Vue forms
Vue forms
Vue 的表单。
表单中的数据和是双向绑定的。
你可以使用 v-model 对控件元素进行数据双向绑定。

比较有用的修饰符
.lazy
.number
.trim
Vue forms的更多相关文章
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 脚手架搭建的vue项目里引入jquery和bootstrap
引入jquery: 1.在cmd输入:npm install jquery,回车,等待.. 2.在webpack.base.conf.js里进行如下操作: 3.在webpack.prod.conf.j ...
- Vue.2.0.5-表单控件绑定
基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以 ...
- vue + vuex 表单处理
使用场景:在一个表单中,各项数据提交后需要重置表单中各<input>元素的值为空. 组件中关联: <template> <el-form ref="form&q ...
- vue.js之个人总结
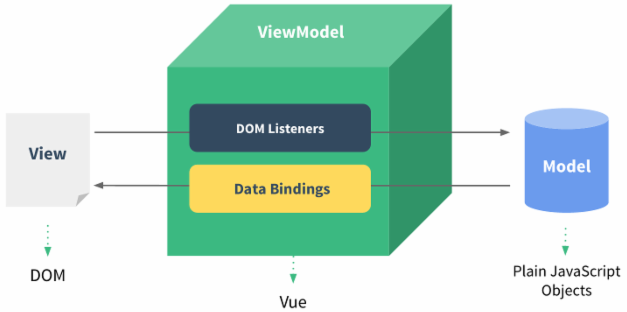
1.MVVM模式 MVVM模式(Model-View-ViewModel)的运作如下图: 1)上图解析:ViewModel是Vue.js的核心,它是一个Vue实例.Vue实例是作用于某一个HTML元素 ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- vue的增删改查
我们把这些用户信息保存到list的数组中,然后增删改查就在这个数组上进行: list: [ { username: 'aaaaa', email: '123@qq.com', sex: '男', pr ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- Django REST framework+Vue 打造生鲜超市(四)
五.商品列表页 5.1.django的view实现商品列表页 (1)goods/view_base.py 在goods文件夹下面新建view_base.py,为了区分django和django res ...
随机推荐
- lvds(800*600)
static struct fb_videomode ldb_modedb[] = { 107 107 { 108 + "LDB-SGA", 60, 800, 600, 25132 ...
- usb2.0 协议分析
转:https://blog.csdn.net/u011594613/article/details/48291307 一.USB硬件介绍1.1.概述 一条USB传输线分别由地线.电源线.D+和D-四 ...
- Go HelloWorld 网络版和并发版
网络版 package main import ( "net/http" "fmt" ) func main() { http.HandleFunc(" ...
- uiwebview 加载本地js、css、img,html从网站加载
资源文件都是放在根目录下 1.index.html <html> <head> <title>My test Page</title> <link ...
- [Android]开源中国源码分析之一---启动界面
开源中国android端版本号:2.4 启动界面: 在AndroidManifest.xml中找到程序的入口, <activity android:name=".AppStart&qu ...
- 新建maven web后controller不能被扫描到
1.新建maven web 子工程 2.修改web.xml. 3.resources下建立spring.xml与springmvc.xml. 4.spring.xml删除对controller的扫描. ...
- 【arc101】比赛记录
这场还好切出了D,rt应该能涨,然而这场的题有点毒瘤,700分的D没多少人切,更别说EF了.(暴打出题人)既然这样,干脆就水一篇博客,做个简单的比赛记录. C - Candles 这题是一道一眼题,花 ...
- streambase一些疑难杂症
1.webserverReqest控件接收不到换行符\r\n 方案一:这个在streambase7.6.7没有办法处理,只有在streambase7.7.4中才有办法处理,在这个版本中出现了Reque ...
- Nuxt / Vue.js in TypeScript: Object literal may only specify known properties, but 'components' does not exist in type 'VueClass'
项目背景, Nuxt(vue), TypeScript 生成完项目框架, 添加测试demo页面. 在生成的模板代码中添加layout配置如下: <script lang="ts&quo ...
- sql server 2005 Express 下载
简体中文版: SQL Server 2005 Express Edition 简体中文版 链接页面: http://www.microsoft.com/downloads/details.aspx?d ...
