css绝对底部的实现方法
最近发现公司做的好多管理系统也存在这样的问题,当页面不够长的时候,页尾也跟着跑到了页面中部,这样确实感觉视觉体验不太好,没有研究之前还真不知道还能用css实现,
主要利用min-height;padding-bottom;margin-bottom:负值;三行代码,小小的细节增加用户体验感。在此分享给大家。
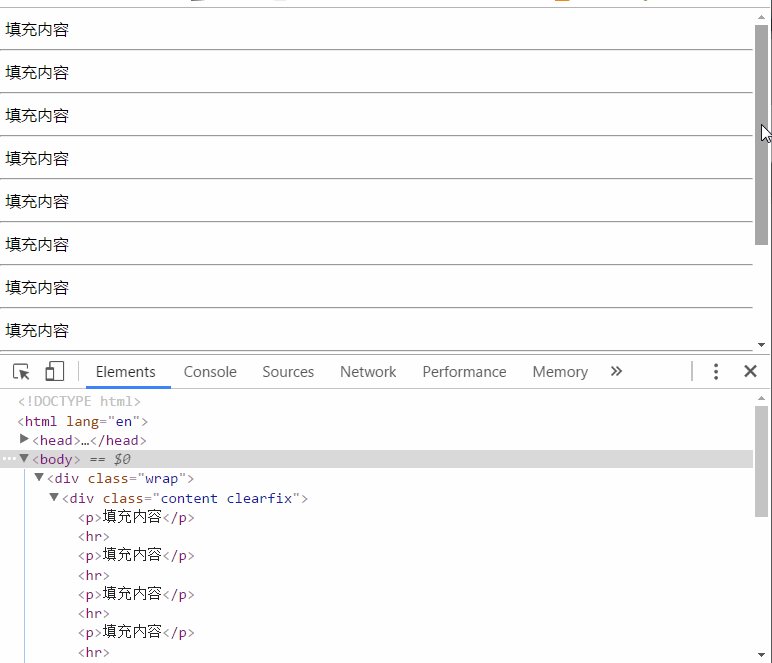
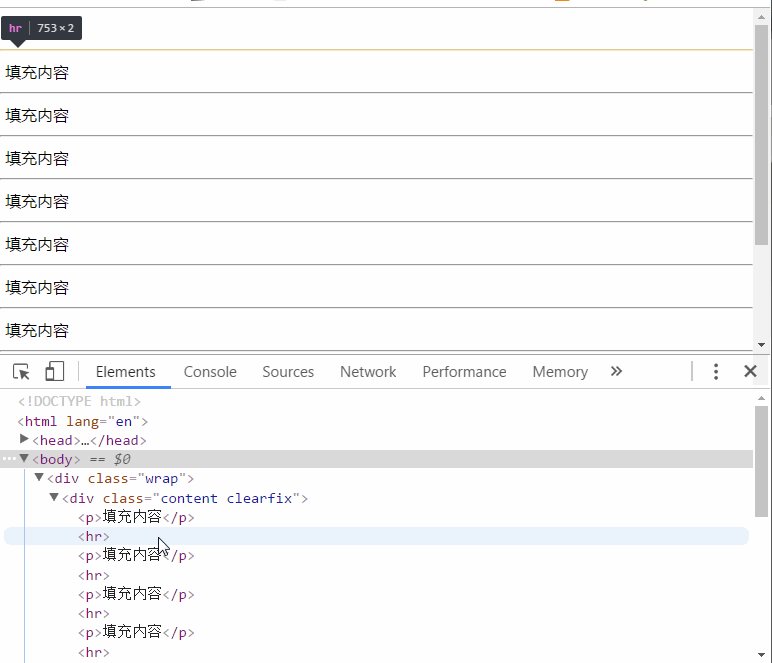
当页面内容超出屏幕,页脚模块会像正常页面一样,被推到内容下方,需要拖动滚动条才能看到
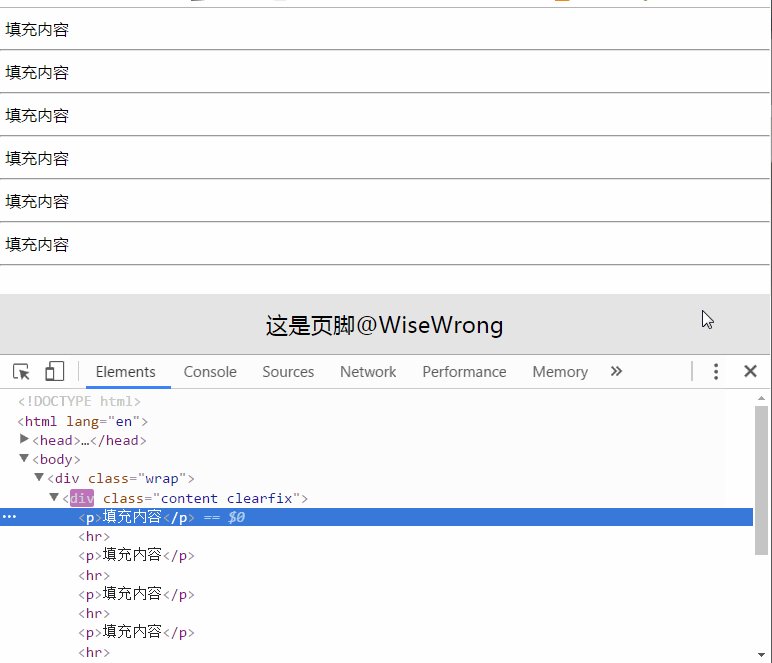
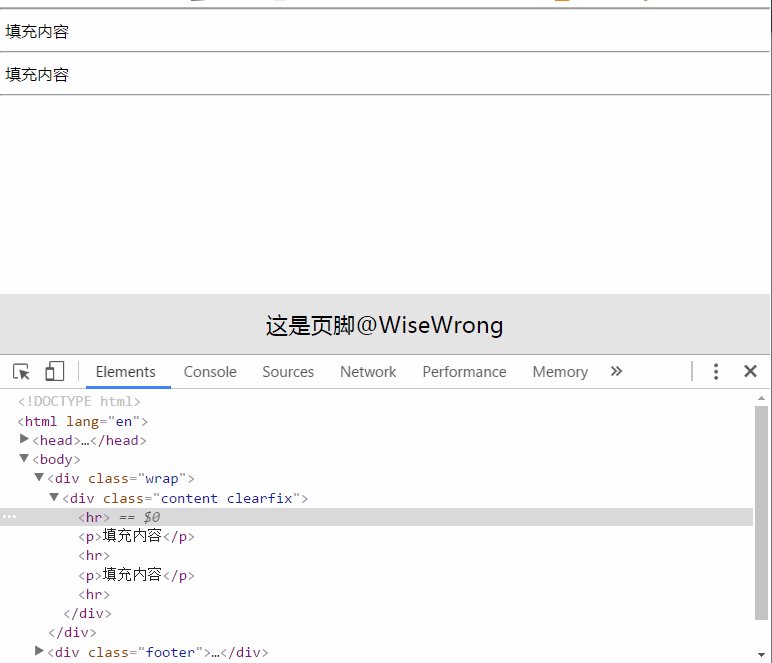
而当页面内容小于屏幕高度,页脚模块会固定在屏幕底部,就像是底边距为零的固定定位
实现方式参照WiseWrong,多谢原创无私分享,这里我直接用原创的图文,自己手打一遍,以便增加印象。

一、传统实现方式第一种
思路是,给内容区域设置 min-height:100%;把footer 页脚挤到屏幕下方,
给内容的子集盒子设置padding-bottom;其值为footer的高度,
然后再给footer添加 margin-top, 其值为 footer 高度的负值,
这样padding-bottom和margin-top重合就能在视觉上实现觉得底部的效果,效果简直是杠杠的~~ html:
<body>
<div class="wrap">
<div class="content">
<p>填充内容</p> <!-- 这里多复杂几行,方可看到效果 -->
</div>
</div>
<div class="footer">
<p>这是页脚</p>
</div>
</body>
css:
*{
margin:;
padding:;
}
html,body{
height: 100%;
}
.wrap{
min-height: 100%;
}
.content{
/* padding-bottom 等于footer的高度 */
padding-bottom: 60px;
}
.content p{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 30px 5px;
}
.footer{
width: 100%;
text-align: center;
