Angular+ionic2+Echarts 实现图形制作,以饼图为例
step1:添加插件echart;
npm install echarts --save
package.json文件中会在dependencies中添加echarts,如下图:

step2:运行cmd,创建echart-pie组件;
ionic g component echart-pie
如下图:

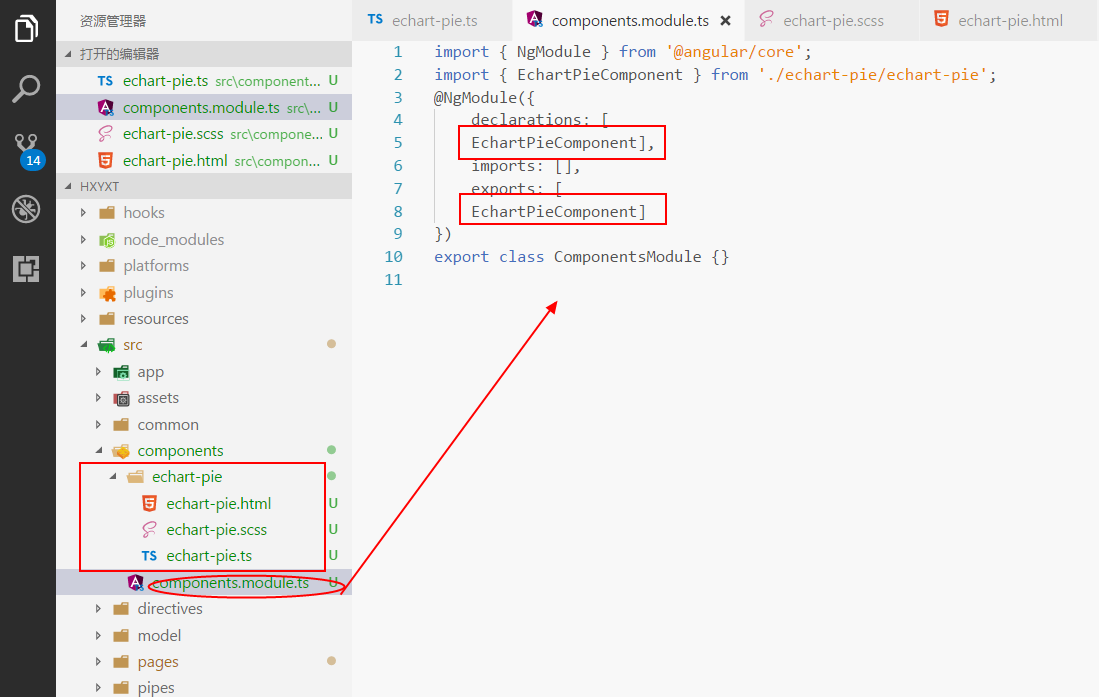
生成对应文件:

echart-pie.html文件:
<div #echart class="echart-pie"> </div>
echart-pie.scss文件:
echart-pie {
.echart-pie {
width: 100%;
height: 380px;
}
}
echart-pie.ts文件:
import { Component, OnInit, ElementRef, ViewChild } from '@angular/core';
import * as echarts from 'echarts'; //引入图表插件
@Component({
selector: 'echart-pie',
templateUrl: 'echart-pie.html'
})
export class EchartPieComponent implements OnInit {
@ViewChild('echart') echart: ElementRef;//显示图形的容器
//显示数据为官方文档数据
pieChart = {
//标题
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
//百分比提示信息
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
//用例
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
//扇形配置项
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 234, name: '联盟广告' },
{ value: 135, name: '视频广告' },
{ value: 1548, name: '搜索引擎' }
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
constructor() {
}
ngOnInit() {
this.getEchart();
}
getEchart() {
//echarts初始化
echarts.init(this.echart.nativeElement).setOption(this.pieChart, true);
}
}
step3:在需要图形显示的位置调用该组件。
注意:在对应的module中引入该组件,以home为例.在home.module.ts中引入EchartPieComponent,如下:
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { EchartPieComponent } from '../../components/echart-pie/echart-pie';
@NgModule({
declarations: [
HomePage,
EchartPieComponent
],
imports: [
IonicPageModule.forChild(HomePage),
],
exports: [
HomePage
]
})
export class HomePageModule {}
在home.html中使用:
<ion-header>
<ion-toolbar>
<ion-title>重点关注</ion-title>
</ion-toolbar>
</ion-header> <ion-content>
<echart-pie></echart-pie>
</ion-content>
step4:实现图例如下

