【原】无脑操作:TypeScript环境搭建
概述:本文描述TypeScript环境搭建,以及基于VSCode的自动编译设置和调试设置。网络上很多相应文章的方式过时了或者无法试验成功。
-------------------------------------------------------------------------------------------------------------------------
TypeScript简介:由微软开发的开源免费的编程语言,是JavaScript语言的一个超集,本质上为JavaScript语言添加了可选的静态类型和基于类的面向对象编程概念。
TypeScript的作者是大名鼎鼎的Anders Hejlsberg,没错,就是Delphi和C#之父。


-------------------------------------------------------------------------------------------------------------------------
1、TypeScript环境搭建:
① 操作系统:Windows 7 64位旗舰版
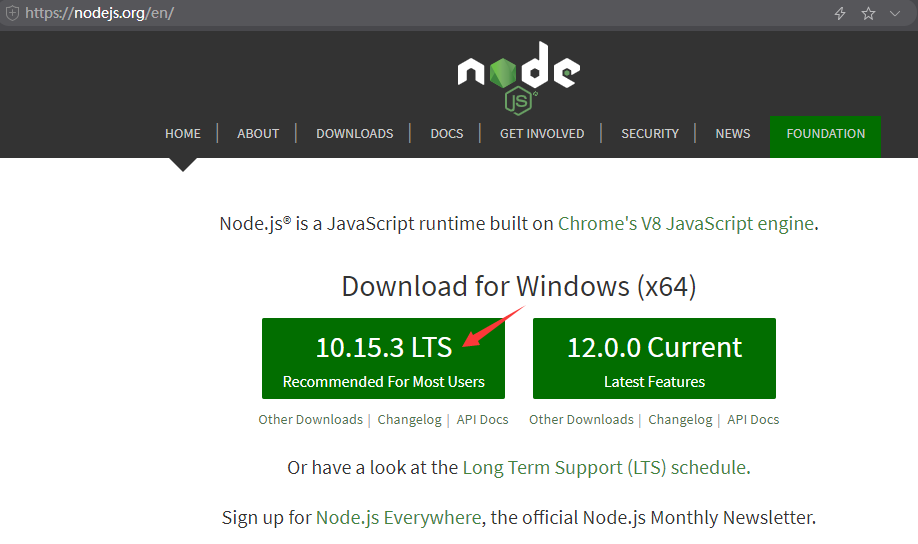
② 从Node.JS官网(https://nodejs.org/en/)下载当前稳定版本的Node.js(截至2019年04月27日,node-v10.15.3-x64.msi)
下载完毕,点击安装,选择好安装路径,一路回车安装即可。

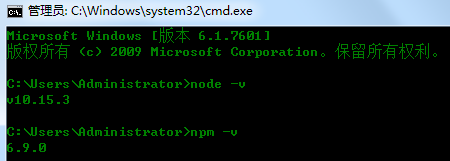
③ 当前版本的Node.js默认就带有npm工具。所以,安装完毕后,在命令行窗口中分别输入node -v 和 npm -v,查看版本信息,验证是否安装成功。

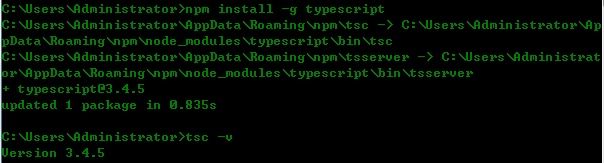
④ 使用npm安装TypeScript,在命令行窗口中输入 npm install -g typescript,全局安装TypeScript。安装完成后,可以输入 tsc -v,查看TypeScript编译器的版本信息。

⑤ 新建一个demo.ts文件
function say(msg) {
return "Hello, " + msg;
}
let str = "TypeScript";
console.log(say(str));
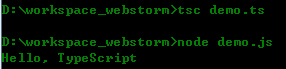
在命令行窗口中,使用tsc指令(输入: tsc demo.ts)编译为对应的JavaScript文件demo.js,打开该文件
function say(msg) {
return "Hello, " + msg;
}
var str = "TypeScript";
console.log(say(str));
可以使用Node.js对生成的JavaScript文件进行执行

