翻译--Thinking in React
无聊翻译篇react入门文章,去年学习react时看了一遍,很不错的一篇文章。
https://reactjs.org/docs/thinking-in-react.html
部分为意译,旨在让newcomers 容易理解。
()内均为译者注
React会是我快速构建大型webapp的首要js框架选择。
其在Facebook跟Instagram上的实践给予了我们充足的自信。
React众多闪光点中的一个就是让你开始思考如何设计、构建应用。(主要就是react是数据驱动设计,所以如何设计state成了很重要的一部分)
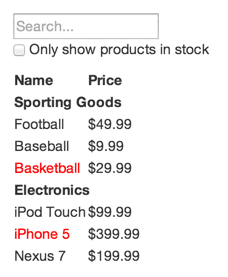
本文,将以一个商品下拉列表加搜索框的例子来展示react。
Start With A Mock
本例子大概长这样,数据源来自构建的一个mock,以json api方式进行访问。

mock的json数据:
[
{category: "Sporting Goods", price: "$49.99", stocked: true, name: "Football"},
{category: "Sporting Goods", price: "$9.99", stocked: true, name: "Baseball"},
{category: "Sporting Goods", price: "$29.99", stocked: false, name: "Basketball"},
{category: "Electronics", price: "$99.99", stocked: true, name: "iPod Touch"},
{category: "Electronics", price: "$399.99", stocked: false, name: "iPhone 5"},
{category: "Electronics", price: "$199.99", stocked: true, name: "Nexus 7"}
];
第一步:拆分组件,分析组件结构
译者注:组件结构拆分没有一个标准,例子里是拆的很细,实际工作中一般是统一规范较重要,可读性至上。
首先拆分成多个组件跟子组件,并且命名。这里已经用虚线框标识了。工作中,如何有设计或者产品辅助你的话,这个工作可能不需要你来做,交给他们即可。他们会用ps以图层的方式拆分好组件。(大厂吗?!)
这里的组件是已经拆分好了,但是如果自己拆分,该如何做呢?答案是用一定的标准进行规范。比如你可以选择的一个标准就是:单一职责原则。即一个组件只负责一件事情。(这个事情范围就广了,比如一个动作,一个请求。原则就是方便管理与维护)如果还能细分,就再拆成更小层次的组件。(react就是一层层组件嵌套,各种组件与子组件)
我们一般经常用json data model 返回给用户,在react中,只要data model格式正确,界面ui(组件)就渲染得很舒服了,一般相差不到哪儿去。这是因为ui跟data model 倾向于遵循相同的架构。跟这些带来的好处相比,拆分组件的基础工作就显得微不足道了。把界面打散拆分成多个组件,每个组件代表data model的某一部分。(这一大段啥意思呢?就是夸了一下react数据驱动的好处)

看上图,我们把ui拆成了5个组件,下面是各个组件对应的职责,斜体突出表示下。
1.FilterableProductTable(orange):contains the entirety of the example
(包裹所有子组件的外壳)
2.SearchBar(blue):处理用户交互
3.ProductTable(green):用户交互后过滤出的商品列表数据展示
4.ProductCategoryRow(turquiso 亮青色):显示商品列表分类名称
5.ProductRow(red):展示每个商品信息
这边注意观察下组件ProductTable下有两个label作为header--“Name”,“Price”。这两个label没有作为单独的组件如ProductCategoryRow跟ProductRow存在,这里仅仅是作为ProductTable的一部分存在。当然你可以将其作为单独一个子组件开辟出来,只是在这个例子里没必要,如果这个header再复杂一点,比如加上点击排序功能,那么可以再建一个子组件--ProductTableHeader。
现在ui已经拆分完成,来分一下组件层次。
(其实就是个树状图,很多情况下,你的json data model 长啥样,组件层次基本上就差不离了)
·FilterableProductTable
·SearchBar
·ProductTable
·ProductCategoryRow
·ProductRow
(小问题,上面提到的ProductTableHeader如果存在,应该放在树状图的哪个位置呢?)
