JS学习--DOM
1.概念
文档对象模型DOM,定义访问和处理HTML文档的标准方法。DOM将HTML呈现为带有元素、属性和文本的树结构(节点树)。
2.document.getElementById("id")——获取的是一个元素对象。
documment.getElementById("id").innerHTML——才可获取其中的内容。
3.HTML样式
- Object.style.property=new style;
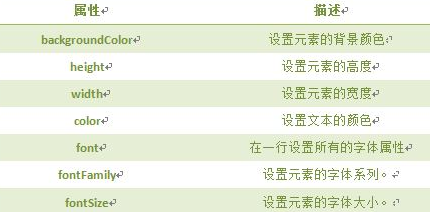
部分属性:

如: mychar.style.color="red";
4.display属性——显示和隐藏
使用语法:如mychar.style.display="none";
- Object.style.display = value
效果:

5.className属性
作用:
(1)获取元素class属性
(2)为网页的某个元素指定一个CSS样式来更改元素的外观。
语法:
- object.className = classname
案例:

效果:

JS学习--DOM的更多相关文章
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- js学习--DOM操作详解大全一(浏览器对象)
一.客户端中的window对象 window对象表示当前浏览器的窗口,它是一个顶级对象,我们创建的所有对象.函数.变量都是window对象的成员. window对象自带了一些非常有用的方法.属性. w ...
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- js学习--DOM操作详解大全 前奏(认识DOM)
一 . 节点属性 DOM 是树型结构,相应的,可以通过一些节点属性来遍历节点树: 方法 说明 nodeName 节点名称,相当于tagName.属性节点返回属性名,文本节点返回#text.nodeNa ...
- js学习--DOM操作详解大全二(window对象)
一.window - 计时器 1、setTimeout()可以用来在指定的时间之后单次调用函数.setTimeount(f,1000);//一秒后调用函数fclearTimeout();取消函数的执行 ...
- js学习笔记--dom部分(一)
js 学习整理之Dom部分 前面我总结了我最近学习js基础部分,当时提到过js分了三大部分,第一部分ECMA基础也就是第一次写的基础部分, 第二部分也就是DOM部分,也就是这里要写的内容的,然后第三部 ...
- JS 学习(三)DOM
HTML DOM(文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model).HTML DOM 模型被构造为对象的树. HTML DOM树: Java ...
- python学习笔记十三 JS,Dom(进阶篇)
JS介绍 JavaScript 是属于网络的脚本语言!JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用:JavaScript 是因特网上最流 ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
随机推荐
- 移动端吸顶(iOS与安卓)
有的时候经常会遇到移动端吸顶效果,开始我也只是上网查了一下,分别有iOS和android两种样式,如下: /*!*Android*!*/ .head { position: fixed; top: 0 ...
- JavaSE(六)包装类、基本类型和字符串之间的转换、==和equals的区别
一.包装类 Java语言是一个面向对象的语言,但是Java中的基本数据类型却是不面向对象的,这在实际使用时存在很多的不便,为了解决这个不足, 在设计类时为每个基本数据类型设计了一个对应的类进行代表,这 ...
- 学习笔记-echarts点击数据添加跳转链接
原链接:http://echarts.baidu.com/demo.html#pie-rich-text 这个一段官方提供的实例. var weatherIcons = { 'Sunny': './d ...
- Java面向对象接口的应用实例练习
interface USB { public void open(); public void close(); } class Upan implements USB { public void o ...
- 【老司机经验】CC2530&STM8S105二合一嵌入式学习板设计思路与经验分享
CC2530&STM8S105二合一嵌入式学习板设计思路与经验分享 1.缘起 这些年来一直在其他公司的实验箱和别人的开发板上进行教学与开发工作,总是觉得功能设计不那么合意.心里突然冒出个 ...
- 番外篇--Moddule Zero介绍
1.1 ABPZero - 概述 介绍 微软ASP.NET身份框架 权限 会话 角色管理 默认角色 用户管理 多租户 设置管理 审计日志 1.1.1 介绍 Modulde Zero实现了ASP.NET ...
- EhCache 在集群环境中使用缓存系统
EhCache 分布式缓存/缓存集群 EhCache提供了很多种解决方案 这里只介绍一种最常用而且简单的RMI方式分布式缓存决绝方案 Automatic Peer Discovery 自动成员发现方 ...
- 从零开始学习前端开发 — 1、HTML基础
一.web标准 web标准-网页制作的标准,它是由一系列标准组成的,主要包含三个方面:结构(html,xhtml),表现(css),行为(javascript) 注:结构和表现的标准由w3c(万维网联 ...
- 【搬运】Tea算法Java实现工具类
最近在做数据加密,目标是实现平台app的数据安全性,所以准备使用AES+Base64进行加密,适逢一个特长的json串AES加密不了,于是在谷歌了各种算法,判断是否合用,参见 各种加密算法比较 一文中 ...
- 怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
李宗申 2014-9-26 23:33:33 20人评论 分类:实用方法 摘要 : 如果用户得到的离线版的Chrome插件文件(扩展名为.crx),该如何将其安装到谷歌浏览器Chrome中去呢? ...