-------------------------------------------------------------------------------------------------------------------------
2、使用VSCode搭建开发环境
① 从VSCode官网(https://code.visualstudio.com)下载当前稳定版本(截至2019年04月27日,VSCodeUserSetup-x64-1.33.1.exe)
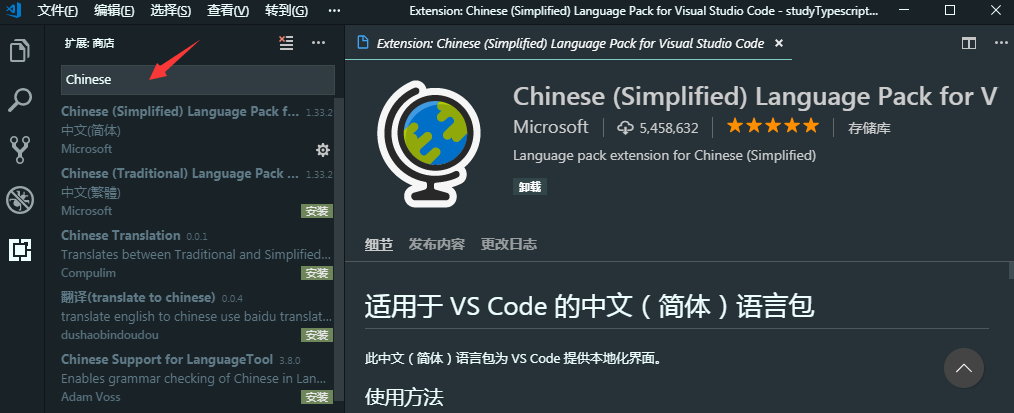
② 喜欢中文的朋友可以安装VSCode的中文插件

