Vue 环境搭建(win10)
1.安装node
node官网安装地址
推荐安装稳定版本(LTS)以及安装路径为系统盘(C)
查看node安装成功否
注释:以下命令使用 命令提示符(管理员)权限,win10 对user权限的限制了访问权限。
node -v查看node版本
npm -v查看npm版本
where node查看node安装位置
注意:node 版本号大于npm版本号,基于之前安装版本过低,后面会报错。
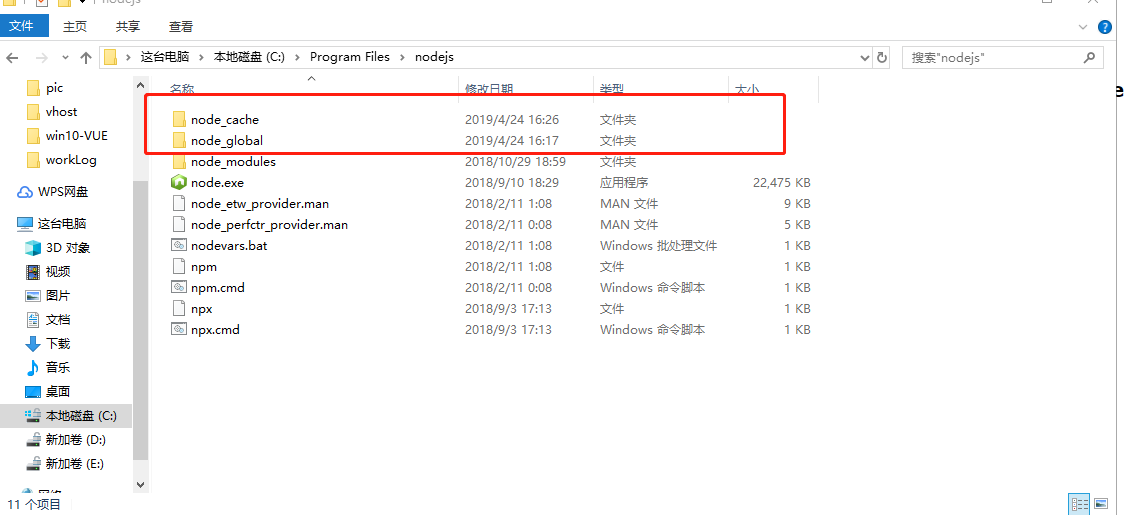
