Django学习之十: staticfile 静态文件
Django学习之十: staticfile 静态文件
理解阐述
静态文件在web开发中是肯定经常要用到的,所以要把静态文件弄懂弄清楚,一次搞懂了就不用以后在各种框架中提到静态文件,就要重新学习一次,毕竟静态文件都是相同的特性,没什么大的变化,就用一个模式思想去套框架对应的设置就行了。
同时,将静态文件访问处理从复杂视图逻辑中剥离出来,也是一种解耦,复杂视图只需要知道静态文件的访问地址就可以了,不需要将复杂视图响应中加上静态文件的内容返回给用户,而只需要给用户返回一个静态文件的url即可,用户端再发起一次静态文件请求就可以了,而处理静态文件请求的模式就简单多了,各种web server天生就能处理静态文件和页面。
特别是开发时,使用如django框架开发(脚手架)环境处理静态文件访问和生产环境对静态文件的访问处理是不同的,django开发环境由于不是web server 所以将静态文件的处理也放入了简单视图逻辑中。这也是为什么django项目到开发环境需要做一些部署步骤,具体下面会说怎么操作。
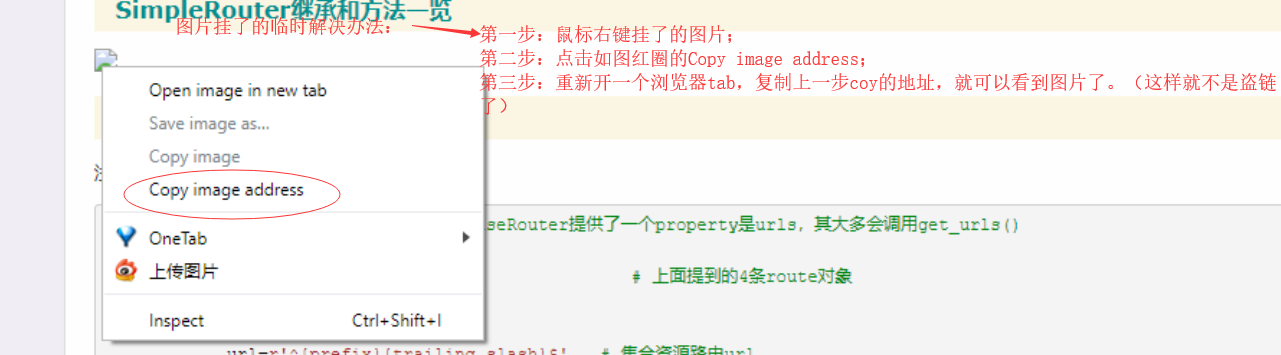
博文图片挂了临时解决办法

静态文件
开发中经常说道的静态文件就是:图片,javascript,css, 提供下载的二进制程序等,这些静态文件的访问很简单,就是把文件传送给请求方即可,所以静态文件的访问请求,不需要后端逻辑处理,只需要将文件内容放入响应体中,由web server提供响应头等其它部分。
静态文件在服务端的存放
通常在web server 将静态文件放入 web server 的文档document root 目录下就行。根据web server 配置中设置的路径前缀与实际document path结合,就可以通过url获取到静态文件了。
这种部署静态文件,是纯粹的单单部署静态文件,没有和动态页面结合起来。
因为动态页面的视图代码中要使用到静态文件的访问的url,还有就是如django框架,每个app目录下创建了属于app的静态文件存放目录。所以代码中怎么填写正确的url和将框架中的静态文件处理得统一组织,利于部署,就是框架需要解决的问题。以django处理为例。
Django对静态文件的处理
jango中需要使用静态文件的url
主要还是在django的模版中使用,怎么使用?
