canvas练手项目(一)——选取图片
今天无事可做,在春意盎然的下午突发奇想想做一个关于图片处理的在线网页应用。不要问我为什么做这个,因为我想做!
关于这个项目,我想基于canvas来实现,canvas是个好东西,我一直很喜欢,就是我没有做过什么成型的项目。为了挑战自己,或者说熟悉下原生的canvas,我决定不借助任何现有的框架,比如phraser.js或者createjs,这两个都是超级好用的框架,用了之后完全忘记canvas本身写起来是多么地……不,我爱canvas!我要驾驭他!
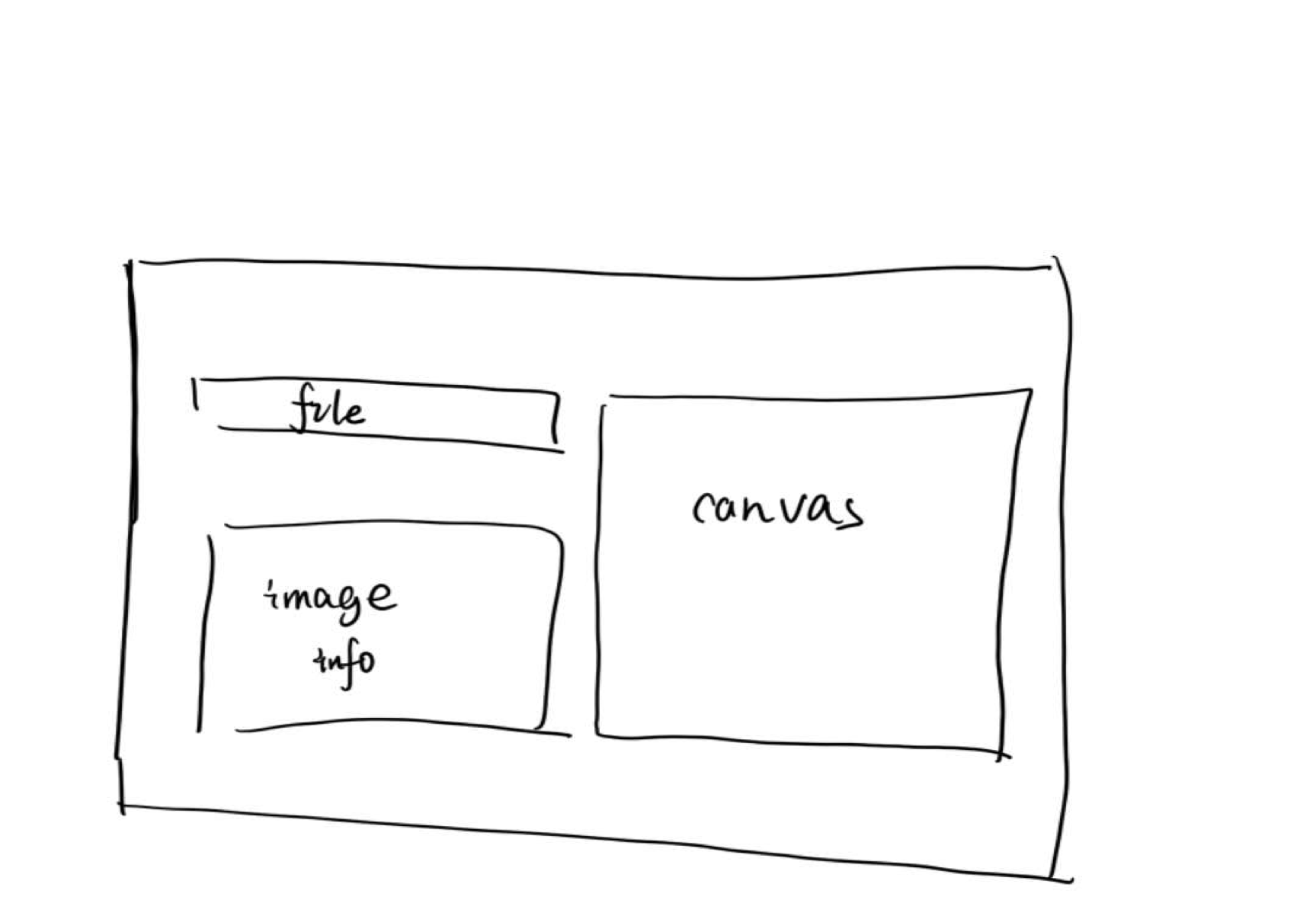
于是我立刻画了一个框架图:

大概是这样吧一个type为file的input,一个用来放图片信息的div,一个canvas,完美,其实图片信息完全可以附加在canvas里面,比如右下角,但是我不是一个求虐的人,怎么简单怎么来。
大致想了下,功能如下:
1、 移动图片
2、 剪裁图片
3、 放大缩小图片
先从最简单的获取本地图片的流,然后传入canvas吧!嗯!
