03_HTML Canvas第一天
视频来源:麦子学院 讲师:刘慧涛
w3cshool之HTML5画布:http://www.w3school.com.cn/html5/html_5_canvas.asphtml5 canvas参考手册:http://www.w3school.com.cn/tags/html_ref_canvas.asp
begin
- 绘制矩形
fillStyle='颜色'
fillRect(x,y,width,height)
strokeStyle='颜色'
lineWidth=10
lineJoin="meter|round|bevel"
strokeRect=(x,y,width,height) - 绘制文字
fillText(text,x,y,[maxwidth])
strokeText(text,x,y,[maxwidth])
font='bold 45px 宋体'
textAlign设置字符串水平对齐方式 - textAlign="start|end|left|right|center"
textBaselign设置垂直对齐方式 - textBaselign="top|hanging|middle|alphabetic|bottom"*1,2详情参考另一篇随笔:http://www.cnblogs.com/yolo-bean/p/7909482.html
- 绘制路径
- moveTo和lineTo配合绘制线条路径
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
ctx.beginPath();
ctx.moveTo(400,400);//把路径移动到画布中的指定点,不创建线条
ctx.lineTo(200,200);//添加一个新点,然后在画布中创建从该点到最后指定点的线条
ctx.closePath();
ctx.lineWidth=5;
ctx.strokeStyle='green';
ctx.stroke();//绘制已定义的路径
} - rect(x,y,width,height)绘制矩形路径(空心或者实心,whatever)
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
ctx.beginPath();
ctx.rect(50,50,100,100);
ctx.closePath();
/*ctx.strokeStyle='green';
ctx.stroke();//绘制已定义的路径,空心*/
ctx.fillStyle='green';
ctx.fill();//绘制已定义的路径,实心,即填充法
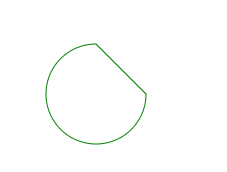
} - arc(x,y,半径,起始角度,结束角度,[布尔值,false=顺时针,true=逆时针])绘制弧线路径,用于创建圆或部分圆(http://www.w3school.com.cn/tags/canvas_arc.asp)
示例代码:function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
ctx.beginPath();
ctx.arc(100,100,50,0,1.5*Math.PI);
ctx.closePath();
ctx.strokeStyle='green';
ctx.stroke();//绘制已定义的路径,空心
/*ctx.fillStyle='green';
ctx.fill();//绘制已定义的路径,实心,即填充法*/
}效果图:(空心和实心)


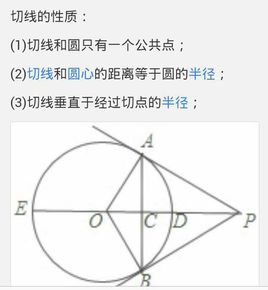
- artTo(x1,y1,x2,y2,半径),参数是A,B两点坐标加半径,在画布上创建介于两个切线之间的弧线
*切线定理:一直线若与一圆有交点,且只有一个交点,那么这条直线就是圆的切线。几何上,切线指的是一条刚好触碰到曲线上某一点的直线
- moveTo和lineTo配合绘制线条路径
- 设置阴影
shadowBlur:阴影模糊值(值越大越模糊)
shadowColor:阴影颜色
shadowOffsetX:X方向的偏移
shadowOffsetY:Y方向的偏移示例代码:
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
// 设置阴影
ctx.shadowBlur=4;
ctx.shadowColor="#000";
ctx.shadowOffsetX=5;//不带单位,可以设置负值
ctx.shadowOffsetY=8;
//绘制文本
ctx.fillStyle='green';
ctx.font="bold 16px '微软雅黑'";
ctx.textBaseline='top';
ctx.fillText('还要多久才能接近你',100,100);
} - 控制填充风
CanvasGradient - 渐变填充
CanvasPattern - 元素重复填充- createLinearGradient()渐变填充,有两个参数,分别是开始坐标和结束坐标(http://www.w3school.com.cn/tags/canvas_createlineargradient.asp)
渐变填充步骤
1、ctx.createLinearGradient(x,y,xend,yend)返回CanvasGradient对象
2、调用CanvasGgradient对象的addColorStop(offset,color)方法向线性渐变中添加颜色,offset值在0~1之间
3、将CanvasGradient对象复制给ctx.fillStyle或者ctx.strokeStyle属性示例js代码:
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
//渐变
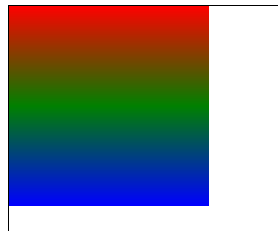
var gred=ctx.createLinearGradient(0,0,0,200);//这里是基于画布的坐标,而不是绘制的矩形的坐标
gred.addColorStop(0,'red');
gred.addColorStop(0.5,'green');
gred.addColorStop(1,'blue');
ctx.fillStyle=gred;
ctx.fillRect(0,0,200,200);
}效果图【恶心人的配色】:

- createRadialGradient()放射状填充,有六个参数,分别是开始圆的坐标,半径,结束圆的坐标,半径;
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
//渐变
var gred=ctx.createRadialGradient(100,100,5,100,100,100);
gred.addColorStop(0,'red');
gred.addColorStop(0.5,'green');
gred.addColorStop(1,'blue');
ctx.fillStyle=gred;
ctx.fillRect(0,0,200,200);
}效果图【纠结要不要换色】:

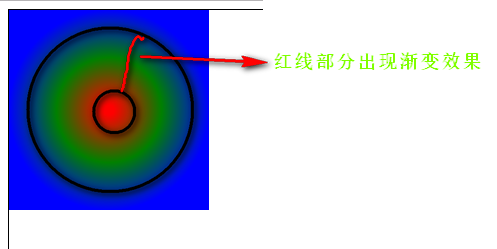
示例代码2:给圆加放射状渐变
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
var gred=ctx.createRadialGradient(200,200,5,200,200,100);
gred.addColorStop(0,'red');
gred.addColorStop(0.5,'green');
gred.addColorStop(1,'blue');
ctx.beginPath();
ctx.arc(200,200,100,0,2*Math.PI);
ctx.closePath();
ctx.fillStyle=gred;
ctx.fill();
} createPattern()在指定的方向上重复指定的元素,参数是要重复的元素和重复方法(repeat(default)|repeat-x|repeat-y|no-repeat)
示例代码:function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
var img=document.getElementById("lamp");
var pat=ctx.createPattern(img,"repeat");
ctx.rect(0,0,150,100);
ctx.fillStyle=pat;
ctx.fill();
}
- createLinearGradient()渐变填充,有两个参数,分别是开始坐标和结束坐标(http://www.w3school.com.cn/tags/canvas_createlineargradient.asp)
- drawImage()在画布上绘图(http://www.w3school.com.cn/tags/canvas_drawimage.asp)
*一定要放在onload方法内进行绘图在画布上定位图像:context.drawImage(img,x,y)
在画布上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
剪切图像,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); sx,sy开始裁剪位置,swidth,sheight裁剪图片的宽高示例代码:
function init(){
var can=document.getElementById('can1');
var ctx=can.getContext('2d');
var img=new Image();
img.src='images/0.jpg';
img.onload=function(){
//1、画原图大小
ctx.drawImage(img,0,0);//图片放置坐标
//2、缩放
ctx.drawImage(img,200,0,50,50);//图片放置坐标以及缩放为50*50大小的图片
//3、裁剪
ctx.drawImage(img,0,0,50,50,0,200,100,100);//从0,0开始截取,截取图像宽高为50*50,放置在画布0,200处,再将截取的图片放大为100*100的图片
}
} - 五子棋实例
1、判断鼠标点击棋盘定位
//计算棋盘和屏幕左边的距离
var leftOffset=(screen.width-600)/2;
// 棋盘从(0,0)开始
var x=e.clientX-leftOffset;
var y=e.clientY-10;//因为我定义了margin-top为10px 2、js取整函数
parseInt(7/2):丢弃小数部分,保留整数部分
Math.ceil(7/2):向上取整,有小数就整数部分加1
Math.round(7/2):四舍五入
Math.floor(7/2):向下取整
http://www.w3school.com.cn/tags/canvas_drawimage.asp
03_HTML Canvas第一天的更多相关文章
- canvas第一天
第一次接触canvas,<canvas></canvas>是html5出现的新标签,IE9开始支持,像所有的dom对象一样它有自己本身的属性.方法和事件,其中就有绘图的方法,j ...