安装路径非系统盘(例D盘),出现用户目录丢失问题解决

上图标注的文件目录可能丢失,解决办法:
主动创建目录,更新npm配置为新建目录路径,例 D:\nodejs
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm 运行慢,配置国内淘宝镜像包
npm config set registry https://registry.npm.taobao.org
后续包安装命令 npm 即可改为 cnpm
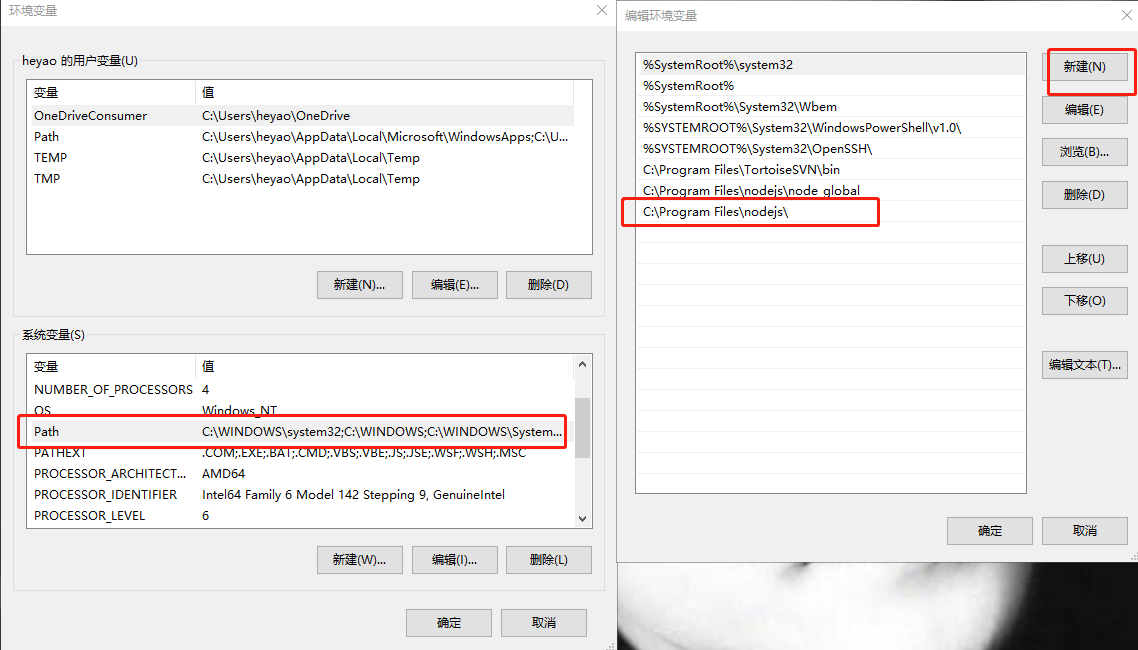
