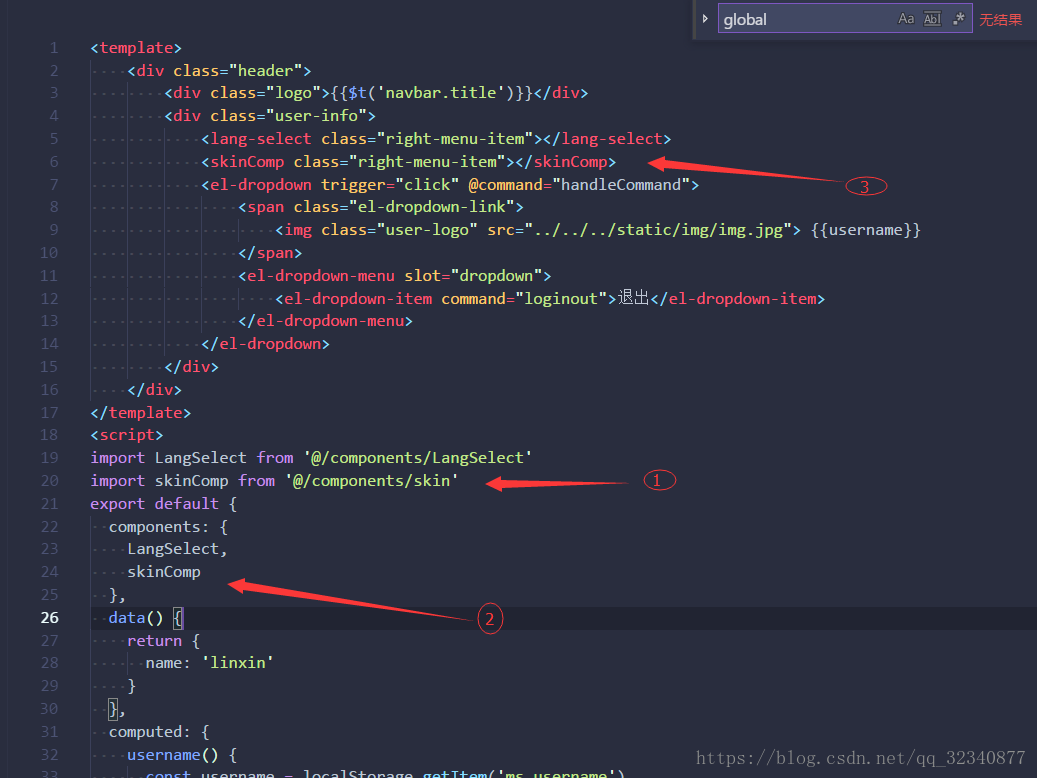
3. 项目引入和使用
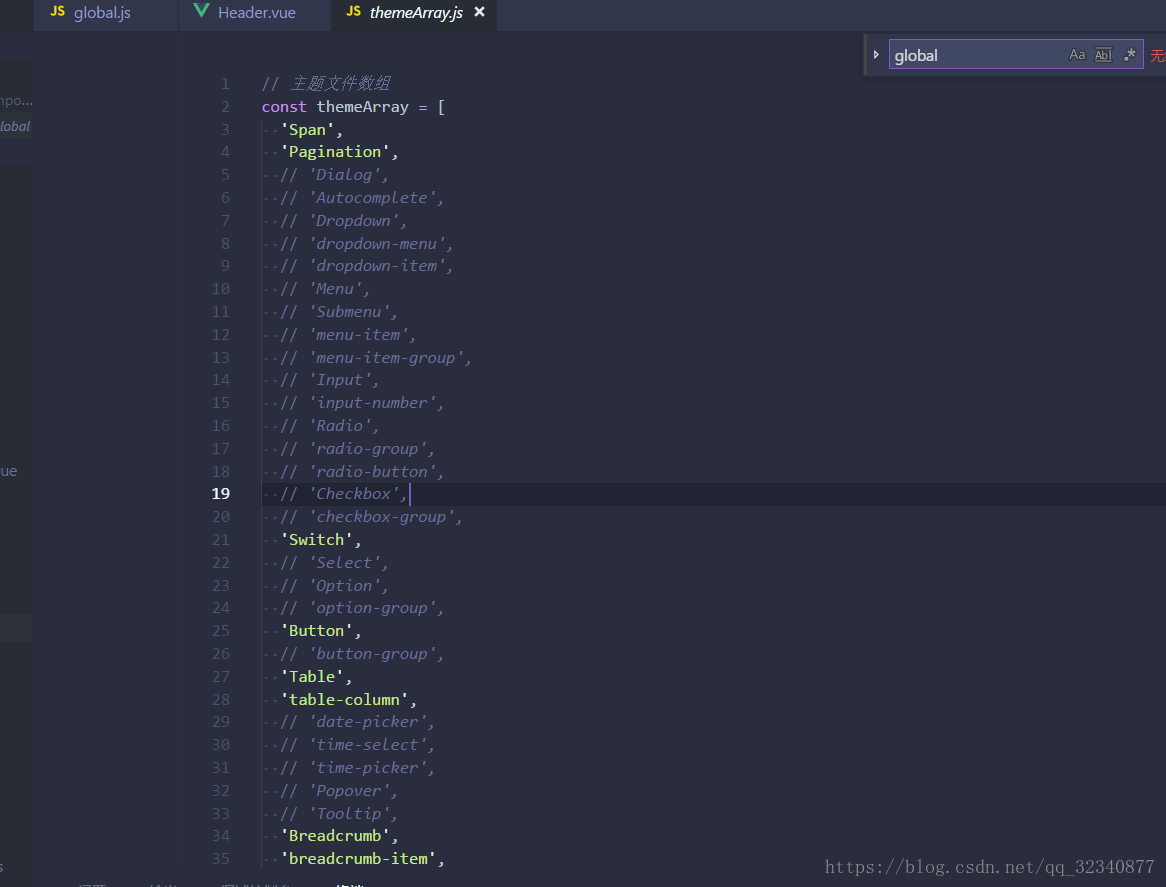
选择你想要随主题改变的element元素在src/global/themeArray里面,不希望随主题改变的可以注释掉
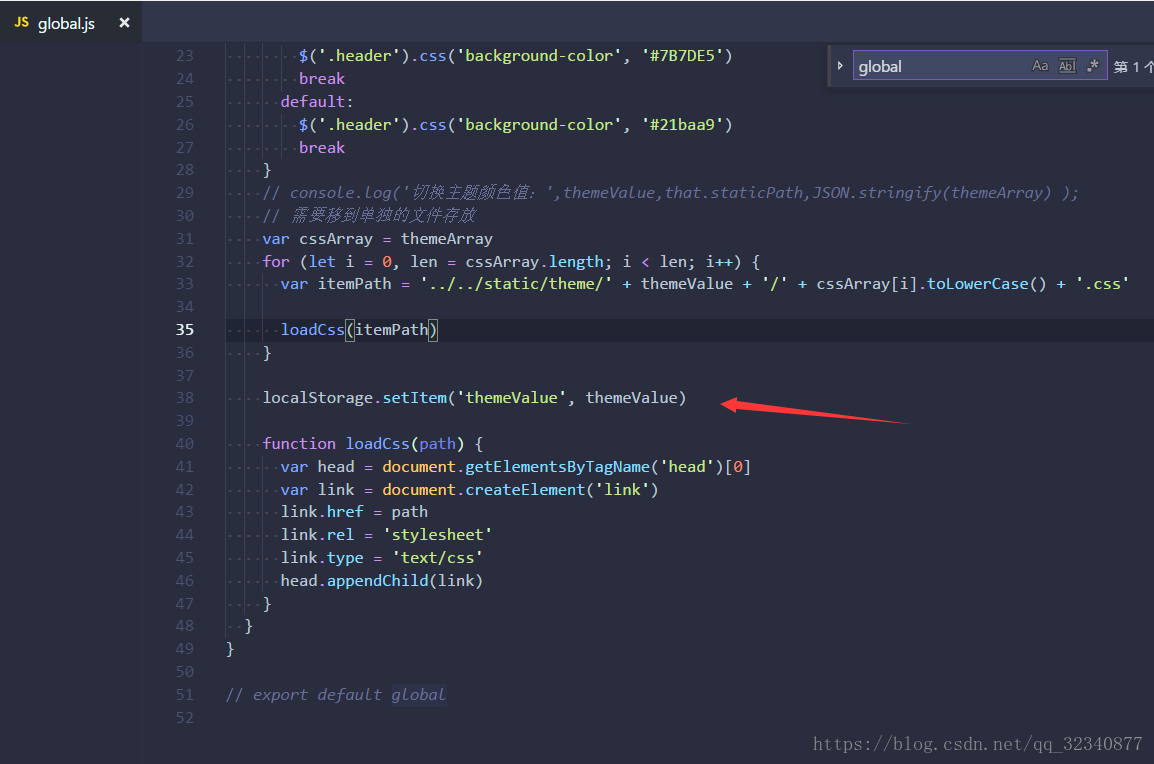
选择皮肤之后把记录存在cookie里面。
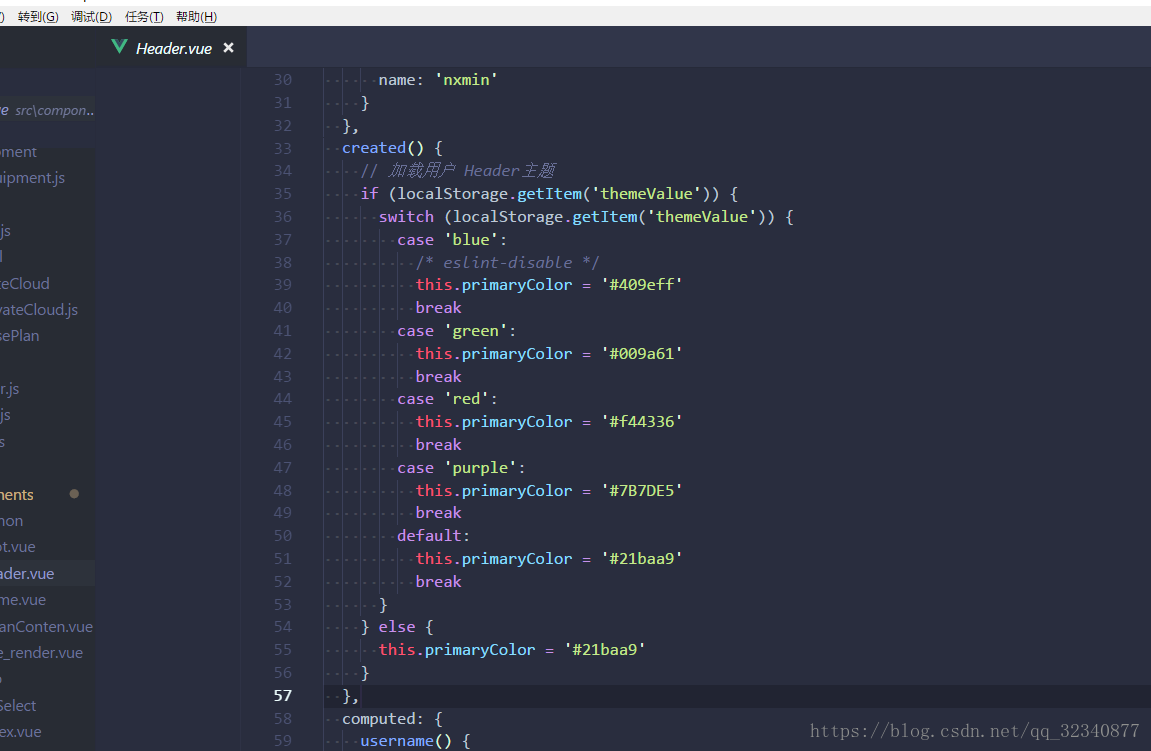
再次打开浏览器访问项目钩子初始化的时候从cookie里面得到之前选择的皮肤。
至此整合完毕 源码地址
Vue学习大佬群493671066,美女多多。老司机快上车,来不及解释了。
作者相关Vue文章
打赏 衷心的表示感谢
vue2.0-基于elementui换肤[自定义主题]的更多相关文章
- [js高手之路]Vue2.0基于vue-cli+webpack Vuex用法详解
在这之前,我已经分享过组件与组件的通信机制以及父子组件之间的通信机制,而我们的vuex就是为了解决组件通信问题的 vuex是什么东东呢? 组件通信的本质其实就是在组件之间传递数据或组件的状态(这里将数 ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
- vue-基于elementui换肤
思路: 生成不同的css颜色文件,每个文件内部命名前加上.custom-颜色值做命名空间. 然后app.vue里引入全部的颜色文件. 用户点击某颜色,就在body加上class:custom-00a5 ...
