backbone的一些认识
body,td { font-family: 微软雅黑; font-size: 10pt }
js的作用
- 从大范围来说包含两个内容:markdown 4行1. 第一是将浏览器的数据与服务器的数据在适当的时候进行相互同步;2.第二是在用户与浏览器,浏览器与服务器之间的交互过程中,控制页面的变化来反馈不同的功能效果
- 从技术上来说:4行1.前者主要体现为异步请求的处理;2.后者主要体现为对DOM的操作;
简介
- Backbone是一个非常轻量级的javascript库,依赖于Underscore库,体积轻量,功能十分强大,使用该架构可以打造一个模型——视图——控制器即MVC类结构的应用程序,能够高效、分门别类地管理Web应用程序中纷乱复杂的javascript代码,以及处理单页面界面(SPI)中含有大量复杂的AJAX交互请求。
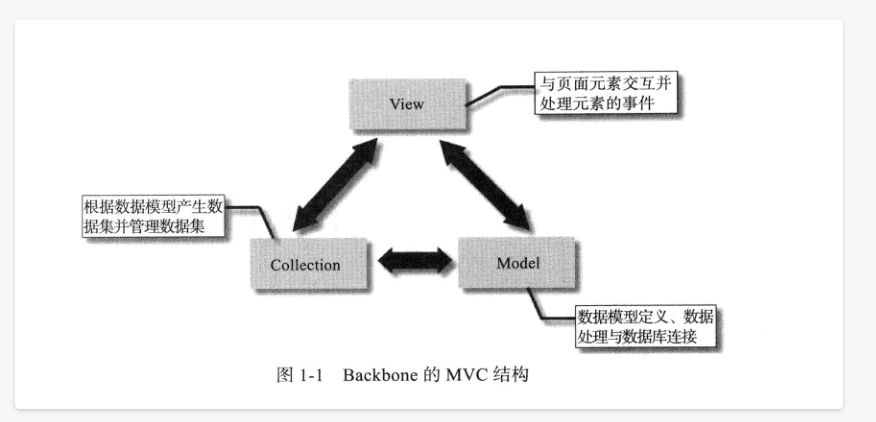
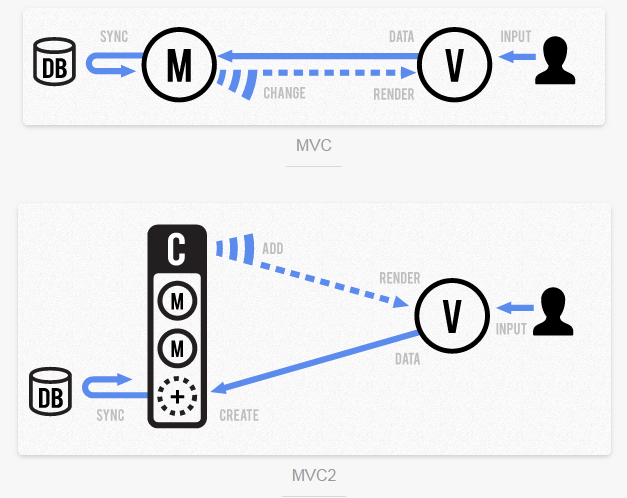
- 结构:

- API :丰富多样javascript 36行1. initailize.当创建model实例时,可以传入 属性 (attributes)初始值,这些值会被 set (设置)到 model。如果定义了 initialize 函数,该函数会在model创建后执行。2. defaultsdefaults 散列(或函数)用于为模型指定默认属性。 创建模型实例时,任何未指定的属性会被设置为其默认值3. attributes实例化的模型对象所有属性都保存在attributes的对象中,对象的set和get方法都是围绕该对象进行存储的。4. previous 和 previousAttributes 方法这两个方法都是返回对象在修改之前的上一个状态的属性值。5. render重载本函数可以实现从模型数据渲染视图模板,并可用新的 HTML 更新 this.el。 推荐的做法是在 render 函数的末尾 return this 以开启链式调用。6. fetch委托给Backbone.sync从服务器重置模型的状态,返回jqXHR7. save委托给Backbone.sync,保存模型到数据库(或替代持久化层), 如果验证成功,返回jqXHR,否则为 false8. destroy通过委托一个HTTP DELETE请求给Backbone.sync破坏服务器上的模型。 返回一个jqXHR对象, 或者如果模型isNew,那么返回false。......
