用div画三角/矩形/圆
1. 画三角
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
.triangle {
width: 0;
height: 0;
border: solid;
border-width:100px 100px 100px 100px;
border-color:transparent transparent bule transparent;
}
</style>
</head>
<body>
<div class="triangle"></div> </body>
</html>
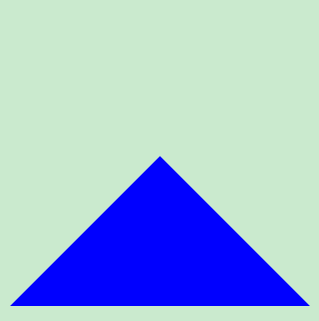
结果如下

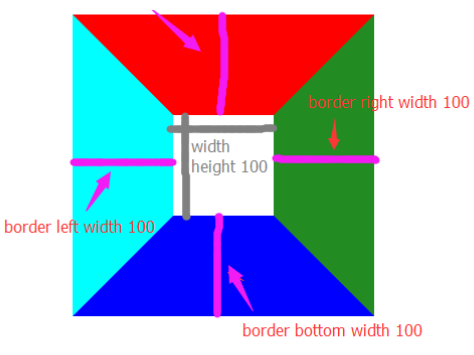
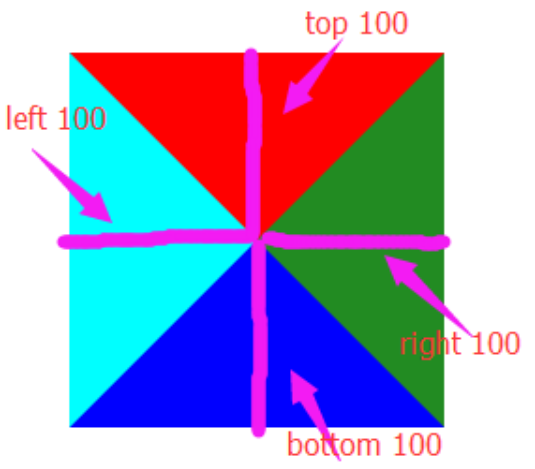
(边框颜色border-color四个值默认的加载方向,top right bottom left):

宽高为0时:

2. 画一个矩形
把上述的left/right/top/bottom去掉任意一边,然后把颜色都设成蓝色不就行了
.rectangle {
background-color: red;
width: 0;
height: 0;
border: solid;
border-width:0px 100px 100px 100px;
border-color:blue;
}

3. 画一条线
如图所示是一条长200px, 粗0.5px的线。
.line {
width: 0px;
height: 0px;
border: solid;
border-width:0 100px 0.5px 100px;
border-color:red;
}

4. 画一个圆
使用到border-radius.
<!DOCTYPE html>
<html>
<head>
<title>画一个圆,圆心有字</title>
<meta charset="utf-8">
<style type="text/css">
.circle {
width: 100px;
height: 100px;
border: solid 2px;
border-radius: 50px;
/*background-color: red;*/
text-align: center;
line-height: 100px;//这样才能使文字处于圆心处
background: rgba(255, 0, 0, 1)/*设置透明度*/
}
</style>
</head>
<body>
<div class="circle">圆心</div> </body>
</html>
RGB就是红色R+绿色G+蓝色B,RGBA说得简单一点就是在RGB的基础上加进了一个通道Alpha.
语法: 以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间

