走近webpack(5)--devtool及babel的使用
这一章咱们来说一下如何使用babel以及如何用webpack调试代码。这是基础篇的最后一章,这些文章只是罗列的给大家讲解了在一些场景中webpack怎样使用,这章结束后会给大家讲解一下如何在我们实际的开发及上线的工作环境中自如的使用webpack。
既然我们要使用babel,那babel是什么呢?一句话,babel能让你使用当前浏览器还暂时或者无法支持的“js”,比如es6,es7,JSX等。
那么来安装一下吧:
npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
/*babel-core是babel的核心功能包,babel-loader就不用说了,转换目标代码的babel包,babel-preset-env也就是转换es6语法的包,babel-preset-react就是转换JSX的包*/
安装完成之后,我们需要在loader中配置一下:
{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader',
options:{
presets:[
"env","react"
]
}
},
exclude:/node_modules/
}
让我们简单修改一下src/entry.js中的代码,就改成这样吧:
let name = "Hello zaking"
document.getElementById('title').innerHTML=name;
npm run server,发现完全没问题。
那么做一个小小的修改,我们在根目录下新建一个.babelrc文件,其实babel的配置项很多,为了让config.js看起来更清爽,咱们有关于babel的配置都写在这里(只是目前咱们没用到多少)。
.babelrc的内容这样写:
{
"presets":["react","env"]
}
然后修改一下config.js中的babel-loader配置:
{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader'
},
exclude:/node_modules/
}
/*也就是删除了options配置项*/
修改完成之后,我们再来npm run server试一下。没问题!
那么打包完成之后我们开发的时候如何调试代码呢?我们可以通过配置devtool生成map,来使调试变得更简单。map其实就是源文件和打包后生成文件的一种映射。
在配置devtool时,webpack给我们提供了四种选项。
- source-map:在一个单独文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包速度;
- cheap-module-source-map:在一个单独的文件中产生一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便。
- eval-source-map:使用eval打包源文件模块,在同一个文件中生产干净的完整版的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定要不开启这个选项。
- cheap-module-eval-source-map:这是在打包文件时最快的生产source map的方法,生产的 Source map 会和打包后的JavaScript文件同行显示,没有影射列,和eval-source-map选项具有相似的缺点。
四种打包模式,有上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的打包速度的后果就是对执行和调试有一定的影响。
(更多配置信息可以查看webpack文档:https://doc.webpack-china.org/configuration/devtool/)
个人意见是,如果大型项目可以使用source-map,如果是中小型项目使用eval-source-map就完全可以应对,需要强调说明的是,source map只适用于开发阶段,上线前记得修改这些调试设置。
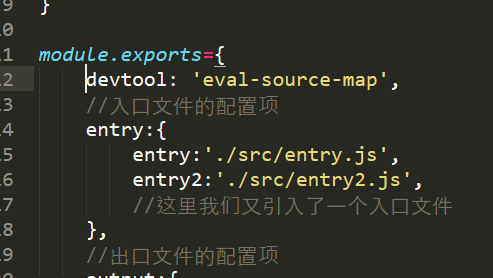
使用方法也非常简单,只要在webpack.config.js中加一个配置项就可以了:
记住一个很必要的事情,就是如果你使用了uglifyjs-webpack-plugin,记得在该插件的配置中写入sourceMap:true字段。这样才可以正常的生成sourceMap,详情请查看https://github.com/webpack-contrib/uglifyjs-webpack-plugin

OK,至此,webpack的基本配置和使用方法就讲解完了。这个项目的相关demo已经上传到我的github。大家可以查阅学习。但是我还是建议大家一定要自己跟着教程多练习。不然是没什么实际效果的。
走近webpack(5)--devtool及babel的使用的更多相关文章
- webpack,react,babel
window搭建webpack,react,babel傻瓜教程 首先现在的webpack教程已经很多了,写这篇的原因是因为自己在从小白开始的搭建过程中,并没有找到比较好的教程,花费了很多的时间,s ...