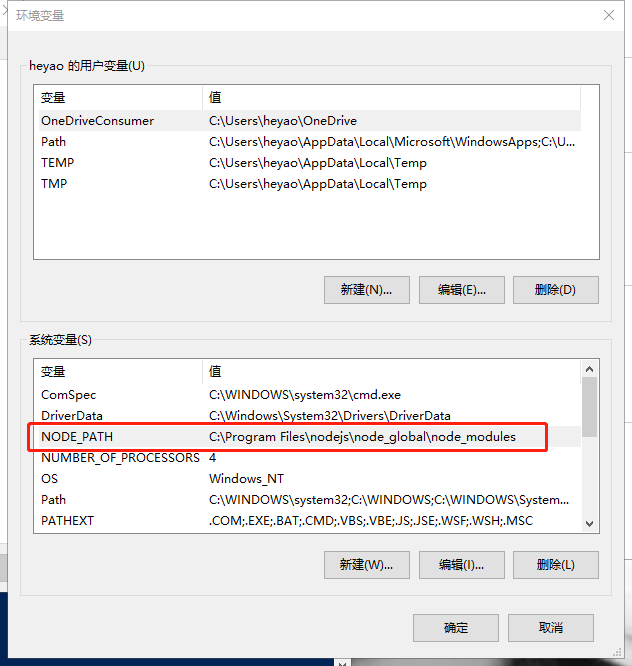
2.配置node环境变量
我的电脑(属性)->高级系统设置->环境变量编辑-保存
编辑path环境变量,新增node安装路径


增加环境变量NODE_PATH 配置的内容为node_modules 路径

已经搭建好框架的项目直接跳转 步骤6 进行项目启动即可
3.安装VUE
npm install vue -g
-g是指安装到node_global全局目录去
4.安装Vue-cli