- 特点:
- MVC结构化2行数据交互、逻辑处理、页面展示分离,可以组织分工开发,减少重复开发,提高代码的开发效率和可维护性
- 继承特性3行Backbone框架已面向对象的方式编写自己的数据、集合、视图模型,这些模型具有可继承性,方便扩展自定义的属性和方法,是的应用的框架更加清晰,更利于后续代码的维护与升级。
- 事件统一管理9行事件统一放在events对象里面管理,操作方便,清晰明了。events:{'click #btn':'btnAdd'}click:表示元素绑定的事件;#btn:表示绑定元素;btnAdd:表示事件触发时所执行的函数名称;
- 绑定页面模板5行因为Backbone主要依赖于Underscore,这样直接可以调用页面中的HTML模板,这样有两个好处:一是,可以在HTML模板中嵌入Javascript代码,无须在动态生成HTML元素时拼接字符串,减少页面执行时的出错率;二是,可以在视图中管理页面的模板,即定义多套HTML页面模板,再根据实际需要选择加载荷叶面的渲染,极大提升了开发人员的工作效率;
- 服务端无缝交互4行在Backbone内部中,有一套与服务器数据自动同步的机制,通过这套机制,用户只需要关注客户端的操作,执行完这些操作后的数据将会在模型类中自动同步到服务器中。即只要在页面中数据有变化,数据就会自动与服务器同步。
backbone的MVC理解
- Backbone.Modelmarkdown 6行Model这个模块可以让我们用来定义一些纯数据管理的类,大部分情况下,这些类就是我们所要开发的功能对应的业务实体,用Model定义的类能够为我们提供直接修改和获取业务实体数据属性的功能,也能够通过简单明了的api直接与服务器进行同步,比如前面用到的fetch,save,还有没用到的destroy等
- Backbone.Viewmarkdown 4行View这个模块可以让我们来封装页面中某个独立完整部分的UI功能,它往往会与Model模块进行关联,并且配合模板一起完成UI的更新,通过监听Model实例的变化来重新渲染html,通过自身注册的事件将UI的变化同步到Model实例,它就像一个控制器,同步数据与界面UI的实时变化。
- Backbone.Collectionmarkdown 14行另外的一个模块Collection,这个模块你可以把它定义出来的东西看成是一个数组,但是它比数组的功能更丰富,因为它可以指定存储某种Model的实例,代表Model实例的一个集合,也提供有简单的api比如fetch,create方法来直接同步服务器的数据;如果说Model跟View的关系,是把数据与UI进行解耦,那么Collection跟View,就是把数据列表与UI进行解耦,它们的内涵跟机制都是差不多的,只不过Model实例仅仅是作用于单条数据的功能,而Collection实例可以作用于多条数据的功能;就跟Model可以被直接关联到View一样,Collection实例也能直接通过collection属性,在创建View实例的时候,传递给View;在Collection内的model发生增删改的时候,通知View实例去重新渲染html;在用户与View实例发生交互的时候,View主动去调整Collection里面的内容;View层还是充当控制器的作用,实时同步UI与Collection之间的变化。
- 三者之间的联系:

- 其他模块
- Events2行Events是backbone所有机制的核心基础,但它并不是这个框架的思想所在,backbone只是需要它来完成自己想做的事情。
- History跟Router2行是backbone提供的工具
与服务器同步数据
- 与服务器同步数据markdown 18行backbone 默认实现了一套与RESTful风格的服务端同步模型的机制,这套机制不仅可以减轻开发人员的工作量,而且可以使模型变得更为健壮(在各种异常下仍能保持数据一致性)。不过,要真正发挥这个功效,一个与之匹配的服务端实现是很重要的。为了说明问题,假设服务端有如下REST风格的接口:GET /resources 获取资源列表POST /resources 创建一个资源,返回资源的全部或部分字段GET /resources/{id} 获取某个id的资源详情,返回资源的全部或部分字段DELETE /resources/{id} 删除某个资源PUT /resources/{id} 更新某个资源的 全部 字段,返回资源的全部或部分字段PATCH /resources/{id} 更新某个资源的 部分 字段,返回资源的全部或部分字段
