2017/11/25 2D变换
2D变换
一、盒模型解析模式
1、box-sizing:盒模型解析模式
1)content-box:标准盒模型(和css2一样的计算)
宽度和高度之外绘制元素的内边距和边框
width,height外绘制padding,border,盒子大小变大
2) border-box:怪异盒模型
从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度
width,height内绘制padding,border,盒子大小不变
二、calc()运算
1、calc()使用通用的数学运算规则:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht:calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
2、浏览器的兼容性: 需要添加浏览器的前缀
三、transform实现2D变换
transform:rotate() skew() scale() translate(,);
1、 rotate(angle) 定义 2D 旋转,在参数中规定角度。(单位deg)
正值 顺时针
负值 逆时针
2、 scale(x,y) 定义 2D 缩放。【正数 | 小数 | 零 | 负数 】
一个值的时候表示X,Y一样
3、translate(x,y): 定义 2D 位移。(length)
一个值为默认X轴
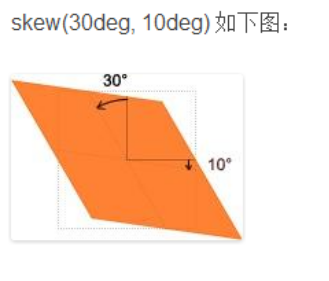
4、 skew(x-angle,y-angle):定义沿着 X 和 Y 轴的 2D 倾斜转换。(单位deg)

一个参数时:表示水平方向的倾斜角度
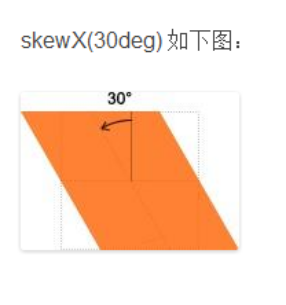
1)skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。

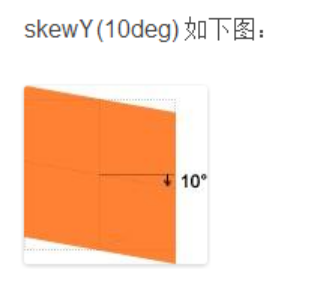
2) skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。

