【推荐】免费,19 款仿 Bootstrap 后台管理主题下载
声明:
1. 本篇文章提到的仿 Bootstrap 风格的主题,是基于 jQuery 的 ASP.NET MVC 控件库的主题。
2. FineUIMvc(基础版)完全免费,可以用于商业项目。
目录
1. 2008年 - 经典蓝
2. 2013年 - 海王星蓝
3. 2014年 - 6 款 Metro 主题和 24 款 jQueryUI 主题
5. 2017年 - 自定义 Bootstrap 主题 - 6 款纯色背景 和 12 款图片背景
6. 全家福
7. 下载与示例
2008年
FineUI诞生于2008年4月,当时的名称还是ExtAspNet,由于使用了ExtJS前端库,所以显示效果是经典蓝:

2013年
2013年10月,我们发布了FineUI v4.0,前端库ExtJS也升级了到了ExtJS v4.0,此时的默认主题是海王星蓝:

2014年
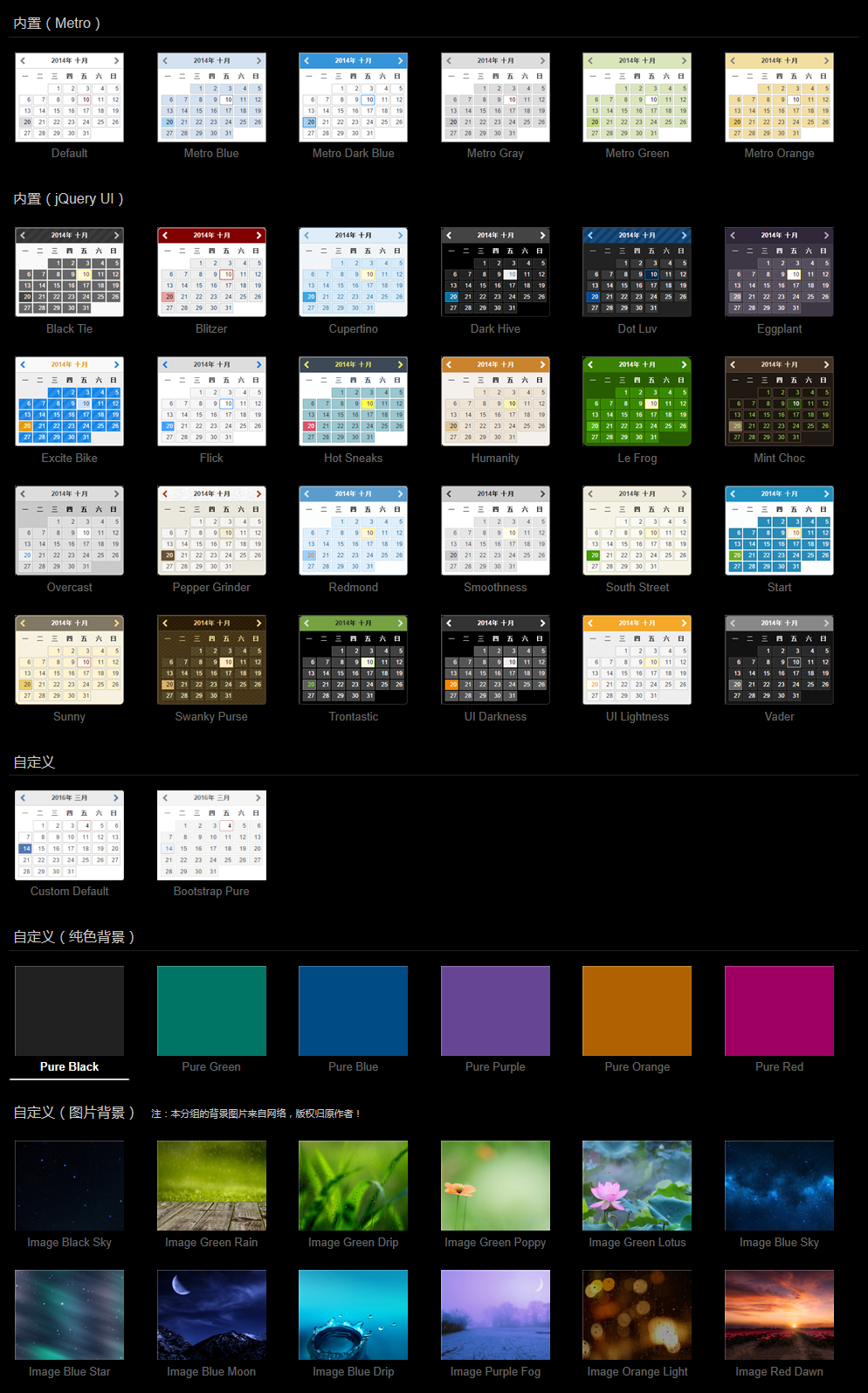
2014年7月,我们发布了FineUI(专业版),前端库基于jQuery完全重写了,并引入了6种Metro主题和24种jQueryUI主题:
Metro浅蓝色:

jQueryUI Cupertino:

jQueryUI South Street:

jQueryUI Start:

2015年
2015年8月,我们为专业版增加了一款自定义Bootstrap风格的主题:

2017年
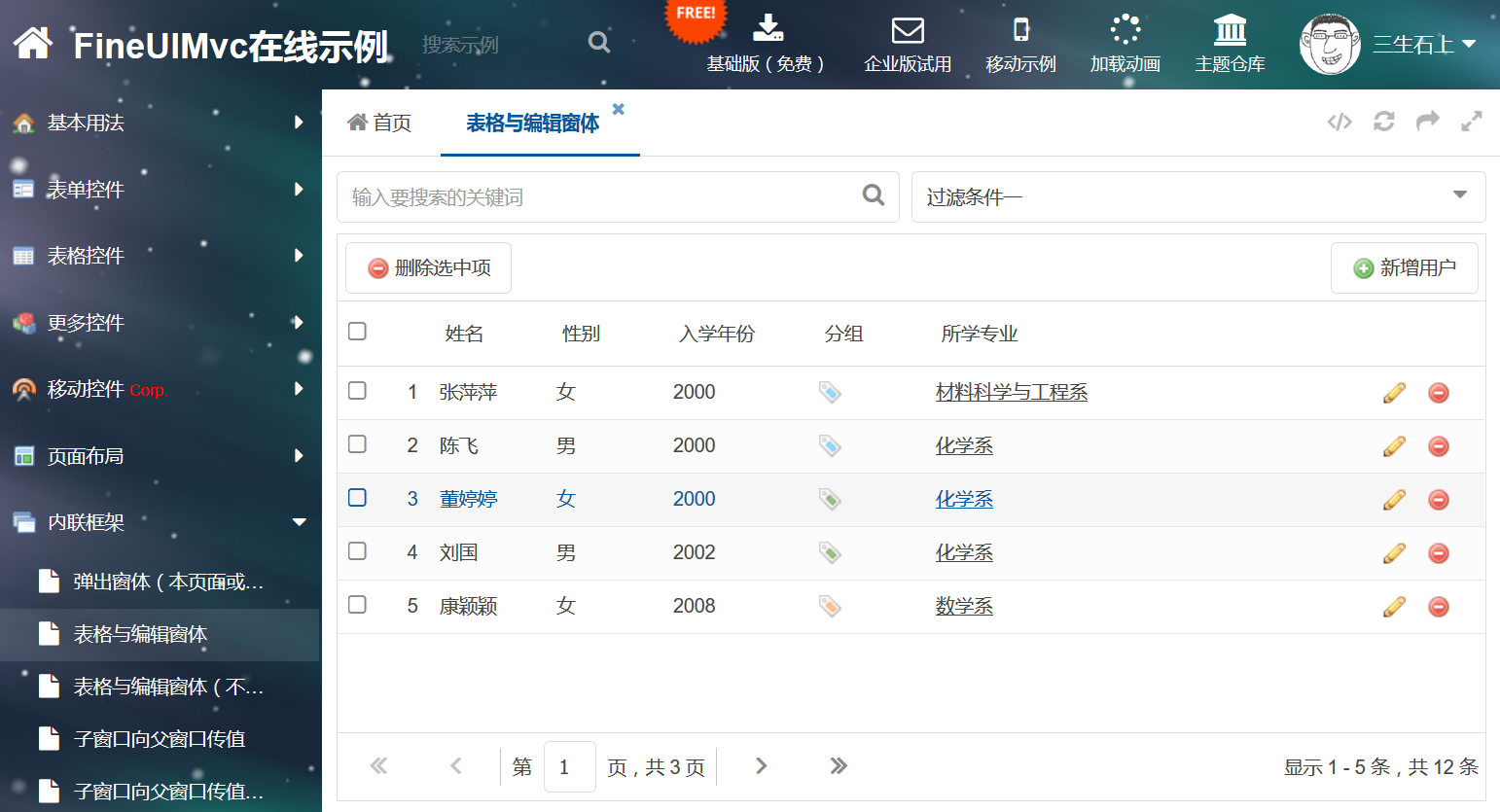
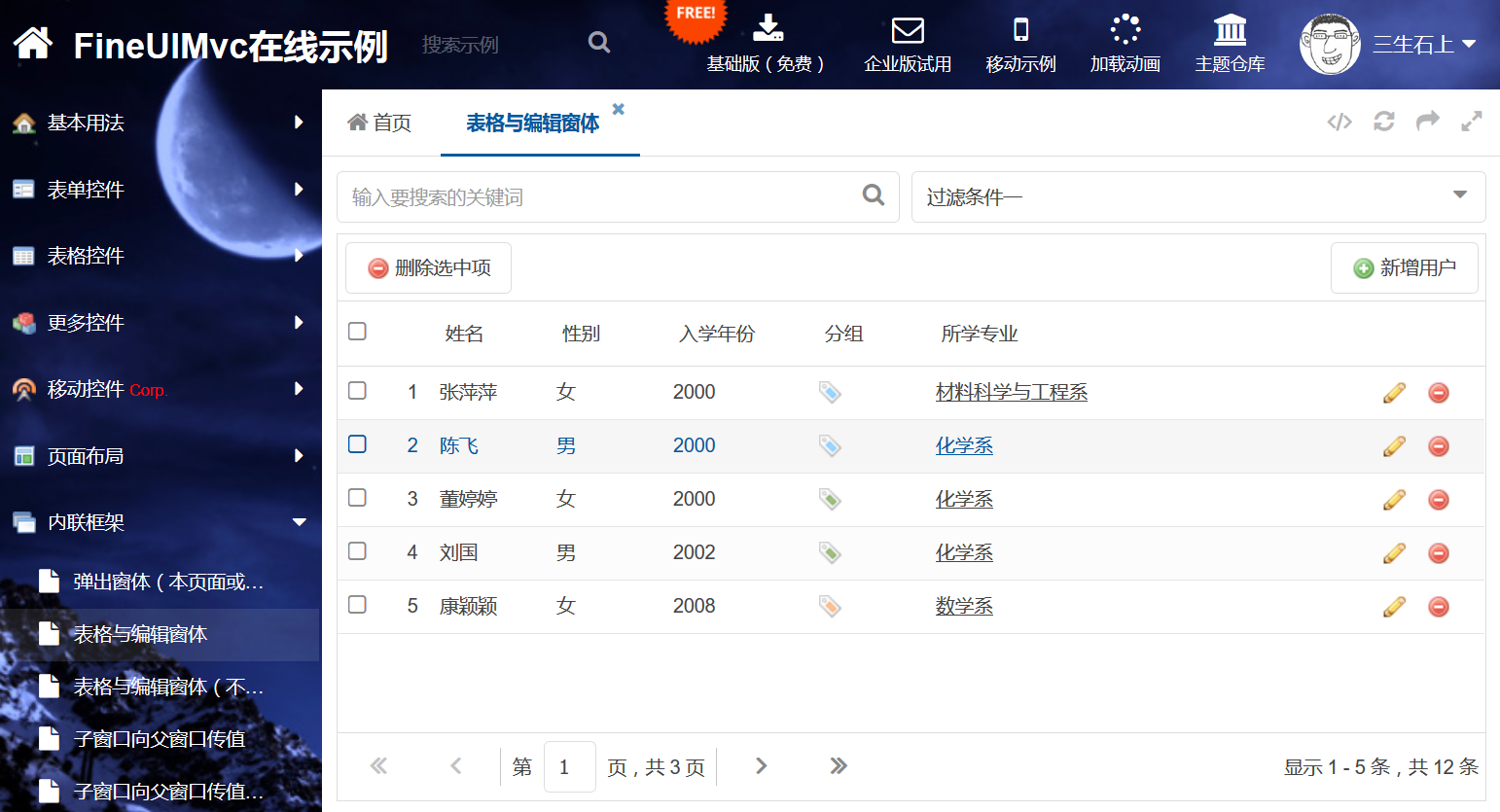
