chrome 技巧 记录一些以前不太熟悉的
chrome已经不知道用了多少年了,但是还是有些技巧不熟悉,记录下有用的和自己不熟悉的
如何查看dom的绑定事件(查看jquery的绑定事件)
查看dom的绑定事件,这个是非常必须的一个技能.chrome支持也挺好
如下图所示,选中dom,在Event Listeners里面的listenersBody

问题来了
listenersBody根本显示不完全啊,怎么办?
在listenersBody这一行,点鼠标右键,会出来弹框store as global variable
点击store as global variable,在console里面就会显示全整个函数了

问题又来了
现在写js很多人都用jq,是看不到原始的绑定事件的
就我知道的而言,有2个办法是可以看到绑定事件的
1.下载chorme插件Visual-Event
好吧 问题又来了,chrome web store在国内压根就打不开
解决办法FQ咯,或者
从这个地址下载crx, 自己手动安装 http://files.cnblogs.com/wtcsy/VisualEvent_v2.1.rar
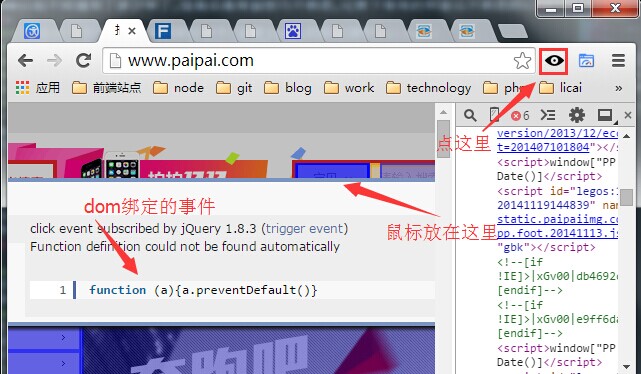
装完Visual-Event后,点一下向眼睛一样的图标,鼠标放在需要查看的dom上就会显示出绑定的事件了

2.通过dom的属性和$.cache方法来找
选择要查看事件的dom
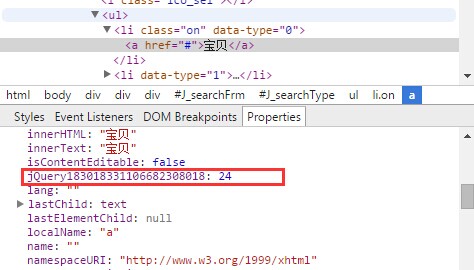
查看他的属性(jquery+一段数字的属性)如下图
拿到属性值,在console选项卡里面输入$.cache[属性值] 展开就可以看到绑定的事件了


新版本的network的类型选项哪去了?
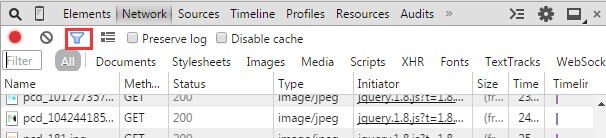
新的chrome里面是直接看不到分类的(documents,images,script,xhr...)
有个小漏斗,点开就可以看见了

在Sources里面找需要的资源,在js文件里面找某个函数
有时候你需要查找某个js文件,可以这样操作
1.打开Sources选项卡
2.按ctrl+p
3.输入你要查找的js文件名
当然这个不仅仅是智能查找js,html和css也可以查找

有时候你需要查找js里面的某个函数
1.首先选中某个js文件(必须)
2.crtl+shift+o
如果不选中js文件 按crtl+shift+o就打开标签管理器了

格式化js,(也可以帮你格式化自己本地的js)
格式化js咯,大括号咯.
网络上的js都是被压缩合并过的,用大括号可以格式化网络上的js
当然用大括号也可以格式化本地的js,把本地的js粘贴到打开的js里面,按大括号即可
这个格式化的大括号只是在source选项卡里面才有

断点,给dom断点,xhr断点,异常断点
dom的断点
dom断点有3中形式
1.Subtree modifications (被监听的dom的子节点发生变化)
2.Attributes modifications (被监听的dom属性发生变化)
3.Node removal (当被监听的dom被删除的时候)
设置了这些断点后,当监听到变化的时候,会断点后发生变化的js的地方
比如删除,会断点到删除的js地方
如何设置断点了?
1.打开Element面板
2.选择一个dom元素,鼠标右键
3.选择break on... ,就会弹出3个断点方式了
如下图所示

xhr断点
给某个xhr断点后可以进入发起请求的js的地方
操作如下
1.打开source选项卡
2.有一个XHR Breakpoints 的
3.后面有一个+号,点+号进行添加
可以对所有的xhr进行断点,如果只是想对某一个xhr进行断点,就输入他的地址,如图所示
如果要删除断点,选中某一条,鼠标右键删除即可

