CSS3盒子模型
web前端必须了解的CSS3盒子模型
1、需要了解的属性以及属性值
display:box或者display:inline-box
box-orient:horizontal | vertical (水平 垂直) 定义盒模型的布局方向
box-direction:normal reverse(正序 反序) 元素排列顺序
box-ordinal-group:number(数值) 设置元素具体位置
2、示例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5盒子模型</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
height: 150px;
border: 1px solid red;
/*display:-moz-box;!*火狐支持最好*!*/
/*display: -webkit-box;*/
/*display: -moz-inline-box;*/
/*display: -webkit-inline-box;*/
/*box-orient定义盒模型布局方向*/
/*display: -webkit-box;*/
/*-moz-box-orient:vertical; !*horizontal默认*!*/
/*-webkit-box-orient: vertical;*/
/*元素排列顺序*/
/*display: -webkit-box;*/
/*-moz-box-direction:reverse ;*/
/*-webkit-box-direction:reverse;*/
display: -webkit-box;
}
#box div:nth-child(1){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group: 2;
-ms-box-ordinal-group: 2;
}
#box div:nth-child(2){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:3;
-moz-box-ordinal-group: 3;
-ms-box-ordinal-group: 3;
}
#box div:nth-child(3){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:4;
-moz-box-ordinal-group: 4;
-ms-box-ordinal-group: 4;
}
#box div:nth-child(4){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:5;
-moz-box-ordinal-group: 5;
-ms-box-ordinal-group:5 ;
}
#box div:nth-child(5){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group: 1;
-ms-box-ordinal-group: 1;
}
section div{
width: 100px;
height: 100px;
color: red;
font-size: 35px;
text-align: center;
line-height: 100px;
border: 1px solid #666;
margin: 5px;
}
</style>
</head>
<body>
<section id="box">
<div class="">1</div>
<div class="">2</div>
<div class="">3</div>
<div class="">4</div>
<div class="">5</div>
</section>
</body>
</html>
3、示例效果图
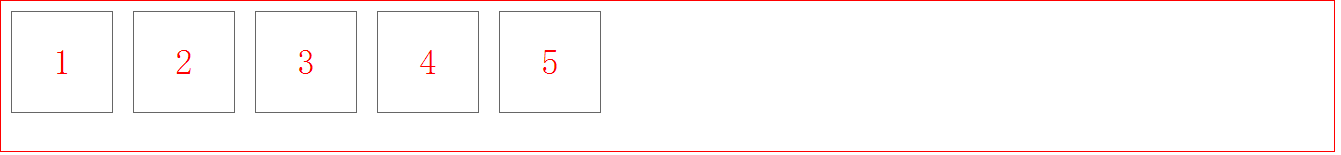
图2.1 display:box(div水平摆放)

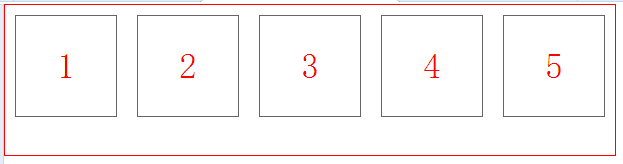
图2.2 display:inline-box(外部的box盒子自动适应里面的内容 宽改变)

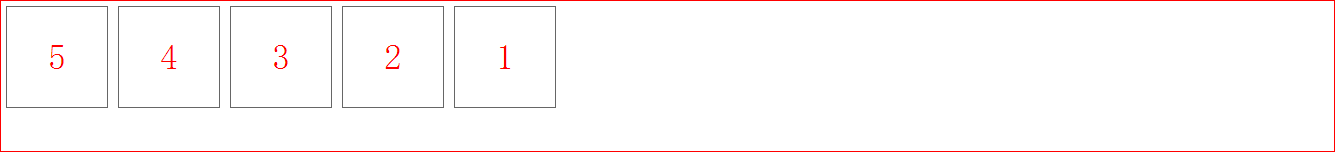
图2.3 box-direction(这里是reverse倒序排列)

