如何让vue自定义组件可以包裹内容,并且渲染出来,以及组件的组合使用
当我们用vue一开始写项目时,按需求文档自定义了一个公用组件,这个组件很多地方都用到了,然后随着项目的推进,又有了新的需求要在里面加东西,但又不是所有的地方都要加
这时候我们想这样往里面塞内容↓ <my-template>是我们自定义的公共组件
<my-template>
<h2>想加入一个子标题</h2>
</my-template>
但这样运行代码后,发现页面还是以前的样子,这个div并没有出现,这个时候该怎么办呢
这里我们就要用到一个vue的功能:插槽slot
slot是定义在子组件里的,用来接收父组件使用时包裹的内容
<div id="app">
<son-demo>
<h2>新增一个子标题</h2>
</son-demo>
</div> <script type="text/x-template" id="sonModel">
<h1>开始有的标题</h1>
<slot></slot> //这里就是用来接收父组件传过来的内容,我们也可以设置默认值,当父不传时显示
</script> <script>
//定义子组件
var sonDemo = {
template: "#sonModel",
}
//父组件
new Vue({
el: '#app',
components: { sonDemo },
});
</script>
这时候我们已经完成需求了,很开心,但第二天事比产品经理又来搞事情了,那就是不仅要加一个标题还要加一段内容,但这个内容并不和标题在一起中间隔了很多代码,这时候该怎么办呢
这里就要用到slot的内容分发了
<div id="app">
<son-demo>
<h2 slot="title">新增一个子标题</h2>
<div slot="body">新加内容</div>
</son-demo>
</div> <script type="text/x-template" id="sonModel">
<h1>开始有的标题</h1>
<slot name="title"></slot>
<slot name="body"></slot>
</script> <script>
//定义子组件
var sonDemo = {
template: "#sonModel",
}
//父组件
new Vue({
el: '#app',
components: { sonDemo },
});
</script>
其实我们不仅可以分发原生的html代码内容,也可以用其他子组件,在使用子组件时也加上slot=“body”,这样在body里面也会渲染出对应的子组件,这也就是组件的相互组合使用
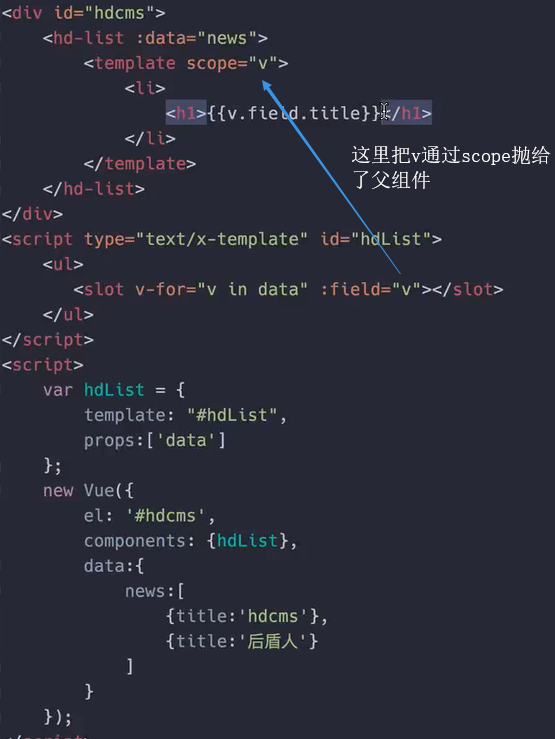
再来看一个父组件使用scope定义子组件模板结构的例子,这里有点难理解,还是需要自己动手去写一遍才能理解深刻

看了一下官网:在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性。
也就是把父组件使用slot时的关键字变成了v-slot,同时也加了新功能
动态参数也可以用在 v-slot 上,来定义动态的插槽名:
<base-layout>
<template v-slot:[dynamicSlotName]>
...
</template>
</base-layout>如何让vue自定义组件可以包裹内容,并且渲染出来,以及组件的组合使用的更多相关文章
- 5.4 Components -- Wrapping Content in A Component(在组件中包裹内容)
1.有时候,你可能希望定义一个模板,它包裹其他模板提供的内容. 例如,假设我们创建一个blog-post模板,我们可以使用它来展现一个blog post: app/components/blog-po ...