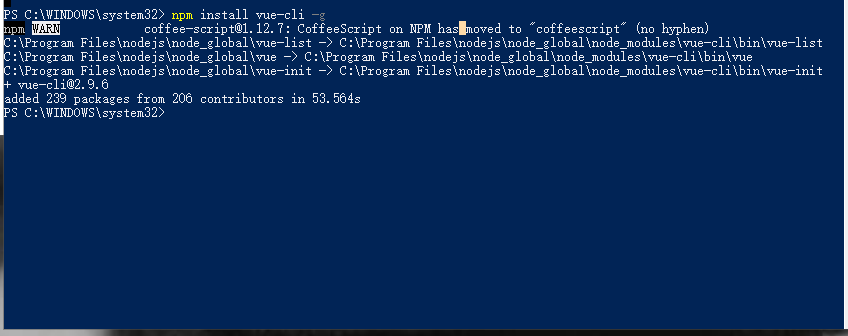
运行
npm install vue-cli -g
安装vue脚手架
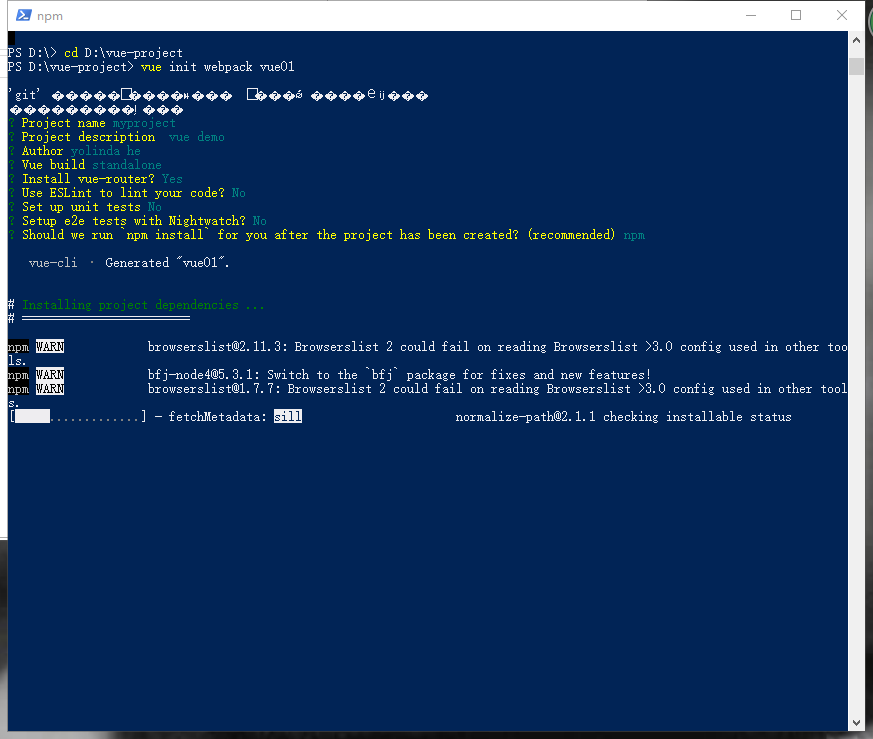
5.webpack构建项目
命令行进入构建项目的路径 例:
cd D:\vue-project
构建vue项目名 vue01
运行vue init webpack vue01构建项目并配置相关项
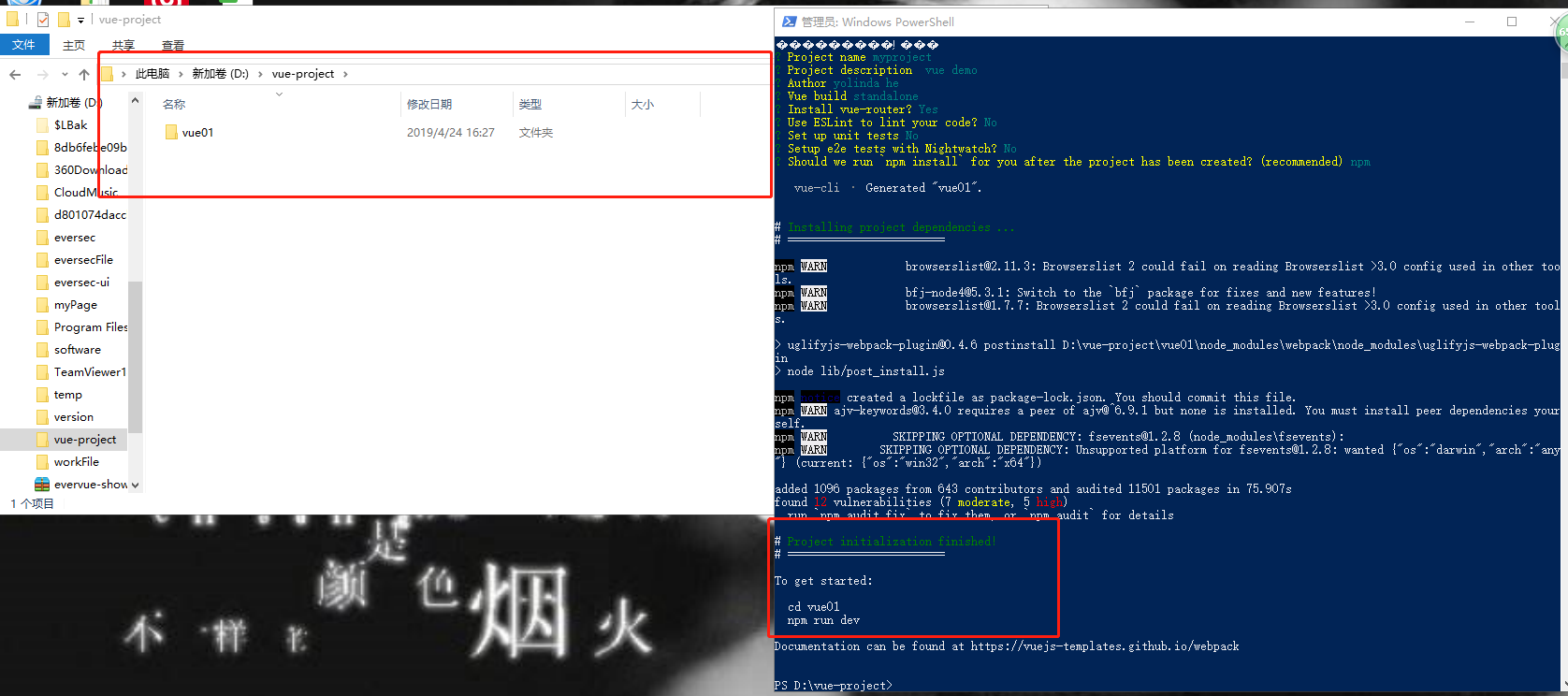
