从Object.definedProperty中看vue的双向数据的绑定
前言
Object.defineProperty是ES5中的方法,它可以直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。vue.js正式利用这种方法实现数据的双向绑定,以达到响应式的目的。
1、语法
Object.defineProperty(object, propertyname, descriptor) //参数(3个且必须)
2、参数详解
3.1、object:要在其上添加或修改属性的对象。
3.2、propertyname:一个包含属性名称的字符串。就是需要定义的属性和方法。
3.3、descriptor:可以包含以下属性,默认情况下, writable, enumerable,configurable值为false
value:属性的值
writable:如果为false,属性的值就不能被重写,只能为只读了。
enumerable:是否能枚举,也就是否能在for...in循环中遍历出来或在Object.keys中列举出来。
configurable:如果为false,就不能再设置他的(value,writable,configurable)。
还有两个方法 (双向数据绑定正是利用了这两个方法,即访问器 )get() 和 set()
3、看看栗子
var a= {}
Object.defineProperty(a,"b",{
value:111
})
console.log(a.b);//111
就是给a对象添加b属性,并返回a对象;
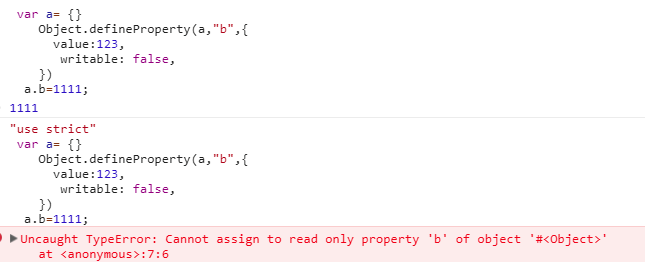
再比如:把描述设置为不可写;

4、访问器 set和get
set();一旦属性被重新赋值,此方法被自动调用。
get();一旦属性被访问读取,此方法被自动调用。
不能同时设置访问器 (get 和 set) 和 wriable 或 value,否则会错。
var a= {}
Object.defineProperty(a,"b",{
set:function(val){
console.log("赋值时候调用我,我的新值是"+ val)
},
get:function(){
console.log("取值的时候调用我")
return 123
}
})
a.b =520 // 赋值时候调用我,我的新值是520
console.log(a.b) // 取值的时候调用我, 返回我设置123,不是开始设置的520
5、简单双向数据绑定
给对象a定义新的属性b,并且定义属性b的get和set方法,当a.b的时候会调用b属性的get方法,给b属性赋值的时候,会调用set方法,这就是修改数据的时候,视图会自动更新的关键.(只能兼容IE8以上的浏览器,vue也是如此!)。
<label>输入:</label><input type="text" id="demo1"><br/>
<label>输出:</label> <input type="textarea" id="demo2"></input> <script>
var a={};
var output=[];
Object.defineProperty(a,'b',{ //给a对象添加b属性
set:function(val){
output['b']=val;
},
get:function(){
return output['b'];
}
})
var demo1=document.querySelector('#demo1');
var demo2=document.querySelector('#demo2');
demo1.onkeyup=function(){
a.b=demo1.value;//给a对象添加b属性时候,触发了a的set方法,此时#demo1的value值赋值给output['b']。
demo2.value=output['b'];
} </script>

6、再看看Object.defineProperty实践例子
直接在原型上添加一个不可遍历的方法extend(),该方法可以把新对象赋值给旧对象;
Object.defineProperty(Object.prototype, 'extend',{
value : function(def, opt) {
for(var key in opt){
def[key] = opt[key];
}
return def;
},
writable: true,
enumerable : false
});
function func(options){
let def = {
payType: 'wechat',
buyType: -1,
isCard: false,
toUid: -1,
couponId: -1
};
let opt = extend(def, options);
this.isCardPay = opt.isCard;
this.payType = opt.payType;
.......