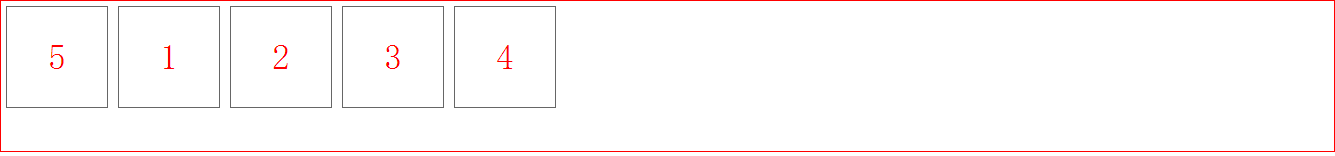
图2.4 box-ordinal-group(这里可以自由设置元素的位置)

【示例源码】您可点击这里进行下载:CSS弹性盒模型.zip
转载请注明出处,谢谢合作!
CSS3盒子模型的更多相关文章
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- Css3盒子模型-css学习之旅(5)
主要内容: 盒子模型内边距,外边距,边框,外边距合并 主要包括:margin(外边距)padding(内边距) border(边框)centent(内容) 内边距:padding,paddinglef ...
- CSS3盒子模型(上)
CSS的盒子模型分为三个大模块: 盒子模型 . 浮动 . 定位,其余的都是细节.要求这三部分,只要是学前端的无论如何也要学的非常精通. 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就 ...
- CSS3盒子模型(中)
在CSS盒子模型(上)讲到了盒子模型的边框,内外边距,外边距合并等知识,接下来要总结的是盒子模型的布局常用到的一些CSS属性,比如:float.position等知识. 盒子模型布局稳定性 开始学习盒 ...
- css3盒子模型及其定位
盒子模型常见相关属性和属性取值 /*基本属性*/ padding: padding-left/right/top/bottom border: border-left/right/top/bottom ...
- CSS3 —— 盒子模型
盒子模型 主要的属性就5个:width.height.padding.border.margin.如下: width和height:内容的宽度.高度(不是盒子的宽度.高度). padding:内边距 ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box.border-box.inherit.其中inherit表示box-sizing ...
- 鼠标经过盒子出现边框(伪元素,定位,css3盒子模型)
<body> <div> <img src="mi6.png" > </div> </body> div{ width: ...
随机推荐
- python 闯关之路一(语法基础)
1,什么是编程?为什么要编程? 答:编程是个动词,编程就等于写代码,那么写代码是为了什么呢?也就是为什么要编程呢,肯定是为了让计算机帮我们搞事情,代码就是计算机能理解的语言. 2,编程语言进化史是什么 ...
- [测试]java IO写入文件效率——几种方法比较
各类写入方法 /** *1 按字节写入 FileOutputStream * * @param count 写入循环次数 * @param str 写入字符串 */ public void outpu ...
- 孤立的SQL用户
问题 最近公司很多数据库在上云,也有一部分在下云.这期间出现了很多问题,其中一个比较恶心的问题就是"孤立用户".当数据库备份还原以后用以前的用户发现不能登录.一开始以为是登录账号没 ...
- linux下qt的安装
2.1环境的搭建 linux-> 2.1.1 ./qt-opensource-linux-x86-5.5.0.run 2.1.2 vim /etc/profile (.bashrc) expor ...
- 读书共享 Primer Plus C-part 12
第十四章 结构和其他数据形式 1.关于上struct与union 的区别 #include<stdio.h> typedef union Book_u { int pags; int mo ...
- memcached 与 redis 的区别和具体应用场景
1. Memcached简介 Memcached是以LiveJurnal旗下Danga Interactive公司的Bard Fitzpatric为首开发的高性能分布式内存缓存服务器.其本质上就是一个 ...
- word在页眉中插入页码
编辑页眉时,插入-页码-当前位置-普通数字
- 大型互联网公司Java开发岗位面试题归类!
一.Java基础 1. String类为什么是final的. 2. HashMap的源码,实现原理,底层结构. 3. 说说你知道的几个Java集合类:list.set.queue.map实现类咯.. ...
- Spring框架系列(二)之Bean的注解管理
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.Spring中的两种容器 在系列(一)中我们已经知道,Spring 是管理对象的容器,其中有 ...
- 安装 LightGBM 包的过程
conda install cmake conda install gcc git clone --recursive https://github.com/Microsoft/LightGBM ; ...