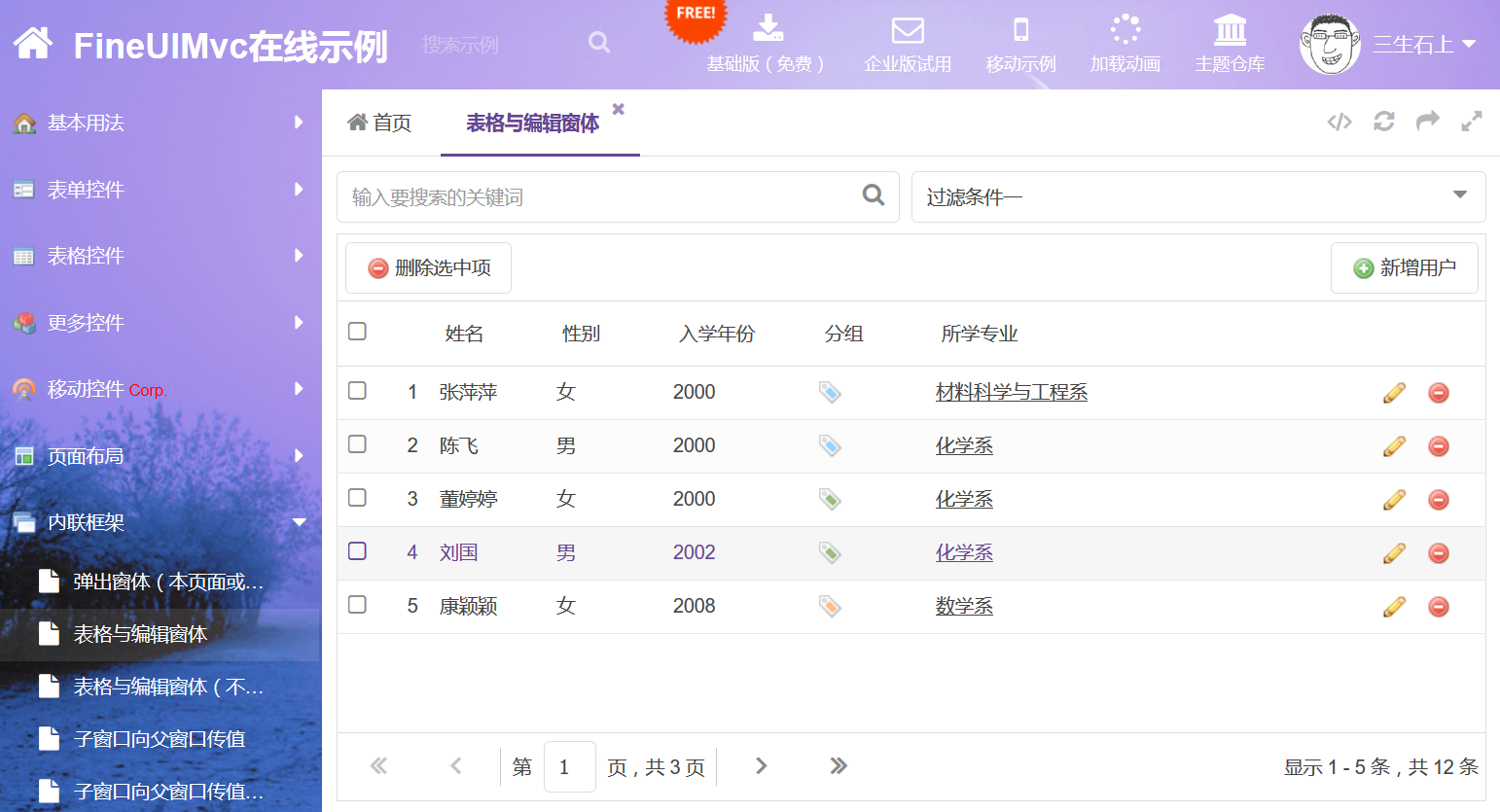
2017年初,我们发布了基于 jQuery 的 ASP.NET MVC 控件库 FineUIMvc, 并增加了 6 种纯色背景的主题和 12 种图片背景的主题:
注:所有主题对 FineUIMvc(基础版)都是开放的,可以免费下载使用,文章结尾有下载链接。
所有背景图片收集自网络,版权归原作者所有!
Pure Black:

Pure Green:

Pure Blue:

Pure Purple:

Pure Red:

Image Black Sky:

Image Green Rain:

Image Green Drip:

Image Green Poppy:

Image Green Lotus:

Image Blue Sky:

Image Blue Star:

Image Blue Moon:

Image Blue Drip:

Image Purple Fog:

Image Orange Light:

Image Red Dawn:

注:所有背景图片收集自网络,版权归原作者所有!
全家福
最后,放一张 FineUI 支持的主题全家福,包含:
1. [内置] 6 种 Metro 主题
2. [内置] 24 种 jQuery UI 主题
3. [自定义] 2 种自定义主题
4. [自定义] 6 种自定义纯色背景主题
5. [自定义] 12 种自定义图片背景主题

下载与示例
FineUIMvc 在线示例源代码下载(包含上面列出的全部 50 种主题,基础版可以免费使用)
注:FineUI(专业版)下个版本也会增加相同的自定义主题。
【推荐】免费,19 款仿 Bootstrap 后台管理主题下载的更多相关文章
- 19 款仿 Bootstrap 后台管理主题免费下载
声明: 1. 本篇文章提到的仿 Bootstrap 风格的主题,是基于 jQuery 的 ASP.NET MVC 控件库的主题. 2. FineUIMvc(基础版)完全免费,可以用于商业项目. 目录 ...
- [转]50个极好的bootstrap 后台框架主题下载
50个极好的bootstrap 后台框架主题下载 http://sudasuta.com/bootstrap-admin-templates.html 越来越多的设计师和前端工程师开始用bootstr ...
- 50个极好的bootstrap 后台框架主题下载
50个极好的bootstrap 后台框架主题下载 http://sudasuta.com/bootstrap-admin-templates.html 越来越多的设计师和前端工程师开始用bootstr ...
- 17款免费的Bootstrap后台管理模板集合
Bootstrap是Twitter推出的一个用于前端开发的开源工具包.是目前最受欢迎的前端框架之一.下面为大家推荐17个免费的Bootstrap后台管理界面模板. 1. Admin Lite ...
- 最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- [转]最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- Bootstrap后台管理模板调研
Bootstrap后台管理模板调研 SB Admin 2(推荐) SB Admin 2是一款开源的基于Bootstrap搭建的后台管理模板,简约,易用.没有复杂的组件和花炫的设计,很质朴,但较为美观. ...
- GitHub 和 Gitee 开源免费 10 个超赞后台管理面板,看完惊呆了!
软件工程师在实际项目开发中不可避免需要依赖一些前后端的后台管理系统框架,而不是从零开始一点点的搭建,浪费人力.目前市面上有很多开放源码.且免费的后台管理面板,样式色彩也比较丰富美观. 今天整理 ...
- 20款最好的免费 Bootstrap 后台管理和前端模板
Admin Bootstrap Templates Free Download 1. SB Admin 2 Preview | Details & Download 2. Admin Lite ...
随机推荐
- 【转】shell脚本实现多台服务器自动巡检--可参考学习
shell脚本实现多台服务器自动巡检 摘要: 运维服务一个项目二十多台(或者多台)服务器,每天要做服务器的性能巡检工作是查看服务器的CPU.内存.磁盘空间是否在正常值范围内.像 ...
- javacript 组合使用构造函数模式和原型模式
构造函数模式创建对象 基本方法 function Person(name,age){ this.name=name; this.age=age; this.sayName=function(){ al ...
- spring boot + vue + element-ui全栈开发入门——windows开发环境
一.node.js开发环境 windows系统,去网站https://nodejs.org/en/download/,下载对应的安装程序,并安装Windows Installer (.msi) 接下 ...
- IOLI-crackme0x01-0x05 writeup
上一篇开了个头, 使用Radare2并用3中方法来解决crackme0x00, 由于是第一篇, 所以解释得事无巨细, 今天就稍微加快点步伐, 分析一下另外几个crackme. 如果你忘记了crackm ...
- BZOJ 2388: 旅行规划 [分块 凸包 等差数列]
传送门 题意: 区间加和询问一段区间内整体前缀和的最大值 刚才还在想做完这道题做一道区间加等差数列结果发现这道就是.... 唯一的不同在于前缀和一段区间加上等差数列后,区间后面也要加上一个常数!!! ...
- POJ 2404 Jogging Trails [DP 状压 一般图最小权完美匹配]
传送门 题意:找一个经过所有边权值最小的回路,$n \le 15$ 所有点度数为偶则存在欧拉回路,直接输出权值和 否则考虑度数为奇的点,连着奇数条边,奇点之间走已经走过的路移动再走没走过的路 然后大体 ...
- 【转】Android UI 五种布局
在一个Android应用中,Layout是开发中的一个很重要环节,Layout是组成UI不可缺少的一部分. ## Android UI 核心类 在Android应用构建UI的方法有以下几种: 单纯使用 ...
- transform复习之图片的旋转木马效果
效果示意图 <!DOCTYPE><html><head><meta http-equiv="Content-Type" content=& ...
- JDBC【介绍JDBC、使用JDBC连接数据库、简单的工具类】
1.什么是JDBC JDBC全称为:Java Data Base Connectivity,它是可以执行SQL语句的Java API 2.为什么我们要用JDBC 市面上有非常多的数据库,本来我们是需要 ...
- C++数据个数未知情况下的输入方法
我们经常需要输入一串数,而数据个数未知.这时候就不能以数据个数作为输入是否结束的判断标准了. 这种情况下,我们可以用以下两种方法输入数据. 方法一:判断回车键(用getchar()=='\n'即可判断 ...
