JSTL varStatus属性
JSTL核心标签库中c:forEach 的 varStatus属性
varStatus属性 类型:String 描述:循环的状态信息,可以取值index\count\first\last\current 不可以使用EL表达式
我们常使用<c:forEach>标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行、偶数行差异;最后一行特殊处理等等。varStatus属性常用参数如下:
current:当前这次迭代的(集合中的)项
index:当前这次迭代从 0 开始的迭代计数
count:当前这次迭代从 1 开始的迭代计数
first:用来表明当前这轮迭代是否为第一次迭代的标志,返回true/false
last:用来表明当前这轮迭代是否为最后一次迭代的标志,返回true/false
示例:代码段1:
<span style="font-size:18px;"><span style="font-size:14px;"><!-- jstl核心标签库中的标签c:forEach -->
<c:forEach items="${list}" var="s" varStatus="abc">
<div id="div1">
${abc.current}
<ul>
<li>学号:${s.id}</li>
<li>姓名:${s.name}</li>
<li>年龄:${s.age}</li>
<li>性别:${s.sex}</li>
</ul>
</div>
</c:forEach></span>
<span style="font-size:18px;"></span></span>
在另一页面中设置了传递的参数list为request.setAttribute("list", students);
其中students为ArrayList<Students>类型,students中包含了5组数据,格式如下所示,id分别为1~5.
代码段2:
<span style="font-size:18px;"> <student id="1">
<name>李一X</name>
<sex>男</sex>
<age>20</age>
</student></span>
1)当代码段1中为${abc.current}时,显示界面为(注意最上面一行变化,后面类同):

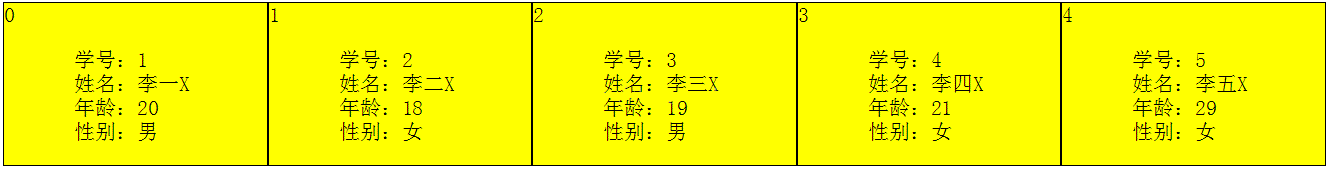
2)当代码段1中为${abc.index}时,显示界面为(注意最上面一行变化,后面类同):

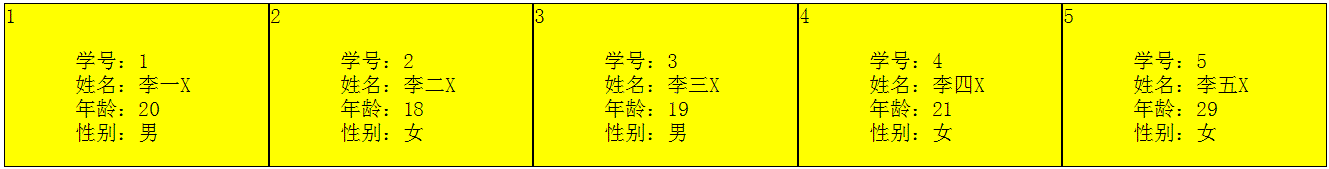
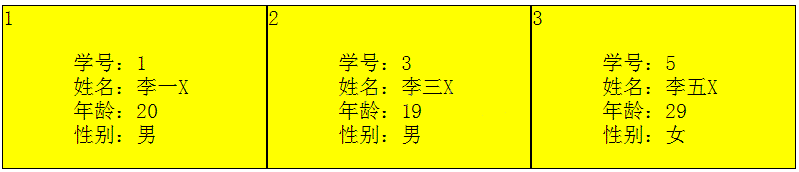
3)当代码段1中为${abc.count}时,显示界面为(注意最上面一行变化,后面类同):
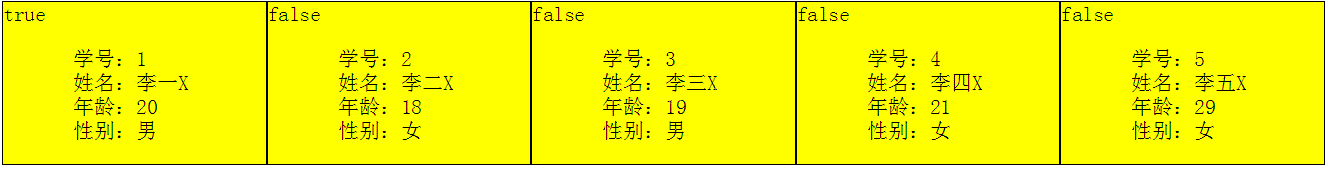
4)当代码段1中为${abc.first}时,显示界面为(注意最上面一行变化,后面类同):

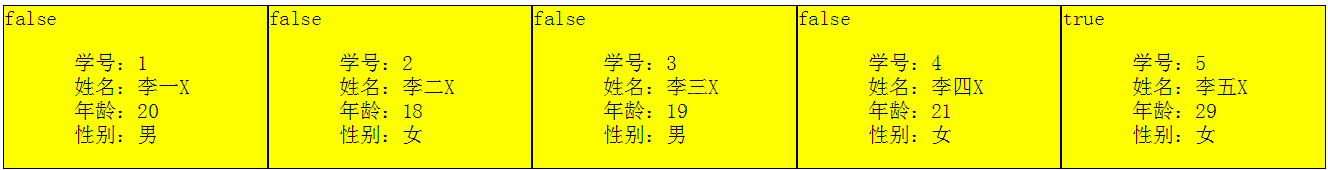
5)当代码段1中为${abc.last}时,显示界面为(注意最上面一行变化,后面类同):

