利用Django进行Web开发
Web就是用来表示Internet主机上供外界访问的资源的。网页也统称为web资源。Internet上供外界访问的Web资源主要分为如下两类:
静态web资源:指web页面中供人们浏览的数据始终是不变的,例如,html页面;
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
微软对Web开发的定义:Web开发是一个指代网页或网站编写过程的广义术语。这些页面可能是类似于文档的简单文本和图形。页面也可以是交互式的,或显示变化的信息。编写交互式服务器页面略微复杂一些,但却可以实现更丰富的网站。如今的大多数页面都是交互式的,并提供了购物车、动态可视化甚至复杂的社交网络等现代在线服务。
通俗的说,web开发就是我们说的做网站。它分为网页部分和逻辑部分也就是我们说的前台与后台,前台负责与用户的交互,显示数据。用到HTML显示数据,CSS控制样式,JS编写复杂交互。后台编写处理这些逻辑的程序,可以用C#,java,php等语言。
现在web应用程序已经和我们的生活息息相关,小到我们的博客,空间,大到大型社交网站如facebook、人人等。更复杂的如电子商务中的C2C,B2B等网站,都给我们带来了很大的方便。
那么Web开发与CS开发有什么区别呢?

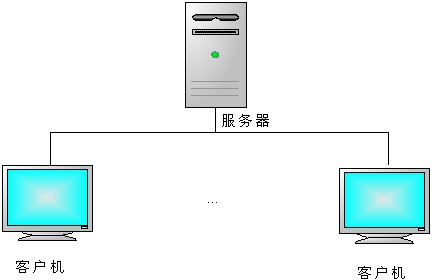
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。

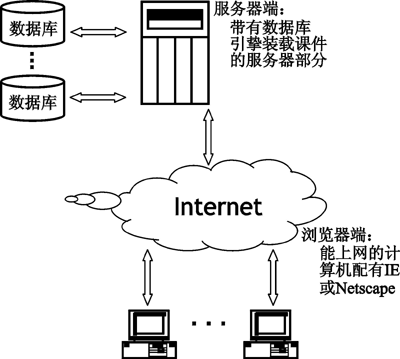
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier(三层架构)结构。B/S结构利用不断成熟和普及的浏览器技术实现原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术,这种结构更成为当今应用软件的首选体系结构。
首先必须强调的是C/S和B/S并没有本质的区别:B/S是基于特定通信协议(HTTP)的C/S架构,也就是说B/S包含在C/S中,是特殊的C/S架构。
从根本上说,CS开发更适合开发单机的应用程序,或者比较固定业务逻辑,而且对硬件要求较高的程序。比如:一些应用软件,如杀毒软件,教学软件这些与服务器逻辑交互较少,而且程序与客户端硬件有密切联系的程序。
而BS开发趋向于电子商务、社交网络等这些需要服务端密切配合的软件。他由于客户端只有一个浏览器,开发方便,用户体验简洁,但是会受到网络通信的限制,必须考虑服务器性能。
3 什么是Django?
借用djangobook中的一段话介绍来解释一下Django到底是什么。“Django是一个可以使Web开发工作愉快并且高效的Web开发框架。使用Django,使你能够以最小的代价构建和维护高质量的Web应用。”
从好的方面来看,Web 开发激动人心且富于创造性;从另一面来看,它却是份繁琐而令人生厌的工作。 通过减少重复的代码,Django 使你能够专注于 Web 应用上有 趣的关键性的东西。 为了达到这个目标,Django 提供了通用Web开发模式的高度抽象,提供了频繁进行的编程作业的快速解决方法,以及为“如何解决问题”提供了清晰明了的约定。 同时,Django 尝试留下一些方法,来让使用者根据需要在framework之外来开发。
4 MVC框架介绍
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
简单的说, MVC 是一种软件开发的方法,它把代码的定义和数据访问的方法(模型)与请求逻辑 (控制器)还有用户接口(视图)分开来。 这种设计模式关键的优势在于各种组件都是 松散结合 的。这样,每个由 Django驱动 的Web应用都有着明确的目的,并且可独立更改而不影响到其它的部分。 比如,开发者 更改一个应用程序中的 URL 而不用影响到这个程序底层的实现。 设计师可以改变 HTML 页面 的样式而不用接触 Python 代码。 数据库管理员可以重新命名数据表并且只需更改一个地方,无需从一大堆文件中进行查找和替换。

