vue中使用provide和inject刷新当前路由(页面)
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
1. 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
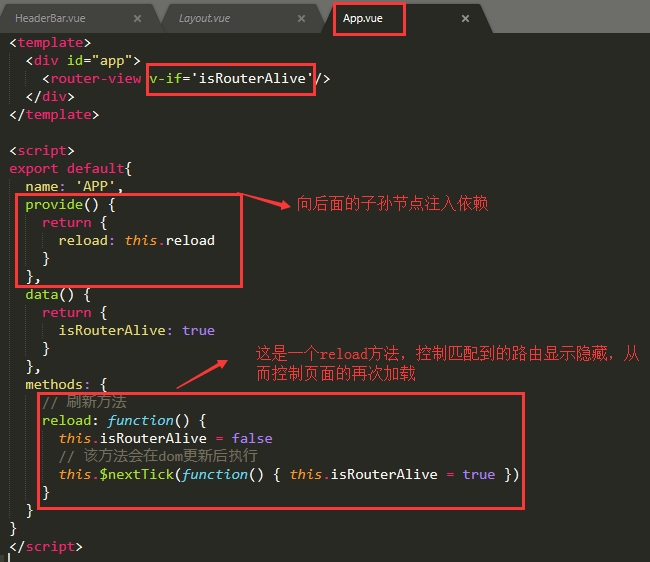
App.vue

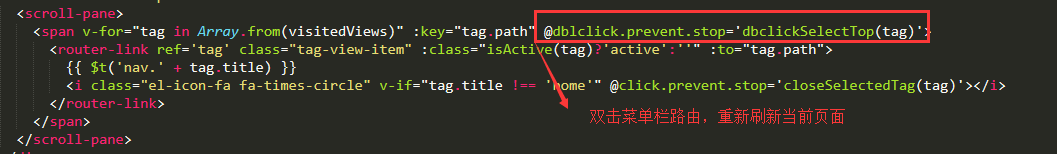
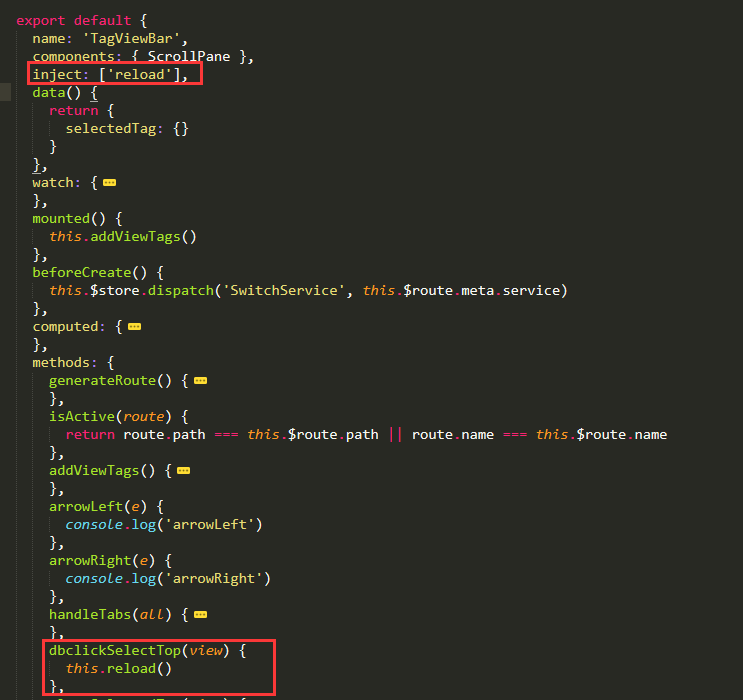
TagViewBar.vue


vue中使用provide和inject刷新当前路由(页面)的更多相关文章
- vue中的provide和inject
vue中的provide和inject:https://blog.csdn.net/viewyu12345/article/details/83011618
- vue2.0与3.0中的provide和inject 用法
1.provide/inject有什么用? 常用的父子组件通信方式都是父组件绑定要传递给子组件的数据,子组件通过props属性接收,一旦组件层级变多时,采用这种方式一级一级传递值非常麻烦,而且代码可读 ...