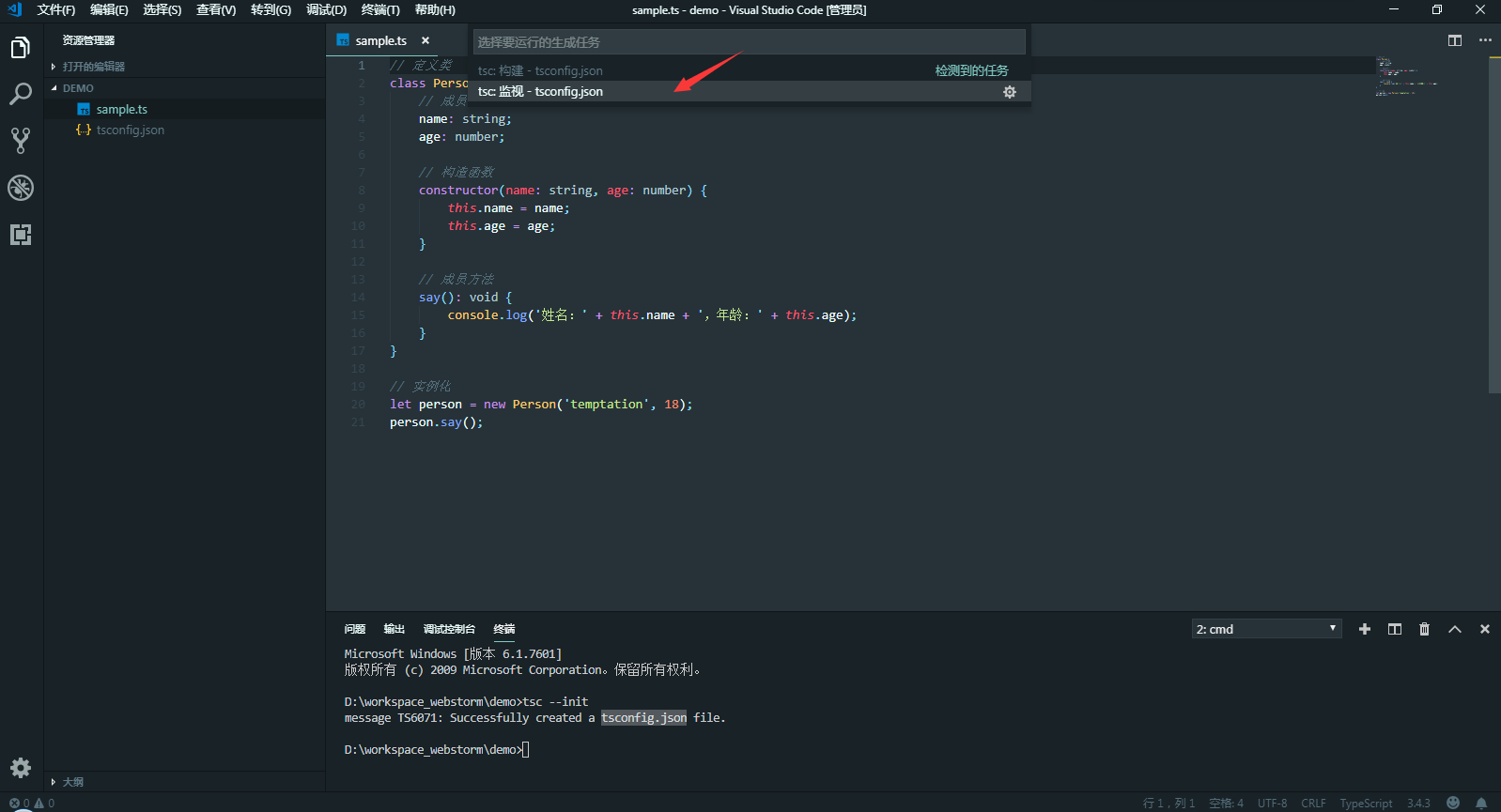
③ 创建目录demo,使用VSCode选择该目录,点击"终端"----->新建终端(快捷键:ctrl + shift + `),输入 tsc --init,创建出tsconfig.json文件。