- vue+less换肤,主题切换方案
新的项目对于客户自定义要求很高,然后换肤是其中一个很小的模块,经过了一段时间的摸索,看了许多文章,找到了几种方案. https://www.cnblogs.com/leiting/p/11203383 ...
- [js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用v ...
- [js高手之路]Vue2.0基于vue-cli+webpack同级组件之间的通信教程
我们接着上文继续,本文我们讲解兄弟组件的通信,项目结构还是跟上文一样. 在src/assets目录下建立文件EventHandler.js,该文件的作用在于给同级组件之间传递事件 EventHandl ...
- vue2.0+elementUI构建单页面后台管理平台
git:https://github.com/reg21st/vue2-management-platform 访问:https://reg21st.github.io/vue2-management ...
- 简单的JS+CSS实现网页自定义换肤
1,实现效果 2,实现原理 主要原理是利用css变量设置颜色,用js动态修改变量,使颜色变化,兼容性如下: 实现换肤之前先要了解一下伪类选择器 :root ,还有css的 var() 函数和 set ...
- 干货分享:vue2.0做移动端开发用到的相关插件和经验总结(2)
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
随机推荐
- SSH网上商城---使用ajax完成用户名是否存在异步校验
小伙伴在上网的时候,需要下载或者观看某些视频资料,更或者是在逛淘宝的时候,我们都需要注册一个用户,当我们填写好各种信息,点击确定的时候,提示用户名已经存在,小编就想,为什么当我们填写完用户名的时候,她 ...
- Android进阶(二十六)MenuInflater实现菜单添加
MenuInflater实现菜单添加 前言 之前实现的Android项目中可以实现菜单的显示.但是再次调试项目时发现此功能已无法实现,很是令人费解.难道是因为自己手机Android系统的问题?尝试通过 ...
- 重载重写重定义-易混淆概念-C++编译器处理方式
1.函数重载 1)必须在同一个类中进行. 2)子类无法重载父类的函数,父类同名函数将被名称覆盖 3)重载是在编译期间根据参数类型和个数决定函数调用 2.函数重写 1)必须发生于父类与子类之间 2)并且 ...
- IE浏览器打印的页眉页脚设置解决方法
首先说明问题: 默认情况下,通过IE的打印对话框,打印出来的内容都有页眉和页脚的. 查看ie的页面设置发现如右图中,页眉页脚 下面先说明&w&bPage&p of &P ...
- 用过的一些Android设备调试特性注意点(挖坑帖)
华为3C Activity切换动画偏快. 显示大图时不容易出现OOM(应用最大内容要比其他手机大一点),所以调试OOM问题时不要用此手机,否则难以发现问题. 小米3 不要调用系统的裁图功能.因为返回的 ...
- 什么是IOC
什么是IOC IOC:控制反转,控制权的转移,应用程序本身不负责对象的创建和维护,而是由外部容器负责创建和维护. DI(依赖注入)是其一种实现方式 目的:创 ...
- 【Django】优化小技巧之清除过期session
事情是这样的,大概也就几万注册用户的站点(使用django1.6), session 存储在关系型数据库,这次上线之后发现session表几十万数据了,过期session没有被自动删除 思考 官网 s ...
- 内连接、左外连接、右外连接、全外连接、交叉连接(CROSS JOIN)-----小知识解决大数据攻略
早就听说了内连接与外连接,以前视图中使用过.这次自考也学习了,只是简单理解,现在深入探究学习(由于上篇博客的出现)与实践: 概念 关键字: 左右连接 数据表的连接有: 1.内连接(自然连接): 只有两 ...
- 网站开发进阶(二十八)初探localStorage
初探localStorage 注: localStorage经典项目应用案例 HTML5中提供了localStorage对象可以将数据长期保存在客户端,直到人为清除. localStora ...
- 【一天一道LeetCode】#48. Rotate Image
一天一道LeetCode系列 (一)题目 You are given an n x n 2D matrix representing an image. Rotate the image by 90 ...