5 Python Django的安装
首先,在Django官网上下载适合自己Python的Django版本,现在官方发布的最新版本是Django1.8.2。在安装Django前首先确定你已成功安装了python。
Windows系统下安装Django:
解压缩下载的Django压缩包,找到里面的setup.py文件,然后打开cmd命令窗口,在其对应的路径下执行如下命令:
python setup.py install
Linux系统下安装Django:
以此在shell中输入如下命令:
$ tar xzvf Django-*.tar.gz $ cd Django-* $ sudo python setup.py install
确认Django是否成功安装:
在python IDE下输入:
import django
django.VERSION
如果你看到如下结果,就说明你的Django已经成功安装了:
(1, 8, 2, 'final', 0)
6 运行开发服务器
一但你安装好了python,django和(可选的)数据库及相关库,你就可以通过创建一个project,迈出开发django应用的第一步。
首先,开始新建第一个项目。
找到你的django-admin.py文件,并把它加入系统路径。如果用的是setup.py工具安装的Django,django-admin.py应该已被加入了系统路径中。楼主的django-admin.py目录为C:\Python27\Lib\site-packages\Django-1.8.2-py2.7.egg\django\bin。
进入该目录下,运行如下命令,新建一个项目:
python django-admin.py startproject mysite
startproject命令创建一个目录,包含一个名为mysite的文件夹和一个名为manage.py的文件。其中mysite文件夹下包含有四个文件,分别为:
__init__.py
settings.py
urls.py
wsgi.py
为了安装后更多的体验,让我们运行一下django开发服务器看看我们的准系统。django开发服务是可用在开发期间的,一个内建的,轻量的web服务。 我们提供这个服务器是为了让你快速开发站点,也就是说在准备发布产品之前,无需进行产品级 Web 服务器(比如 Apache)的配置工作。 开发服务器监测你的代码并自动加载它,这样你会很容易修改代码而不用重启动服务。如果你还没启动服务器的话,请切换到你的项目目录里 (cd mysite),运行下面的命令:
python manage.py runserver
你会看到如下内容:
Django version 1.8.2, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK
这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。 既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。 你应该可以看到一个令人赏心悦目的淡蓝色Django欢迎页面。 它开始工作了。
Step1:创建视图文件
在编写第一个页面之前,我们首先要在mysite目录下创建一个名称为views.py的文件。当然,命名是没有要求的,你也可以命名为a.py,b.py... ... 根据自己的喜好命名就行。在已创建好的views.py中写入如下代码,并保存:
from django.http import HttpResponse def hello(request):
return HttpResponse("Hello world! This is my first trial. [Poll的笔记]")
我们逐行分析一下这段代码:
首先,我们从django.http模块导入HttpResponse类。
接下来,我们定义一个叫做hello的视图函数。每个视图函数至少要有一个参数,通常被叫作request。这是一个触发这个视图、包含当前Web请求信息的对象,是类django.http.HttpResponse的一个实例。在这个示例中,我们虽然不用request做任何事情,然而它仍必须是这个视图的第一个参数。注意视图函数的名称并不重要;并不一定非得以某种特定的方式命名才能让Django识别它。 在这里我们把它命名为:hello,是因为这个名称清晰的显示了视图的用意。同样地,你可以用诸如:hello_wonderful_beautiful_world,这样难看的短句来给它命名。
这个函数只有简单的一行代码: 它仅仅返回一个HttpResponse对象,这个对象包含了文本“Hello world”。
在这里要记住的是:一个视图就是Python的一个函数。这个函数第一个参数的类型是HttpRequest;它返回一个HttpResponse实例。为了使一个Python的函数成为一个Django可识别的视图,它必须满足这两个条件。
Step2:进行URL配置
现在,如果你再运行:python manage.py runserver,你还将看到Django的欢迎页面,而看不到我们刚才写的Hello world显示页面。 那是因为我们的mysite项目还对hello视图一无所知。我们需要通过一个详细描述的URL来显式的告诉它并且激活这个视图。为了绑定视图函数和URL,我们使用URLconf。
URLconf 就像是 Django 所支撑网站的目录。 它的本质是 URL 模式以及要为该 URL 模式调用的视图函数之间的映射表。 你就是以这种方式告诉 Django,对于这个 URL 调用这段代码,对于那个 URL 调用那段代码。 例如,当用户访问/foo/时,调用视图函数foo_view(),这个视图函数存在于Python模块文件view.py中。上一篇博文中执行django-admin.py startproject时,该脚本会自动为你建了一份URLconf,即urls.py文件。
如果想在URLconf中加入URL和view,只需增加映射URL模式和view功能的Python tuple即可. 这里演示如何添加view中hello功能。

from django.conf.urls import *
from mysite.views import hello urlpatterns = patterns('',
('^hello/$', hello),
)

