WPF自学入门(七)WPF 初识Binding
今天记录一下Binding的基础和具体的使用方法,说起这个Binding,在WPF中,Binding是很重要的特征,在传统的Windows软件来看,大多数都是UI驱动程序的模式,也可以说事件驱动程序,这个程序模式在工作过几年的程序员中是根深蒂固的,WPF作为Winform的升级,它把UI驱动程序彻底改变了,核心回到了数据驱动程序的模式上面,这样,程序就回到了算法和数据。数据,才是真正需要重点处理的!
Binding在数据驱动程序模式中起着至关重要的作用,它最为重要的一个特点就是通讯,连接着前台与后台。首先看一下Binding最简单的使用方法:
一、元素之间的绑定

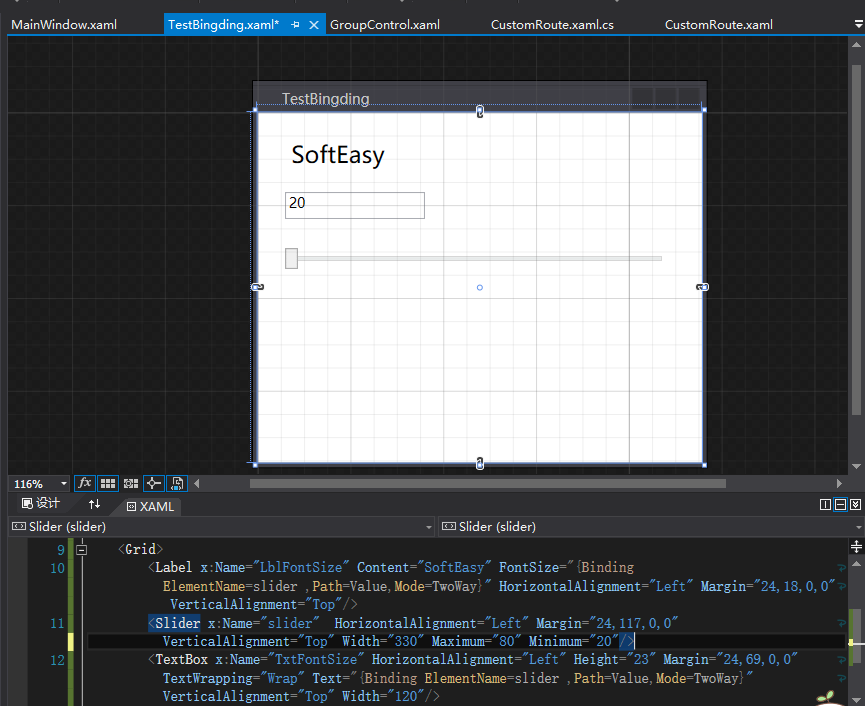
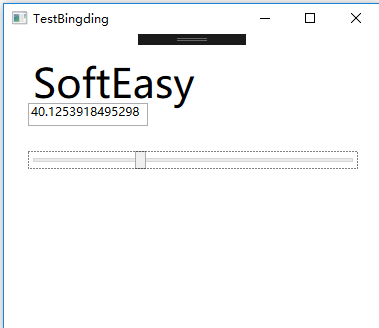
这里有3个控件,Slider,TextBox,Label,其中TextBox和Label都作为目标,Slider都作为数据源,把Slider中的值交由两个控件体现,移动滑块,TextBox会自动显示Value的值,也就是FontSize的值。因为两个绑定都设置了双向绑定,所以可以在文本框中输入值,然后丢失焦点,也能反馈回去。
看一下XAML中的绑定语句,这里用的ElementName就是制定要绑定的对象的名字,Path就是要绑定的依赖项属性,mode就是绑定方式,这里需要说明的是mode有五种方式:
(1)OneWay 单向绑定
(2)TwoWay 双向绑定
(3)OneTime,最初根据源属性值设置目标属性,以后就忽略所有改变,就是说,只进行初始化。
(4)OneWayToSource,这和OneWay相反
(5)Default,这是默认形式,它根据目标属性自动设置。
如果把TextBox中的值修改成其他的,滑条位置没有改变,字体大小也没有改变,这是什么回事呢?当TextBox失去焦点的时候,就会发生相应的改变了。这是因为这个绑定中的默认更新机制,更新机制Binding.UpdateSourceTrigger,这个属性有4个枚举值
(1)PropertyChange,当值改变的时候,就更新。
(2)LostFocus,当时去焦点的时候更新.
(3)Explicit,当调用BingingExpression.UpdateSource()方法的使用更新,其他情况不会更新。
(4)Default,默认形式
注意:以上这四种更新机制的设定,只会影响源数据,而不会影响目标数据。