- VUE 自定义组件之间的相互通信
一.自定义组件 1.全局自定义组件 我们在var vm = new Vue({});的上面并列写上Vue.component('自定义组件名',{组件对象});来完成全局自定义组件的声明.示例代码如下 ...
- vue自定义组件并使用
以下是使用自己写的一个简单的文件上传框为例 1.自定义组件结构(一个js文件,一个vue文件),最好单独放一个文件 2.upload.vue 内容 其中,action是父组件传递给子组件的参数,使用p ...
- 8、VUE自定义组件
1.为什么要使用自定义组件? 自定义组件是用来封装复杂的内容,提高可重用性,比如封装复杂的表格组件.日历组件.图片轮播组件等. 2.自定义组件 2.1. 全局组件 全局组件是每个Vue对象都能使用的组 ...
- 使用Vue自定义指令实现Select组件
完成的效果图如下: 一.首先,我们简单布局一下: <template> <div class="select"> <div class="i ...
- Vue自定义组件以及组件通信的几种方式
本帖子来源:小贤笔记 功能 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它 ...
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
- vue自定义可输入的选择框组件
vue自定义可输入的选择框组件 props: 属性 说明 类型 默认值 selectDataList 下拉框中的内容 Array 空数组([]) value 输入框中的内容 String 空字符串(& ...
- [ vue ] 自定义组件的 v-model 理解
需求场景描述: 1. 在父组件 myself.vue 里面定义数据 button_val 2. 在父组件 myself.vue.里面定义按钮,它的功能是吧 button_val 的值 -1 ---- ...
随机推荐
- bzoj2806 [Ctsc2012]Cheat
我们的目的就是找到一个最大的L0,使得该串的90%可以被分成若干长度>L0的字典串中的子串. 明显可以二分答案,对于二分的每个mid 我们考虑dp:f[i]表示前i个字符,最多能匹配上多少个字符 ...
- 如何改变XCode的默认设置
改变bundle ID 进入 /Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Project Templates/Appl ...
- 华盛顿邮报:FBI 屡次夸大了“手机加密威胁”的数字
<华盛顿邮报>周二报道称,美国联邦调查局(FBI)严重夸大了由加密手机所造成的问题.以去年为例,该机构调查人员声称被大约 7800 部涉嫌犯罪活动的加密设备挡在了门外,而准确的数字应该在 ...
- 8天入门docker系列 —— 第四天 使用aspnetcore小案例熟悉端口映射和挂载目录
到目前为止大家应该对镜像和容器有了一个大概认知,而且也用了docker进行了一个简单化的部署,但仔细一看问题还有很多,所以这篇我们继续完善. 一:如何让外网访问到容器内应用 我们知道容器内拥有自己的子 ...
- kubernetes进阶之四:Label和Label Selector
一:什么是Label Label是Kubernetes系列中另外一个核心概念.是一组绑定到K8s资源对象上的key/value对.同一个对象的labels属性的key必须唯一.label可以附加到各种 ...
- 循环神经网络(Recurrent Neural Network,RNN)
为什么使用序列模型(sequence model)?标准的全连接神经网络(fully connected neural network)处理序列会有两个问题:1)全连接神经网络输入层和输出层长度固定, ...
- java游戏开发杂谈 - 画布和画笔
在Eclipse里,编写如下两个类: package game2; import java.awt.Color; import java.awt.Graphics; import javax.swin ...
- 什么是ZooKeeper?
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 上次写了一篇 什么是消息队列?以后,本来想入门一下K ...
- Spring WebFlux开门迎客,却来了一位特殊客人
话说Spring WebFlux已经出现有一段时间了,但是知道他的人并不是很多.这让他很是闷闷不乐. 还有更惨的是,那些敢于吃螃蟹的人在尝试了他之后,有的竟把代码重新改回到Spring MVC的同步模 ...
- 面试官,你再问我 Bit Operation 试试?
在面试环节中,面试官很喜欢问一些特别的题目,这些题目有着特殊的解法,如果回答的巧妙往往能在面试中加分. 在这些题目中,位操作(Bit Operation)就是极具魅力的一种.今天,吴师兄就来分享 Le ...
