修改原生单选框样式(vue单选组件)
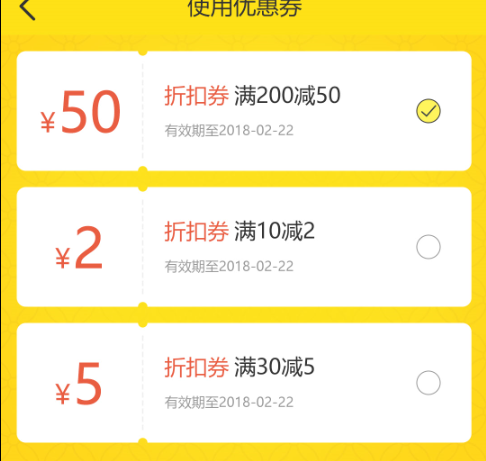
一、效果如图

二、实现
修改单选样式
//html
<div class="radio-wrap">
<input type="radio" v-model="pointer" :value="item" :id="'selectDoll_'+index" :disabled="item.money > rechargeMoney">
<label :for="'selectDoll_'+index" @click="judgeMoney(item)"></label>
</div> //less
<style type="text/css" scoped lang="less">
@bf: 108rem;
.radio-wrap{
position: absolute;
top:100/@bf;
right:50/@bf;
height: 70/@bf;
width: 70/@bf;
line-height: 50/@bf;
vertical-align: middle;
input[type="radio"] {
width: 55/@bf;
height: 55/@bf;
opacity: 0;
cursor: pointer;
}
label{
position: absolute;
left: 0;
top: 0;
width: .61rem;
height:.6rem;
border-radius: 50%;
border: 1px solid #999999;
}
input:checked+label {
background: #fde117;
border: 1px solid #999999;
}
input:checked+label::after {
position: absolute;
content: "";
width: .13rem;
height: .3rem;
top: .07rem;
left: .2rem;
background: #fde117;
border: 2px solid #333;
border: 1px solid #333;
border-top: none;
border-left: none;
transform: rotate(45deg);
}
}
}
</style>
修改原生单选框样式(vue单选组件)的更多相关文章
- 用css实现html中单选框样式改变
我们都知道,input的单选框是一个小圆框,不能直接更改样式.但是我们在很多网页中看到的单选框样式可不仅限于默认的那个样式(看上去没啥新意,也比较丑).那么,接下来我将介绍下如何实现该功能. 首先, ...
- 复选框、单选框样式自定义(https://www.cnblogs.com/freedom-feng/p/11346396.html)
复选框.单选框样式自定义(https://www.cnblogs.com/freedom-feng/p/11346396.html)复选框html内容如下:<input type="c ...
- js自定义修改复选框单选框样式,清除复选框单选框默认样式
之前做项目的时候,也遇到过需要按照设计稿把<input type="checkbox">和<input type="radio">的默认 ...
- 纯css美化下拉框、复选框以及单选框样式并用jquery获取到其被选中的val
具体样式如图所示: 注:获取val值时记得要先引入jquery库奥. 1.下拉框 css部分 #cargo_type_id{ font-size: 13px; border: solid 1px #b ...
- vue.单选和多选,纯css自定义单选框样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- input radio单选框样式优化
HTML代码: <form> <div> <input id="item1" type="radio" name="it ...
- css 单选框 样式 填充自定义背景 after
input[type='radio'] //width 16px //height 16px display none //input[type='radio']:chcked // backgoun ...
- 纯css实现单选框样式
html代码 <h2>你最喜欢的水果</h2> <div class="input-radio"> <!-- 选中状态添加 checked ...
- 单选框radio总结(获取值、设置默认选中值、样式)
单选框 radio <div class="radio-inline"> <input type="radio" name="kil ...
随机推荐
- kafka和mqtt的区别是什么?
两者都是从传统的Pub/Sub消息系统演化出来的,但是进化方向不一样,比较如下: Kafka是为了数据集成的场景,与以往Pub/Sub消息总线不一样,通过分布式架构提供了海量消息处理.高容错的方式存储 ...
- elk调试环境
http://10.110.22.30:9100/
- 【深度学习】深入理解优化器Optimizer算法(BGD、SGD、MBGD、Momentum、NAG、Adagrad、Adadelta、RMSprop、Adam)
在机器学习.深度学习中使用的优化算法除了常见的梯度下降,还有 Adadelta,Adagrad,RMSProp 等几种优化器,都是什么呢,又该怎么选择呢? 在 Sebastian Ruder 的这篇论 ...
- Python学习之输入输出、数据类型
#coding=utf-8 # 输入 print'100+200=',100+200 # 输入 # name = raw_input('tell me your name:') # print'hel ...
- 爬虫必备 User-Agent 列表
USER_AGENTS = [ "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; AcooBrowser; .NET CLR ...
- hdu1022 Train Problem I---模拟栈
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1022 题目大意: 车的进出站问题,先给出N个火车,再按序列一的方式进站,判断能否以序列二的方式出站,若 ...
- 最新IP数据库 存储优化 查询性能优化 每秒解析上千万
高性能IP数据库格式详解 每秒解析1000多万ip qqzeng-ip-ultimate.dat 3.0版 编码:UTF8 字节序:Little-Endian 返回规范字段(如:亚洲|中国| ...
- 在python后台如何将客户端提交的form表单数据提取出来?
1.获取客户端提交的表达数据,数据类型为ImmutableMultiDictformData = request.form2.将提取的数据转化成字典formDict = formData.to_dic ...
- ASP.NET MVC5 使用NPOI导出ExceL 返回浏览器下载
一,什么是NPOI 该项目是位于http://poi.apache.org/的POI Java项目的.NET版本.POI是一个开源项目,可以帮助您读取/写入xls,doc,ppt文件.它有着广泛的应用 ...
- $.ajax()方法详解 jquery
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Str ...
