初学reactNative遇到的问题总结
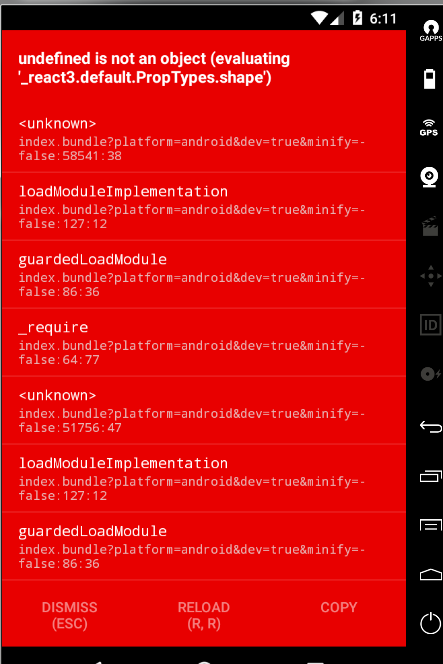
1.undefined is not an object (evaluating '_react3.default.PropTypes.shape')

Navigator已经不再react native库中,用以下方式仍会报错
import { Navigator } from 'react-native-deprecated-custom-components'
使用 react-navigation 库,具体使用参考
https://reactnavigation.org/docs/intro/basic-app
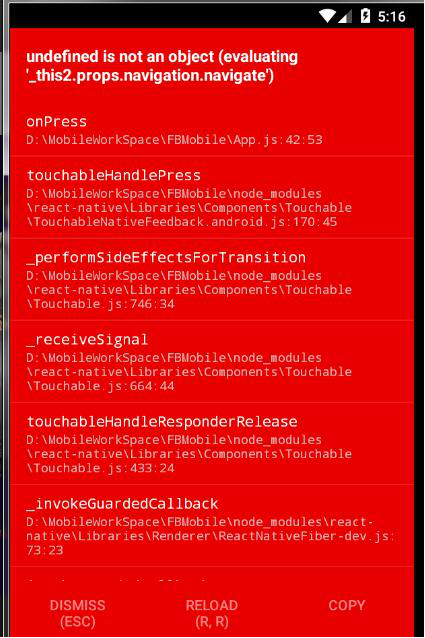
2.undefined is not a object/function(evaluating”navigate....”)

not an Object 是未定义组件,return前const { navigate } = this.props.navigation;
然后在写方法()=>navigate(“组件名”) 跳转下一页。
not a Function 说明 navigate方法写在了export default class中。应该写在非导出的class中
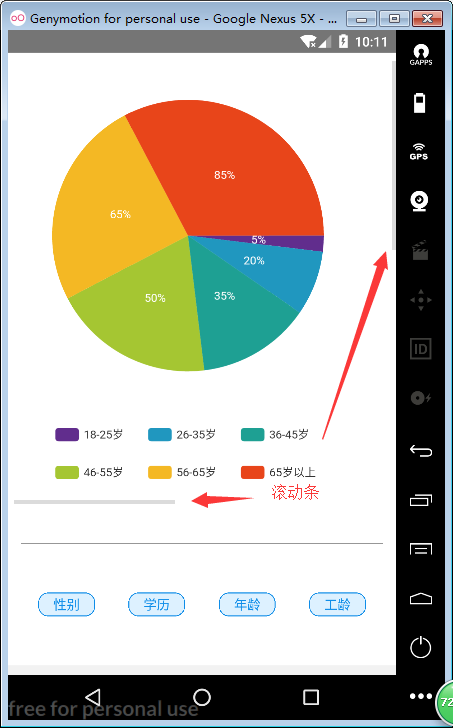
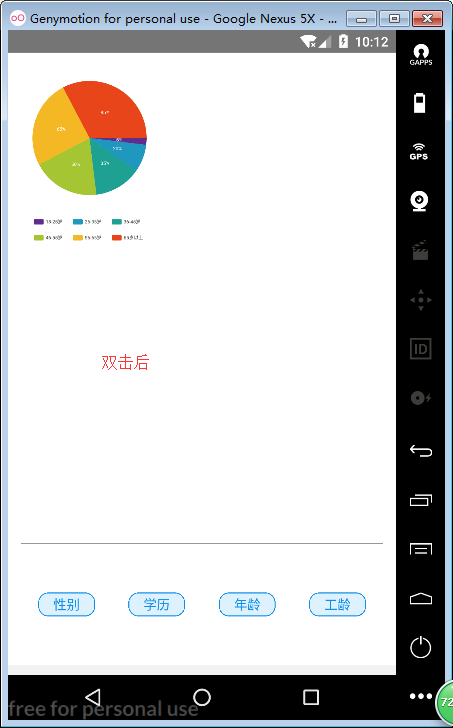
3.使用echarts画布显示滚动条


