webrtc底层一对一连接过程探索(二)
一、连接过程继续解读-----fun32解读
1.1 fun32.02
"undefined" != typeof cordova && (N = !0, D = !0),
navigator &&
navigator.userAgent &&
-1 !== navigator.userAgent.indexOf("Crosswalk") &&
(N = !0, D = !0);
console.info('fun32.02==>2252==>2252');
注:关于函数中的逗号表达式,第一个逗号表达式执行完,不管它成立不成立,都要执行第二字逗号表达示,以最后一个逗号表达式生成的结果或真假为准;但在同一个逗号表达式中,如果是&&连接的,如果第一个("undefined" != typeof cordova)不成立,就不会执行第二个((N = !0, D = !0))了。
1)第一行代码
"undefined" != typeof cordova && (N = !0, D = !0),
注:"undefined" != typeof cordova这一句为假,后面的(N = !0, D = !0)不执行了,因为&&连接的表达式,必须都为真,总体的结果才为真。这一行,包括以下的几行,是判断一对一的客户端用没用手机,并且用没用crosswalk进行包裹,就是说webrtc代码不仅可以跑在浏览器上,也可以跑在crosswalk框架上。
2)第二至四行代码
navigator &&
navigator.userAgent &&
-1 !== navigator.userAgent.indexOf("Crosswalk") &&
(N = !0, D = !0);
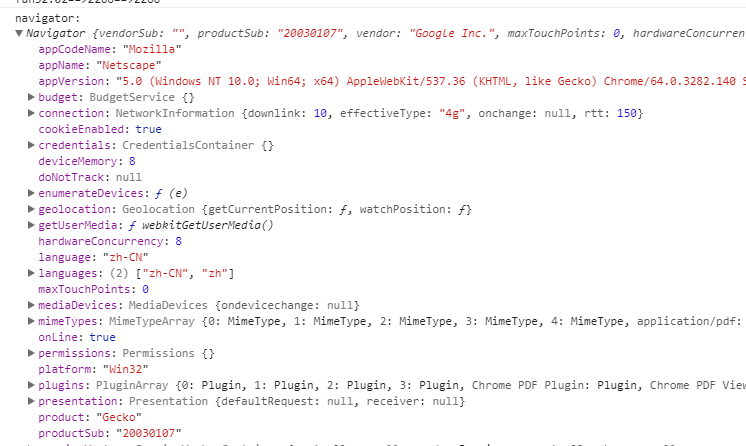
a.) navigator如下:

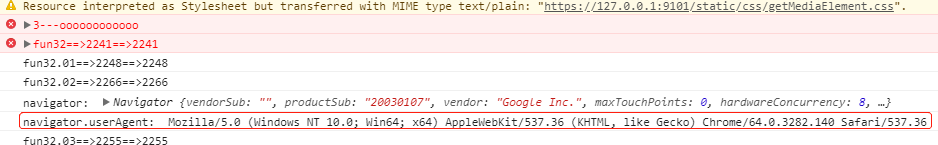
b.) navigator.userAgent如下:
navigator.userAgent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36

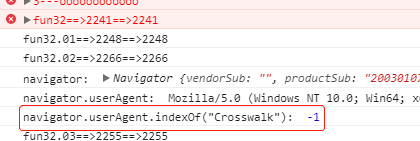
c.) navigator.userAgent.indexOf("Crosswalk")如下:
navigator.userAgent.indexOf("Crosswalk"): -1

注:没查到Crosswalk,说明用的不是Crosswalk。这个判断为false,不再往下执行。
1.2 fun32.03
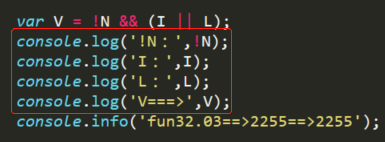
var V = !N && (I || L);
注:V是false表示PC端不是IE浏览器,true表示PC端是IE浏览器。


1.3 fun32.04
V &&
"undefined" != typeof URL &&
(URL.createObjectURL = function() {});
1)V
V是false
2)typeof URL
URL是个函数
3)URL.createObjectURL
URL.createObjectURL是个函数
总的截图如下:

注:总的来说,这一行还是false,因为第一个就是false。
1.4 fun32.05
var W = (!!(window.process &&
"object" == typeof window.process &&
window.process.versions &&
window.process.versions["node-webkit"]), 50),
B = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
console.info('fun32.05==>2263==>2263');
1)变量W
var W = (!!(window.process &&
"object" == typeof window.process &&
window.process.versions &&
window.process.versions["node-webkit"]), 50),
注:W里面是个逗号表达式,!!一般用来将后面的表达式强制转换为布尔类型的数据(boolean),也就是只能是true或者false;
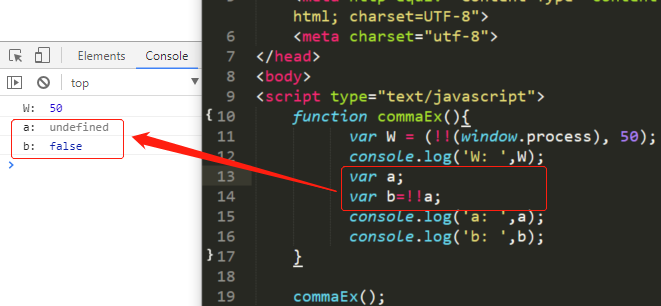
var a; var b=!!a;
a默认是undefined。!a是true,!!a则是false,所以b的值是false,而不再是undefined,也非其它值。

2)变量B
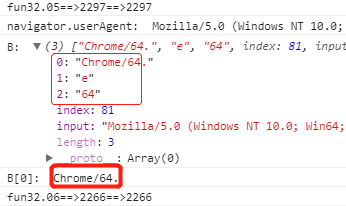
B = navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./);
注:B能匹配出三个变量。

1.5 fun32.06
D && B && B[2] && (W = parseInt(B[2], 10));
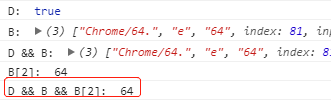
1)D
D:用于判断是不是谷歌浏览器。
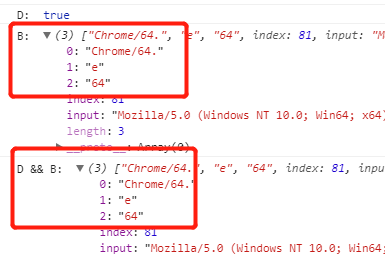
2)B
B是一个数组,如果是谷歌浏览器,它会产生三个元素。通过运行发现:D && B=B

3)B[2]
B[2]:64,表示安装的是64位的浏览器。

注:此时,走到这一步了,结果就是64,即:D && B && B[2] = B[2],这建立在D,B都成立的情况下。
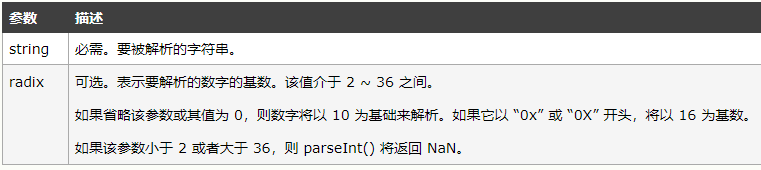
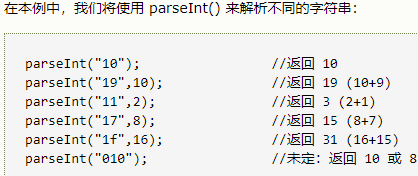
4)W = parseInt(B[2], 10)
parseInt()函数,用于解析一个字符串,并返回一个整数。


注:所以W= parseInt(B[2], 10)= parseInt(64, 10)=60+4=64
所以整个表达式的值为64
1.6 fun32.07
var F = 50;
B = navigator.userAgent.match(/Firefox\/(.*)/),
U && B && B[1] && (F = parseInt(B[1], 10)),
window.addEventListener || (window.addEventListener = function(e, n, t) {
e.attachEvent && e.attachEvent("on" + n, t)
}),
window.attachEventListener = function(e, n, t, o) {
e.addEventListener(n, t, o)
};
console.info('fun32.07==>2277==>2277');
1)var F = 50;
定义一个变量F,并赋值为50.
2)B = navigator.userAgent.match(/Firefox\/(.*)/),
用于判断是否为火狐浏览器,输出应该为false为空。截图如下:

3)U && B && B[1] && (F = parseInt(B[1], 10)),
U为false,不用往下看了,由上可以B是null,也为假。

4)监听
window.addEventListener || (window.addEventListener = function(e, n, t) {
e.attachEvent && e.attachEvent("on" + n, t)
}),
注:这是一个监听函数,但后面不知为什么,重定义了。用到时,再说吧。
webrtc底层一对一连接过程探索(二)的更多相关文章
- webrtc底层一对一连接过程探索(三)
一.连接过程继续解读-----fun33-fun35解读 完整代码如下: //fun33-37 console.error('fun35-37==>2332==>2332'); var q ...
- webrtc初探之一对一的连接过程(一)
说明,我研究的是muan-khan的一个github项目,针对的是chrome对chrome,也就是pc对pc的一对一,一对多通话,感兴趣的可以继续往下看. github地址:https://gith ...
- WebRTC 源码分析(五):安卓 P2P 连接过程和 DataChannel 使用
从本篇起,我们将迈入新的领域:网络传输.首先我们看看 P2P 连接的建立过程,以及 DataChannel 的使用,最终我们会利用 DataChannel 实现一个 P2P 的文字聊天功能. P2P ...
- 基于webrtc的资源释放问题(二)
基于webrtc的资源释放问题(二) ——建立连接的过程中意外中断 应用背景: 我们在打电话的时候会不会遇到这种情况?打电话的时候未接通之前挂掉了电话,或者在接通之后建立的连接的过程中挂掉电话? 特别 ...
- [网络技术][转]PPTP连接过程
转自:http://blog.csdn.net/zhu_hit/article/details/5698958 在未来几天会总结一下PPTP的工作过程,分为以下3篇讲述. 1. PPTP连接过程: 2 ...
- Android Multimedia框架总结(十九)Camera2框架C/S模型之CameraService启动及与Client连接过程
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼yuiop:http://blog.csdn.net/hejjunlin/article/details/53150322 Agenda: 一 ...
- DB数据源之SpringBoot+MyBatis踏坑过程(二)手工配置数据源与加载Mapper.xml扫描
DB数据源之SpringBoot+MyBatis踏坑过程(二)手工配置数据源与加载Mapper.xml扫描 liuyuhang原创,未经允许进制转载 吐槽之后应该有所改了,该方式可以作为一种过渡方式 ...
- Dual Path Networks(DPN)——一种结合了ResNet和DenseNet优势的新型卷积网络结构。深度残差网络通过残差旁支通路再利用特征,但残差通道不善于探索新特征。密集连接网络通过密集连接通路探索新特征,但有高冗余度。
如何评价Dual Path Networks(DPN)? 论文链接:https://arxiv.org/pdf/1707.01629v1.pdf在ImagNet-1k数据集上,浅DPN超过了最好的Re ...
- Hadoop集群搭建安装过程(二)(图文详解---尽情点击!!!)
Hadoop集群搭建安装过程(二)(配置SSH免密登录)(图文详解---尽情点击!!!) 一.配置ssh无密码访问 ®生成公钥密钥对 1.在每个节点上分别执行: ssh-keygen -t rsa(一 ...
随机推荐
- java的finalize()方法与C++的析构函数
---<java编程思想> 读书笔记 --- 2017/3/15 读<java编程思想>读到初始化与清理一章,文中提及java的finalize()方法,联想到了C++的析构函 ...
- Anndroid 使用相机或相册打开图片
安卓操作相机or相册 笔者做这方面测试的时候,没遇到什么大坑基本上,需要注意的有两点 1. 使用相册打开读取图片需要使用运行时权限,而且还是要在AndroidManifest.xml中进行权限声明 ...
- WdatePicker时间插件
next_door_boy CnBlogs Home New Post Contact Admin Rss Posts - 14 Articles - 5 Comments - 0 WdateP ...
- sudo :apt-get:command not found
在centos下用yum install xxx yum和apt-get的区别 一般来说著名的linux系统基本上分两大类: 1.RedHat系列:Redhat.Centos.Fedora等 2. ...
- 基于FPGA的HDMI高清显示接口驱动
HDMI是(High Definition Multimedia Interface)的缩写,意思是高清晰度多媒体接口,是一种数字化视频/音频接口技术,适合影像传输的专用型数字化接口,可同时传送音频和 ...
- dedecms标签大全
今天用了1个小时的时间整理了dedecms标签大全,非常经典,非常经典的织梦dedecms标签,希望对大家制作dedecms网站有帮助 channel_____栏目 dede_arcty ...
- Codeforces 897D. Ithea Plays With Chtholly (交互)
题目链接:D. Ithea Plays With Chtholly 题意: 给你n张纸,在纸上写字(在 1 - c之间)可以写m次数 (,).(主要是交互,让你判断) 题解: 首先,看到m>=n ...
- Javascript学习--烟花
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- mybatis实战教程三:多对多关联
MyBatis3.0 添加了association和collection标签专门用于对多个相关实体类数据进行级联查询,但仍不支持多个相关实体类数据的级联保存和级联删除操作 一.创建student.te ...
- centos下配置sftp且限制用户访问目录[转]
第一步:创建sftp服务用户组,创建sftp服务根目录 groupadd sftp #此目录及上级目录的所有者(owner)必须为root,权限不高于755,此目录的组最好设定为sftp mkdir ...