transform-origin 转换的基点(x y z);【默认50% 50%】,效果等同于center center
1、X :定义基点被置于 X 轴的何处。 值: 【left center right 】 【length 】 【%】
2、Y :定义基点被置于Y 轴的何处。 值: 【top center bottom】 【length】 【 %】
3、 Z :定义基点被置于Z轴的何处(3D环境才有)。 值: 【length】
transform多值
A ) transform:scale() translate();与 transform:scale() translate();
执行先后:
B) transform:scale() translate() 先scale后translate 受scale影响
四、禁止文字选中
user-select:none
-moz-user-select:none;
-ms-user-select:none;
-webkit-user-select:none;
2017/11/25 2D变换的更多相关文章
- jingchi.ai 2017.11.25-26 Onsite面试
时间:2017.11.25 - 11.26 地点:安徽安庆 来回路费报销,住宿报销. day1: 大哥哥问了我一个实际中他们遇到的问题.有n个点,将点进行分块输出,输出各个块的均值点.具体就是100* ...
- 日本IT行业劳动力缺口达22万 在日中国留学生迎来就业好时机 2017/07/18 11:25:09
作者:倪亚敏 来源:日本新华侨报 发布时间:2017/07/18 11:25:09 据日本政府提供的数据,日本2018年应届毕业生的“求人倍率”已经达到了1.78倍.换言之,就是100名大学生 ...
- 背水一战 Windows 10 (71) - 控件(控件基类): UIElement - RenderTransform(2D变换), Clip(剪裁)
[源码下载] 背水一战 Windows 10 (71) - 控件(控件基类): UIElement - RenderTransform(2D变换), Clip(剪裁) 作者:webabcd 介绍背水一 ...
- Becoming inspired (2) - ASC 2017 March 25
Becoming inspired - part 2 @ Advanced Studio Classroom Vol: 2017 MARCH 25 7.Who was I like as a chil ...
- css3 过渡和2d变换——回顾
1.transition 语法:transition: property duration timing-function delay; transition-property 设置过渡效果的css ...
- [LOJ 6249]「CodePlus 2017 11 月赛」汀博尔
Description 有 n 棵树,初始时每棵树的高度为 H_i,第 i 棵树每月都会长高 A_i.现在有个木料长度总量为 S 的订单,客户要求每块木料的长度不能小于 L,而且木料必须是整棵树(即不 ...
- [LOJ 6248]「CodePlus 2017 11 月赛」晨跑
Description “无体育,不清华”.“每天锻炼一小时,健康工作五十年,幸福生活一辈子” 在清华,体育运动绝对是同学们生活中不可或缺的一部分.为了响应学校的号召,模范好学生王队长决定坚持晨跑.不 ...
- Xamarin 2017.11.9更新
Xamarin 2017.11.9更新 本次更新主要针对Xamarin.iOS,适配了iOS 11.1和Xcode 9.1.Visual Studio 2017升级到15.4.3获得新功能.Visu ...
- 2017.11.11 B201 练习题思路及解题方法
2017.11.11 B201 练习题思路及解题方法 题目类型及涵盖知识点 本次总共有6道题目,都属于MISC分类的题目,涵盖的知识点有 信息隐藏 暴力破解 音轨,摩斯电码 gif修改,base64原 ...
随机推荐
- html、text、val、attr、prop区别。this.value和$(this).val()区别以及return用法
html(): html() 方法返回或设置被选元素的内容 (inner HTML). 当使用该方法读取多个值时,它会返回第一个匹配元素的内容. 当使用该方法设置一个值时,它会覆盖所有匹配元素的内容. ...
- DirectDraw用到的DDSURFACEDESC2
DDSURFACEDESC2 结构定义一个需求的平面.下面的例子演示了结构的定义和标志位的设定: // Create the primary surface with one back buffer. ...
- R语言︱异常值检验、离群点分析、异常值处理
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:异常值处理一般分为以下几个步骤:异常 ...
- stm32开发之串口的调试
总的函数如下 void USART1Configuration(void){ RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA | RCC_APB2Peri ...
- MySQL显示状态信息
MySQL显示状态信息 1.show status mysql> show status; +-----------------------------------+----------+ | ...
- AM335x关于LCD屏幕的时钟PLL配置
主要参考的是AM335x的TRM的第8章PRCM模块和13章LCD Controller. 这里在LCD Controller里面的配置描述的比较详细了,分频和像素.消影值的设置等等.不在赘述,很多人 ...
- Netty的并发编程实践1:正确使用锁
很多刚接触多线程编程的开发者,虽然意识到了并发访问可变变量需要加锁,但是对于锁的范围.加锁的时机和锁的协同缺乏认识,往往会导致出现一些问题.下面笔者就结合Netty的代码来讲解下这方面的知识. 打开F ...
- Exynos4412从SD卡启动的简单网络文件系统制作
Exynos4412从SD卡启动的简单网络文件系统制作 1. 简介 嵌入式系统能够在开发板上正常运行,需要先进行系统配置,一个完整的嵌入式系统应该包含的几个部分::uboot,kernel,rootf ...
- 教我徒弟Android开发入门(三)
前言: 老实说,我有点不知道该讲什么了,希望看过的人能给我提提意见,感激不尽. 本期知识点: 长按事件,log的简单使用,双击退出程序功能的实现 正文: 上一期我们了解到点击事件其实就是让控件绑定一个 ...
- HTML基础加强
1. 什么是浏览器:解释和执行HTML源码的工具. 2. 什么是静态页面,什么样的页面是动态页面? 静态页面:htm,html(直接读取) 动态网页:asp,aspx,jsp,php(里面有代码请求时 ...
