极客验证官方demo构建使用及代码分析
#什么是极客验证?
官方定义:极验验证是一种在计算机领域用于区分自然人和机器人的,通过简单集成的方式,为开发者提供安全、便捷的云端验证服务。
#使用命令从github上获取:
git clone https://github.com/GeeTeam/gt3-java-sdk.git
#使用idea搭建sdk工程:
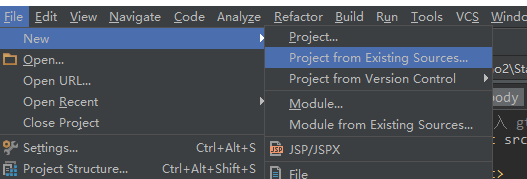
>>导入已有的工程:

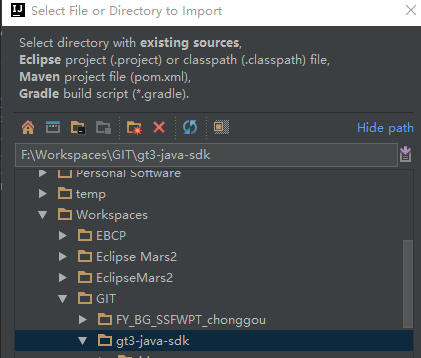
>>选择从git克隆的项目

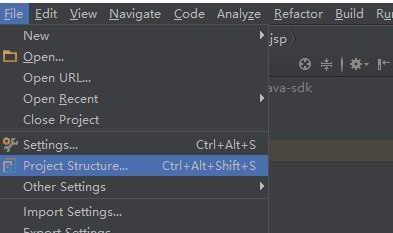
>>选择Project Structure 设置

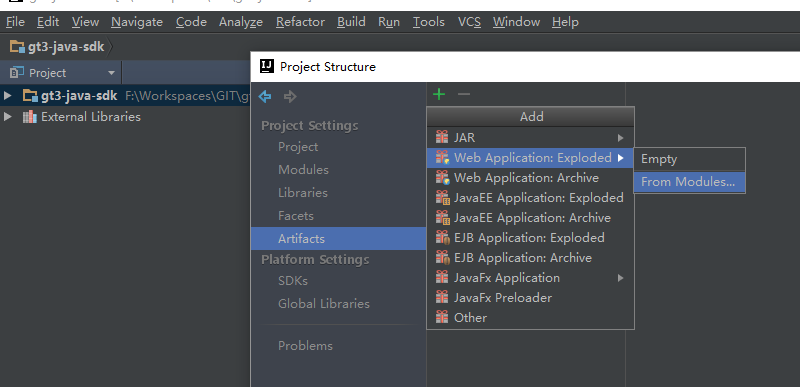
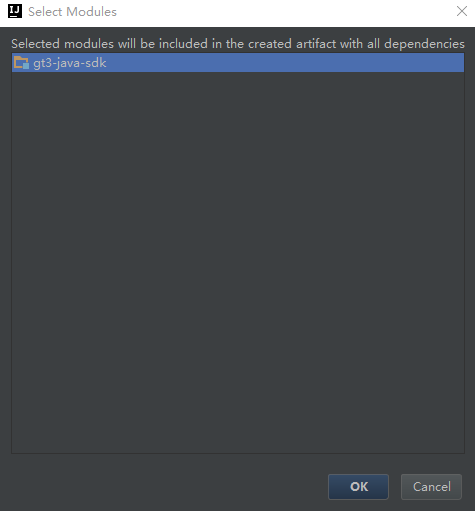
>>选择工程gt3-java-sdk