项目构建成功
6.项目启动
运行
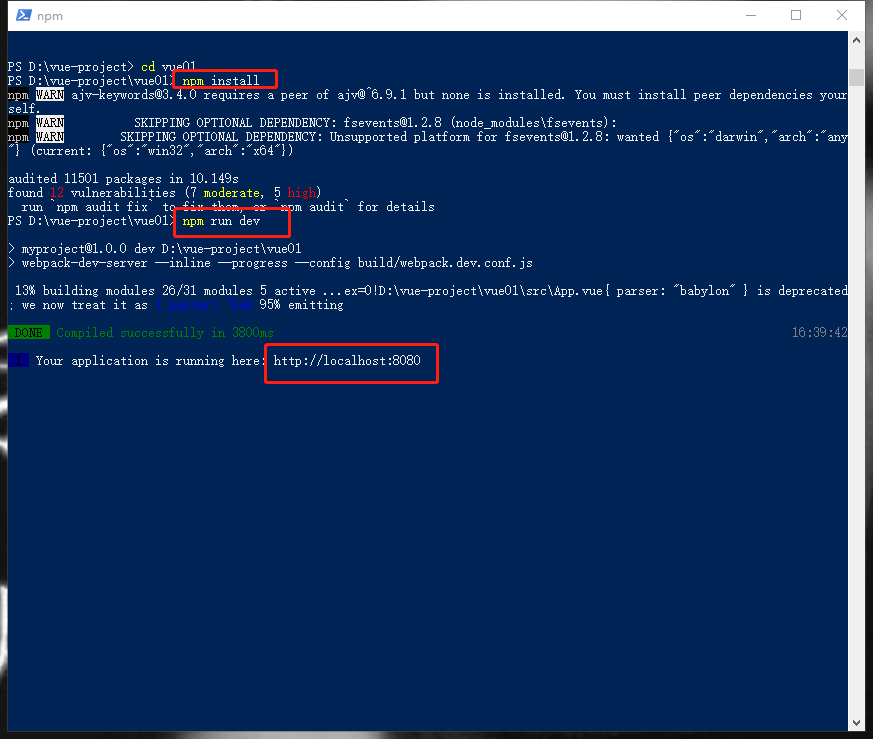
npm install下载项目依赖包
运行npm run dev本地启动
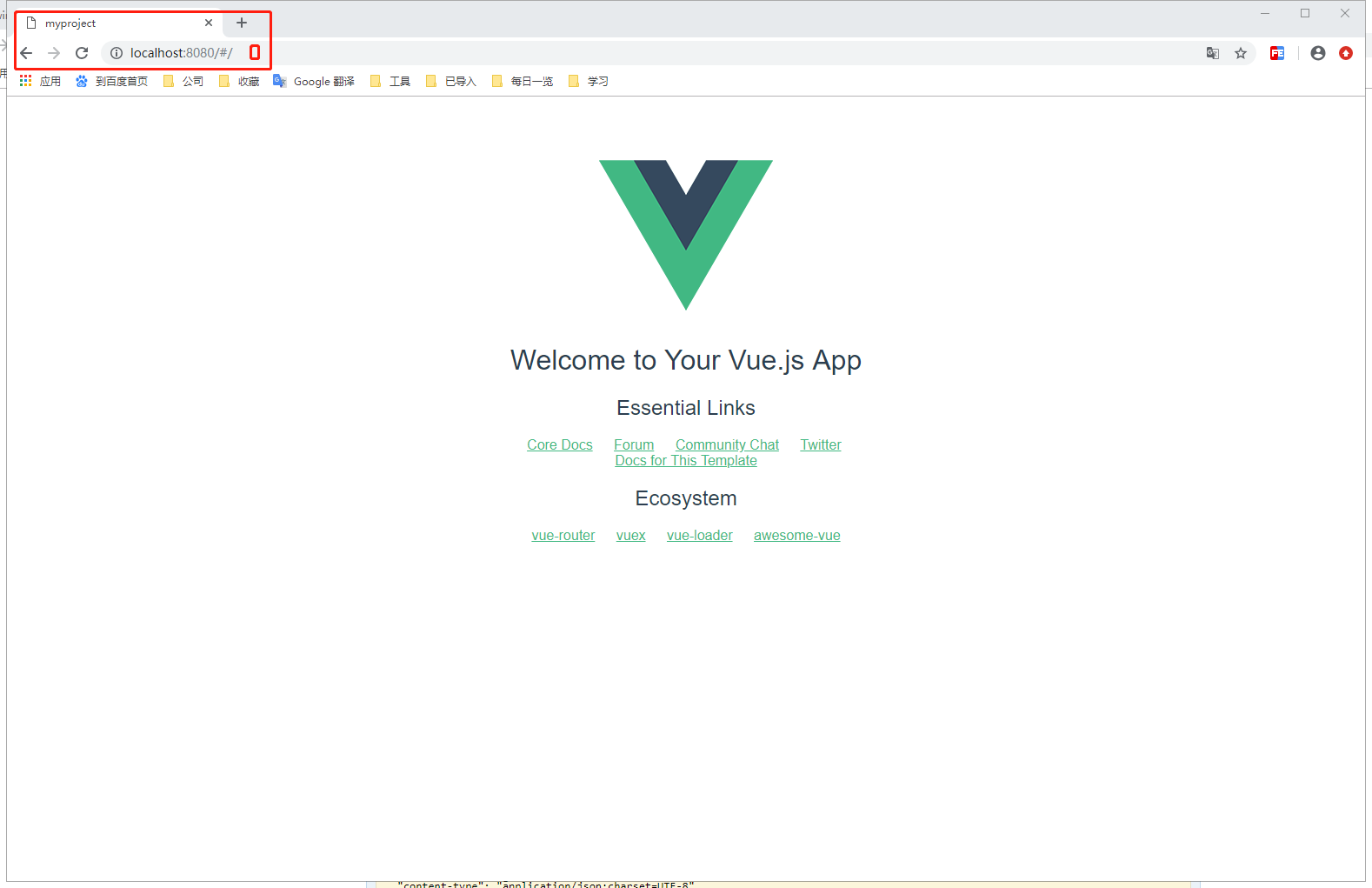
运行成功,在浏览器验证
浏览器验证成功,就此基本VUE目录框架搭建完成,开始模块开发了~~
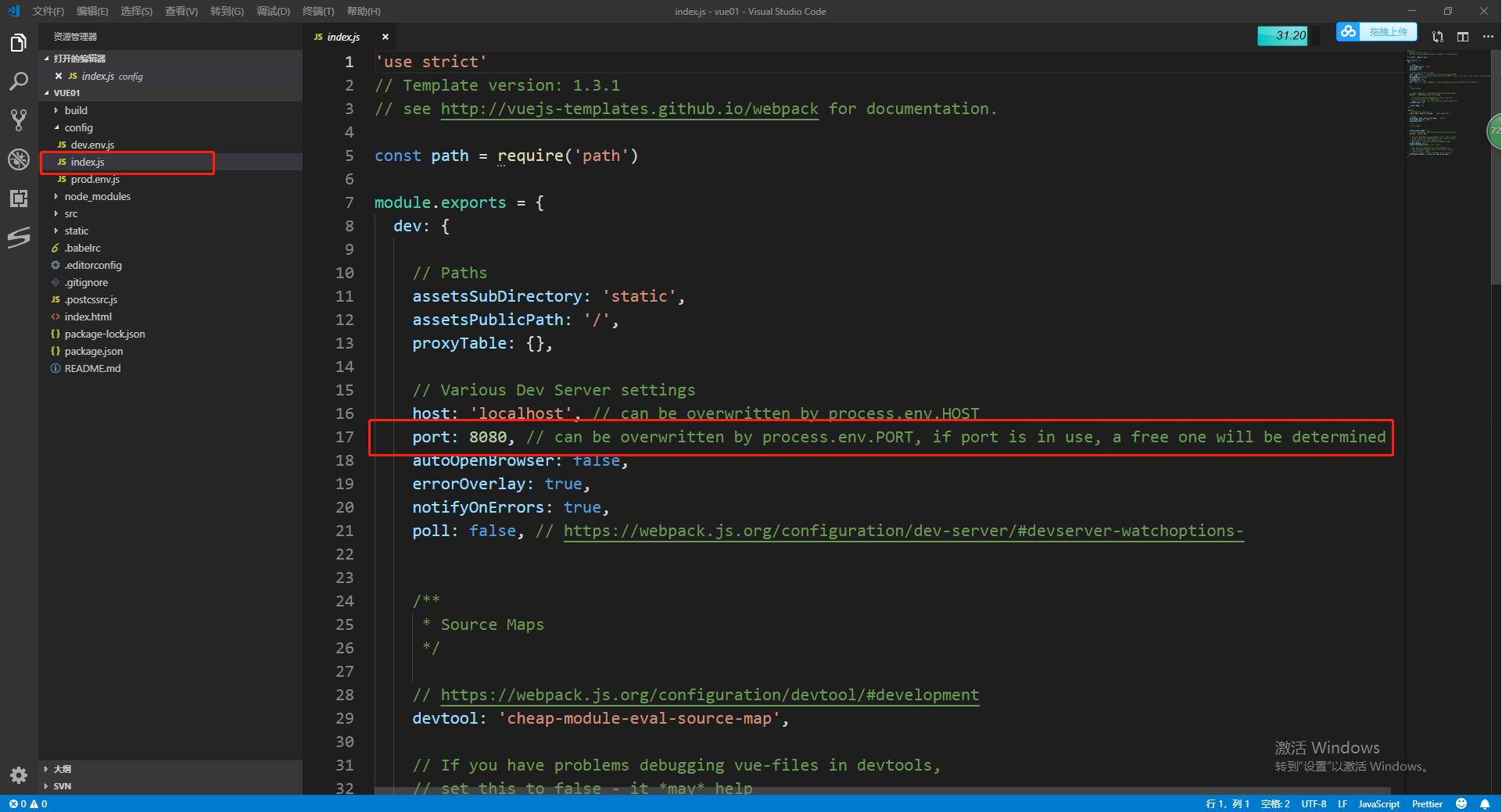
7.灵活改变运行默认端口8080,避免端口冲突

8.项目打包
运行
npm run build进行线上打包
打包项目代码,一般默认从src目录代码压缩混淆到dist目录下。
Vue 环境搭建(win10)的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue 环境搭建笔记
环境 开发工具:VS Code vue版本: 2.x 准备 使用 npm 包管理器进行安装,也可以使用 yarn 包管理器. 可以使用淘宝的 npm 镜像,国内速度更快. 使用方式: $ npm in ...