- 走近webpack(0)--正文之前的故事
在前端工作的过程中,只要你接触过vue,angular,react,gulp就一定知道webpack或者听说过或者使用过webpack,但是或许你对webpack的使用方法并不是十分了解,只是会用写好 ...
- webpack配置:增加babel支持、打包后调试
一.babel支持 Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包 ...
- 深入理解webpack(三) babel之配置文件
一:理解 babel之配置文件.babelrc 基本配置项 1. 什么是babel? 它是干什么用的? ES6是2015年发布的下一代javascript语言标准,它引入了新的语法和API,使我们编写 ...
- window搭建webpack,react,babel傻瓜教程
首先现在的webpack教程已经很多了,写这篇的原因是因为自己在从小白开始的搭建过程中,并没有找到比较好的教程,花费了很多的时间,so 有了这篇博客,方便小白同学学习. node环境在这里不在赘述,p ...
- [转] Webpack的devtool和source maps
source maps Webpack打包生成的.map后缀文件,使得我们的开发调试更加方便,它能帮助我们链接到断点对应的源代码的位置进行调试(//# souceURL),而devtool就是用来指定 ...
- webpack.config.js====配置babel
参考:https://www.jianshu.com/p/9808f550c6a91. 安装依赖babel-loader: 负责 es6 语法转化babel-preset-env: 包含 es6.7 ...
- webpack中devtool的配置方案[开发模式]---[线上模式]
// 开发模式下 module.exports = { mode: 'development', devtool: 'cheap-module-eval-source-map' } // 线上模式下 ...
- 走近webpack(2)--css打包及压缩js
前面的文章介绍了webpack的devServer以及多入口多出口文件的配置,咱们继续往下学. 在开始学习接下来的知识之前,我们先回顾一下,前文提到了webpack的简单配置方法,但是只详细说了下入口 ...
随机推荐
- c#获取文件MD5算法
//获取文件MD5算法 private static string GetMD5FromFile(string fileName) { try { FileStream file = new File ...
- Mycat 分布式事务的实现
引言:Mycat已经成为了一个强大的开源分布式数据库中间件产品.面对企业应用的海量数据事务处理,是目前最好的开源解决方案.但是如果想让多台机器中的数据保存一致,比较常规的解决方法是引入"协调 ...
- hi3531的时钟系统
时钟管理模块对芯片时钟输入.时钟生成和控制进行统一的管理,包括: 时钟管理模块有以下两部分输入:
- form表单中的input有哪些类型
form表单中的input有哪些类型 1.button <input type="button"/> 2.checkbox <input type="c ...
- Hibernate中的条件查询完成类
Hibernate中的条件查询有以下三个类完成: 1.Criteria:代表一次查询 2.Criterion:代表一个查询条件 3.Restrictions:产生查询条件的工具类
- require()的工作流程
require()的工作流程 当require()里传递一个参数x时,会有以下情况: x是一个文件 x是一个路径 eg. 当x为/home/dk/project/app 依次搜索以下的node_mod ...
- poi 导入导出的api说明(大全)
原文链接:http://www.cnblogs.com/qingruihappy/p/8443101.html poi 导入导出的api说明(大全) 一. POI简介 ApachePOI是Apache ...
- 异常-----web.xml文件报错 Multiple annotations found at this line: - cvc-complex-type.2.4.b: The content of element 'welcome-file-list' is not complete. One of '{"http://java.sun.c
1,检查抬头是不是有问题. <?xml version="1.0" encoding="UTF-8"?><web-app version=&q ...
- 解决无法同步 OneNote 的问题
在本地创建的笔记本,无法共享到云端,显示无法连接onedrive. 关闭改笔记本,重新连接共享. 参考: https://support.office.com/zh-cn/article/%E8%A7 ...
- Git资料整理
一.Git知识 1. Git入门 2. Pro Git 3. 廖雪峰的官方网站 4. 下载地址 二.GitHub 三.Git客户端 1. TortoiseGit 下载地址 Git和TortoiseGi ...