第二步:构建静态页面
class ProductCategoryRow extends React.Component {
render() {
const category = this.props.category;
return (
<tr>
<th colSpan="2">
{category}
</th>
</tr>
);
}
}
class ProductRow extends React.Component {
render() {
const product = this.props.product;
const name = product.stocked ?
product.name :
<span style={{color: 'red'}}>
{product.name}
</span>;
return (
<tr>
<td>{name}</td>
<td>{product.price}</td>
</tr>
);
}
}
class ProductTable extends React.Component {
render() {
const rows = [];
let lastCategory = null;
this.props.products.forEach((product) => {
if (product.category !== lastCategory) {
rows.push(
<ProductCategoryRow
category={product.category}
key={product.category} />
);
}
rows.push(
<ProductRow
product={product}
key={product.name} />
);
lastCategory = product.category;
});
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
}
class SearchBar extends React.Component {
render() {
return (
<form>
<input type="text" placeholder="Search..." />
<p>
<input type="checkbox" />
{' '}
Only show products in stock
</p>
</form>
);
}
}
class FilterableProductTable extends React.Component {
render() {
return (
<div>
<SearchBar />
<ProductTable products={this.props.products} />
</div>
);
}
}
const PRODUCTS = [
{category: 'Sporting Goods', price: '$49.99', stocked: true, name: 'Football'},
{category: 'Sporting Goods', price: '$9.99', stocked: true, name: 'Baseball'},
{category: 'Sporting Goods', price: '$29.99', stocked: false, name: 'Basketball'},
{category: 'Electronics', price: '$99.99', stocked: true, name: 'iPod Touch'},
{category: 'Electronics', price: '$399.99', stocked: false, name: 'iPhone 5'},
{category: 'Electronics', price: '$199.99', stocked: true, name: 'Nexus 7'}
];
ReactDOM.render(
<FilterableProductTable products={PRODUCTS} />,
document.getElementById('container')
);
现在组件拆分好了,json data model有了,开始实现界面代码吧。先做一个最简单的版本,只有界面,没有交互。交互留到后面做,这样分开做的好处是先做静态界面只用堆代码而不需要考虑逻辑交互,交互逻辑到后面做。(事情一件件做,也正符合组件拆分的标准之一,single responsibility principle,单一职责)
实现静态版本从构建组件开始,实现构建复用的基础之一就是通过使用props。何谓props?props就是将数据从树状图由上到下传递的快递员。(或者说从parent到child,这个parent或child是相对的,针对不同的两个组件,随时变化的,所以用树状图来理解舒服点)如果你有一定的react基础,熟悉state的话,(state也能传递数据)在这里先不要考虑用state,只有在交互的时候,随时间变化的数据需要用到state。
你可以从上到下或者由下至上构建组件,意思就是你可以先构建最上面的FilterableProductTable或者最下面的ProductRow。在简单的项目中,一般从上到下构建组件更简单。大点稍微复杂点的项目中可以由下至上构建组件,这样也方便编写测试实例。(简单例子怎样都行,复杂的项目,都是一个个组件嵌套的,缺什么补什么,一般不存在思考这个,除非整个项目是由你来从零架构的)
现在我们已经构建了一组可用于渲染data mod的复用组件构成的组件库。每个组件内只有一个方法:render(),因为现在还只是静态页面。树状图最上端的组件FilterableProductTable会把data model 打包成一个props。如果你对data model进行更改并再次调用ReactDom.render(),ui界面就会更新。代码很简单,很容易观察ui如何更新以及在哪里进行更改。React另一个特性:单向数据流(也叫单项绑定 one way binding)使代码模块化且运行快速。
小注:Props vs State
react中有两类存储data model的对象,props跟state。了解两者的区别还是很重要的。
详细:【
翻译--Thinking in React的更多相关文章
- 【翻译】光速React – Vixlet
翻译原文链接:https://blog.vixlet.com/react-at-light-speed-78cd172a6411 个人翻译小站链接:http://www.zcfy.cc/article ...
- 翻译 | 玩转 React 表单 —— 受控组件详解
原文地址:React.js Forms: Controlled Components 原文作者:Loren Stewart 译者:小 B0Y 校对者:珂珂君 本文涵盖以下受控组件: 文本输入框 数字输 ...
