CSS 盒模型与box-sizing
一、盒模型
一个web页面由许多html元素组成,而每一个html元素都可以表示为一个矩形的盒子,CSS盒模型正是描述这些矩形盒子的存在。
MDN的描述:
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
Every box is composed of four parts (or areas), defined by their respective edges: the content edge, padding edge, border edge, and margin edge.
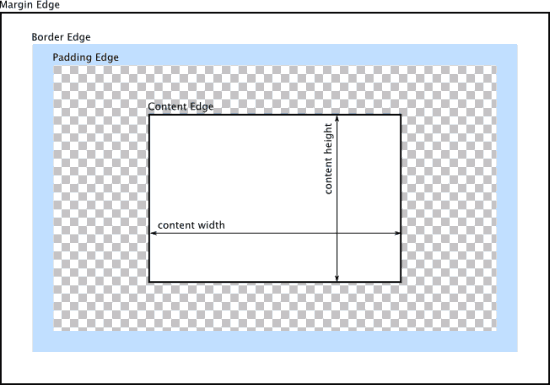
CSS盒模型有四条边:外边距边、边框边、内填充边、内容边(Content edge、Padding edge、Border edge和Margin edge),四条边由内到外把它划分为四个区域:内容区域、内边距区域、边框区域、外边距区域(Content area、Padding area、Border area和Margin area)。

- 内容区域(content area )是包含元素真实内容的区域。
- 内边距区域(padding area) 延伸到包围padding的边框。如果content area设置了背景、颜色或者图片,这些样式将会延伸到padding上。
- 边框区域(border area )是包含边框的区域,扩展了内边距区域。
- 外边距区域(margin area)用空白区域扩展边框区域,以分开相邻的元素。
通过CSS属性(width、height、padding、border和margin)来控制它们的尺寸。
二、box-sizing(css3属性)
1.box-sizing的值
- /* 关键字 值 */
- box-sizing: content-box;/*默认值*/
- box-sizing: border-box;
- /* 全局 值 */
- box-sizing: inherit;
- box-sizing: initial;
- box-sizing: unset;
2.box-sizing的作用
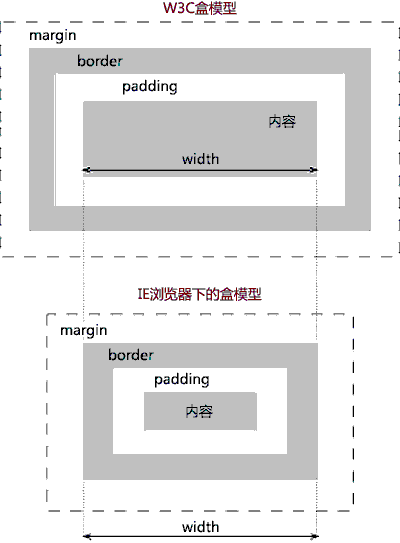
box-sizing的作用就是告诉浏览器,使用的盒模型是W3C盒模型,还是IE盒模型。
a.当 box-sizing 的值为 content-box(默认值) 时,其尺寸计算公式为:
- width = content-width;
- height = content-height;
b.当 box-sizing 的值为 border-box 时,其尺寸计算公式为:
- width = content-width + padding-left + padding-right + border-left-width + border-right-width;
- height = content-height + padding-top + padding-bottom + border-top-height + border-bottom-height;
无论取何值,盒子尺寸是一样的,改变的是盒子的容量(盒子内部的width和height的计算方式)。

补充:IE6、7为W3C盒模型。
3.对于box-sizing属性值的选择
在项目里,究竟该使用哪种盒模型?我也不知道啊
在MDN上有这样一句话:
Some experts recommend that web developers should consider routinely applying box-sizing: border-box to all elements.
一些专家甚至建议所有的Web开发者们将所有的元素的 box-sizing 都设为 border-box。
Twitter的开源框架Bootstrap3就全局设置了box-sizing: border-box,由此可见IE盒模型的是比较受欢迎的。
补充:
W3C在CSS3中,加入了 calc() 函数。
CSS函数
calc()可以用在任何一个需要<length>、<frequency>,<angle>、<time>、<number>、或<integer>的地方。有了calc(),你就可以通过计算来决定一个CSS属性的值了。
- /* property: calc(expression) */
- width: calc(100% - 80px);
使用 calc() 函数,我们可以在 content-box 里实现 border-box,相对的,在 border-box 里实现 content-box 也是可以的。
CSS 盒模型与box-sizing的更多相关文章
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
- css盒模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和 ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- 浅谈css盒模型
在我们网页上的每一个元素,一个按钮,一段文本,一张图片等等,浏览器都将它们当做一个“盒子”看待,并把这样的盒子称为盒模型(box model).使用Chrome的右键>审查元素对某个网页上的元素 ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- 面试汇总——说一下CSS盒模型
本文是面试汇总分支——说一下CSS盒模型. 基本概念:W3C标准盒模型和IE盒模型 CSS如何设置这两种模型 JS如何获取盒模型对应的宽和高 根据盒模型解释边距重叠 BFC(边距重叠解决方案) 一. ...
随机推荐
- Hibernate中配置文件的学习
首先我们看一下hibernate的主配置文件 <!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Conf ...
- 摘抄详细的VUE生命周期
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你 ...
- AngularJS + RequireJS
http://www.startersquad.com/blog/AngularJS-requirejs/ While delivering software projects for startup ...
- 哈夫曼树【最优二叉树】【Huffman】
[转载]只为让价值共享,如有侵权敬请见谅! 一.哈夫曼树的概念和定义 什么是哈夫曼树? 让我们先举一个例子. 判定树: 在很多问题的处理过程中,需要进行大量的条件判断,这些判断结构的设 ...
- Java 面试知识点解析(一)——基础知识篇
前言: 在遨游了一番 Java Web 的世界之后,发现了自己的一些缺失,所以就着一篇深度好文:知名互联网公司校招 Java 开发岗面试知识点解析 ,来好好的对 Java 知识点进行复习和学习一番,大 ...
- oracle 游标简单示例
1.游标的概念以及作用 游标(Cursor)可以使用户想操作数组一样对查询出来的结果集进行操作,可以形象的看做一个变动的光标,其实际行是一个指针,它在一段Oracle存放数据查询结果集或数据 操作集的 ...
- Myeclipse使用git
推荐使用服务器:coding,coding的上传很稳定很快 怎么建仓库: coding 这个服务器呢有个很明显的东西就是太的语言可以是中文的, 点头标签的加号就能进行创建仓库了 点击新建就行了 点击这 ...
- mysql-高级操作
主键冲突 主键冲突的时候,可以选择更新或者替换进行处理 更新 主键冲突,更新操作. Insert into 表名[(字段列表:包含主键)] values(值列表) on duplicate key u ...
- Flask入门之开发简单登陆界面
涉及知识点: render_template() redirect():注意def的函数不要使用这个Python关键字 url_for():可以传参数给动态路由 动态路由 # Sample.py fr ...
- Cookie熟知
Cookie能干什么 会话(cookie,session)技术的一种.因为http协议是无状态的,每次都是基于一个请求一个响应.每次请求和响应都跟上次没有关系.我们需要记录之前对话信息.cookie技 ...