- backbone 会使用到上面这些HTTP方法的地方主要有以下几个:34行Model.save() 逻辑上,根据当前这个model的是否具有 id 来判断应该使用POST还是PUT,如果model没有id,表示是新的模型,将使用 POST ,将模型的字段全部提交到 /resources ;如果model具有id,表示是已经存在的模型,将使用 PUT ,将模型的全部字段提交到 /resources/{id} 。当传入 options 包含 patch:true 的时候,save会产生 PATCH 。Model.destroy() 会产生 DELETE ,目标url为 /resources/{id} ,如果当前model不包含id时,不会与服务端同步,因为此时backbone认为model在服务端尚不存在,不需要删除Model.fetch() 会产生 GET ,目标url为 /resources/{id} ,并将获得的属性更新model。Collection.fetch() 会产生 GET ,目标url为 /resources ,并对返回的数组中的每个对象,自动实例化modelCollection.create() 实际将调用 Model.saveoptions 参数存在于上面任何一个方法的参数列表中,通过 options 可以修改backbone和ajax请求的一些行为,可以使用的options包括:wait : 可以指定是否等待服务端的返回结果再更新model。默认情况下不等待url : 可以覆盖掉backbone默认使用的url格式attrs : 可以指定保存到服务端的字段有哪些,配合 options.patch 可以产生 PATCH 对模型进行部分更新patch : 指定使用部分更新的REST接口data : 会被直接传递给jquery的ajax中的data,能够覆盖backbone所有的对上传的数据控制的行为其他 : options中的任何参数都将直接传递给jquery的ajax,作为其options
- Backbone 的另一个优势是易于通过 Ajax 交互与服务器进行通信。13行在模型上调用一个 save() 方法会通过 Rest JSON API 异步将当前状态保存到服务器。save() 函数将在后台委托给 Backbone.sync,这是负责发出 RESTful 请求的组件,默认使用 jQuery 函数 $.ajax()。由于调用了 REST 风格架构,每个 Create、Read、Update 或 Delete (CRUD) 活动均会与各种不同类型的 HTTP 请求(POST、GET、PUT 和 DELETE)相关联。首先保存模型对象,使用一个 POST 请求,创建一个标识符 ID,其后,尝试发送对象到服务器,使用一个 PUT 请求。Fetch() 方法属于异步调用,因此,在等待服务器响应时,应用程序不会中止。在一些情况下,要操作来自服务器的原始数据,可以使用集合的 parse() 方法。
- Backbone的extend方法6行extend()方法接受两个参数;参数1:protoProps,为子类的原型prototype提供属性参数2:staticProps,为子类自身提供属性
backbone的一些认识的更多相关文章
- Backbone源码解析(六):观察者模式应用
卤煮在大概一年前写过backbone的源码分析,里面讲的是对一些backbone框架的方法的讲解.这几天重新看了几遍backbone的源码,才发现之前对于它的理解不够深入,只关注了它的一些部分的细节和 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- 使用backbone的history管理SPA应用的url
本文介绍如何使用backbone的history模块实现SPA应用里面的URL管理.SPA应用的核心在于使用无刷新的方式更改url,从而引发页面内容的改变.从实现上来看,url的管理和页面内容的管理是 ...
- Backbone中的model和collection在做save或者create操作时, 如何选择用POST还是PUT方法 ?
