Grunt自动化工具相关
Grunt 项目中安装grunt模块npm install grunt --save,删除模块 npm uninstall grunt ,缺失某个插件:npm install grunt-contrib-插件名
Grunt自动化工具-qunit单元测试
安装时,npm install grunt-contrib-qunit --save-dev报错

解决方法:
下载phantomjs-2.1.1-windows.zip 放到C:\Users\Administrator\AppData\Local\Temp\phantomjs目录下,
之后便可顺利安装qunit
npm 下载 less插件 npm install grunt-contrib-less --save-dev,
Gruntfile.js:
- module.exports = function (grunt) {
- grunt.initConfig({
- less:{
- development:{
- files:{
- 'dist/_less.css':'less/css.less' //将less/css.less 转化为_less.css
- }
- }
- }
- });
- grunt.loadNpmTasks('grunt-contrib-less');
- grunt.registerTask('default', ['less']);
- };
- Node.js command prompt项目路径执行 grunt less

- 2017.10.13今天看到Autoprefixer的相关介绍:一个以最好方式处理浏览器前缀的后处理程序。可解析CSS文件并且添加浏览器前缀到CSS规则里。例如 你只要写.itemList{display:flex;} 执行后它会自动帮你变为 .itemList{display: -webkit-box;display:-ms-flexbox;display:flex;}于是学习并进行操作,学习参考来自 http://www.cnblogs.com/aNd1coder/p/autoprefixer.html安装autoprefixer npm install grunt-autoprefixer 注意:并非grunt-contrib-autoprefixer
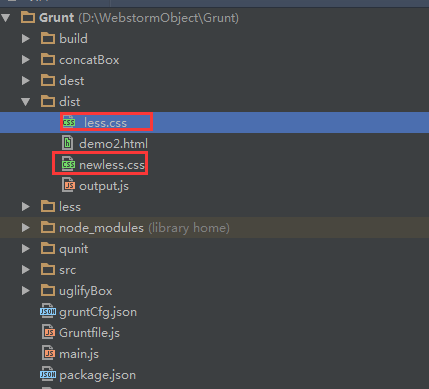
- 项目目录:
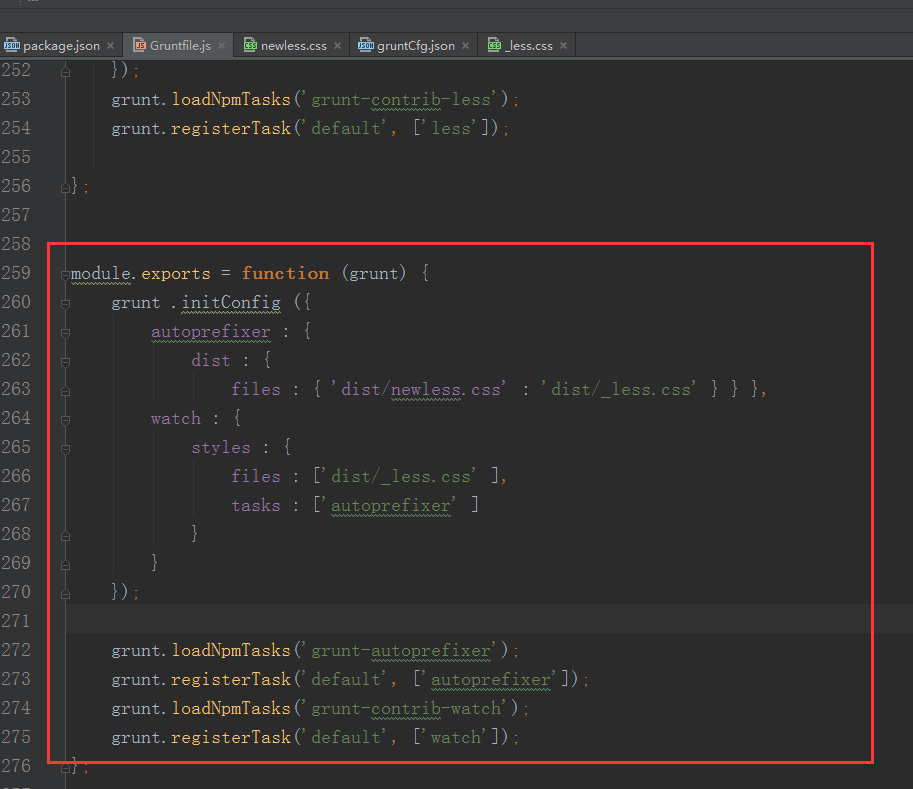
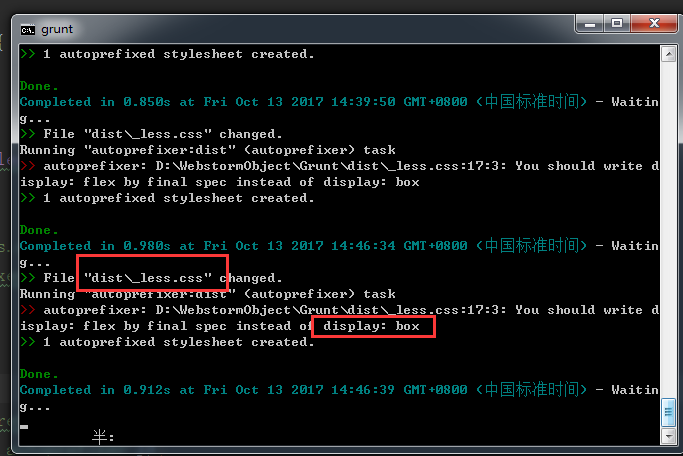
使用grunt的watch监控css的变化,css发生变化了则执行autoprefixer任务