- 初学 Canvas <第一篇-基础篇>
本文摘自:兴趣部落大神(为你一生画眉)-讲一讲canvas究竟是个啥? HTML5 的标准已经出来好久了,但是似乎其中的 Canvas 现在并没有在太多的地方用到.一个很重要的原因是,Canvas 的 ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
- 用Canvas做动画
之前看过不少HTML5动画的书,讲解的是如何去做,对于其中的数学原理讲解的不详细,常有困惑.最近看的<HTML5+JavaScript 动画基础>这个是译本,Keith Peters曾写过 ...
- Android canvas.save()与canvas.restore()的使用总结
含义canvas.save(); 画布将当前的状态保存canvas.restore(); 画布取出原来所保存的状态使用 canvas.save();与canvas.restore();一般结合使用,. ...
- canvas实现平铺水印
欲实现的水印平铺的效果图如下: 从图上看,应该做到以下几点: 文字在X和Y方向上进行平铺: 文字进行了一定的角度的旋转: 水印作为背景,其z-index位置应位于页面内容底部, 即不能覆盖页面主内容: ...
- turnjs fabricjs canvas 翻书
最近做了一个翻书效果的项目, 来总结一下实现过程和遇到的一些问题, 供自己以后快速解决问题, 希望也能帮到同样遇到此类问题的同学, 如果有更好的方法,希望你能分享给我git地址 插件: Turn.js ...
- HTML5资料
1 Canvas教程 <canvas>是一个新的用于通过脚本(通常是JavaScript)绘图的HTML元素.例如,他可以用于绘图.制作图片的组合或者简单的动画(当然并不那么简单).It ...
- Android探究之View的绘制流程
Android中Activity是作为应用程序的载体存在,代表着一个完整的用户界面,提供了一个窗口来绘制各种视图,当Activity启动时,我们会通过setContentView方法来设置一个内容视图 ...
随机推荐
- Swagger入门教程
[译]5.41 Swagger tutorial 单击此处查看原文 更多概念参见:Implementing Swagger with your API docs 关于 Swagger Swagger能 ...
- js对象,set和get方法 的三种实现形式
var obj1 = { name: 'shaanxi', get nameGet() { return this.name + 'a'; }, set nameSet(name) { this.na ...
- Nginx常用配置实例(4)
Nginx作为一个HTTP服务器,在功能实现方面和性能方面都表现得非常卓越,完全可以与Apache相媲美,几乎可以实现Apache的所有功能,下面就介绍一些Nginx常用的配置实例,具体包含虚拟主机配 ...
- ajax--->简单加法小练习
ajax--->简单加法小练习 index.HTML <!DOCTYPE html> <html lang="en"> <head> &l ...
- webshell 生成工具 b374k
还在为不会写webshell而感到心累?还在为webshell有后而不敢用?? b374k,我们首先去github下载b374k https://github.com/b374k/b374k.git ...
- C/C++中peek函数的原理及应用
C++中的peek函数 该调用形式为cin.peek() 其返回值是一个char型的字符,其返回值是指针指向的当前字符,但它只是观测,指针仍停留在当前位置,并不后移.如果要访问的字符是文件结束符,则函 ...
- BZOJ 1207: [HNOI2004]打鼹鼠【妥妥的n^2爆搜,dp】
1207: [HNOI2004]打鼹鼠 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 3259 Solved: 1564[Submit][Statu ...
- jsp的内置对象
JSP内置对象即无需声明就可以直接使用的对象实例,在实际的开发过程中,比较常用的JSP对象有request,response,session,out和application等,笔者在本文章中将简单介绍 ...
- LINUX服务器--所有用户登陆操作命令审计
Linux用户操作记录我们都可以通过命令history来查看历史记录,但是如果因为某人误操作了删除了重要的数据,那么Linux history命令就基本上不会有太大的作用了.我们怎么来查看Linux用 ...
- python云算法
http://www.runoob.com/python3/python3-basic-operators.html 本章节主要说明Python的运算符.举个简单的例子 4 +5 = 9 . 例子中, ...