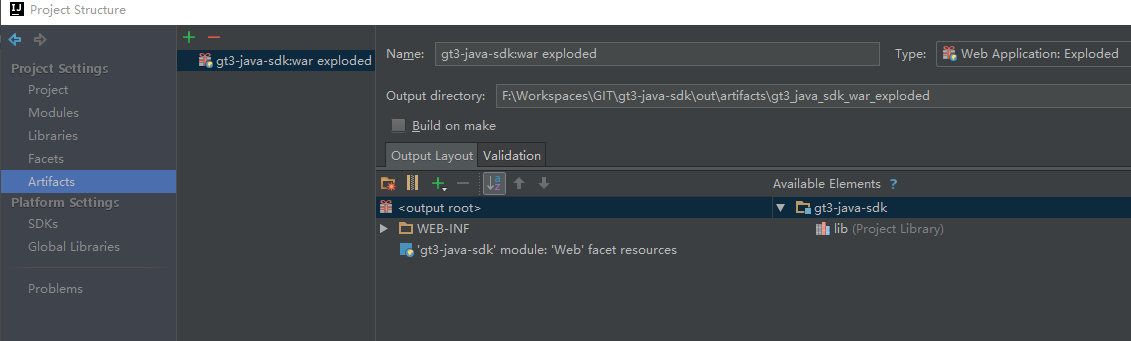
>>选择之后显示 gt3-java-sdk:war explorded, 表示成功

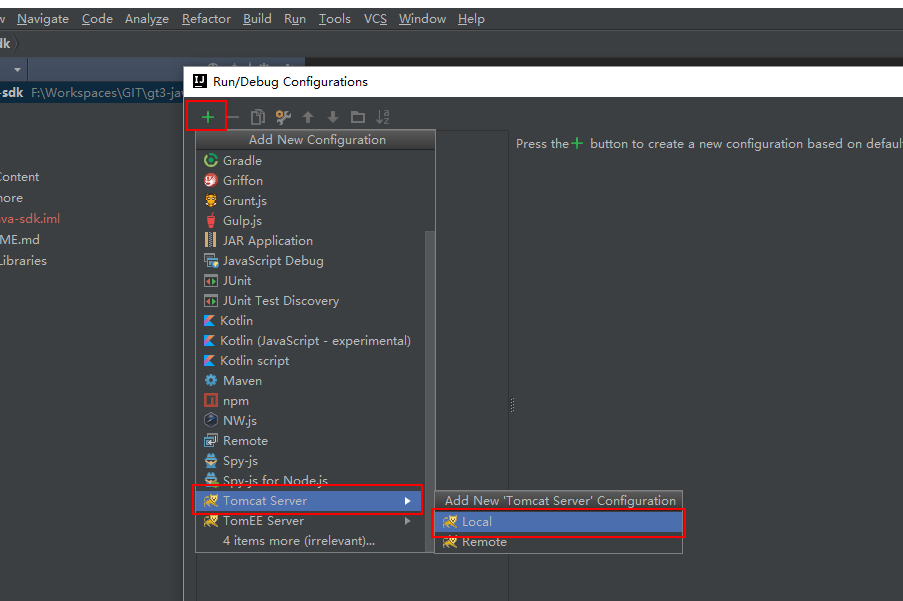
>>配置tomcat,加刚才的项目加到tomcat中,选择Edit Configurations > + > Tomcat Server > Local

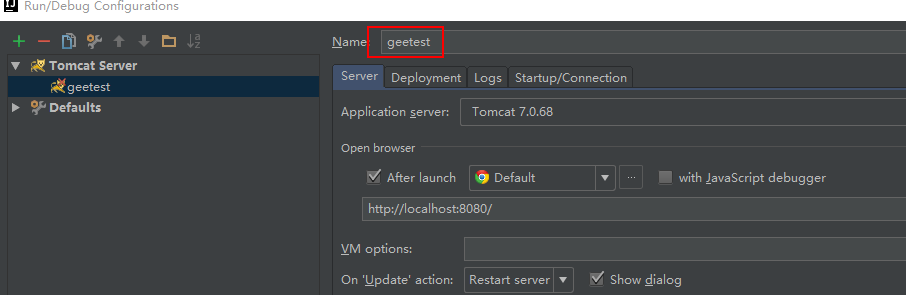
>>取个名字:

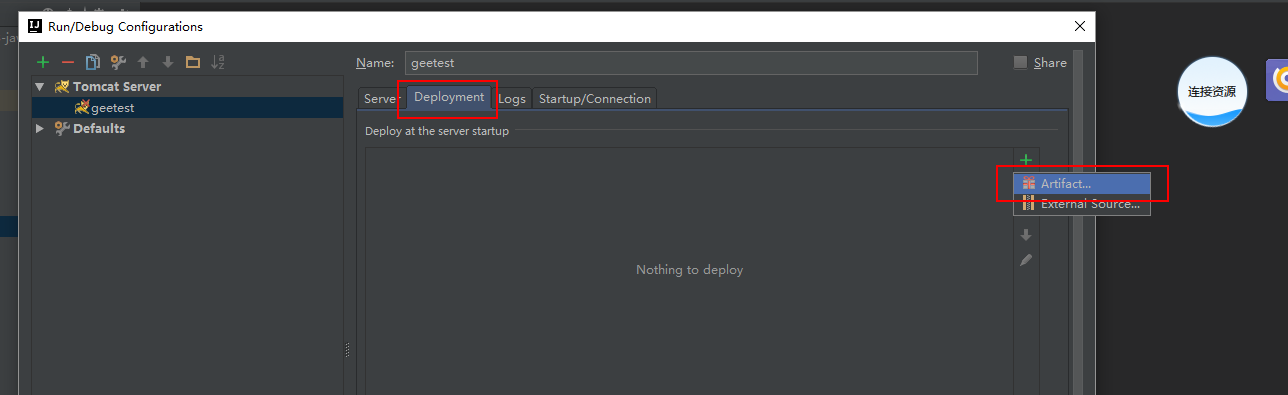
>>选择Deployment -> Artifact

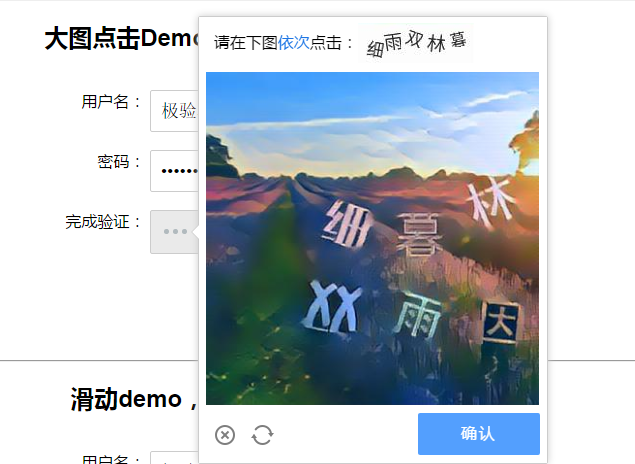
>>加好之后可以,也可以给你的项目加一个访问空间,访问项目 /login.jsp