- react系列(二)高阶组件-HOC
高阶组件 简单来说,高阶组件可以看做一个函数,且该函数接受一个组件作为参数,并返回一个新的组件. 我在之前的博客<闭包和类>中提到一个观点,面向对象的好处就在于,易于理解,方便维护和复用. ...
- React tutorial
https://www.algolia.com Build Unique Search ExperiencesHosted Search API that delivers instant and r ...
- 从零开始学前端,React框架背后的核心机制和原理JSX
什么是React React是起源于Facebook的一个前端框架,用于构建用户界面的JavaScript库,Facebook用来探索一种更加高效优雅的Javascript MVC框架来架设Insta ...
- 七天接手react项目-起步
七天接手react项目-起步 背景 假如七天后必须接手一个 react 项目(spug - 一个开源运维平台),而笔者只会 vue,之前没有接触过 react,此刻能做的就是立刻展开一个"7 ...
- Reactjs vs. Vuejs
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 纪俊,从事Web前端开发工作,2016年加入腾讯OMG广告平台产品部,喜欢研究前端技术框架. 这里要讨论的话题 ...
- module in JavaScript
JavaScript 在ES6之前没有给出官方模块的定义,因此社区自己搞了两个模块加载方案: CommonJS (node) AMD (browser) 本文略 CommonJS规范 module定义 ...
- 【翻译】React vs Angular: JavaScript的双向性
翻译原文链接:https://blog.prototypr.io/react-vs-angular-two-sides-of-javascript-b850de22b413 我的翻译小站:http:/ ...
随机推荐
- [Android] Toast问题深度剖析(二)
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者: QQ音乐技术团队 题记 Toast 作为 Android 系统中最常用的类之一,由于其方便的api设计和简洁的交互体验,被我们所广泛采用 ...
- 树莓派上运行.net core 2.0程序
记录中 参考: https://www.cnblogs.com/songxingzhu/p/7399991.html https://www.cnblogs.com/goodfulcom/p/7624 ...
- 网络服务器操作命令telnet
有些命令是内部的,系统自带的,在装好系统后,就可以随时使用有些命令是系统中没有的,要自己安装一下才能使用,比如你说的telnet,需要安装一下才能使用的.CentOS中用 yum install te ...
- php+redis 学习 三 乐观锁
<?php header('content-type:text/html;chaeset=utf-8'); /** * redis实战 * * 实现乐观锁机制 * * @example php ...
- Nginx防盗链配置案例配置,Nginx的知识分享
防盗链的含义:网站内容不在自己服务器上,而通过技术手段,绕过别人放广告有利益的最终页,直接在自己的有广告有利益的页面上向最终用户提供此内容. 常常是一些名不见经传的小网站来盗取一些有实力的大网站的地址 ...
- scala学习
前言 Bruce Eckel在吐槽Java,一是本身的不合理的地方太多,二是Oracle的商业目的导致Java的发布显得有点仓促,许多地方存在不合理,这样便加速了Java的不合理.此外,Bruce提到 ...
- IOS中DES与MD5加密方案
0 2 项目中用的的加密算法,因为要和安卓版的适配,中间遇到许多麻烦. MD5算法和DES算法是常见的两种加密算法. MD5:MD5是一种不可逆的加密算法,按我的理解,所谓不可逆,就是不能解密,那 ...
- NSData所有API学习
www.MyException.Cn 网友分享于:2015-04-24 浏览:0次 NSData全部API学习. 学习NSData,在网上找资料竟然都是拷贝的纯代码,没人去解释.在这种网上 ...
- Oracle创建表时Storage参数具体含义
本文通过图表和实例的阐述在Oracle数据库创建新表时Storage的参数具体含义. 可用于:表空间.回滚段.表.索引.分区.快照.快照日志 参数名称 缺省值 最小值 最大值 说明 INITIAL 5 ...
- linux 命令:tr 的简单使用
工作的需要,用到了tr命令,因为用到的次数不是很多,怕以后忘记了百度,就自己总结下.例子什么的,copy linux shell 脚本攻略这本书. tr:常用选项 -c 用字符串1中字符集的补集替换此 ...
