CSS学习笔记二:css 画立体图形
继上一次学了如何去运用css画平面图形,这一次学如何去画正方体,从2D向着3D学习,虽然有点满,但总是一个过程,一点一点积累,然后记录起来。
Transfrom3D
在这一次中运用到了一下几种属性:
rotate:rotateX() rotateY() rotateZ() ;这个属性能够实现翻转效果
translate:translateX translateY() translateZ() ;这个属性是实现移动效果
origin: 是设立为中心
perspective: 是影响3D的视觉效果,当它的值越小,它视觉会跑到物体的内部。
下面是正方体的代码详解
1、先写body,先写一个容器,然后这个容器里面存放着正方体,正方体里面由六个面,先初始化。
<body>
<div class="box">
<div class="zheng">
<div class="line-1">front</div>
<div class="line-2">back</div>
<div class="line-3">left</div>
<div class="line-4">right</div>
<div class="line-5">TOP</div>
<div class="line-6">bottom</div>
</div>
</div>
</body>
1-6个面分别设立为 前 后 左 右 上 下。
2、构造CSS样式
2.1、body
body{ background-color: #000; color:white; }
设置背景颜色为黑色,字体为白色。
2.2、box样式
.box{
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
margin: -150px 0 0 -150px;
perspective-origin:50% 50%;
perspective:3000px;
}
设置宽度和高度,成为正方形,通过绝对定位,将其设置在页面中心。
2.3、zheng
.zheng{
height: 100%;
transform-style:preserve-3d;
animation:rotate3d 30s infinite linear;
border-radius:50%;
}
宽度和高度来自box,同时设置其运动时间为30s
2.4、设置zheng里面的样式统一属性
.zheng > div{
border: 1px #fff solid;
position: absolute;
width: 100%;
height: 100%;
}
为它设置白色边框,设置绝对定位,相对于body定位,width,height都是300px,它是由六个叠加一起的

2.5、设置动态效果
@keyframes rotate3d{
0%{transform: rotateZ(30deg) rotateY(0);}
100%{transform: rotateZ(-135deg) rotateY(360deg);}
}
2.6、六个面样式设置——前后左右上下
.zheng .line-1{
transform: translateZ(-300px);
transform-origin:bottom;
border-color: blue;
}
.zheng .line-2{
transform-origin:bottom;
border-color: green;
}
.zheng .line-3{
transform: rotateY(-90deg) translateX(-150px) translateZ(150px);
transform-origin:orange;
}
.zheng .line-4{
transform: rotateY(-90deg) translateX(-150px) translateZ(-150px);
transform-origin:bottom;
border-color: red;
}
.zheng .line-5{
transform:rotateX(90deg) translateZ(300px) ;
transform-origin:bottom;
}
.zheng .line-6{
transform:rotateX(-90deg) translateY(300px);
transform-origin:bottom;
}
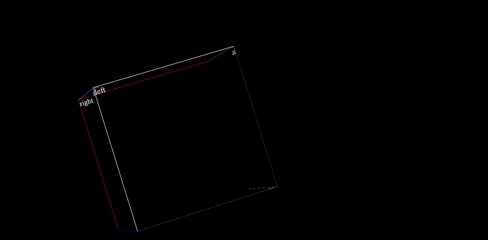
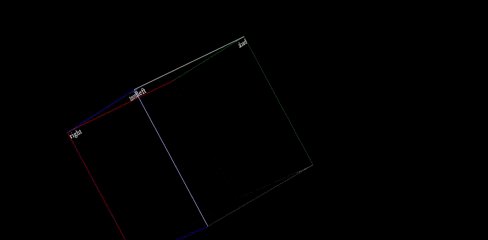
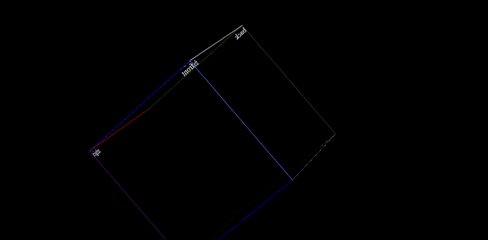
六个面设置完成后,可以看到效果

