如何在已有项目中引入FineUIMvc
FineUIMvc简介
FineUIMvc 是基于 jQuery 的专业 ASP.NET MVC 控件库,其前身是基于 WebForms 的开源控件库 FineUI(历时9年120多个版本)。FineUIMvc(基础版)包含开源版的全部功能,支持 30 种内置主题和 FontAwesome 图标,支持消息对话框和单元格编辑表格,功能强大,最重要的是完全免费。
【空项目+快速入门+在线示例源代码+服务端参考手册+客户端参考手册】下载地址:
链接:http://pan.baidu.com/s/1o8pWqQQ 密码:uhxl
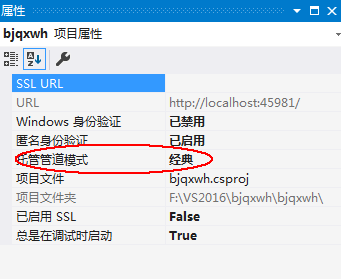
1、将项目改成经典模式,Fineui只能运行于经典模式

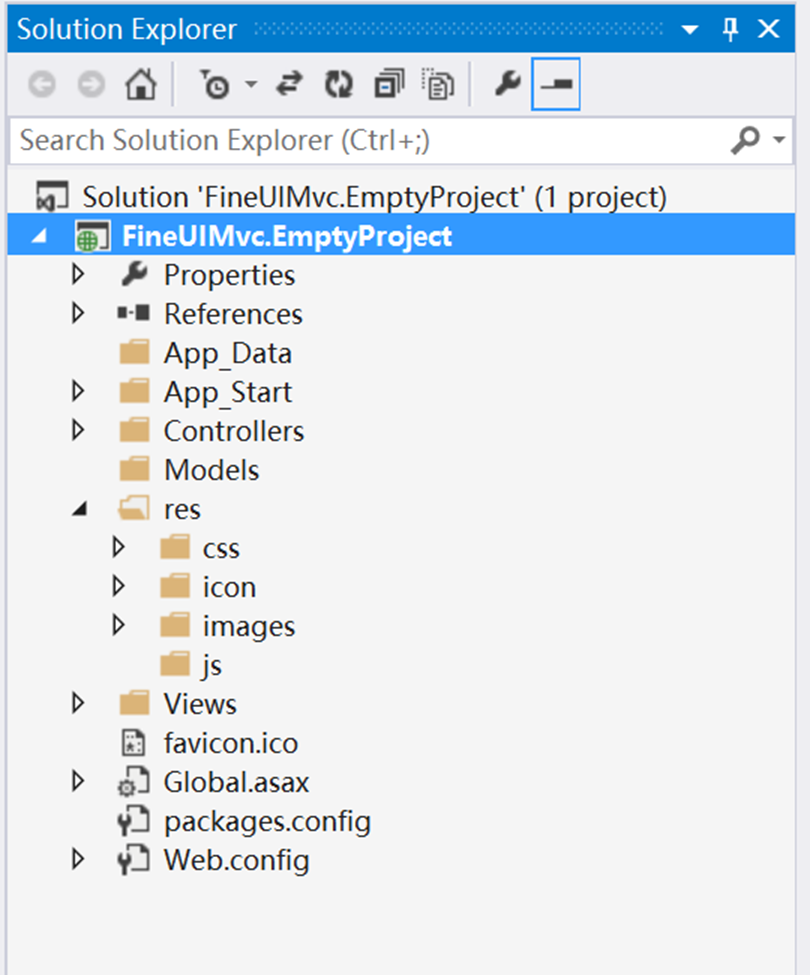
2、下载空项目,将res文件夹内容拷入

3、修改Web.config
空项目已经配置好了Web.config文件,主要是两个地方的改动:

- <configSections>
- <section name="FineUIMvc" type="FineUIMvc.ConfigSection, FineUIMvc"
- requirePermission="false" />
- </configSections>
- <FineUIMvc DebugMode="true" Theme="Cupertino" />

另外一处配置HTTP处理器:

- <system.web>
- <httpModules>
- <add name="FineUIMvcScriptModule" type="FineUIMvc.ScriptModule, FineUIMvc"/>
- </httpModules>
- <httpHandlers>
- <add verb="GET" path="res.axd" type="FineUIMvc.ResourceHandler, FineUIMvc"/>
- </httpHandlers>
- </system.web>
4、添加全局模型绑定器
在Global.asax中,添加全部模型绑定器:

- protected void Application_Start()
- {
- AreaRegistration.RegisterAllAreas();
- FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
- RouteConfig.RegisterRoutes(RouteTable.Routes);
- ModelBinders.Binders.Add(typeof(JArray), new JArrayModelBinder());
- ModelBinders.Binders.Add(typeof(JObject), new JObjectModelBinder());
- }

5、布局视图
布局视图类似于WebForms的母版页,位于Views/Home/Shared/_Layout.cshtml,我们先看下其中的代码:

- @{
- var F = Html.F();
- }
- <!DOCTYPE html>
- <html>
- <head>
- <title>@ViewBag.Title - FineUIMvc 空项目</title>
- @F.RenderCss()
- <link href="~/res/css/common.css" rel="stylesheet" type="text/css" />
- @RenderSection("head", false)
- </head>
- <body>
- @Html.AntiForgeryToken()
- @F.PageManager
- @RenderSection("body", true)
- @F.RenderScript()
- @RenderSection("script", false)
- </body>
- </html>

6、记得把Views下Web.config拷贝过来
- <pages pageBaseType="System.Web.Mvc.WebViewPage">
- <namespaces>
- <add namespace="System.Web.Mvc" />
- <add namespace="System.Web.Mvc.Ajax" />
- <add namespace="System.Web.Mvc.Html" />
- <add namespace="System.Web.Optimization"/>
- <add namespace="System.Web.Routing" />
- <add namespace="项目名称" />
- <add namespace="FineUIMvc" />
- </namespaces>
- </pages>
7、引入FineuiMVC.dll
如何在已有项目中引入FineUIMvc的更多相关文章
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- 在Android项目中引入MuPdf
由于公司手机App要加入一个附件查看功能,需要查看PDF文件,在网上找了许多第三方工具,最后选择了MuPDF. 更多第三方工具可以查看大神总结的:http://www.cnblogs.com/poke ...
- 如何在项目中引入 #include .h、.lib、 .dll、.cpp (转)
源:http://blog.csdn.net/vippolka/article/details/8552735 在项目中引入.h..lib和dll.以及.cpp 1..h的引入 解决办法1:把 XX ...
- 如何在项目中引入MetaQ消息收发机制
当需要异步发送和接收大量消息时,需要在Crystal项目中引入MetaQ消息收发机制. 关于MetaQ使用的官方例子可参考:https://github.com/killme2008/Metamorp ...
- eclipse项目中引入shiro-freemarker-tags会jar包冲突
maven项目中引入了这个依赖. <dependency> <groupId>net.mingsoft</groupId> <artifactId>sh ...
- 项目中引入composer
众所周知,composer可以自定义加载插件库和依赖,它也是用PHP写的,怎样在自己的项目中引入并使用composer呢?. 1.新建一个项目,在项目的根目录创建composer.json文件,用过一 ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
- 【vue】如何在 Vue-cli 创建的项目中引入iView
根据vue项目的搭建教程,一下记录下如何在Vue-cli创建的项目中引入iView. 1)安装iView,在项目下 cnpm install iview --save 2 ) 在 webpack ...
随机推荐
- 监督学习——logistic进行二分类(python)
线性回归及sgd/bgd的介绍: 监督学习--随机梯度下降算法(sgd)和批梯度下降算法(bgd) 训练数据形式: (第一列代表x1,第二列代表 x2,第三列代表 数据标签 用 0/ ...
- 函数strlen()和sizeof的区别
函数strlen()和sizeof的区别: #include<stdio.h> #include<stdlib.h> #include<string.h> #def ...
- 【机器学习基础】对 softmax 和 cross-entropy 求导
目录 符号定义 对 softmax 求导 对 cross-entropy 求导 对 softmax 和 cross-entropy 一起求导 References 在论文中看到对 softmax 和 ...
- Flask导入静态文件问题
然而如果使用flask开发web,并且需要在本地导入已经写好的css js 文件或者image一系列,这些文件是静态文件,需要另外建一个文件夹static;并且在html文件修改导入方法,exampl ...
- Asp.net Core 2.2关于AutoMapper更初级的入门教程
今天刚看到老张的哲学博客关于AutoMapper的教程,从壹开始前后端分离[ .NET Core2.0 +Vue2.0 ]框架之十三 || DTOs 对象映射使用,项目部署Windows+Linux完 ...
- 利用策略模式优化过多 if else 代码
前言 不出意外,这应该是年前最后一次分享,本次来一点实际开发中会用到的小技巧. 比如平时大家是否都会写类似这样的代码: if(a){ //dosomething }else if(b){ //dosh ...
- 面试前必须要知道的Redis面试题
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 回顾前面: 从零单排学Redis[青铜] 从零单排学 ...
- 邀您参加 | BigData & Alluxio 交流会-成都站
4月27日,在天府之国,与你共享大数据与Alluxio的技术魅力. 活动介绍 本期技术沙龙将会聚焦在大数据.存储.数据库以及Alluxio应用实践等领域,邀请腾讯技术专家和业界技术专家现场分享关于Al ...
- Unity_新手必懂知识点
翻车了!!!一个小例子带你了解闭包.事故现场:场景:6个button,上方1个text.点击button,text会显示button上的数字.代码如下: //在unity里面赋值public List ...
- MVC设计模式思想及简单实现
一.什么是MVC MVC即Model-View-Controller(模型-视图-控制器)是一种软件设计模式,最早出现在Smalltalk语言中,后被Sun公司推荐为Java EE平台的设计模式. M ...