二:元素自身的绑定
除了可以绑定别的元素,也可以绑定自身的其他属性,例如Slider自身的Opacity属性和自身的Value属性绑定,当滑块向左移动的时候,会逐渐隐藏起来。

三:后台数据与元素之间的绑定
前面说了元素之间的绑定和元素自身的绑定,最后重点来了后台数据和前台元素的绑定,这种绑定方式很好地体现了数据驱动程序的运行模式。
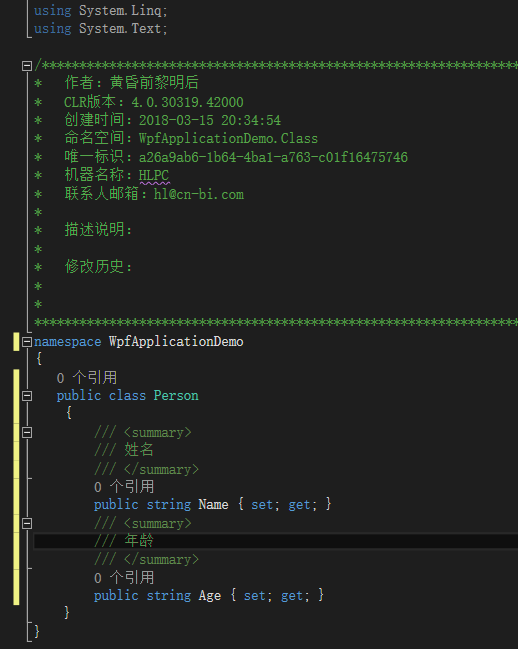
首先新建Person类

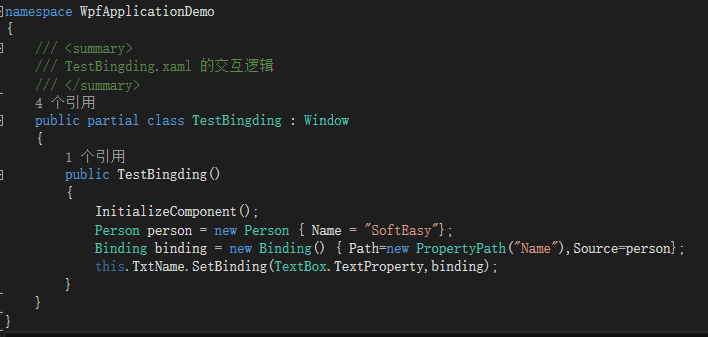
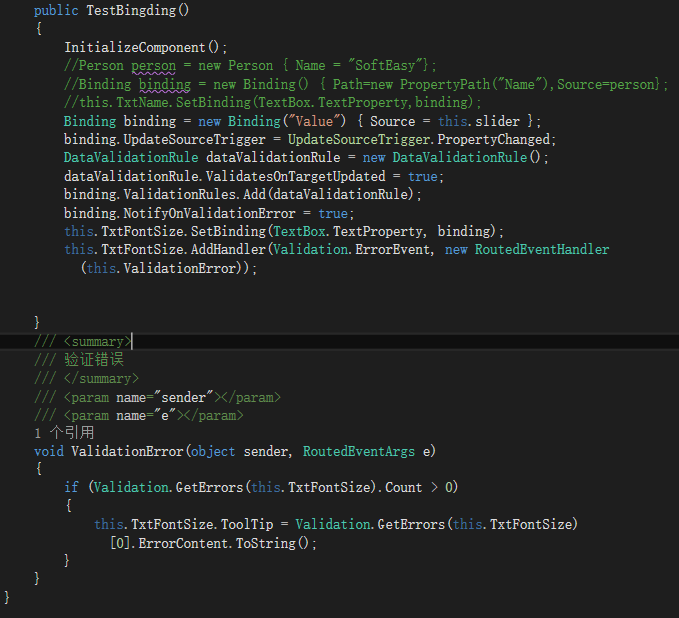
页面后台代码

显示效果:

数据的绑定的方式已经写完了。Binding是一条高速公路,那么为了提高数据传递的合法性和有效性,我们要在这条高速公路中建立起一系列的关卡,有的用来转换数据,有的用来校验数据,下面就说一下Binding对数据的校验和转换。
(一)Binding的数据校验
Binding的数据校验工作是派生自ValidationRule类,并且对Validate方法进行重写的自定义类!看一下实例:

先设计一个检验类,它继承ValidationRule类并且重写Validate方法。使用这个类的时候是创建Binding的时候设置校验的。
代码如下:

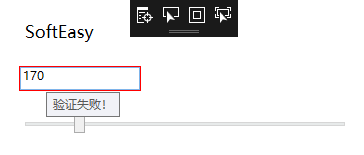
好了,看一下结果

因为设置了值传过去的值不能是超过0~100之间,所以当超过了就显示红色边框。在Binding中,默认是会认为数据源是肯定正确的,所以如果将TextBox作为数据源,而Slider作为目标,数据源输入错误是没有显示的,那么怎么解决这个问题呢,设置VdataValidationRule.ValidatesOnTargetUpdated = true;
( 二)Binding的数据转换
Binding还有另外一种机制称为数据转换,当Source端指定的Path属性值和Target端指定的目标属性不一致的时候,我们可以添加数据转换器(Convert)。上面我们提到的问题实际上就是double和stirng类型相互转换的问题,因为处理起来比较简单,所以WPF类库就自己帮我们做了,但有些数据类型转换就不是WPF能帮我们做的了,当遇到这些情况,我们只能自己动手写Converter,方法是创建一个类并让这个类实现IValueConverter接口。

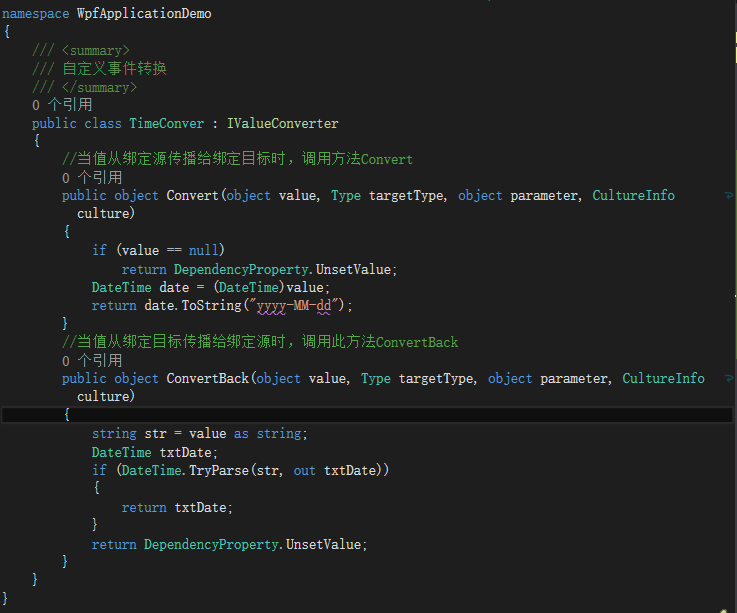
这个就是日期转换类,它有两个方法:
1.当值从绑定源传播给绑定目标时,调用方法Convert
2.当值从绑定目标传播给绑定源时,调用此方法ConvertBack,方法ConvertBack的实现必须是方法Convert的反向实现。
这两个方法分别在里面写入怎么转换,转换成什么类型就是返回类型。
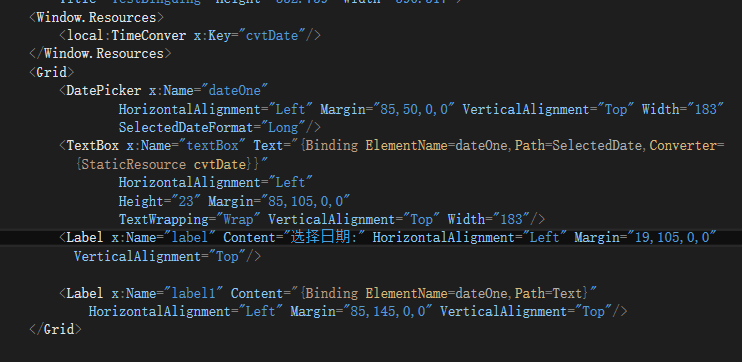
下面就是使用:

好了,把这个绑定的Converter属性设置成我们设计的转换类的实例就可以了。看一下程序的界面

WPF自学入门(七)WPF 初识Binding的更多相关文章
- WPF自学入门(六)WPF带标题的内容控件简单介绍
在WPF自学入门(二)WPF-XAML布局控件的文章中分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器的使用,可以让我们大致了解容器可以使用在什 ...
- WPF自学入门(十一)WPF MVVM模式Command命令
在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式.正如上一篇文章中在开始说的,MVVM的目的是为了最大限度地降低了 ...
- WPF自学入门(十二)WPF MVVM模式提取函数
我们平时在写代码时为了不重复写代码,会进行复制代码或者写通用方法.今天我们就来把上传做的函数提取成为通用的方法调用.把上次写的函数提取为两个主要的文件:ObserableObject和RelayCom ...
- WPF自学入门(十一)WPF MVVM模式Command命令 WPF自学入门(十)WPF MVVM简单介绍
WPF自学入门(十一)WPF MVVM模式Command命令 在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式 ...
- WPF自学入门(三)WPF路由事件之内置路由事件
有没有想过在.NET中已经有了事件机制,为什么在WPF中不直接使用.NET事件要加入路由事件来取代事件呢?最直观的原因就是典型的WPF应用程序使用很多元素关联和组合起来,是否还记得在WPF自学入门(一 ...
- WPF自学入门(一)WPF-XAML基本知识
一.基本概念 1.XAML是派生自XML的可扩展应用程序标记语言(Extensible Application Markup Language)由微软创造应用在WPF,Silverlight等开发技术 ...
- WPF自学入门(二)WPF-XAML布局控件
上一篇介绍了xaml基本知识,我们已经知道了WPF简单的语法.那么接下来,我们要认识一下WPF的布局容器.布局容器可以使控件按照分类显示,我们一起来看看WPF里面可以使用哪些布局容器用来布局. 在WP ...
- WPF自学入门(四)WPF路由事件之自定义路由事件
在上一遍博文中写到了内置路由事件,其实除了内置的路由事件,我们也可以进行自定义路由事件.接下来我们一起来看一下WPF中的自定义路由事件怎么进行创建吧. 创建自定义路由事件分为3个步骤: 1.声明并注册 ...
- WPF自学入门(五)WPF依赖属性
在.NET中有事件也有属性,WPF中加入了路由事件,也加入了依赖属性.最近在写项目时还不知道WPF依赖属性是干什么用的,在使用依赖项属性的时候我都以为是在用.NET中的属性,但是确实上不是的,通过阅读 ...
随机推荐
- Sqlserver将数据从一张表插入到另一张表
1.如果是整个表复制表达如下: insert into table1 select * from table2 2.如果是有选择性的复制数据表达如下: insert into table1(colum ...
- Mysql根据指定字段的int值查出在当前列表的排名
先看表结构和数据: DROP TABLE IF EXISTS `ndb_record`; CREATE TABLE `ndb_record` ( `id` bigint(20) NOT NULL AU ...
- Laravel框架中Form表单Get请求搜索(在此感谢[https://simon8.com])
首先看一下HTML部分的Form表单 <form role="search" method="get" id="searchform" ...
- HDU - 3567 Eight II (bfs预处理 + 康托) [kuangbin带你飞]专题二
类似HDU1430,不过本题需要枚举X的九个位置,分别保存状态,因为要保证最少步数.要保证字典序最小的话,在扩展节点时,方向顺序为:down, left, right, up. 我用c++提交1500 ...
- a链接在新窗口打开
平时用的收集了几种方法 1.在head标签里添加,base最大的用处就是可以改变某一个网页默认的属性 <base target="_blank"/> 2.Jquery ...
- 一句Python,一句R︱numpy、array——高级matrix
先学了R,最近刚刚上手python,所以想着将python和R结合起来互相对比来更好理解python.最好就是一句python,对应写一句R. python中的numpy模块相当于R中的matirx矩 ...
- 基于LDA的Topic Model变形
转载于: 转:基于LDA的Topic Model变形 最近有想用LDA理论的变形来解决问题,调研中.... 基于LDA的Topic Model变形 基于LDA的Topic Model变形最近几年来,随 ...
- win7 vs2012+wdk8.0 搭建wdf驱动开发环境
开发环境搭建:系统:win7 x64工具:vs2012 + WDK8.0插件:wdfcoinstaller.msi(1)先安装vs2012,再安装wdk8.0,这样在打开vs2012时可以创建wind ...
- DirectShow使用说明
1) 安装directX sdk 2)打开安装目录下的dshow.dsw,进行编译 3)在VC++的Tools/Option/Directory的Include和Library中分别加入 C:/DXS ...
- hi3531芯片的标识寄存器
芯片的标识寄存器 0xee0.0xee4.0xee8.0xeec(基址是0x2005_0000) 系统控制器提供了芯片标识(ID)寄存器SC_SYSID.这个标识寄存器是一个概念上 的32bit 的标 ...