#极客验证后台逻辑梳理:
step1: 该段script位于主页body里面,也就是说在页面加载完毕后,会加载该部分内容,这个时候我们发现进行了ajax请求后台。
<script>
var handler1 = function (captchaObj) {
$("#submit1").click(function (e) {
var result = captchaObj.getValidate();
if (!result) {
$("#notice1").show();
setTimeout(function () {
$("#notice1").hide();
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值用于表单提交
captchaObj.appendTo("#captcha1");
captchaObj.onReady(function () {
$("#wait1").hide();
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
url: "gt/register1?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 调用 initGeetest 初始化参数
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它调用相应的接口
initGeetest({
gt: data.gt,
challenge: data.challenge,
new_captcha: data.new_captcha, // 用于宕机时表示是新验证码的宕机
offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注
product: "float", // 产品形式,包括:float,popup
width: "100%"
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handler1);
}
});
</script>
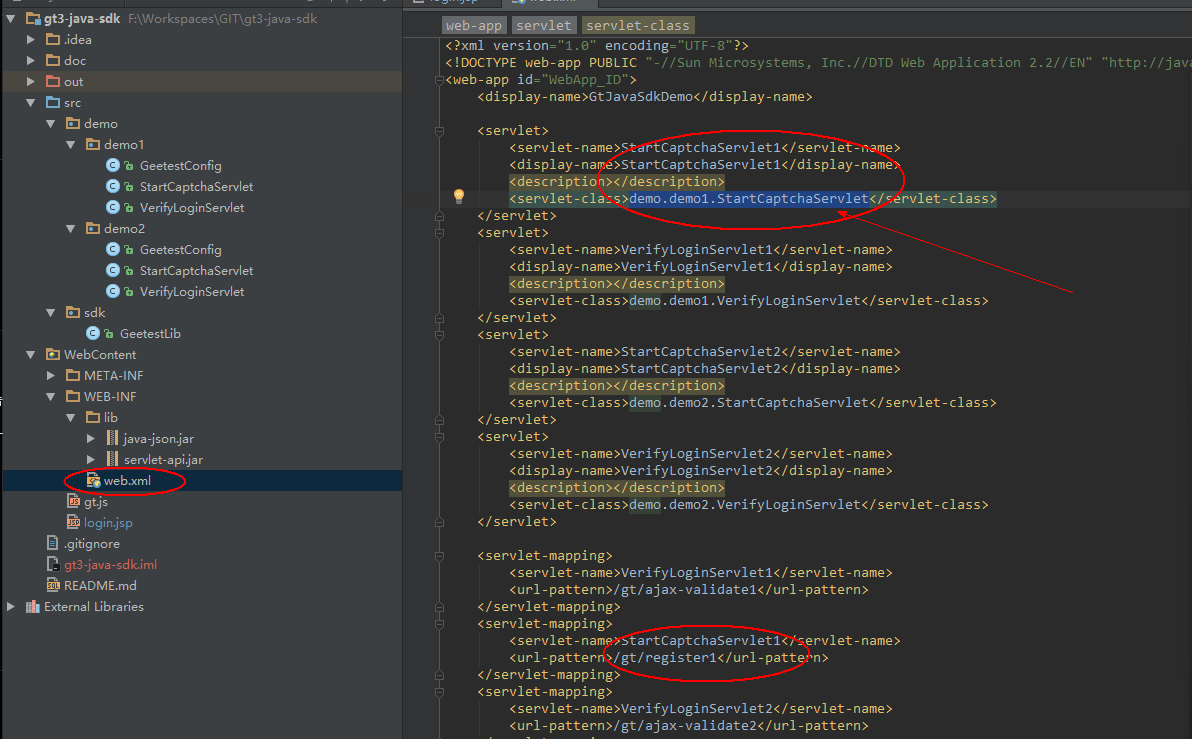
step2: 观察web.xml配置,我们找到请求的类demo.demo1.StartCaptchaServlet

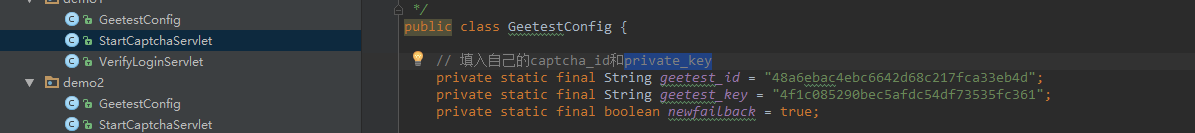
step3: demo.demo1.StartCaptchaServlet 从该类可以看出,该次请求主要做了用户验证预处理。主要根据在官方网站注册得到的captcha_id和private_key进行验证预处理