height: 60px;
/* 等于footer高度的负值 */
margin-top: -60px;
background: #999999;
}
.footer p{
line-height: 60px;
font-size: 30px;
}
需要注意的就是内容区域 content 的 padding、footer 的 height 和 margin, 必须保持一致
这种写法的兼容性非常好,实测 IE7 也能正常展示,效果杠杠的~
但是如果页面的主体布局有其他兼容性问题,Sticky Footer 就需要做一些相应的修改
二、Flexbox实现
前辈说的很对,不得不说,CSS3 带来了前端的一次变革,其中 Flexbox 更是带来了网页布局的一次变革
虽然兼容性限制了 Flexbox 在国内的推广,但不可否认的是,Flexbox 是前端布局的一大趋势
如果你还不了解 Flexbox,可以看看阮一峰老师的博客 Flex 布局教程:语法篇
html:
<body>
<div class="content">
<p>填充内容</p>
</br>
</div>
<div class="footer">
<p>这是页脚</p>
</div>
</body>
css:
html,body{
height: 100%;
display: flex;
flex-direction: column;
}
.content{
flex:;
}
真的很神奇就实现了~~和经典套路相比,首先是 HTML 部分,内容区域 content 不再需要 wrap 容器
然后 CSS 部分减肥成功,仅仅使用四行代码,就解决了曾经困扰了一代人的难题
而且使用 Flexbox,就不需要限定 footer 的高度,让页面布局更加灵活
当然缺点也是显而易见的,只有 IE10 及以上的浏览器才支持 flex 布局
转载来自:http://www.cnblogs.com/wisewrong/p/6525696.html
多谢前辈分享。每天学一点,每天探索一点。
css绝对底部的实现方法的更多相关文章
- CSS Sticky Footer: 完美的CSS绝对底部
CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案.在CSS的世界里,似乎没有完美这种说法.所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧. 先说我们为什么会使用到这个C ...