- windows vue环境搭建
windows环境搭建Vue开发环境 一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:). 二.设置nodejs pr ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- vue环境搭建及单页面标签切换实例
复习 """ 1.指令: v-once: <p v-once>{{ msg }}</p> v-cloak: 防止页面加载抖动 v-show:绑定的 ...
随机推荐
- Asp .Net Core 读取appsettings.json配置文件
Asp .Net Core 如何读取appsettings.json配置文件?最近也有学习到如何读取配置文件的,主要是通过 IConfiguration,以及在Program中初始化完成的. ...
- .NET Core微服务之基于EasyNetQ使用RabbitMQ消息队列
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.消息队列与RabbitMQ 1.1 消息队列 “消息”是在两台计算机间传送的数据单位.消息可以非常简单,例如只包含文本字符串:也可以更 ...
- [逆向工程] 二进制拆弹Binary Bombs 快乐拆弹 详解
二进制拆弹 binary bombs 教你最快速解题,成功拆弹 最近计算机基础课,的实验lab2,二进制拆弹,可以说是拆的我很快乐了(sub n, %hair) 此处头发减n 我刚开始做的时候很是懵逼 ...
- Ubuntu|ython3 :ImportError: cannot import name 'main'
1.问题 root@stephen-K55VD:/usr/bin# pip3 Traceback (most recent call last): File "/usr/bin/pip3&q ...
- 前端笔记之JavaScript面向对象(一)Object&函数上下文&构造函数&原型链
一.对象(Object) 1.1 认识对象 对象在JS中狭义对象.广义对象两种. 广义:相当于宏观概念,是狭义内容的升华,高度的提升,范围的拓展.狭义:相当于微观概念,什么是“狭”?因为内容狭隘具体, ...
- SQL优化 MySQL版 - 多表优化及细节详讲
多表优化及细节详讲 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] 注:本文章需要MySQL数据库优化基础或观看前几篇文章,传送门: B树索引详讲(初识SQL优化,认识索引):htt ...
- Docker最全教程之Ubuntu下安装Docker(十四)
前言 Ubuntu是一个以桌面应用为主的开源GNU/Linux操作系统,应用很广.本篇主要讲述Ubuntu下使用SSH远程登录并安装Docker,并且提供了Docker安装的两种方式,希望对大家有所帮 ...
- Spring Cloud中Feign如何统一设置验证token
代码地址:https://github.com/hbbliyong/springcloud.git 原理是通过每个微服务请求之前都从认证服务获取认证之后的token,然后将token放入到请求头中带过 ...
- 回顾曾经的自己,献给java初学者的建议
要不惜代价投资自己,任何对自己的投资都是值得的 要多学习数据结构, 习惯看源码! 一份知识经过n个人的传递早已经不成样子了 遇到问题不要直接百度,百度上那些花里胡哨的东西有用的很少,对症下药才是王道, ...
- 2016年第七届蓝桥杯javaB组 试题 答案 解析
1.煤球数目 有一堆煤球,堆成三角棱锥形.具体: 第一层放1个, 第二层3个(排列成三角形), 第三层6个(排列成三角形), 第四层10个(排列成三角形), .... 如果一共有100层,共有多少个煤 ...