首先要分解url这组成部分:如:https://www.myapptest.cn/project/static/school_courses/images/001.jpg 分为:
第一部分"https://www.myapptest.cn/project/static/"
第二部分"school_courses/images/001.jpg"第一部分,是我们访问静态文件的url前缀,这个是根据实际业务动态可变的。 涉及到的django settings.py中配置 STATIC_URL为该值 和 web server 将 该url指向 STATIC_ROOT 路径。这里就出现一个问题,是先有url还是先有web server的指向。如果是django代码与静态使用同一个web server,那么可以先有url,再设置 web server 将 url 指向 STATIC_ROOT路径。如果是静态放在云或者历史已经使用的url,那么先以提供的url和指定路径进行配置STATIC_ROOT 和 STATIC_URL。
第二部分,静态文件的相对路径。 这个相对路径分用于开发环境和用于web server线上环境在代码中使用查找是不同的,根据两种场景进行分析
,所以这个是非常重要的,要理解好:- 在django开发环境中,开发环境django给我们提供了finder静态文件查找器和django.contrib.statifiles.views.serve视图函数。所以django代码中(主要还是template中),我们只要提供第一部分和第二部分完整路径(使用static tag 可以不提供第一部分只提供第二部分,static会根据 STATIC_URL 设置的拼凑完整路径)。当完整路径的请求到达了django开发环境,剔除第一部分,将第二部分提供给serve视图和finder,然后根据查找器封装的逻辑,找到对应的静态文件。
- 而在web server 线上环境中, 没有了django的 finder 和 serve视图。此时django代码端使用url还是完整第一部分加第二部分的,是没有变化的。当静态请求达到web server后,也是根据 web server 将 该url指向 STATIC_ROOT 路径 配置,提出第一部分,第二部分用于到 STATIC_ROOT路径查找匹配的路径文件了。
小结:
开发环境和 web server 环境, 关联就是 STATIC_URL, STATIC_ROOT。模版中最好使用static tag灵活点。
而 STATICFILES_FINDERS 是和开发环境有关;STATICFILES_DIRS 和 collectstatic命令有关;STATICFILES_STORAGE就更高级了查看官网吧,很少用到。
django中查找静态文件得利用‘django.contrib.staticfiles' 这个内置app,必须注册到配置文件INSTALLED_APPS列表中。因为该app提供了查找文件的finder API。finder 查找静态文件的逻辑是封装了的。
django开发环境STATIC_URL使用的一个小误区
由于django开发环境中,使用了django.contrib.statifiles 组件,且开启DEBUG模式后,对于静态文件的请求会自动在url_parttens追加一条静态文件访问的路由,源码如下:
# staticfiles.urls
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.views import serve
urlpatterns = []
def staticfiles_urlpatterns(prefix=None):
""" Helper function to return a URL pattern for serving static files. """
if prefix is None:
prefix = settings.STATIC_URL
return static(prefix, view=serve)
# Only append if urlpatterns are empty
if settings.DEBUG and not urlpatterns:
urlpatterns += staticfiles_urlpatterns()
这条路由会将STATIC_URL作为前缀,而static(prefix, view=server)源码如下:
def static(prefix, view=serve, **kwargs):
"""
Return a URL pattern for serving files in debug mode.
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# ... the rest of your URLconf goes here ...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
"""
if not prefix:
raise ImproperlyConfigured("Empty static prefix not permitted")
