bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
bootstrap-multiselect.js多选下拉框默认值设置
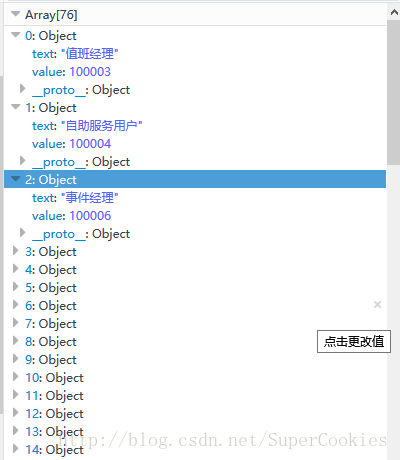
一、案例数据格式 
二、HTML代码
<select id="msgRoles" multiple="multiple" class="validate[required]"></select>- 1
三、原始数据加载方法
//复选下拉框
function loadMultiSelect(id, data) {
var html = '';
for (var i = 0; i < data.length; i++) {
html += "<option value='" + data[i].value + "'>" + data[i].text+ "</option>";
}
$("#" + id).html(html);
}四、重写数据加载方法(可判断初始化默认选中数据)
jQueryAjaxAsync("/systemRoleAction/roleListbox",null, function(res) {
var Data = JSON.parse(res);
console.log(Data)
//注释了原有加载下拉框的方法
// loadMultiSelect("msgRoles", Data);
var myMap = new Map();
for(var j=0;j<Data.length;j++){
//塞入键值对
myMap.set(Data[j].text,Data[j].value);
}
console.log(myMap);
var mm=[];
myMap.forEach(function(value, key) {
//此部分应该获取后台初始选中的值,进行判断,给其加上selected:true属性
if(value==100003 || value==100004){//写死的数据
mm.push({label:key,value:value,selected:true})
}else {
mm.push({label:key,value:value});
}
})
console.log(mm);
$("#msgRoles").multiselect('dataprovider', mm);
$("#msgRoles").multiselect({
buttonWidth : '30%',
maxHeight : 150
});
$('#msgRoles').multiselect('refresh');
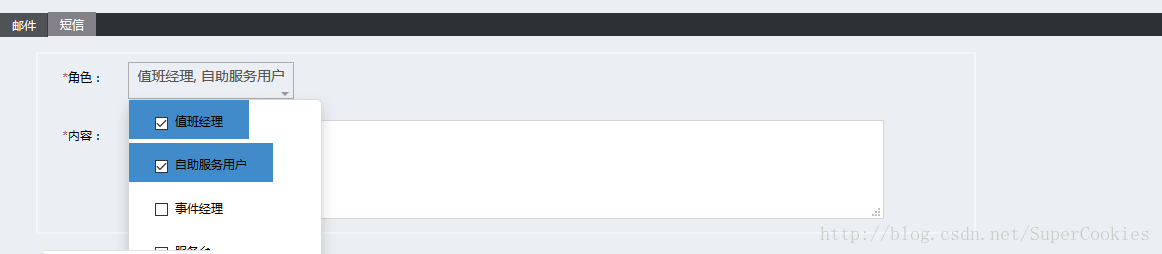
五、案例图 
bootstrap-multiselect.js多选下拉框初始化时默认选中初始值的更多相关文章
- jquery 纯JS设置select下拉框,并默认选中第一个
//html页面<select id="payWay" class="easyui-combobox" name="payWay" s ...
- js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
- jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
- layui 根据根据后台数据动态创建下拉框并同时默认选中
第一步 form表单里写好一个下拉框 <div class="layui-form-item"> <label class="layui-for ...
- 【Bootstrap】Bootstrap-select多选下拉框实现
目录 前言 需要引用的它们 核心选项 核心方法 实例应用 回到顶部 前言 项目中要实现多选,就想到用插件,选择了bootstrap-select. 附上官网api链接,http://silviomor ...
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- js获取select下拉框中的值
现在有一id为userType的下拉框,怎么获取选中的值: 用户类型: <select name="type" id="userType"> < ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- multiselect多选下拉框
具体实现 <input type="hidden" id="q_dueDay" name="q_dueDay" value=" ...
随机推荐
- maven-eclipse-plugin downloadSources downloadJavadocs
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-eclip ...
- Mac上Node环境配置
公司配备Mac笔记本,以前没用过mac开发项目,一开始依然是从node官网下载安装包,后来领导说最好是用brew安装软件,这样比较方便,安装和卸载,只要在命令行输入相应的 install 和 unin ...
- [转]创建节约内存的JavaBean
转自:创建节约内存的JavaBean 如果编写节约内存的java对象 编写Java代码的时候,大多数情况下,我们很少关注一个Java对象究竟有多大(占据多少内存),更多的是关注业务与逻辑.但是殊不知, ...
- Linux-Xshell5
Linux-Xshell5 1.下载 2.安装 3.新建会话(连接) 点击新建 需要知道要连接的 IP, 查看命令 ifconfig 配置 名称可以自己命名,主机写要连接的 IP,其他的不能改 输 ...
- linux运维基础之跟我一起学正则表达式(一)
正则表达式 ### 二, 1) 什么是正则表达式 正则表达式又称为规则表达式 正则表达式是一个计算机的一个概念 正则表达式为了处理大量的文本|字符串而定义的一套规则和方法,通常被用来检索,替换那些符合 ...
- zabbix-proxy 层级制监控
一,zabbix服务规划 zabbix-server 10.0.0.71 zabbix-proxy 10.0.0.72 172.16.1.72 web01 172.16.1.7 二,zabbix 客 ...
- (转)第二十三节 inotify事件监控工具
第二十三节 inotify事件监控工具 标签(空格分隔): Linux实战教学笔记-陈思齐 原文:http://www.cnblogs.com/chensiqiqi/p/6542268.html 第1 ...
- node使用https,webSocket开启wss
1. 前言 看WEBRTC教程时使用到WebSocket来传输信令,node端使用了ws库来实现,但在浏览器端http无法获取本地媒体,必须使用https,使用https后webSocket 不能使用 ...
- (转载)C#获取当前应用程序所在路径及环境变量
一.获取当前文件的路径 string str1=Process.GetCurrentProcess().MainModule.FileName;//可获得当前执行的exe的文件名. string st ...
- package.json中dependencies 和devDependencies的差异
我们在日常开发中,经常会使用到npm安装对应的包,会经常在package.json中看到dependencies 和devDependencies 二者的区别: devDependencies:是你开 ...