首先是初始化canvas:(我是一个一个功能要新建一个文件的人)
先新建文件init.js
let canvas = document.getElementById("canvas"); //获取canvas对象
let context = canvas.getContext("2d");//获取canvas的上下文,不是很理解为什么要获取,大概canvas表示我和你们(DOM)不一样,直接在canvas上处理不好嘛,反正这行代码不能少,所有的操作都是基于这个“上下文”
接着我们需要选择图片渲染到canvas上,那么就需要新建文件chooseImage.js。
第一个动作好解决,选择文件,获取文件流:
这个时候我们要引入一个概念——FileReader。
FileReader是个什么类型呢?
是一种异步文件读取机制,就是读取本机的文件。但是他是异步的异步的!所以和ajax一样的,都需要异步成功以后才能调用之后的操作。
let reader = new FileReader();//new 一个FileReader对象
reader.readAsDataURL(file);//
reader.addEventListener('load',function () {//因为是异步,所以出现了load
//reader.result就是获取的文件的uri
});
获取到图片的URI之后,我们就需要把这个图片绘制到canvas上面了。
context.clearRect(0,0,canvas.width,canvas.height);//首先先清空canvas里面的内容,以防内容叠加
context.drawImage(image, 0,0,image.width,image.height);//画图画图
就是这么简单,选取图片画到canvas上已经完成啦。
好的开始是成功的一半!
canvas练手项目(一)——选取图片的更多相关文章
- canvas练手项目(二)——各种操作基础
想想应该在canvas上面作画了,那么就不得不提到事件了. (打着canvas的旗号,写着mouse事件.挂羊头卖狗肉!哈哈哈哈哈~) 先来看一看HTML事件属性,我们要用的就是Mouse事件,就先研 ...
- canvas练手项目(三)——Canvas中的Text文本
Canvas中的Text文本也是一个知识点~,我们需要掌握一下几个基本的Text操作方法 首先是重要参数textAlign和textBaseline: textAlign left center ri ...
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
- Python学习路径及练手项目合集
Python学习路径及练手项目合集 https://zhuanlan.zhihu.com/p/23561159
- webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- Python之路【第二十四篇】:Python学习路径及练手项目合集
Python学习路径及练手项目合集 Wayne Shi· 2 个月前 参照:https://zhuanlan.zhihu.com/p/23561159 更多文章欢迎关注专栏:学习编程. 本系列Py ...
- 练手项目:利用pygame库编写射击游戏
本项目使用pygame模块编写了射击游戏,目的在于训练自己的Python基本功.了解中小型程序框架以及学习代码重构等.游戏具有一定的可玩性,感兴趣的可以试一下. 项目说明:出自<Python编程 ...
- Vue练手项目(包含typescript版本)
本项目的git仓库https://github.com/lznism/xiachufang-vue 对应的使用typescript实现的版本地址https://github.com/lznism/xi ...
随机推荐
- redis 设置认证密码
通过修改redis配置文件(redis.conf)修改验证密码.(重启生效) requirepass myRedis 客户端通过密码登录redis并进行操作 redis-cli -h 127.0.0. ...
- PHP的 first day of 和 last day of
话不多说,先上代码(当前是2017年6月2日) echo date("Y-m-d", strtotime("2017-02 first day of")).'& ...
- 使用腾讯云“自定义监控”监控GPU使用率
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:李想 随着人工智能以及比特币的火热,GPU云服务的使用场景是越来越广,在很多场景下我们也需要获取GPU服务器的性能参数来优化程序的执行.目 ...
- “No module named context_processors”
之前因为django国际化的问题在settings.py里面改了很多东西,国际化是好使了,但是今天要用站点管理admin的时候出!错!了! 我前天用的时候还好好的啊,我的models.py和admin ...
- MySQL如何正确查询字段为NULL的字段
//++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- DxPackNet 5.视频高质量的压缩和传输
DxPackNet 对视频的压缩和解压也提供了很好的支持,且系统不需要装第三方解码器哦~ 主要用到了 IxVideoEncoder 视频编码器 和 IxVideoDecoder 两个接口 这里只做简 ...
- java基础--面对对象
面对对象--概述 什么是对象? +---->对象可以泛指一切现实中存着的事物 +---->类是对象的抽象集合 什么是面对对象? +--->万物皆对象,面对对象实际就是人与万物接触== ...
- nyoj940 A dp problem 打表
首先枚举i,那么构成i^2的最小值为1个正方形,当然1~1000并不会都得到答案,那么剩下的数字就递增枚举这些数,这个数可能右多对数构成,则枚举这些数.例如 5 = 1 + 4, 5 = 2 + 3, ...
- SSH服务端配置、优化加速、安全防护
CentOS7自带的SSH服务是OpenSSH中的一个独立守护进程SSHD.由于使用telnet在网络中是明文传输所以用其管理服务器是非常不安全的不安全,SSH协议族可以用来对服务器的管理以及在计算机 ...
- 使用java实现阿里云消息队列简单封装
一.前言 最近公司有使用阿里云消息队列的需求,为了更加方便使用,本人用了几天时间将消息队列封装成api调用方式以方便内部系统的调用,现在已经完成,特此记录其中过程和使用到的相关技术,与君共勉. 现在阿 ...