- 一个将 footer 保持在底部的最好方法
原文: Quick Tip: The Best Way To Make Sticky Footers 当你在布局网页时,有可能会遇到类似下面的这种情况 导致这一问题的原因是页面内容太少,无法将内容区域 ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- Ajax清除浏览器js、css、图片缓存的方法
做东东时都是把图片在服务器的地址存放在数据库里面,然后到浏览器中显示,但是后来发现了两个问题. 第一:为了安全起见,js是无法读取本地的图片的,不然你写一个js,岂不是可以获取任何人电脑里面的文件了. ...
- css实现居中的各种方法
css垂直居中有很多种方法,可以参考下这个网站
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML+CSS·经常使用的设计方法
HTML+CSS·经常使用的设计方法: ======================================================= margin[外] = = padding[内] ...
- css实现垂直水平居中的方法(个数不限)?
方法一:使用绝对定位 大家都知道margin:0 auto;能够实现水平居中,但却不知道margin:0 auto;也是可以实现垂直居中的: 给居中元素添加如下样式: .Absolute-Center ...
- css中添加屏幕自适应方法(rem)
css中添加屏幕自适应方法(rem) 只需要在公共css文件中添加下面代码:设计稿以750px,基础字体为20px为例,兼容性高,使用过程中px转化为rem即可 /*竖屏*/ @media scree ...
随机推荐
- 《android入门第一季》之android目录结构详解
在搭建Android开发环境及简单地建立一个HelloWorld项目后,本篇将通过HelloWorld项目来介绍Android项目的目录结构.本文的主要主题如下: 1.HelloWorld项目的目录结 ...
- Linux的常用命令(2) - 关机
关机命令 shutdown‑h now 立即进行关机 shutdown‑r now 现在重新启动计算机 -t sec : -t后面加秒数,即"过几秒后关机" -k : 不 ...
- 事件/委托机制(event/delegate)(Unity3D开发之十七)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/46539433 ...
- obj-c中如何定义类的私有实例方法
obj-c原生没有提供此项机制,不像java有private/protected/public方法的概念.obj-c中的@private以及类似的@protected和@public是用于修饰类的实例 ...
- 关于通过ruby互联网同步时间的几个思路
我开始的思路是通过ruby的网络抓包能力,直接从时间同步网页抓取时间.但实际操作中发现很多时间网页都用的是js脚本计算的时间,直接抓成html文件,本地打开后会发现时间显示处都是空白. 比如网上朋友帮 ...
- 解决Visual Studio 2017隐藏“高级保存选项”命令
Visual Studio提供高级保存选项功能,它能指定特定代码文件的编码规范和行尾所使用的换行符.在Visual Studio 2017中,该命令没有默认显示在“文件”菜单中.用户需要手工设置,才能 ...
- Python 3.7 将引入 dataclass 装饰器
简评:Python 3.7 将于今年夏天发布,Python 3.7 中将会有许多新东西,最激动人心的新功能之一是 dataclass 装饰器. 什么是 Data Class 大多数 Python 开发 ...
- two sum II
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- Strom topology 设计的演进
场景:采集日志数据,日志数据有多个字段组成,需求是根据日志数据中的N个字段(维度),去统计指标数据(个数.平均值)等.
- 用python开发调试器——起始篇
首先,你得准备一套python开发环境,正常情况下,一般是在windows下开发的,因为win系统应用广泛,再则就是要有个IDE,这里我选择我熟悉的Eclipse.环境搭建,网上都有,比如:http: ...