④ tsconfig.json是TypeScript的配置文件,我们放开sourceMap 和 outDir的设置。其中,sourceMap是为了后续调试使用,outDir指定了自动编译时生成出JavaScript文件的位置。
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
"sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
"outDir": "./js", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "incremental": true, /* Enable incremental compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}
⑤ 编写TypeScript文件sample.ts
// 定义类
class Person {
// 成员变量
name: string;
age: number; // 构造函数
constructor(name: string, age: number) {
this.name = name;
this.age = age;
} // 成员方法
say(): void {
console.log('姓名:' + this.name + ',年龄:' + this.age);
}
} // 实例化
let person = new Person('temptation', 18);
person.say();
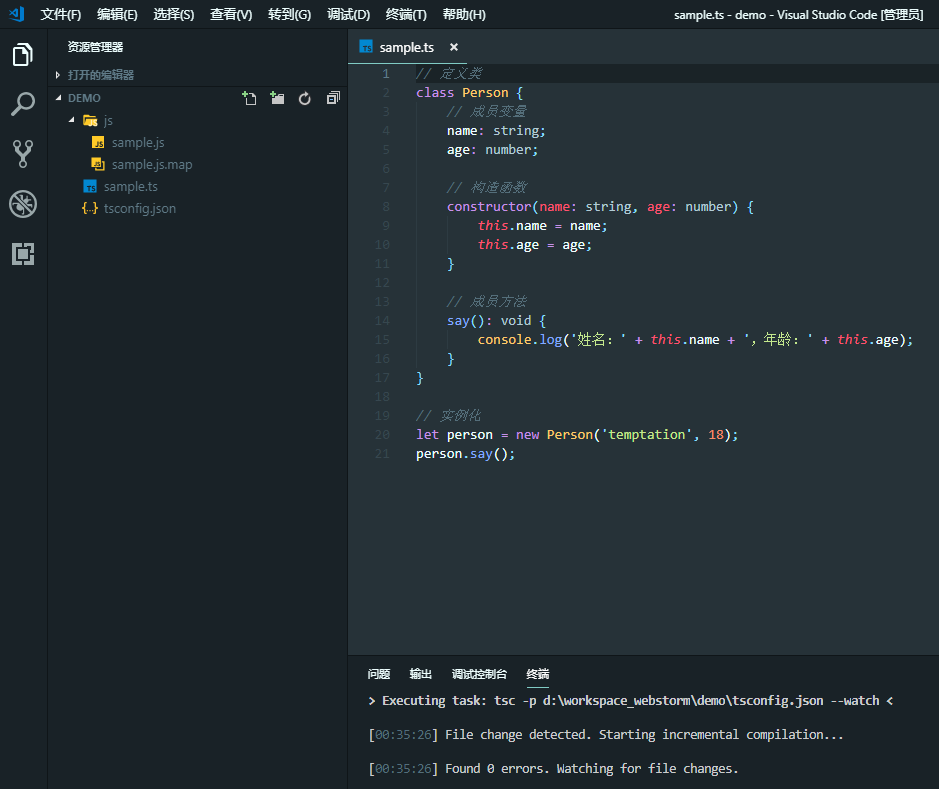
⑥ 点击"终端"----->运行生成任务(快捷键:ctrl + shift + B),选择tsc:监视 - tsconfig.json,一会儿就会生成js目录以及对应ts文件的js文件


生成的JavaScript文件内容如下:
"use strict";
// 定义类
var Person = /** @class */ (function () {
// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
// 成员方法
Person.prototype.say = function () {
console.log('姓名:' + this.name + ',年龄:' + this.age);
};
return Person;
}());
// 实例化
var person = new Person('temptation', 18);
person.say();
//# sourceMappingURL=sample.js.map
⑦ 调试TypeScript文件。在需要中断的位置,使用F9设置断点。再点击F5启动调试即可。F10单步调试。F11单步走入。