异常断点
就是可以定位到js抛出异常的位置,方便查错咯
操作如下
1.进入socurce选项卡
2.点圆形的按钮,如下图所示

遇到的一些问题
想下载插件,但是chrome web store 打不开怎么办?
我用的是chrome畅游版,可以FQ
我用了chrome官方插件pagespeed insights来测试网站的性能,可总是卡在中间?
那是因为墙的原因,FQ测试
怎么调试线上的js文件?
1。用fiddler替换
2。如果是js文件,可以格式话断点,如果不是加载的时候报错,都可以直接把原始没有压缩的代码直接拷贝进去运行
本地环境调试生产接口会跨域?
可以用--disable-web-security来让chrome浏览器的js请求跨域
操作步骤
1.选中chrome浏览器图标,鼠标右键
2.选择属性
3.在快捷方式选项的目标中 加上--disable-web-security
如果添加成功了,浏览器上会出现黄色的条条
如图所示

清除某个域下的cookie
1.选则输入网址前面的一个图标
2.点 显示cookie和网站数据,如图所示

3.选择你要删除cookie的域名即可

chrome 技巧 记录一些以前不太熟悉的的更多相关文章
- LinkedHashMap和HashMap的比较使用 由于现在项目中用到了LinkedHashMap,并不是太熟悉就到网上搜了一下。 ? import java.util.HashMap; impo
LinkedHashMap和HashMap的比较使用 由于现在项目中用到了LinkedHashMap,并不是太熟悉就到网上搜了一下. import java.util.HashMap; import ...
- Python定时偷取妹子Chrome上网记录
原文:教大家一招用Python实时监控自己的女朋友每天上网都在做什么! 参考这个思路,尝试自己实现一下 读取Chrome历史记录文件 1.文件可在以下路径找到,这是个sqllite数据库文件 C:\U ...
- vim 使用技巧记录
vim 使用技巧记录 1.批量注释与取消注释 命令格式:起始行号,结束行号s#^#//#g 例如: 注释代码3到15行,"//"可以是其他的"" :3,15s# ...
- PyCharm使用技巧记录(一)如何查看变量
[为了方便自己以后查阅,记录下使用PyCharm时的一些小技巧] 正在学习Python,在调试Python程序时,遇到了一个非常大的问题:如何能够方便地查看变量的取值呢? 由于使用matlab多年,深 ...
- TypeScript和JavaScript的一些小技巧记录
项目里使用到的技巧,记录一下,会持续更新. JS的技巧完全可以使用到TS上哦. JS 向下取整 Math.floor(4.5); 简写: var num = 4.5; ~~num; num <& ...
- Eclipse操作技巧记录
工欲善其事,必先利其器.记录下自己使用的eclipse操作技巧 1.eclipse设置自动提示 window->preference->java->editor->conten ...
- Spring data jpa 使用技巧记录
软件152 尹以操 最近在用Springboot 以及Spring data jpa ,使用jpa可以让我更方便的操作数据库,特开此帖记录使用jpa的一些小技巧. 一.使用spring data j ...
- oracle导入命令,记录一下 数据库日志太大,清理日志文件
oracle导入命令,记录一下 工作中用到了,这个命令,记录一下,前提要安装imp.exe imp PECARD_HN/PECARD_HN@127.0.0.1:1521/orcl file=E:\wo ...
- 使用 Word 写作论文时设置格式技巧记录
这里主要记录使用 Word 2013 版本的 Microsoft office Word 软件进行论文书写时的一些常用的格式设置技巧,以供分享与记录. Word文档页脚添加页码 Word设置多级标题格 ...
随机推荐
- macos装多个python
简介 Mac包管理工具brew: 安装方法:命令行输入 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Ho ...
- Python 基础总结
1.执行python脚本的两种方式: 答:1../run.py.shell直接调用python脚本 2.python run.py 调用python 解释器来调用python脚本 5.python单行 ...
- vbs登陆网站
Option Explicit Dim objIE Set objIE = CreateObject("InternetExplorer.Application") objIE.V ...
- 【反演复习计划】【bzoj1011】zap-queries
快三个月没做反演题了吧…… 感觉高一上学期学的全忘了…… 所以还得从零开始学推式子. # bzoj1011 标签(空格分隔): 未分类 --- 原题意思是求以下式子:$Ans=\sum\limits_ ...
- Java坦克大战 (六) 之增加可玩性
本文来自:小易博客专栏.转载请注明出处:http://blog.csdn.net/oldinaction 在此小易将坦克大战这个项目分为几个版本,以此对J2SE的知识进行回顾和总结,希望这样也能给刚学 ...
- Delphi字符串、PChar与字符数组之间的转换
来自:http://my.oschina.net/kavensu/blog/193719 ------------------------------------------------------- ...
- [设计模式-行为型]访问者模式(Vistor)
一句话 表示一个作用于某对象结构中的各元素的操作.它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作. 概括
- Selenium2+python自动化-窗口多标签处理方法总结(转载)
本篇转自博客:上海-小T 原文地址:https://i.cnblogs.com/EditArticles.aspx?opt=1 我们在用Selenium遇到多个浏览器窗口或单个浏览器多个标签(Tab) ...
- hdu 1054(最小点覆盖集)
Strategic Game Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- Codeforces 810 B. Summer sell-off
B. Summer sell-off time limit per test 1 second memory limit per test 256 megabytes input standard ...