我们逐行分析一下这段代码:
首先,我们从模块中引入了hello视图。

总结一下:
进来的请求转入/hello/。
Django通过在ROOT_URLCONF配置来决定根URLconf。
Django在URLconf中的所有URL模式中,查找第一个匹配/hello/的条目。
如果找到匹配,将调用相应的视图函数。
视图函数返回一个HttpResponse。
Django转换HttpResponse为一个适合的HTTP response,以Web page显示出来。
其实做一个Django-powered页面了,只需要写视图函数并用 URLconfs把它们和URLs对应起来就ok了。
2 编写第一个动态页面——current time页面
我们的Hello world视图是用来演示基本的Django是如何工作的,但是它不是一个动态网页的例子,因为网页的内容一直是一样的. 每次去查看/hello/,你将会看到相同的内容,它类似一个静态HTML文件。在第二个例子里,博主通过一个显示当前时间的页面来简单示范一下动态页面。动态页面和静态页面的编写是一样的,两部分:创建视图和配置URL。
视图文件views.py代码如下:
from django.http import HttpResponse
import time def current_time(request):
return HttpResponse("Current time is: "+time.strftime('%Y-%m-%d %H:%M:%S'))
URLconf文件urls.py代码如下:

from django.conf.urls import *
from mysite.views import current_time urlpatterns = patterns('',
('^current_time/$', current_time),
)

然后我们通过网址http://127.0.0.1:8000/current_time/就可以看到编写的第一个动态页面了,它显示的内容是你访问该页面时的当前时间,如下图所示:

看到这里,大家是不是感觉利用python Django进行Web开发真的很简单。
利用Django进行Web开发的更多相关文章
- [Python] 利用Django进行Web开发系列(一)
1 写在前面 在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的.现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的 ...
- [Python] 利用Django进行Web开发系列(二)
1 编写第一个静态页面——Hello world页面 在上一篇博客<[Python] 利用Django进行Web开发系列(一)>中,我们创建了自己的目录mysite. Step1:创建视图 ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- 全面解读Python Web开发框架Django,利用Django构建web应用及其部署
全面解读Python Web开发框架Django Django是一个开源的Web应用框架,由Python写成.采用MVC的软件设计模式,主要目标是使得开发复杂的.数据库驱动的网站变得简单.Django ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- PyCharm社区版+Django搭建web开发环境-2
接上一篇:PyCharm社区版+Django搭建web开发环境-1 1. 创建好django项目并建立app应用:web 2. setting.py:配置app应用 INSTALLED_APPS = ...
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
- python +Django 搭建web开发环境初步,显示当前时间
1.python 的安装 网上很多关于django跟python 开发的资料,这块我正在实习准备用这个两个合起来搞一个基于web 的东西出来现在开始学习,写点东西记录一下心得. 开发环境是window ...
- 利用Django构建web应用及其部署
注:很久之前就有了学习Django的想法,最近终于有机会做了一次尝试.由于Django的详细教程很多,我在这里就不再详述了,只是将整个开发流程以及自己在学习Django中的一些思考记录在此. Syst ...
随机推荐
- tomcat生产部署关键参数设置
JVM设置 个节点,每个tomcat预计处理500个链接,那么连接池的长连接数最大设为2000. 全节点复制(DeltaManager)模式集群节点数3-6为宜. 主备复制(BackupMnagage ...
- 《java入门第一季》之面向对象(final关键字)
/* final可以修饰类,方法,变量 特点: final(可以修饰类),该(类)(不能被继承).一旦修饰了一个类,这个类就不能被继承了! final以修饰方法,该方法可以被继承但是不能被重写.(覆盖 ...
- 【cocos 2d-x】VS2013+cocos2d-x3.3Final+Adriod交叉编译环境配置(超详细版)
本系列文章由@二货梦想家张程 所写,转载请注明出处. 作者:ZeeCoder 微博链接:http://weibo.com/zc463717263 我的邮箱:michealfloyd@126.com ...
- ActiveMQ 入门
1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.5.1-bin.zip,然后双击a ...
- (function(){xxx})(); 写法解释
常见格式:(function() { /* code */ })(); 解释:包围函数(function(){})的第一对括号向脚本返回未命名的函数,随后一对空括号立即执行返回的未命名函数,括号内为匿 ...
- Javascript、CSS、HTML面试题
1 JS中的三种弹出式消息提醒(警告窗口.确认窗口.信息输入窗口)的命令是什么? alert confirm prompt 2声明一个已经存在一个CSS有几种方式? 1.导入一个已经存 ...
- OOP的基本原则
OOP的基本原则 点击打开链接
- Linux的eth0,eth1,eth2,lo详解
eth0,eth1,eth2……代表网卡一,网卡二,网卡三……lo代表127.0.0.1,即localhost 参考:Linux命令:ifconfig 功能说明:显示或设置网络设备 语 法:ifcon ...
- 以太坊智能合约虚拟机(EVM)原理与实现
以太坊 EVM原理与实现 以太坊底层通过EVM模块支持合约的执行与调用,调用时根据合约地址获取到代码,生成环境后载入到EVM中运行.通常智能合约的开发流程是用solidlity编写逻辑代码,再通过编译 ...
- Ubuntu16.04部署phantomjs的一个问题
首先phantomjs是作为pyspider的一个外部依赖组件部署的. apt安装完出现问题: QXcbConnection: Could not connect to display Phantom ...