2.7、在正方体上也可以添加图片
.zheng .line-1{
transform: translateZ(-300px);
transform-origin:bottom;
border-color: blue;
background-image: url(11.jpg);
background-repeat: no-repeat;
}

CSS学习笔记二:css 画立体图形的更多相关文章
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- Webpack4 学习笔记二 CSS模块转换
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 webpack 打包css模块 webpack是js模块打包器, 如果在入口文件引入css文件或其它的less.sass等文件,需要 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- css学习笔记二
下面来总结一下盒子模型,流式布局,浮动布局,层布局(定位布局). 1.盒子模型 有二种:IE盒子模型 和 标准w3c盒子模型 1)IE的盒子模型的content包含了padding和border 2) ...
- Html+css学习笔记二 标题
学习新标签,标题 <html> <head> <title>tags</title> </head> <body> <h1 ...
- css学习笔记二之inline-block
1.inline-block是CSS2.1中新增的盒类型,在div中将display属性设定为"inline-block",则div显示效果与设置display属性为"i ...
随机推荐
- viewpager循环滚动和自动轮播的问题
ViewPager是一个常用的android组件,不过通常我们使用ViewPager的时候不能实现左右无限循环滑动,在滑到边界的时候会看到一个不能翻页的动画,可能影响用户体验.此外,某些区域性的Vie ...
- 取消选中单选框radio的三种方式
作者: 铁锚 日期: 2013年12月21日 本文提供了三种取消选中radio的方式,代码示例如下: 本文依赖于jQuery,其中第一种,第二种方式是使用jQuery实现的,第三种方式是基于JS和DO ...
- UE4 创建第三人称角色
一.C++创建 1. 创建一个C++类,继承自Character,取名MyThirdCharacter 2. 在头文件中声明一个摄像机目标点CameraBoom,一个摄像机Foll ...
- Win8 HTML5与JS编程学习笔记(二)
近期一直受到win8应用的Grid布局困扰,经过了半下午加半个晚上的奋斗,终于是弄明白了Grid布局方法的规则.之前我是阅读的微软官方的开发教程,书中没有详细说明CSS3的布局规则,自己鼓捣了半天也是 ...
- tomcat会话之持久化会话管理器
前面提到的标准会话管理器已经提供了基础的会话管理功能,但在持久化方面做得还是不够,或者说在某些情景下无法满足要求,例如把会话以文件或数据库形式存储到存储介质中,这些都是标准会话管理器无法做到的,于是另 ...
- ExtJS:菜单ComboBox及级联菜单应用
首页一级菜单查询分组,二级菜单查询分组中的车辆信息. 定义分组数据模型: Ext.define( 'group', { extend:'Ext.data.Model', fields:[ {name: ...
- 【Qt编程】基于Qt的词典开发系列<十三>音频播放
在上一篇文章中,我是在Qt4平台上调用本地发音的,后来由于用到JSON解析,就将平台转到了Qt5,因为Qt5自带解析JSON的类.然后发现上一篇文章的方法无法运行,当然网上可以找到解决方法,我在这里直 ...
- ubuntu12.04:jdk7:手动安装
总的原则:将jdk-7u10-linux-x64.tar.gz压缩包解压至/usr/lib/jdk,设置jdk环境变量并将其修改为系统默认的jdk 将jdk-7u5-linux-x64.tar.gz拷 ...
- win32多线程学习笔记
<多核程序设计技术> 第五章--线程api,一个使用windows事件的线程应用程序,vs2008下编译调试通过. // 线程通信机制.cpp : 定义控制台应用程序的入口点. // #i ...
- jQuery插件学习基础
1.给jQuery添加全局的函数: $.zgz={ fn1:function(){ alert('我是刚设置的第一个全局函数') },fn2:function(){ alert('我是刚设置的第二个 ...