用div画三角/矩形/圆的更多相关文章
- 前端知识总结--css用div画环形圆
如何用最少的div画最多的环形?如下图所示最少需要多少个div? 暂时想到的利用div的边框.内外阴影及befor和after的伪元素实现 以下代码可以实现上图效果: <style> di ...
- 用css控制一个DIV画图标。
在实际开发中,我们会用到一些小图形,图标.大多数情况下都是用图片来实现的,同时对图片进行处理使图片大小尽可能的缩小.但是图片在怎么处理也是按KB来算的.但是要是用CSS画,只要用很少的空间就能完成同样 ...
- WEB前端面试题 分别使用2个、3个、5个DIV画出一个大的红十字
<!DOCTYPE html> <!--两个DIV--> <html> <body> <div style="width:100%;he ...
- css+div制作圆角矩形的四种方法
圆角矩形一向是设计师最倾心的一种设计,因为他们可以让整个网页生动起来,不那么死板,所以,作为一个优秀的网页设计师,学会一种或多种编辑圆角矩形的方法是必不可少的,而且圆角矩形应用范围极广,一个网页内的所 ...
- bullet物理引擎与OpenGL结合 导入3D模型进行碰撞检测 以及画三角网格的坑
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/11681069.html 一.初始化世界以及模型 /// 冲突配置包含内存的默认设置,冲突设置. ...
- LCD编程_画点线圆
上篇博客中进行了lcd的简单测试,这篇博客将进行更加复杂的测试——画点.画线.画圆.画线和画圆是在画点的基础上实现的,因此本篇博客重点实现画点操作. 先抛出这样的一个问题,已知: (x,y)的坐标: ...
- C# 从零开始写 SharpDx 应用 画三角
原文:C# 从零开始写 SharpDx 应用 画三角 版权声明:博客已迁移到 https://blog.lindexi.com 欢迎访问.如果当前博客图片看不到,请到 https://blog.lin ...
- 2018-9-30-C#-从零开始写-SharpDx-应用-画三角
title author date CreateTime categories C# 从零开始写 SharpDx 应用 画三角 lindexi 2018-09-30 18:30:14 +0800 20 ...
- Canvas 如何画一个四分之一圆
转: Canvas 如何画一个四分之一圆 HTML: Document JS: var c = document.getElementById('ctx') var ctx = c.getContex ...
随机推荐
- 深入介绍Java中的锁[原理、锁优化、CAS、AQS]
1.为什么要用锁? 锁-是为了解决并发操作引起的脏读.数据不一致的问题. 2.锁实现的基本原理 2.1.volatile Java编程语言允许线程访问共享变量, 为了确保共享变量能被准确和一致地更新, ...
- FFmpeg开发实战(六):使用 FFmpeg 将YUV数据编码为视频文件
本文中实现的一个小功能是把一个YUV原始视频数据(时间序列图像)经过h264编码为视频码流,然后在使用mp4封装格式封装. 编码&封装的流程图如下: 使用ffmpeg编码流程: 1.首先使用a ...
- mysql的学习笔记(三)
1.外键约束(保持数据一致,完整.实现一对多或一对一) 父表(参照的表)和子表(有外键列的表)必须使用相同的存储引擎InnoDB,禁止使用临时表. 外键列和参照列必须具有相似的数据类型.其中数字的长度 ...
- Node.js学习(第一章:Node.js简介)
Node.js是什么? Node.js 诞生于 2009 年,由 Joyent 的员工 Ryan Dahl 开发而成, 目前官网最新版本已经更新到 12.0.0版本,最新稳定的是10.15.3.Nod ...
- 基于Log4Net本地日志服务简单实现
背景 项目开发中,我们或多或少会使用诸如NLog,Log4Net,Kafka+ELK等等日志套件: 基于关注点分离原则,业务开发的时候不应该关注日志具体实现:并且后续能方便切换其他日志套件: 这里先实 ...
- JDK源码分析(2)之 Array 相关
在深入了解 Array 之前,一直以为 Array 比较简单,但是深入了解后才发现其实挺复杂的.所以我把重要的写在最前面,但凡遇到和语言本身相关的问题,都可以查阅 Java Language and ...
- 关于PHP打开之后找不到数据库问题的记录
昨天发现了一个奇怪的问题,一直正常使用的某个网站打不开了,这个网站是PHP写的,数据库用的my sql.打开之后就提示密码错误,无法正常打开页面. 由于平时基本上没用过my sql,按照使用sql s ...
- c# 正则表达式替换字符串中常见的特殊字符
第一种,若字符串中含有字母,则使用以下方法 public static string RemoveSpecialCharacterToupper(string hexData) { //下文中的‘\\ ...
- mysql 盲注二分法python脚本
import urllib import urllib2 def doinject(payload): url = 'xxxxxxxxxxxxxxxxxxxxx' values = {'injecti ...
- Openresty的同步输出与流式响应
Openresty的同步输出与流式响应 默认情况下, ngx.say和ngx.print都是异步输出的,先来看一个例子: location /test { content_by_lua_block { ...