另外可以结合<c:forEach>标签的begin、end、step属性控制输出,其分别表示:起始序号,结束序号,跳跃步伐。
<c:forEach items="${list}" var="s" begin='0' end='4' step='2' varStatus="abc">
<div id="div1">
${abc.count}
<ul>
<li>学号:${s.id}</li>
<li>姓名:${s.name}</li>
<li>年龄:${s.age}</li>
<li>性别:${s.sex}</li>
</ul>
</div>
</c:forEach>
结果如下:

说明:操作list集合共有5条数据,step="2"表明不是逐条循环,而是按步长为2取值。即操作集合中的第1、3、5条数据(见学号),此处不要和左上角varStatus属性(取值count)的输出混淆.
JSTL varStatus属性的更多相关文章
- EL表达式与JSTL标签map遍历varStatus属性下标使用
在JSP页面开发中,JSTL标签库迭代标签<c:forEach>为我们迭代遍历数组集合提供了一种选择. 遍历过程中varStatus属性为我们遍历集合提升了很大操作空间. 贴一下具体使用 ...
- c:forEach varStatus属性
转自:https://blog.csdn.net/jzy23682891/article/details/7075904 c:forEach varStatus属性 current当前这次迭代的(集合 ...
- c:forEach varStatus 属性
c:forEach varStatus 属性 current: 当前这次迭代的(集合中的)项 index: 当前这次迭代从 0 开始的迭代索引 count: 当前这次迭代从 1 开始的迭代计数 fir ...
- jsp页面 使用c 标签的 varStatus 属性和 index 解决一行显示多少个 然后进行自动换行
jsp页面显示,一行有三条记录,自动换行 <c:forEach items="${slist}" var="s" varStatus="stat ...
- JAVAWEB开发之JSTL标签库的使用、 自己定义EL函数、自己定义标签(带属性的、带标签体的)
JSTL JSTL简单介绍: JSTL的全称:JSP Standard Tag Library,JSP标准标签库 JSTL的作用: 提供给Java Web开发者一个标准通用的标签函数库 和E ...
- [转] javaweb学习-jstl-<c:forEach>中 varStatus的属性简介
原文地址:http://blog.csdn.net/u010648555/article/details/51093277 varStatus是<c:forEach>jstl循环标签的一个 ...
- 【转】<c:forEach varStatus="status">中 varStatus的属性简介 及应用
转载原因:在做页面的时候,需要在页面中判断循环了第几次和一共循环了多少次,在网上搜集的时候,看到这篇帖子,觉得太全面了,于是转载了.... varStatus是<c:forEach>jst ...
- 中 varStatus的属性简介
varStatus是<c:forEach>jstl循环标签的一个属性,varStatus属性.就拿varStatus="status"来说,事实上定义了一个status ...
- <c:forEach varStatus="status">中 varStatus的属性简介
我们常会用c标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行.偶数行差异:最后一行特殊处理等等.先就varStatus属性常用参数总结下: $ ...
随机推荐
- Mahout fp-growth
FP-growth Apriori算法的一个主要瓶颈在于,为了获得较长的频繁模式,需要生成大量的候选短频繁模式.FP-Growth算法是针对这个瓶颈提出来的全新的一种算法模式.目前,在数据挖掘领域,A ...
- Java进阶(十)java tomcat中context配置
Tomcat中Context的配置 问题: java tomcat中<context> docBase属性是什么意思? 元素的属性: path:指定访问该Web应用的URL入口. doc ...
- 寻找春天 九宫格日记-2014.04.26
写九宫格日记 总会在听到某一首歌的时候泪流满面:总会在看到某个似曾相识的背影的时候惆怅莫名,总会在嗅到某种香味的时候默默发呆,总会在经过某个地方的时候频频回首.生命有限,不要把它浪费在重复别人的生活上 ...
- 【面试笔试算法】Problem 7: 补提交卡(hiho题库)
时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 小Ho给自己定了一个宏伟的目标:连续100天每天坚持在hihoCoder上提交一个程序.100天过去了,小Ho查看自己的提交 ...
- Rxjava + retrofit + dagger2 + mvp搭建Android框架
最近出去面试,总会被问到我们项目现在采用的什么开发框架,不过据我的经验网络框架(volley)+图片缓存(uIl)+数据库(orm)+mvp,不过现在这套框架比较好了,现在采用什么呢?Rxjava + ...
- 数据库用户映射到SQL Server登录名
由于不是固定在一如电脑开始,经常需要把数据备份与恢复.或者是帮助客户修改程序,接收到客户备份好的数据,需要在电脑恢复. 这样就需要将数据库用户映射到 SQL Server 登录名.如何映射?可使用下面 ...
- Working with DVT Components
Introduction to ADF Data Visualization Components - Graphs, Gauge, Maps, Pivot Table and Gantt Pur ...
- sql记录查询重复注意事项(经验提升),in的用法和效率
sql查询重复记录,使用: select * from dimappnamenew as appn where id in ( select id from dimappnamenew gro ...
- Jquery的过滤选择器分为哪几种?
Jquery的过滤选择器分为哪几种? 转载▼ 标签: jquery 过滤选择器 分类 分类: JQuery 所有的过滤选择器分为哪几种: 一.基本过滤选择器(重点掌握下列八个) :first 选取第一 ...
- jstack Dump
jstack Dump 日志文件中的线程状态 dump 文件里,值得关注的线程状态有: 死锁,Deadlock(重点关注) 执行中,Runnable 等待资源,Waiting on conditio ...