}
//使用
fuc({
payType: 'ali',
buyType: 2,
isCard: true,
toUid: 123456,
couponId: 667890
})
7、vue怎么实现数据双向绑定?
vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
从Object.definedProperty中看vue的双向数据的绑定的更多相关文章
- Vue之九数据劫持实现MVVM的数据双向绑定
vue是通过数据劫持的方式来做数据绑定的,其中最核心的方法便是通过Object.defineProperty()来实现对属性的劫持,达到监听数据变动的目的. 如果不熟悉defineProperty,猛 ...
- Vue实现双向绑定的原理以及响应式数据
一.vue中的响应式属性 Vue中的数据实现响应式绑定 1.对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集 ...
- vue中v-model 数据双向绑定
表单输入绑定 v-model 数据双向绑定,只能应用在input /textare /select <div id="app"> <input type=&quo ...
- Vue.js双向绑定的实现原理
Vue.js最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究几乎所有Vue的开篇介绍都会提到的hello world双向绑定是怎样实现的.先讲涉及的知识点,再参考源码,用尽可能少 ...
- Vue.js双向绑定的实现原理和模板引擎实现原理(##########################################)
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- vue实现双向数据绑定的原理
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的. 在MDN上对该方法的说明是:O ...
- 转 vue实现双向数据绑定之原理及实现篇
转自:https://www.cnblogs.com/canfoo/p/6891868.html vue的双向绑定原理及实现 前言 先上个成果图来吸引各位: 代码: ...
- 浅谈Vue之双向绑定
VUE实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的.那么Object.defineP ...
随机推荐
- Angular组件——组件生命周期(二)
一.view钩子 view钩子有2个,ngAfterViewInit和ngAfterViewChecked钩子. 1.实现ngAfterViewInit和ngAfterViewChecked钩子时注意 ...
- Spring Security 入门(1-6-2)Spring Security - 内置的filter顺序、自定义filter、http元素和对应的filterChain
Spring Security 的底层是通过一系列的 Filter 来管理的,每个 Filter 都有其自身的功能,而且各个 Filter 在功能上还有关联关系,所以它们的顺序也是非常重要的. 1.S ...
- 页面加载loading动画
关于页面加载的loading动画,能度娘到的大部分都是通过定时器+蒙层实现的,虽然表面上实现了动画效果,实际上动化进程和页面加载进程是没有什么关系的,只是设置几秒钟之后关闭蒙层,但假如页面须要加载的元 ...
- Django 相关
Web框架本质 其实所有的Web应用本质就是一个socket服务端,而用户的浏览器就是一个socket客户端.简单的socket代码如下: import socket sk = socket.sock ...
- vue组件详解(五)——组件高级用法
一.递归组件 组件在它的模板内可以递归地调用自己, 只要给组件设置name 的选项就可以了. 示例如下: <div id="app19"> <my-compone ...
- JavaScript的对象/下
JavaScript的对象 一.BOM对象 BOM----browser object model 1.window对象 所有浏览器都支持window对象. 概念上讲,一个html文档对应一个wind ...
- 测试驱动开发实践5————testSave之修改文档分类
[内容指引] 1.确定"修改文档分类"的微服务接口及所需的参数 2.设计测试用例及测试用例合并 3.为测试用例赋值并驱动开发 上一篇我们通过17个测试用例完成了"新增文档 ...
- MySQL中的数值函数
加减乘除(+.-.*./)均可用于数值计算. SELECT (1 + 1) / (1 * 2.2 - 3) 执行算术函数 单参数数值函数举例: acos(x), asin(x), atan(x), c ...
- Spring-cloud (一):Eureka注册中心搭建
前提 系统安装jdk1.8及以上,配置好maven的ide(这里用idea进行演示,maven版本3.5,配置阿里云源) 项目搭建 新建一个maven项目,创建最简单的那种就好,项目名这里为Eurek ...
- Docker下ETCD集群搭建
搭建集群之前首先准备两台安装了CentOS 7的主机,并在其上安装好Docker. Master 10.100.97.46 Node 10.100.97.64 ETCD集群搭建有三种方式,分别是Sta ...
