对HTML5标签的认识(三)
这篇随笔继续来认识HTML标签。这次随笔主要是对<table>标签的认识和最近我学习到的一些标签来和大家分享。
一、<table>标签
<table>标签的作用主要是定义HTML表格,<table>内也分头<thead>和主体<tbody>,而简单的HTML表格由table元素以及一个或者多个tr,th或者td元素组成
tr元素定义表格的行,th元素定义列头,td元素定义表格单元。也有更复杂的HTML表格可能包括<caption>定义表格标题,<thead> 标签用于组合 HTML 表格的表头内容。
具体怎么用呢,一个最简单的HTML表格 代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML5标签的认识</title>
- </head>
- <body>
- <table border="1">
- <tr>
- <td>姓名</td>
- <td>年龄</td>
- </tr>
- <tr>
- <td>小明</td>
- <td>20</td>
- </tr>
- </table>
- </body>
- </html>
一样的方法 在body里面定义<table>标签(有头就要有尾),上面说过tr是定义表行所以先先一个<tr>元素再把<td>表单元包在里面,这就成为了表格的第一行。同样在写一个一样的成为了表格的第二行
写完还以后运行看效果会发现并没有表格的存在:

这里面还要补充一个属性,就是border属性 作用是规定表格边框的宽度,如果没有规定那自然会没有表格的出现。
border属性和<table>元素放在一起。边框宽度设置为1.看效果

那为什么没有运用到<th>标签呢?
th元素内部的文本通常会呈现为居中的粗体文本,而td元素内的文本通常是左对齐的普通文本。
可以看到效果
 对比用td的
对比用td的
<caption>标签
作用是定义表格的标题,<caption>标签必须放置到<table>标签之后。每个表格最多规定一个标题。他一般都会显示在表格上方。
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML5标签的认识</title>
- </head>
- <body>
- <table border="1">
- <caption>学生信息</caption>
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- <tr>
- <td>小明</td>
- <td>20</td>
- </tr>
- </table>
- </body>
- </html>
运行效果:

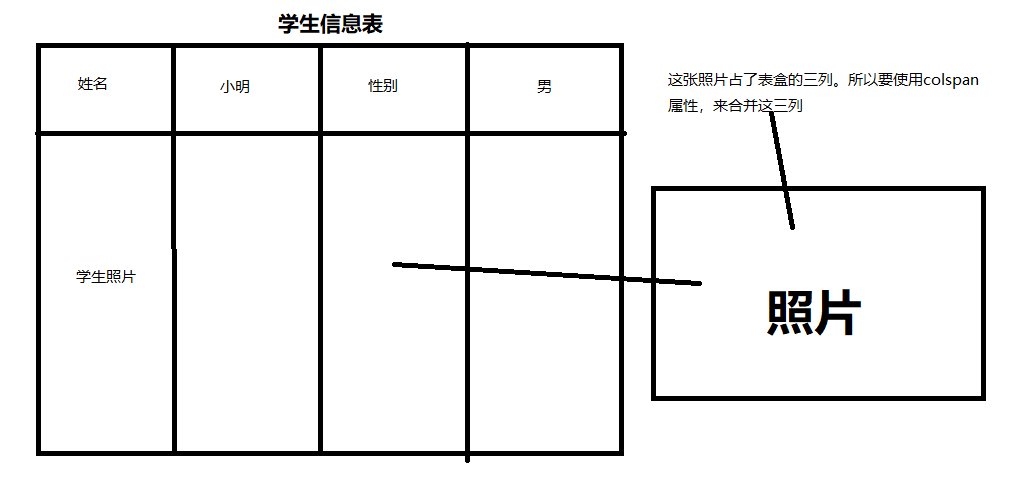
注:如果需要将内容纵横跨多个行或列,请使用rowspan和colspan属性。
例如:
我做了一个学生信息表,要获取姓名和性别 还有一张学生照片。但这张图占了表格的三列,使用使用colspan属性来合并

代码如下:
- <!DOTYPE html>
- <html>
- <head>
- <title>colspan的使用</title>
- </head>
- <body>
- <table border="1" align="center" width="600" style="border:3px dotted blue">
- <caption>个人信息</caption>
- <tr>
- <td width="150" height="50x" align="center">姓名</td>
- <td width="150" height="50px" align="center">Mary</td>
- <td width="150" height="50px" align="center">年龄</td>
- <td width="150" height="50px" align="center">5</td>
- </tr>
- <tr>
- <td align="center">照片</td>
- <td colspan="3">
- <img src="C:\Users\XYM\Desktop\图\头像.jpg" width="200" height="200">
- </tr>
- </body>
- </html>

运行效果:

二、<audio>标签
<audio> 标签定义声音,比如音乐或其他音频流。
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。是HTML5中的新的标签。
- <!DOTYPE html>
- <html>
- <head>
- <title>简单的音频</title>
- </head>
- <body>
- <audio src="01.mp3" controls="controls"></audio>
- </body>
- </html>
src里是写音频的路径。
controls属性供添加音频播放,暂停和音量的控件
运行效果:

这就是一首音频音乐了。
三、<video>标签
定义视频
<video>标签和<audio>b标签相似,都是HTML5中的新标签,解决一些网页播放的问题。
video有支持三种视频格式:
1、ogg = 带有Theora视频的编码和Vorbis音频编码的Ogg文件。
2、MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG 4 文件。
3、WebM = 带有 VP8视频编码和Vorbis音频编码的WebM文件
简单代码
- <!DOTYPE html>
- <html>
- <head>
- <title>简单的Video</title>
- </head>
- <body>
- <video src="02.mp4" controls="controls" ></video>
- </body>
- </html>
运行效果:

这篇笔记的重点是 掌握列表标签的运用和掌握网页中的音频和视频的运用。希望大家能掌握运用,为以后的学习打下基础。
对HTML5标签的认识(三)的更多相关文章
- 低版本浏览器支持HTML5标签的方法
最近刷了一道面试题,是关于低版本浏览器支持HTM5标签的写法,在网上找了一些,都行之有效,但是缺少整体总结,所以在这里总结一下,方便其他人过来阅读. IE低版本需要支持HTML5标签: 方法1.传统引 ...
- HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面 ...
- html5标签video(播放器)学习笔记(二)-基本操作
html5标签video(播放器)学习笔记(二)-基本操作 subying 发布时间: 2014/12/01 23:59 阅读: 13008 收藏: 21 点赞: 3 评论: 0 摘要 本文介绍了ht ...
- 【转】HTML5标签使用的常见误区
最近组内进行 HTML5标签的学习,方法呢就是大家每人挑选几个标签,自己先去学习,然后给大家作讲解.这个过程大家还是挺有收获的.但是现在HTML5还处在草案阶 段,有些新的标签元素的解释也是经常有变化 ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- HTML5标签与HTML4标签的区别示例介绍_html5教程技巧
(1)概念的变化: HTML5专注内容与结构,而不专注的表现 <header> <hgroup>导航相关数据</hgroup> </header> &l ...
- 解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
方式一:Coding JavaScript <!--[if lt IE9]> <script> (function() { var e = "abbr, articl ...
- [js开源组件开发]html5标签audio的样式更改
html5标签audio的样式更改 由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以 ...
- Struts2的标签库(三)——控制标签
Struts2的标签库(三) --控制标签 1.if/elseif/else标签 用于分支控制,取代JSP中的if语句,根据一个boolean(test属性的值)值判断是否进行下一步运算或者输出等. ...
随机推荐
- 使用jdbc拼接条件查询语句时如何防止sql注入
本人微信公众号,欢迎扫码关注! 使用jdbc拼接条件查询语句时如何防止sql注入 最近公司的项目在上线时需要进行安全扫描,但是有几个项目中含有部分老代码,操作数据库时使用的是jdbc,并且竟然好多都是 ...
- 从壹开始微服务 [ DDD ] 之十 ║领域驱动【实战篇·中】:命令总线Bus分发(一)
烽火 哈喽大家好,老张又见面了,这两天被各个平台的“鸡汤贴”差点乱了心神,博客园如此,简书亦如此,还好群里小伙伴及时提醒,路还很长,这些小事儿就随风而去吧,这周本不打算更了,但是被群里小伙伴“催稿”了 ...
- redis的Sorted Set类型!!!!
一.概述: Sorted Set(有序集合)和Set类型极为相似,它们都是字符串的集合,都不允许重复的成员出现在一个Set中.它们之间的主要差别是Sorted Set中的每一个成员都会有一个分数(sc ...
- Jenkins配置从节点
配置从节点步骤 在Master的站点上创建节点配置信息 在Slave访问Jenkins站点,然后下载运行服务Slave端必须安装Jdk 两种运行方式: windows 服务 运行jar包 成功后的节点 ...
- @Controller和@RestController源码解析
2018年不知不觉已经走到了尾声,你还在为分不清@Controller和@Restcontroller而烦恼吗?这篇博文从源码层面分析这两个注解,值得一读. 首先贴一张源码的图,对比一下,左边是@Co ...
- 结合JDK源码看设计模式——装饰者模式
定义 在不改变原有对象的基础之上,将功能附加到对象上 适用场景 扩展一个类的功能 动态的给对象增加功能,当功能不需要的时候能够动态删除 详解 在看到定义的时候,可能很多人会想,这不就是继承吗?的确很像 ...
- maven pom 引入本地jar包
maven pom 引入本地jar包 在pom.xml同级目录下新建lib文件夹,并放入本地jar包. 配置Jar包的dependency,包括groupId,artifactId,version三个 ...
- 深度优先搜索(DFS)与广度优先搜索(BFS)的Java实现
1.基础部分 在图中实现最基本的操作之一就是搜索从一个指定顶点可以到达哪些顶点,比如从武汉出发的高铁可以到达哪些城市,一些城市可以直达,一些城市不能直达.现在有一份全国高铁模拟图,要从某个城市(顶点) ...
- mysql建数据库的字符集与排序规则
1.字符集说明: 一般选择utf8.下面介绍一下utf8与utfmb4的区别. utf8mb4兼容utf8,且比utf8能表示更多的字符.至于什么时候用,看你的做什么项目了,到http://blog. ...
- 有趣的 box-decoration-break
这两天接触到一个很有意思的 CSS 属性 -- box-decoration-break.下面就一起去一探究竟. 因为 MDN 上关于这个属性,没有中文文档,所以一直在想一个合理贴切的中文翻译.直译一 ...