elif not settings.DEBUG or '://' in prefix: # 这里对于有://不会添加静态路由
# No-op if not in debug mode or a non-local prefix.
return []
return [
re_path(r'^%s(?P<path>.*)$' % re.escape(prefix.lstrip('/')), view, kwargs=kwargs),
]
注意在elif判断位置,如果prefix前缀中有:// 字符那么这条路由将不会添加。
得出的结论就是:在django开发环境中,如果在STATIC_URL中使用了完整的URL,如"http://127.0.0.1:8000/static/", 由于其中有了://字符,默认静态路由是不会添加到url_parttens列表当中。我们之所以要用完整路由,是因为在开发restful接口时,前后端是跨域的,需要提供完整url才行。但是使用完整url在django开发环境下是无效的,所以最好api接口将ip和port单独返回给前端,让前端来做完整url的拼接。解决办法:前端就需要修改代码来拼接完整url,api接口设计上要提供主机的ip和port信息给前端。对于生产环境,就不存在这个问题,因为web server是懂的url意义的。但是在生产环境还是推荐前端拼接方案,这样更易于应用的移植。
STATICFILES_DIRS 给django设置额外的静态文件存放处。
我们都知道django开发环境下,是通过serve和finder来查找静态文件的,而默认查找都是从应用的static文件夹下查找,也就是默认我们要把静态文件都放到app应用下的static子目录下。要是我们又项目全局的静态文件呢?这时候就需要设置一个额外的静态文件存放路径,在django的settings中设置STATICFILES_DIRS,这是一个list列表,列表中可以设置多个静态文件的存放路径,路径必须是文件系统的绝对路径字符串。可以根据settings.py所在路径进行构建。如:
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'),]
一般我们都是在项目下的static目录存放项目全局静态文件。
django将静态文件统一组织
就是 根据 STATIC_ROOT 路径,将所有app中static目录和 STATICFILES_DIRS中路径的静态文件部署到 STATIC_ROOT指定的路径中。
对于每个app的static,django提倡 app namespace,避免统一组织时的同名静态文件冲突。所谓app namespace,就是在static下再创建一个与app名称相同的文件夹,将静态文件都放入这个子文件夹中。
其它方面
Django动态查找静态文件的finder
- AppDirectoriesFinder 是默认的一个finder。这个finder查找静态文件的方式是,在注册了的app中的static子目录中去查找与请求文件路径相同的静态文件。这也是为什么我们在创建app后要在其中创建一个static目录的原因。而且为了避免文件名相同,要求在static中再创建一个和app名相同的目录,将静态文件都放在其中,以此来用应用名区分静态文件。
Django开发中关闭静态文件服务方式
- 可以settings.py中 DEBUG设置为False。
- 或者将django.contrib.staticfiles 从INSTALLED_APPS中注释掉。
django开发环境到生产环境步骤
- 设置好要使用的相对url路径,即配置文件中的STATIC_URL。
- 设置好STATIC_ROOT,用于集中存放静态文件的相对实际路径。
- 在HTTP WEB SERVER 中 配置 相对url路径与相对实际路径的映射。
总结
- 静态文件url 规划好 url 与 对应的实际路径。即STATIC_URL 和 STATIC_ROOT
- 开发环境依赖STATIC_URL。线上环境依赖STATIC_URL和STATIC_ROOT两者,即两者的映射配置。代码中依赖STATIC_URL,用于static 模版标签去组装出完整的静态文件URL。
- 对于STATIC_URL,如果视图和静态文件都在同一个server,那不必提供主机HOST和端口POR
T信息,只需要端口以后的信息就可以了。但是如果静态文件在其它服务器,那就要提供完整的包括主机和端口信息的url了。 - 开发中文件夹错乱分布的静态文件,要有同一个逻辑相对路径,且不能动了第二部分相对路径的结构。这才是每一个框架都遵循的模式。才有开发环境 部署到 线上环境的一致性。
Django学习之十: staticfile 静态文件的更多相关文章
- 当Django中Debug=False,静态文件处理方式。
Django设置DEBUG为False时,'django.contrib.staticfiles'会关闭,即Django不会自动搜索静态文件,静态文件不能加载导致的问题有两个: 1.页面排版不正常,即 ...
- django 项目运行时static静态文件不能加载问题处理
一.首先检查网页中的加载路径是否正确,如果和文件所在路径不一致,就把html改下路径 二.加载路径和文件实际路径一致,看下配置文件: STATIC_URL = '/static/'STATIC_ROO ...
- Flask 学习(四)静态文件
Flask 学习(四)静态文件 动态 web 应用也需要静态文件,一般是 CSS 和 JavaScript 文件.理想情况下你的服务器已经配置好提供静态文件的服务. 在开发过程中, Flask 也能做 ...
- Django基础学习五_引入静态文件
今天继续学习Django,今天主要掌握两个小点 一.如果为Django项目中引入静态文件 1.先要在project目录下创建static的目录,然后将jquery文件拷贝这个目录下就可以了 2.在pr ...