- 在vue中使用[provide/inject]实现页面reload
在vue中实现页面刷新有不同的方法: 如:this.$router.go(0),location.reload()等,但是或多或少会存在问题,如页面会一闪等 所以建议使用[provide/inject ...
- vue中的provide/inject的学习
在 Vue.js 的 2.2.0+ 版本中添加加了 provide 和 inject 选项.用于父级组件向下传递数据.provide/inject:简单的来说就是在父组件(或者曾祖父组件)中通过pro ...
- vue中的provide/inject的学习使用
irst:定义一个parent component ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template> <div> ...
- vue中的provide/inject讲解
最近在看element-ui的源码,发现了一个这样的属性:inject.遂查看官网provider/inject provider/inject:简单的来说就是在父组件中通过provider来提供变量 ...
- vue中类名和组件经过刷新不对应的解决办法
方法一: 页面路由如下: index.js路由文件如下: { path: '/myOrder', name: '我的订单', menuShow: true, component: myOrder, c ...
- VUE 中 使用 iview Form组件 enter键防止页面刷新
<Form :label-width="100" inline label-position='left' @keydown.native.enter.prevent =&q ...
- Vue中this.$router.push(参数) 实现页面跳转
很多情况下,我们在执行点击按钮跳转页面之前还会执行一系列方法,这时可以使用 this.$router.push(location) 来修改 url,完成跳转. push 后面可以是对象,也可以是字符串 ...
随机推荐
- jdk源码阅读笔记-Integer
public final class Integer extends Number implements Comparable<Integer> Integer 由final修饰了,所以该 ...
- JavaWeb 乱码问题终极解决方案!
经常有读者在公众号上问 JavaWeb 乱码的问题,昨天又有一个小伙伴问及此事,其实这个问题很简单,但是想要说清楚却并不容易,因为每个人乱码的原因都不一样,给每位小伙伴都把乱码的原因讲一遍也挺费时间的 ...
- HTTP/2 简介
支撑现有 Web 服务的 HTTP 协议距离其发布时的 1997 年已经有些年月了,随后的 HTTP/1.1 版本发布自 1999 年.随着技术的进步和需求的进化,对于数据快速高效地传输,HTTP/1 ...
- ASP.NET Core 2 High Performance 目录和读书笔记
ASP.NET Core 2 High Performance 大概的翻看了一下这本书,这本C# 7 and .NET Core 2.0 High Performance内容要好很多,这里先放出对应目 ...
- java监听器简述
监听器的概念 所谓监听器就是对内置对象的状态或者属性变化进行监听并且做出反应的特殊servlet,并且也需要在web.xml文件中进行相关配置. 内置对象的状态变化:初始化和销毁,也就是说当内置对象初 ...
- Observer观察者模式与OCP开放-封闭原则
目录 场景引入 在联网坦克项目中使用观察者模式 总结 在学习Observer观察者模式时发现它符合敏捷开发中的OCP开放-封闭原则, 本文通过一个场景从差的设计开始, 逐步向Observer模式迈进, ...
- 折腾Java设计模式之解释器模式
解释器模式 解释器模式是类的行为模式.给定一个语言之后,解释器模式可以定义出其文法的一种表示,并同时提供一个解释器.客户端可以使用这个解释器来解释这个语言中的句子. 意图 给定一个语言,定义它的文法表 ...
- 2018-02-24 项目/教程中使用母语命名的"问题"
早先试图找使用中文命名代码的项目, 但所获寥寥: 索引: 用中文编写代码的实用开源项目 · Issue #6 · program-in-chinese/overview. 更不用说教程了: 索引: 用 ...
- SVN的安装与配置
单独安装 SVN:1.安装:yum -y install subversionmkdir -p /data/svn/ 创建创库目录svnadmin create /data/svn/repos 构建版 ...
- 数据库MySQL(课下作业)
一.作业要求 下载附件中的world.sql.zip, 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECDB,导入world.sql,提交导入成功截 ...