⑧ HTML文件不能直接使用TypeScript,需要使用TypeScript自动编译生成的JavaScript文件。
可以在VSCode中安装open in browser这个插件,运行时,在HTML文件中右键找到Open In Default/Other Browser,打开相应的浏览器。在浏览器的控制台看到执行结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TypeScript使用示例</title>
</head>
<body>
<script src="js/sample.js"></script>
</body>
</html>
【原】无脑操作:TypeScript环境搭建的更多相关文章
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限
开发环境搭建参见<[原]无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页> 需求: ① 除了登录页面,在地址栏直接访问其他 ...
- 【原】无脑操作:EasyUI Tree实现左键只选择叶子节点、右键浮动菜单实现增删改
Easyui中的Tree组件使用频率颇高,经常遇到的需求如下: 1.在树形结构上,只有叶子节点才能被选中,其他节点不能被选中: 2.在叶子节点上右键出现浮动菜单实现新增.删除.修改操作: 3.在非叶子 ...
- 【原】无脑操作:express + MySQL 实现CRUD
基于node.js的web开发框架express简单方便,很多项目中都在使用.这里结合MySQL数据库,实现最简单的CRUD操作. 开发环境: IDE:WebStorm DB:MySQL ------ ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础授权权限
上一篇<[原]无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限>介绍了实现Shiro的基础认证.本篇谈谈实现 ...
- 【原】无脑操作:Eclipse + Maven + jFinal + MariaDB 环境搭建
一.开发环境 1.windows 7 企业版 2.Eclipse IDE for Enterprise Java Developers Version: 2019-03 (4.11.0) 3.JDK ...
- 【原】无脑操作:eclipse + maven搭建SSM框架
网上看到一些Spring + Spring MVC + MyBatis框架的搭建教程,不是很详细或是时间久远了,自己动手整一个简单无脑的! 0.系统环境 1)Windows 10 企业版 2)JDK ...
- 【原】无脑操作:ElasticSearch学习笔记(01)
开篇来自于经典的“保安的哲学三问”(你是谁,在哪儿,要干嘛) 问题一.ElasticSearch是什么?有什么用处? 答:截至2018年12月28日,从ElasticSearch官网(https:// ...
- TypeScript环境搭建
环境搭建 本篇将简单介绍一下TypeScript,并记录开发环境的搭建.使用Visual Studio Code进行一个简单的Demo开发过程. 第一部分.简介 TypeScript是一种由微软开发的 ...
- 【原】无脑操作:Centos 7.6 + MariaDB + Rsyslog + LogAnalyzer环境搭建
背景: 网络安全法第三章第二十一条明确规定"采取监测.记录网络运行状态.网络安全事件的技术措施,并按照规定留存相关的网络日志不少于六个月". 为了满足合规性的要求,应当建设相应的日 ...
随机推荐
- subline常用快捷键
一次创建5个class为main的div : div.main*5 +TAB 快速生成HTML结构: ! + TAB 使盒子内的文本水平垂直方向对齐: height:value; line-h ...
- js算法初窥03(简单搜索及去重算法)
前面我们了解了一些常用的排序算法,那么这篇文章我们来看看搜索算法的一些简单实现,我们先来介绍一个我们在实际工作中一定用到过的搜索算法--顺序搜索. 1.顺序搜索 其实顺序搜索十分简单,我们还是以第一篇 ...
- 【基于url权限管理 shiro(一)】--基础
只要有用户参与的系统一般都要有权限管理,权限管理实现对用户访问系统的控制,按照安全规则或者安全策略控制用户可以访问而且只能访问自己被授权的资源.权限管理包括用户认证和授权两部分. 用户认证 1.概 ...
- 监控与管理dubbo服务
Dubbo是阿里多年前开源的一套服务治理框架,在众多互联网企业里应用广泛.本文介绍了一些如何监控与管理dubbo服务.使用的工具与<dubbox 的各种管理和监管>大致相同,本文更侧重于命 ...
- DAY2-MySQL专业安装
MySQL安装 安装方法: 1.源码 2.二进制 (建议使用) 3.rpm (尽量不用) 一.下载MySQL: 一定要从官网下载,防止被勒索. 官网: http://dev/mysql.com 版本: ...
- 你不知道的JavaScript--Item19 执行上下文(execution context)
在这篇文章里,我将深入研究JavaScript中最基本的部分--执行上下文(execution context).读完本文后,你应该清楚了解释器做了什么,为什么函数和变量能在声明前使用以及他们的值是如 ...
- BDD测试之selenium控制滚动条
一.对于页面存在滚动条,可以通过插入JS控制滚动条(最常用的方法) (1)将滚动条移动到指定坐标位置处 ((JavascriptExecutor) driver).executeScript(&quo ...
- create_volume.go
package api import ( "net/http" "io/ioutil" "errors" & ...
- BZOJ_3585_mex && BZOJ_3339_Rmq Problem_莫队+分块
BZOJ_3585_mex && BZOJ_3339_Rmq Problem_莫队+分块 Description 有一个长度为n的数组{a1,a2,...,an}.m次询问,每次询问一 ...
- laravel5.4 后台RBAC功能完成中遇到的问题及解决方法
1.在后台模块中有些公共的地方 比如头部 尾部 左侧菜单栏; 在laravel中通过继承模板来实现,但是在做RBAC的时候 需求是:不同的登陆用户显示不同的菜单;去数据库获取这些数据 但是每个界面都要 ...