- Django基础,Day7 - 添加静态文件 static files
添加css样式文件 1.首先在app目录下创建static文件夹,如polls/static.django会自动找到放在这里的静态文件. AppDirectoriesFinder which look ...
- django关闭debug后,静态文件的处理
Django框架仅在开发模式下提供静态文件服务.当我开启DEBUG模式时,Django内置的服务器是提供静态文件的服务的,所以css等文件访问都没有问题,但是关闭DEBUG模式后,Django便不提供 ...
- django关闭DEBUG后 static静态文件都访问不了
Django框架仅在开发模式下提供静态文件服务.当我开启DEBUG模式时,Django内置的服务器是提供静态文件的服务的,所以css等文件访问都没有问题,但是关闭DEBUG模式后,Django便不提供 ...
- 【解决方案】Django管理页面无法显示静态文件
[问题描述]:Django管理界面无法获取页面的css样式文件.图片等静态文件.调试模式下看到静态url显示404. [问题原因]:跟踪源码可以发现,静态文件的url是由Django自带的app(dj ...
- Django 配置文件settings注解(含静态文件和上传文件配置)
基于Django1.11配置文件settings.py import os import sys # Build paths inside the project like this: os.path ...
随机推荐
- 一名合格的Web安全工程师之成长路径
最近经常听到公司的招聘专员反馈应聘者简历“水分”太大,尤其是技术岗位,例如Web安全工程师,明明是初级阶段的菜鸟,就敢写资深Web安全工程师:在几个项目做一些基础打杂的工作,就敢写带过团队,项目经验丰 ...
- 从壹开始 [vueAdmin后台] 之三 || 动态路由配置 & 项目快速开发
回顾 今天VS 2019正式发布,实验一波,你安装了么?Blog.Core 预计今天会升级到 Core 3.0 版本. 哈喽大家周三好!本来今天呢要写 Id4 了,但是写到了一半,突然有人问到了关于 ...
- tday02 上节课复习
什么是编程语言 人与计算机交流的介质 编程是什么东西 写出一个一个文件,然后一个文件的集合就是一个程序 为什么要编程 在计算机上写一个程序实现某种功能,取代劳动力 计算机的五大组成 我们人类最重要的组 ...
- WebSocket协议详解与c++&c#实现
摘要: 随着手机游戏.H5游戏以及微信小游戏的普及,越来越多的客户端-服务器端的通讯采用websocket协议.Websocket协议是全双工的.基于数据帧的.建立在tcp之上的长连接协议.Webso ...
- Asp.Net Core 轻松学-多线程之取消令牌
前言 取消令牌(CancellationToken) 是 .Net Core 中的一项重要功能,正确并合理的使用 CancellationToken 可以让业务达到简化代码.提升服务性能的效果 ...
- [JavaScript] AMD和CMD概述
1. cmd 和 amd 在浏览器中,受网络和浏览器渲染的制约,不能采用同步加载,只能采用异步加载.于是 AMD 规范应运而生 2. AMD AMD(Asynchronous Module Defin ...
- 土旦:关于display:flex碰上white-space nowrap 影响布局的问题
背景,做一个前面图片宽度固定,后面宽度自适应,使用到了flex布局,但是想让后面div里文字不换行,超出以点点表示时,这时布局就乱了,查了下,原来flex布局与white-space:nowrap有影 ...
- CODING Pages 服务全面升级,更快更稳更可靠!
尊敬的 CODING 用户: 您好! 由于原上游服务商无法满足 CODING Pages 日益增长的用户量以及访问速度需求,同时提供的 DDoS 解决方案无法支撑大型 DDoS 攻击,给 CODING ...
- openlayers4 入门开发系列之地图标绘篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- ggsci: error while loading shared libraries: libnnz11.so
[oracle@localhost goldengate]$ ./ggsci ./ggsci: error while loading shared libraries: libnnz11.so: c ...