初学reactNative遇到的问题总结的更多相关文章
- react-native-http请求后navigator导航跳转
琢磨react-native有一段时间了.对于我来说,它的确是前端开发工作者的福音,因为我可以利用它来写app的代码,而且基本可以一套代码,多个平台使用. 早就想写一篇随笔记录一下react nati ...
- 初学:react-native 轮播图
参考资料:http://reactscript.com/react-native-card-carousel-component/ import React, {Component} from 're ...
- ReactNative 适合初学的第一个教程demo,找租房
1.下载工程 我看来看去,最让人容易入门的是这个demo: https://github.com/rayshen/PropertyFinder 是英国某开发者做的搜租房的小demo,包含的知识有:图片 ...
- 使用react-native做一个简单的应用-02项目搭建与运行
下面我们开始着手去做这一个项目,因为初学不久就开始边学边做,所以有些地方设计不太合理.请大家多多包涵.0.0 下面来介绍截图中的三个文件夹, GuoKuApp:是我开发app的文件夹. GuoKuDB ...
- ReactNative: 使用Text文本组件
一.简言 初学RN,一切皆新.Text组件主要用于显示文本,Text组件的重要性不言而喻,无论是Web开发还是客户端开发,都离不开它.它具有响应特性,也即表现为当它被触摸时是否显示为高亮状态.在Web ...
- ReactNative: 使用View组件创建九宫格
一.简言 初学RN,一切皆新.View组件跟我们iOS中UIView类似,作为一个容器视图使用,它主要负责承载其他的子组件.View组件采用的是FlexBox伸缩盒子布局,通过对它的布局可以影响子组件 ...
- ReactNative: ReactNative初始项目的结构
一.介绍 初学RN,一切皆新.在上篇中成功地创建并运行了一个React-Native项目,这个demo的基本结构都是系统已经创建好的,开发者在此结构下完成自己的开发即可.分别用Xcode和WebSto ...
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
随机推荐
- ffmpeg综合应用示例(一)——摄像头直播
本文的示例将实现:读取PC摄像头视频数据并以RTMP协议发送为直播流.示例包含了 1.ffmpeg的libavdevice的使用 2.视频解码.编码.推流的基本流程 具有较强的综合性. 要使用liba ...
- java里监听相关ActionListene的理解。========此代码是错误的,
package com.aa; import java.awt.Component; import java.awt.event.ActionEvent; import java.awt.event. ...
- N个节点的二叉树有多少种形态(卡特兰数)
N个节点的二叉树有多少种形态 这是一道阿里的面试题.其实算不上新鲜,但是我之前没关注过,如今碰到了,就顺便探讨下这个问题吧:) 拿到这个题,首先想到的是直接写出表达式肯定不行,所以有必要从递推入手 ...
- 1096 Consecutive Factors
题意: 给出一个正整数N,找到最长的连续的可分解因子.如N=630,可被分解为630=3*5*6*7,其中5*6*7是3个连续的因子. 思路: 首先,需要明确,对于任何一个整数,如果它是素数,则不可被 ...
- php读取文件夹文件,清理文件
// 获取文件夹中图片的数量和名称 public function show_tmp_file() { $handler = opendir('./tmp/');//当前目录中的文件夹下的文件夹 $c ...
- (转)Docker - 创建 Docker overlay network (containers 通信)
原文链接: http://www.cnblogs.com/AlanWalkOn/p/6101875.html --- 创建基于Key-Value的Docker overlay network. 这样运 ...
- 1 响应式页面-@media介绍,
我们为什么要写自适应的页面(响应式页面) 众所周知,电脑.平板.手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢 ...
- popup功能
urls: #!/usr/bin/env python3 # -*- coding: utf-8 -*- from django.conf.urls import url from chapter01 ...
- 1 任务管理 --转载于电子工程世界
uC/OS-II 中最多可以支持64 个任务,分别对应优先级0-63,其中0 为最高优先级.63为最低级,系统保留了4个最高优先级的任务和4个最低优先级的任务,所有用户可以使用的任务数有56个. uC ...
- Python代码的编译
Python代码的编译 Python代码在解释执行之前,是会被编译成.pyc或者.pyo文件的,它们是中间字节码表示的文件,之后Python虚拟机才会去解释执行它们. 1.pyc文件 ======== ...