GeetestLib gtSdk = new GeetestLib(GeetestConfig.getGeetest_id(), GeetestConfig.getGeetest_key(),
GeetestConfig.isnewfailback()); String resStr = "{}"; //自定义userid
String userid = "test"; //进行验证预处理
int gtServerStatus = gtSdk.preProcess(userid); //将服务器状态设置到session中
request.getSession().setAttribute(gtSdk.gtServerStatusSessionKey, gtServerStatus);
//将userid设置到session中
request.getSession().setAttribute("userid", userid);
step4: 首先通过userid进行服务注册,并将注册结果返回
/**
* 验证初始化预处理
*
* @return 1表示初始化成功,0表示初始化失败
*/
public int preProcess() { if (registerChallenge() != 1) { this.responseStr = this.getFailPreProcessRes();
return 0; } return 1; }
step5: 该处使用HttpURLConnection 连接服务器得到服务器返回的结果,并且更新 challenge
URL getUrl = new URL(URL);
HttpURLConnection connection = (HttpURLConnection) getUrl
.openConnection(); connection.setConnectTimeout(2000);// 设置连接主机超时(单位:毫秒)
connection.setReadTimeout(2000);// 设置从主机读取数据超时(单位:毫秒) // 建立与服务器的连接,并未发送数据
connection.connect(); if (connection.getResponseCode() == 200) {
// 发送数据到服务器并使用Reader读取返回的数据
StringBuffer sBuffer = new StringBuffer(); InputStream inStream = null;
byte[] buf = new byte[1024];
inStream = connection.getInputStream();
for (int n; (n = inStream.read(buf)) != -1;) {
sBuffer.append(new String(buf, 0, n, "UTF-8"));
}
inStream.close();
connection.disconnect();// 断开连接
step6: 并且在成功的时候会将返回的字符串标准化然后返回到前台
/**
* 预处理成功后的标准串
*
*/
private String getSuccessPreProcessRes(String challenge) { gtlog("challenge:" + challenge); JSONObject jsonObject = new JSONObject();
try { jsonObject.put("success", 1);
jsonObject.put("gt", this.captchaId);
jsonObject.put("challenge", challenge); } catch (JSONException e) { gtlog("json dumps error"); } return jsonObject.toString(); }
resStr = gtSdk.getResponseStr();
PrintWriter out = response.getWriter();
out.println(resStr);
step7: 使用返回的结果进行参数初始化(这儿进行初始,会在gt.js里面再次请求服务器,进行验证图片相关的请求)
initGeetest({
gt: data.gt,
challenge: data.challenge,
new_captcha: data.new_captcha, // 用于宕机时表示是新验证码的宕机
offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注
product: "float", // 产品形式,包括:float,popup
width: "100%"
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handler1);
step: js还很薄弱,后面深入了解了,该处可以用来提升js实战。
极客验证官方demo构建使用及代码分析的更多相关文章
- 如何在node和vue前后端分离的项目中使用极客验证,用node的方式
1.用express的脚手架和vue-cli的脚手架搭建的项目目录如下图 2.在vue-client的src/component新建一个login.vue文件,作为登录页面,代码如下 <temp ...