Model和Collection和后台的WEB server进行数据同步非常方便, 都只需要在实行里面添加一url就可以了,backbone会在model进行save或者collection进行cre ...
- Backbone.js 中的Model被Destroy后,不能触发success的一个原因
下面这段代码中, 当调用destroy时,backbone会通过model中的url,向服务端发起一个HTTP DELETE请求, 以删除后台数据库中的user数据. 成功后,会回调触发绑定到dest ...
- Backbone.js应用基础
前言: Backbone.js是一款JavaScript MVC应用框架,强制依赖于一个实用型js库underscore.js,非强制依赖于jquery:其主要组件有模型,视图,集合,路由:与后台的交 ...
- Backbone事件模块及其用法
事件模块Backbone.Events在Backbone中占有十分重要的位置,其他模块Model,Collection,View所有事件模块都依赖它.通过继承Events的方法来实现事件的管理,可以说 ...
- Backbone源码学习之extend
extend函数在backbone大概就20来行代码包括注释,对学习Javascript中"类"的继承很是好的学习资料. 下面先贴出Backbone中的源码,其中涉及到unders ...
- Backbone,Marionette,Talent学习笔记
具体以源码为准 Talent继承自Marionette继承自BackBone Region: 继承自Backbone.Event,show(view)会调用view.render(),然后$el.ap ...
- backbone入门示例
最近因为有个项目需要用backbone+mui 所以最近入坑backbone. Backbonejs有几个重要的概念,先介绍一下:Model,Collection,View,Router.其中Mod ...
随机推荐
- android 线程那点事
在操作系统中,线程是操作系统调度的最小单元,同时线程又是一种受限的系统资源,即线程不可能无限制的产生,并且线程的创建和销毁都会有相应的开销,当系统中存在大量的线程时,系统会通过时间片轮转的方式调度每个 ...
- cocos2d-x 读写 xml 文件
cocos2d-x 读写 xml 文件 A product of cheungmine使用cocos2d-x开发2d游戏确实方便,但是对于一般的小游戏,经常需要的工作是UI布局设计和调整,代码改来改去 ...
- Hadoop 的 TotalOrderPartitioner
Partition所处的位置 Partition位置 Partition主要作用就是将map的结果发送到相应的reduce.这就对partition有两个要求: 1)均衡负载,尽量的将工作均匀的分配给 ...
- C++容器学习,与结构体排序和set来一场邂逅
最近学习C++容器,积累一下.下面介绍set和multiset,并使用sort对结构体进行排序.C++之路漫漫其修远兮! 一.对结构体进行排序 // sort_struct.cpp : 定义控制台应用 ...
- HBase事务
众所周知,ACID是指原子性(Atomicity),一致性(Consistency),隔离性(Isolation)和持久性(Durability). HBase对同一行数据的操作提供ACID保证.HB ...
- bulk-load 装载HDFS数据到HBase
bulk-load的作用是用mapreduce的方式将hdfs上的文件装载到hbase中,对于海量数据装载入hbase非常有用,参考http://hbase.apache.org/docs/r0.89 ...
- iPhone开发初探
本文是作者从一无所知到入门的知识学习过程,并结合自己在嵌入式开发的经验所写的技术总结文章,以供后来者学习. 苹果公司的iphone平台采用Object-c做为native language的开发,Ob ...
- LeetCode(43)-Contains Duplicate II
题目: Given an array of integers and an integer k, find out whether there are two distinct indices i a ...
- Android开发 PopupWindow弹窗调用第三方地图(百度,高德)实现导航功能
博客描述:后台返回地点的经纬度在地图上进行描点,点击导航弹出PopupWindow进行选择地图操作,如果手机中没有安装地图,提示没有,否则传值调起地图进行导航操作 看一下实现的效果,没图说再多都白搭 ...
- python 3下基于select模型的事件驱动机制程序
它的基本原理就是select/epoll这个function会不断的轮询所负责的所有socket,当某个socket有数据到达了,就通知用户进程.它的流程如图: 当用户进程调用了select,那么整个 ...