Grunt自动化工具相关的更多相关文章
- grunt自动化工具
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. 安装 CLI 首先,需要先将Grunt命令行(CLI)安装到全局环境中. npm install - ...
- grunt自动化构建工具
一.什么是grunt? 是基于nodejs的项目构建工具,grunt和grunt插件是通过npm安装并管理的,npm是node.js的包管理器 二.为什么要用grunt? 自动化.对于反复重复的任务, ...
- Grunt自动化构建工具(网址:http://www.gruntjs.net/getting-started或者http://gruntjs.cn/getting-started)
简介:Grunt是基于Node.js的项目构建工具,对于需要重复执行的任务,例如压缩.编译.单元测试等,自动化工具可以减少你的工作量,使你的工作更轻松. 一:检测nodejs是否安装好,打开CMD控制 ...
- NPM、nodeJS安装,grunt自动化构建工具学习总结
一:安装 npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从N ...
- 前端工程化系列[04]-Grunt构建工具的使用进阶
在前端工程化系列[02]-Grunt构建工具的基本使用和前端工程化系列[03]-Grunt构建工具的运转机制这两篇文章中,我们对Grunt以及Grunt插件的使用已经有了初步的认识,并探讨了Grunt ...
- 前端工程化系列[03]-Grunt构建工具的运转机制
在前端工程化系列[02]-Grunt构建工具的基本使用这篇文章中,已经对Grunt做了简单的介绍,此外,我们还知道了该如何来安装Grunt环境,以及使用一些常见的插件了,这篇文章主要介绍Grunt的核 ...
- 应用Grunt自动化地优化你的项目前端
在不久前我曾写了一篇 应用r.js来优化你的前端 的文章,为大家介绍了r.js这个实用工具,它可以很好地压缩.合并前端文件并打包整个项目.但是如果将r.js放到项目中,我们不得不顾及到一个问题——项目 ...
- 前端自动化工具gulp自动添加版本号
之前,我介绍了学习安装并配置前端自动化工具Gulp,觉得gulp确实比grunt的配置简单很多,于是我决定再深入学习一下gulp,就去网上查了资料,发现gulp还可以自动添加版本号,这个功能就为我平时 ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
随机推荐
- detach与remove区别,以及detach保留被删除的元素数据,使用
detach() 会保留所有绑定的事件.附加的数据,这一点与 remove() 不同. remove掉元素后,元素再也找不回了.但是detach还能找回来,还能保留下来. 实现方式如下代码: < ...
- 实现乐鑫esp8266的无线OTA升级,实现远程在线升级固件
代码地址如下:http://www.demodashi.com/demo/12994.html 一.前言: 写了这么多的8266博文,一直以满意100%的心态去敲写代码固件烧录,以致很少出现 bug ...
- TCP/IP ---分层
TCP/IP的分层 ICMP是IP协议的附属协议.IP层用它来与其他主机或路由器交换错误报文和其他重要信息.尽管ICMP主要被IP使用,但应用程序也有可能访问它.我们将分析两个流行的诊断工具,Ping ...
- javascript原型的改动与重写(覆盖)区别
每一个JavaScript函数都有prototype属性(javascript对象没有这个属性),这个属性引用了一个对象,这个对象就是原型对象.javascript同意我们改动这个原型对象. 改动有2 ...
- TensorFlow学习笔记 速记2 报错:failed call to cuDevicePrimaryCtxRetain: CUDA_ERROR_INVALID_DEVICE
版本: tensorflow-gpu 原因: 在创建session时没有使用我想让它用的gpu 解决方案: 1. 在python程序中: import os os.environ["CUDA ...
- jsdoc — js注释
官方文档 http://usejsdoc.org/ - sublime插件 https://github.com/spadgos/sublime-jsdocs - 生成文档 生成html: (1)安装 ...
- 如何让git小乌龟工具TortoiseGit记住你的账号密码
在使用小乌龟的过程中,发下每次push或者pull都要重复输入账号密码,非常麻烦. 如果能记住账号密码就好了,这样就省去了时间. 怎么设置记住密码 在[系统盘]:\Users[你的用户名]下面,有一个 ...
- 修改Nginx与Apache上传文件大小限制
一.修改Nginx上传文件大小限制 我们使用ngnix做web server的时候,nginx对上传文件的大小有限制. 当超过大小的时候会报413错误. 这个时候我们要修改nginx参数. sudo ...
- 个人博客开发之 全局配置文件settings设置
项目源码下载:http://download.vhosts.cn # -*- coding: utf-8 -*- """ Django settings for cpyb ...
- 【转】在Eclipse中使用JUnit4进行单元测试(初级篇)
http://www.builder.com.cn/2007/0901/482336.shtml 首先,我们来一个傻瓜式速成教程,不要问为什么,Follow Me,先来体验一下单元测试的快感! 首先新 ...