over~
Angular+ionic2+Echarts 实现图形制作,以饼图为例的更多相关文章
- echarts动态添加数据(饼图为例)
$.ajax({type : "POST",async : false,url : '${ctx}/basic/bsAllPictureGuarantee/pictJson',da ...
- Asp.Net Core Razor页面中使用echarts展示图形
Asp.Net Core Razor页面中使用echarts展示图形 要在Razor页面中使用echarts显示图形,主要问题点在于如何将数据传递给js文件. 1,下载安装echarts库文件 首先引 ...
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
- CSS3特殊图形制作
CSS3特殊图形制作 现在IE8+的浏览器都支持CSS3+HTML5了,IE8及以下的浏览器的浏览器也快告一段落了,大前端的时代来了.废话不多说,现在开始用CSS3画图 1.心型 //HTML < ...
- JAVA简单Swing图形界面应用演示样例
JAVA简单Swing图形界面应用演示样例 package org.rui.hello; import javax.swing.JFrame; /** * 简单的swing窗体 * @author l ...
- Echarts 3.19 制作常用的图形 非静态
最近阿里内部使用的 图表也向外开放了 而百度就好像更有良心一点,Echarts 早就开放了 . 自己学Echarts的时候走了很多的弯路,毕竟谁让自己菜呢,多撞几次南墙才晓得疼 才知道学习方法,新手上 ...
- 可视化-echarts流向图制作
案例: http://www.internetke.com/jsEffects/2018040406/ 前段时间用echarts做了流程图,在此记录下制作步骤. 一.Echarts是什么 Echart ...
- Angular使用echarts
安装 npm install echarts --save npm install @types/echarts --save 基本使用 定义一个dom <div id="chart& ...
- angular使用echarts折线图
echarts是开源的画图工具,在angular框架中引入echarts不能直接使用.需要新建一个directive //echarts基本参数 app.factory('$echartsConfig ...
随机推荐
- 【分享】一个集成tracert和ping的网络监测工具
最近接到一个需求,需求背景是这样的:目前Windows平台下本身都有tracert和ping的实现,而且可以直接在cmd下使用. 需求中有两个要求: 1. Windows平台中的tracert执行速度 ...
- 认识Java(2)
注释 对程序的一段文字描述 可方便其他用户的阅读,增加代码的可读性.可以注销掉代码,等需要的时候再用. 编译器会自动忽视被注释的内容. 分类: 单行注释 // 多行注释 /* */ 文档注释/** * ...
- 栏目class导航
<div id="index_nav"> <div class="index_nav"> <ul> <!-- 调用栏目 ...
- ngRx 官方示例分析 - 3. reducers
上一篇:ngRx 官方示例分析 - 2. Action 管理 这里我们讨论 reducer. 如果你注意的话,会看到在不同的 Action 定义文件中,导出的 Action 类型名称都是 Action ...
- android 基础03 -- Intent
Android 中的 Intent 是将要执行的操作的一种抽象的描述,是一个用于Android 各个组件之间传递消息的对象. Intent 的基本用法 Intent 基本的使用方法主要有三种: 启动一 ...
- [转]maven打包报错:Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.5:test
源文URL:http://blog.csdn.net/caiwenfeng_for_23/article/details/44514947 mvn compile 没有问题,mvn package的 ...
- Hadoop问题:Incorrect configuration: namenode address dfs.namenode.rpc-address is not configured
问题描述:Incorrect configuration: namenode address dfs.namenode.rpc-address is not configured 问题分析:core- ...
- RequireJS(一)
RequireJS: RequireJS中文网:http://www.requirejs.cn/ 解决HTML引入大量js文件导致的问题: 首先是加载的时候,浏览器会停止网页渲染,加载文件越多,网页失 ...
- CSS基础--常用样式
一.背景相关 背景颜色 background-color :颜色名称/rgb值/十六进制值 背景图片 background-image :url('') 背景图片平铺方式 background-rep ...
- Jasper之table报表
这段时间用Jasper画报表,讲真的Jasper IDE真的很难用,网上找很久都没找到用table画的配置方法,以下是直接操作源码画table的方法,不用IDE一样可以做出来(不过样式还是得借助IDE ...