- 极客DIY:如何构建一台属于自己的基站
写在前面(原文作者) 上周我去特拉维夫(Tel Aviv)探望我的朋友结果有了一些收获,一块崭新的BladeRF(x40),即一个支持USB3.0的SDR平台,这就意味着可以同时发送和接收信息了.而H ...
- 【极客思考】计算机网络:Wireshark抓包分析TCP中的三次握手与四次挥手
[摘要]本文重点分析计算机网络中TCP协议中的握手和挥手的过程. [前提说明] 前段时间突然看到了一篇关于TCP/IP模型的文章,心想这段时间在家里也用wireshark抓了点包,那么想着想着就觉得需 ...
- 极客”一词,来自于美国俚语“geek”的音译,一般理解为性格古怪的人
起源 “ 极客”一词,来自于美国俚语“ geek”的音译,一般理解为性格古怪的人.数学“极客”大多是指,并不 一定是数学专业但又对数学等技术有狂热的兴趣并投入大量时间钻研的人.又 译作“ 奇客”.以前 ...
- 极客Web前端开发资源大荟萃
前端开发已经成为当前炙手可热的技术之中的一个.本周我们除了给大家带技术相关资讯,另一些技术人员经常使用的站点.希望大家不要错过我们本周的内容.原文来自:极客标签 为神马说敲代码是非常艰难的 程序猿 做 ...
- jQuery animate方法开发极客标签Logo动画融合效果
在线演示 本地下载 jQuery的animate方法基础使用,演示如何生成一个jQuery animate方法开发极客标签Logo动画融合效果 相关代码录播:jQuery animate方法开发极客标 ...
- 【云+社区极客说】新一代大数据技术:构建PB级云端数仓实践
本文来自腾讯云技术沙龙,本次沙龙主题为构建PB级云端数仓实践 在现代社会中,随着4G和光纤网络的普及.智能终端更清晰的摄像头和更灵敏的传感器.物联网设备入网等等而产生的数据,导致了PB级储存的需求加大 ...
- 【网易官方】极客战记(codecombat)攻略-地牢-橱柜里的骷髅
关卡连接: https://codecombat.163.com/play/level/cupboards-of-kithgard 谁知道什么样的恐怖事情潜伏在 Kithgard 的橱柜里? 简介: ...
- 【网易官方】极客战记(codecombat)攻略-地牢-逃脱
关卡连接: https://codecombat.163.com/play/level/breakout 矮人正在追你,前方道路已被堵死. 简介: 通过攻击 "弱门" 释放盟友,这 ...
随机推荐
- SuSE的命令安装软件 zypper
转自:http://blog.csdn.net/s_k_yliu/article/details/6674079 SuSE的命令安装软件 zypper,yast2 redhat yum debain ...
- jsp pageEncoding属性详解
Java pageEncoding原理详解 首先看下文章解释: 意思是jsp文件本身的编码 巨大的疑问:这里有一个很大的问题,既然你都已经从jsp中读到了这条属性,证明内容读取正确,那你还需要知道这条 ...
- Python 双向链表
操作 is_empty() 链表是否为空 length() 链表长度 travel() 遍历链表 add(item) 链表头部添加 append(item) 链表尾部添加 insert(pos, it ...
- 关于第一次使用vue-cli
前段时间终于终于可以用vue-cli,webpack做个企业站,记一下过程... 首先node.js,按照vue官网的步骤命令提示符走一波,网速原因,所以用的是淘宝镜像 cnpm # 全局安装 vue ...
- SpringMVC 无法访问到指定jsp页面可能的原因
当出现你的程序可以访问到对应的controller层.但是却无法访问对应的jsp文件时.你首先做的不是检查web.xml等配置文件,而是打开的服务器根文件检查对应路径下的文件是否存在.命名是否正确.命 ...
- Linux "零拷贝" sendfile函数中文说明及实际操作
Sendfile函数说明 #include ssize_t sendfile(int out_fd, int in_fd, off_t *offset, size_t count); sendfile ...
- linux的链接工具secure设置字体大小和颜色
- redis入门(06)各种类型的操作命令
Redis 字符串命令下表列出了常用的 redis 字符串命令:序号 命令及描述1 SET key value 设置指定 key 的值2 GET key 获取指定 key 的值.3 GETRANGE ...
- ELK学习总结(3-2)elk的过滤查询
和一般查询比较,filter查询:能够缓存数据在内存中,应该尽可能使用 建立测试数据 查看测试数据 1.filtered查询 GET /store/products/_search { "q ...
- api-gateway实践(04)新服务网关 - 新手入门
一.网关引擎环境 1.下载代码 2.搭建环境 3.打包部署 二.配置中心环境 1.下载代码 2.搭建环境 3.打包部署 三.创建业务实例 1.以租户身份登录配置中心,注册 group.version. ...
