IOS中用到的缓存
App已经与我们形影不离了,不管在地铁上、公交上还是在会场你总能看到很多人拿出来手机,刷一刷微博,看看新闻。
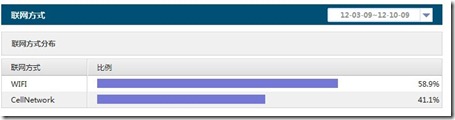
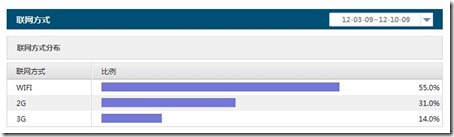
据不完全统计有近一半的用户在非Wifi环境打开App,以下为一个典型iPhone和Android App(50W+用户)的友盟后台数据:


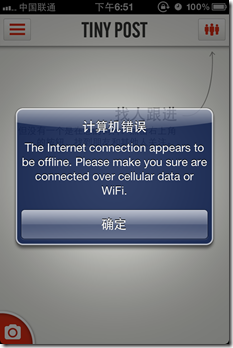
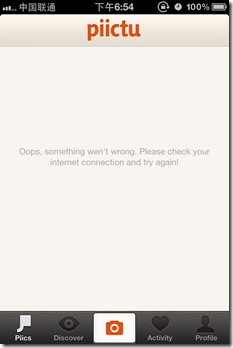
3G、2G的数据连接往往不稳定(特别在公交或者地铁上),这时打开一些App就会像这样:



当然也会有一些体验很好的App,在离线状态下也能顺畅使用:




甚至提供了离线阅读功能:

如何做?
打开过的文章、下载过的音频、查看过的图片我们都希望Cache到本地,下次不用再向服务器请求。
首先,我们为了最快让用户看到内容,会在ViewDidLoad加载Cache数据,如:
|
1
2
3
4
|
-void)viewDidLoad [self} |
然后在viewDidAppear中向服务器请求最新数据,如
|
1
2
3
4
5
6
7
8
|
-void)viewDidAppear:(BOOL)animated [super //... [self} |
当然这里的getArticleList接口有useCacheFirst参数,我们需要网络请求模块能够支持这一点,下面就介绍这些库和工具。(借助一些工具很容易能做到这些,而不用自己造轮子。遵循“凡事都应该最简单,而不过于简陋”的原则,这里整理一下,方便项目中使用)。
1.NSMutableURLRequest
Sample(参考麒麟的文章《iOS开发之缓存(一):内存缓存》来使用NSURLCache):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
if ([paramURLAsString NSLog(@"Nil); return;}NSURLCache/*[urlCache //创建一个nsurlNSURL //创建一个请求NSMutableURLRequest[NSMutableURLRequest requestWithURL:url cachePolicy:NSURLRequestUseProtocolCachePolicy timeoutInterval:60.0f]; //从请求中获取缓存输出NSCachedURLResponse[urlCache//判断是否有缓存if (response NSLog(@"如果有缓存输出,从缓存中获取数据"); [request}self.connection/*NSURLConnection[[NSURLConnection delegate:self startImmediately:YES];self.connection[newConnection |
但是NSMutableURLRequest使用起来不够简便,在实际项目中我很少用它,而基本使用ASIHTTPRequest来代替。
2.ASIHTTPRequest
你可以从这里找到它的介绍:http://allseeing-i.com/ASIHTTPRequest/,在5.0/4.0及之前iOS版本,ASIHTTPRequest基本是主力的
HTTP requests library,它本身也是Github中的开源项目,但是从iOS 5.0之后逐渐停止维护了。未来的项目可以使用AFNetworking或者MKNetworkKit代替ASIHTTPRequest。
ASIHTTPRequest的简介如下:
ASIHTTPRequest is an easy to use wrapper around the CFNetwork API that makes some of the more tedious aspects of communicating with web servers easier. It is written in Objective-C and works in both Mac OS X and iPhone applications.
It is suitable performing basic HTTP requests and interacting with REST-based services (GET / POST / PUT / DELETE). The included ASIFormDataRequest subclass makes it easy to submit POST data and files usingmultipart/form-data.
ASIHTTPRequest库API设计的简单易用,并且支持block、queue、gzip等丰富的功能,这是该开源项目如此受欢迎的主要原因。
ASIHTTPRequest库中提供了ASIWebPageRequest组件用于请求网页,并且能把网页中的外部资源一并请求下来,但是我在实际项目中使用后发现有严重Bug,所以不建议使用。
ASIHTTPRequest库的介绍中也提到了它可以支持REST-based service,但是与Restfull API打交道我们往往使用下面介绍的的RestKit。
Sample:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
NSMutableString//如果优先使用本地数据ASICachePolicy :asiRequest [NSURL[asiRequest[asiRequest[asiRequest//if (_connectionType [asiRequest [asiRequest // if (!_canceled [_delegate}else{ [asiRequest NSError if (!error) { [self } else { [self }}[requestedUrl |
3.RestKit
官方网站:http://restkit.org/,Github开源项目,与 Restfull
API 的 Web服务打交道,这个库非常便捷,它也提供了很完整的Cache机制。
Sample:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
+void)setCachePolicy:(BOOL)useCacheFirst{ RKObjectManager* if (useCacheFirst) objectManager.client.cachePolicy//使用本地Cache,如果没有Cache请求服务器 } else { objectManager.client.cachePolicy//离线或者超时时使用本地Cache }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
+BOOL)getHomeTimeline:(NSInteger)maxId length:(NSInteger)length delegate:(id<RKObjectLoaderDelegate>)delegate useCacheFirst:(BOOL)useCacheFirst{ if (delegate return NO; [iKnowAPI //...} |
Cache请求只是RestKit最基本的功能,RestKit真正强大的地方在于处理与RESTful web services交互时的相关工作非常简便(https://github.com/RestKit/RestKit/wiki),RestKit还可以Cache
data model到Core Data中:
Core Data support. Building on top of the object mapping layer, RestKit provides integration with Apple's Core Data framework. This support allows RestKit to persist remotely loaded objects directly back into a local store, either as a fast local cache or a
primary data store that is periodically synced with the cloud. RestKit can populate Core Data associations for you, allowing natural property based traversal of your data model. It also provides a nice API on top of the Core Data primitives that simplifies
configuration and querying use cases through an implementation of the Active Record access pattern.
但实际上RKRequestCachePolicy已经解决了大部分Cache需求。
4.SDWebImage
SDWebImage是Github开源项目:https://github.com/rs/SDWebImage,它用于方便的请求、Cache网络图片,并且请求完毕后交由UIImageView显示。
Asynchronous image downloader with cache support with an UIImageView category.
SDWebImage作为UIImageView的一个Category提供的,所以使用起来非常简单:
|
1
2
3
|
// placeholderImage:[UIImage"placeholder.png"]]; |
AFNetworking也提供了类似功能(UIImageView+AFNetworking):
|
1
2
|
UIImageView[imageView"http://i.imgur.com/r4uwx.jpg"]"placeholder-avatar"]]; |
5.UIWebView中的图片Cache
如果你使用UIWebView来展示内容,在离线情况下如果也想能显示的话需要实现2点:
- Cache Html页面
- Cache 图片等元素
使用上面介绍的网络组件来Cache Html页面比较便捷,之后使用webView loadHTMLString即可加载本地Html页面,而Cache图片需要更换NSURLCache公共实例为自定义的NSURLCache(UIWebView使用的即是+[NSURLCache sharedURLCache]):
|
1
2
3
4
5
|
//设置使用自定义Cache机制LocalSubstitutionCache[cache[cache[NSURLCache |
自定义NSURLCache:
|
1
2
3
4
5
6
7
8
9
10
|
#import@interface{ NSMutableDictionary}+@end |
详细的见NewsReader中的LocalSubstitutionCache.h/.m和WebViewController.m中的viewDidLoad,News
Reader开源项目这里参考的是:http://cocoawithlove.com/2010/09/substituting-local-data-for-remote.html
NewsReader中的介绍
《iOS
News Reader开源项目》这篇文章介绍到的开源项目改进了离线使用体验:


在没有网络的情况下使用已经Cache过的所有数据:文章、图片、音频等等,用到的主要方案已经在上面介绍了,详细的请看源码:https://github.com/cubewang/NewsReader。
NewsReader项目因为历史演进的原因已经有些庞大了,需要进一步重构,在之后的项目中我们的客户端结构更精简。
IOS中用到的缓存的更多相关文章
- iOS五种本地缓存数据方式
iOS五种本地缓存数据方式 iOS本地缓存数据方式有五种:前言 1.直接写文件方式:可以存储的对象有NSString.NSArray.NSDictionary.NSData.NSNumber,数据 ...
- 关于iOS中用AudioFile相关API解码或播放AAC_HE_V2时仅仅能识别单声首22.05k採样率的问题
关于iOS中用AudioFile相关API解码或播放AAC_HE_V2时仅仅能识别单声首22.05k採样率的问题 在官方AQPlayer Demo 和 aqofflinerender中.都用了Audi ...
- Web项目开发中用到的缓存技术
在WEB开发中用来应付高流量最有效的办法就是用缓存技术,能有效的提高服务器负载性能,用空间换取时间.缓存一般用来 存储频繁访问的数据 临时存储耗时的计算结果 内存缓存减少磁盘IO 使用缓存的2个主要原 ...
- iOS中用UIWebView的loadHTMLString后图片和文字失调解决方法
iOS中用UIWebView的loadHTMLString后图片和文字失调,图片过大,超过屏幕,文字太小.或者图片太小.文字太大,总之就是不协调. 我们的需求是让图片的大小跟着屏幕的变化而变化.就是动 ...
- ios webView 默认有缓存
ios webview清除缓存. ios默认webview是有缓存的,所以不改变URL的话,刷新不了网页数据,或者像我这样写 NSMutableURLRequest *request = [NSMut ...
- iOS架构设计-URL缓存
概览 缓存组件应该说是每个客户端程序必备的核心组件,试想对于每个界面的访问都必须重新请求势必降低用户体验.但是如何处理客户端缓存貌似并没有统一的解决方案,多数开发者选择自行创建数据库直接将服务器端请求 ...
- iOS 网络请求数据缓存
1. NSURLCache简介: iOS对NSURLRequest提供了7种缓存策略:(实际上能用的只有4种) NSURLRequestUseProtocolCachePolicy // 默认的缓存策 ...
- iOS利用SDWebImage实现缓存的计算与清理
概述 可以仅仅清理图片缓存, 也可以清理所有的缓存文件(包括图片.视频.音频等). 详细 代码下载:http://www.demodashi.com/demo/10717.html 一般我们项目中的缓 ...
- 【iOS】网络载入图片缓存与SDWebImage
载入网络图片能够说是网络应用中必备的.假设单纯的去下载图片,而不去做多线程.缓存等技术去优化,载入图片时的效果与用户体验就会非常差. 一.自己实现载入图片的方法 tips: *iOS中全部网络訪问都是 ...
随机推荐
- Centos7安装Tair及配置测试
系统环境 Centos7 64位 外网ip 182.254.145.66 内网ip 10.105.23.114 安装位置 /usr/local/tair Tair介绍 参见官网 安装 想了半天,我还是 ...
- Activity和Window的View的移动的一些思考与体会,腾讯悬浮小火箭的实现策略
Activity和Window的View的移动的一些思考与体会,腾讯悬浮小火箭的实现策略 事实上写这个也是因为自己实际在项目中用到了才会去研究已经写文章,对于View的移动,其实说实话,已经有很多文章 ...
- 05 Activity生命周期
生命周期:一个Activity从创建到销毁经过的全部方法 1.onCreate() 创建一个Activity的时候执行的方法 2.onStart()Activity可以被看见到时候无法交互(没有焦点) ...
- scala学习笔记4(apply方法)
class ApplyTest{ def apply() = "This apply is in class" def test{ println("test" ...
- EBS开发技术之Patch安装
Contents Document Control........................................................................ ...
- Xcode中Objc动态调用方法同时避免警告的几个办法
我们在Xcode中使用objc写代码的时候往往会碰到动态调用方法的时候. 如果是静态调用这很常见,不会有任何问题: [self performSelector:@selector(method)]; ...
- iOS中 支付宝钱包详解/第三方支付 韩俊强的博客
每日更新关注:http://weibo.com/hanjunqiang 新浪微博! iOS开发者交流QQ群: 446310206 一.在app中成功完成支付宝支付的过程 1.申请支付宝钱包.参考网址 ...
- xml解析之使用dom4j的api对xml文件进行CRUD(二)
在使用dom4j的api对xml文件进行CRUD(一)见博客http://blog.csdn.net/qq_32059827/article/details/51524330的基础上,再对做一次练习. ...
- 用SpriteBuilder简化"耕牛遍地走"的动画效果(一)
这又是一个使用SpriteBuilder带来便捷的例子 原文地址在: http://www.raywenderlich.com/32045/how-to-use-animations-and-spri ...
- windows下git库的ssh连接,使用public key的方法
在windows下进行项目开发,使用git,通过ssh方式与git库连接,而ssh方式用public key实现连接. 首先需要下载mygit,安装后使用git bash.git bash(有GUI界 ...
