Nuxt使用iconfont矢量图标
Nuxt可以使用各种前端UI框架,这些框架一般都自带的有一些icon图标可供用户使用,但是一般项目开发的时候,UI框架自带的icon是不能满足实际项目需求的,这个时候我们可以自己找一些图片放到本地项目里,然后引用这个图片,但是总感觉这样不太好。
这个时候我们可以使用 Iconfont-阿里巴巴矢量图标库

下面就讲一讲怎么在nuxt中使用iconfont
一、普通没有颜色的矢量图标
1.到iconfont找好自己想要的图标,然后下载到本地

下载完以后解压一下,解压完的目录结构如下图所示:

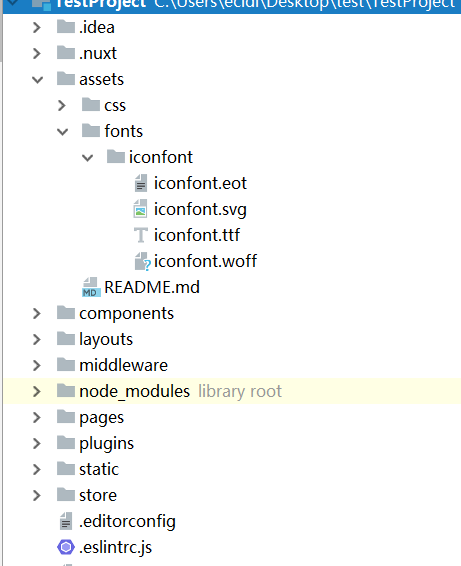
2.在nuxt项目的assets目录下新建一个fonts目录,这个目录用来存放我们的字体和图标文件,然后在fonts下再新建一个iconfont目录,把刚才解压的这四个文件(iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff)放到这个目录里来,如图所示

3.在assets目录下的css目录里新建一个iconfont.scss文件,然后把刚才解压出来的iconfont.css的内容粘贴到iconfont.scss文件内,然后把文件内引用刚才四个文件的路径修改的与本项目的路径一致,如下图所示

然后在index.scss文件内引入一下这个iconfont.scss文件,如下图所示

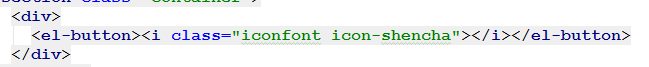
4.然后就可以在项目里引用这个iconfont里的图标了

引用完以后npm run dev启动项目,打开页面就可以看到效果了

注意:图标的颜色可以通过修改的字体颜色进行修改
没错,就是这么简单~
如果添加过iconfont以后,又新增了新的图标,这时候我们可以这样做:
1.重新下载新的矢量图标库,然后把第一步的四个文件替换掉
2.把iconfont.scss里引用url得地方的四个key值替换成新的下载文件夹的iconfont.css文件的key值,然后把base64的值也替换成新值

3.在iconfont.scss文件下面,添加上新增图标的名字和content值即可
二、带有颜色的矢量图标
1.在iconfont 下载好图标压缩包,解压
2.把解压出来的iconfont.js文件放到项目的plugins目录下
3.然后, 在 nuxt.config.js 内配置 plugins 如下:

4. 在项目里加入通用CSS代码(引入一次就行)
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
5.挑选相应图标并获取类名,在页面直接应用。
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
嗯,就酱~
Nuxt使用iconfont矢量图标的更多相关文章
- Iconfont矢量图标平台全面升级
阿里UX矢量图标库今天全新发布上线了,这次升级相对于老版本做了30多项功能和体验上的改善:赶快来体验一下吧!! 请猛戳:www.iconfont.cn 请猛戳:www.iconfont.cn 设计师p ...
- Iconfont(矢量图标)+iconmoon(图标svg互转)配合javascript来打造属于自己的个性化社交分享系统
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_143 每一个应用程序,其实都会有分享的需求,比如一键分享一篇文章或者一些活动到微博或者微信亦或者是twitter等社交平台,因为人 ...
- Iconfont 矢量图标库的应用
前言: 在项目开发中,不免在标签栏,工具栏等应用各种各样的小图标. 然后老旧的做法就是要UI设计出各种图标并生成图片给到我们,但是这样就存在了一个问题,每次请求页面的时候就需要发送请求请求图片,这样不 ...
- 微信小程序引用阿里巴巴矢量图标iconfont
最近在写微信小程序,但是引用图片,导致项目文件太大,所以就想到引用阿里巴巴矢量图标的方法 第一步:下载阿里巴巴矢量图代码: 第二步:将下载下来的文件中iconfont.ttf转换即可.转换地址:htt ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- 阿里巴巴矢量图标库(iconfont)批量全选的方法
阿里巴巴矢量图标库: https://www.iconfont.cn/ 浏览器打开调试面板,进入 console 调试面板(Google浏览器快捷键F12)或者在页面空白处,点击右键->审查元素 ...
- (原创)IconFont(矢量图标字体)在Winform中的应用
一.前言 很多时候,使用矢量图形可以带来非常美观的界面效果,比如SVG的使用.但是Winform原生是不支持显示SVG图像的,所以退而求其次,可以使用IconFont来实现相似的矢量效果. 先来个图解 ...
- 如何使用IconFont字体图标代替网页图片?
一.IconFont的优点 1.轻量性 可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护. 2.灵活性 可以自由变换IconFont大小(不失真),可以修改IconFont颜 ...
随机推荐
- Caused by: org.hibernate.boot.registry.selector.spi.StrategySelectionException: Unable to resolve name [org.hibernate.cache.ehcache.EhCacheRegionFactory] as strategy [org.hibernate.cache.spi.RegionFac
警告: Exception encountered during context initialization - cancelling refresh attempt: org.springfram ...
- Android内存优化大全(中)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 写在最前: 本文的思路主要借鉴了2014年AnDevCon开发者大会的一个演讲PPT,加上 ...
- FileNotFoundException: http:\localhos46087125.jpg (文件名、目录名或卷标语法不正确
java.io.FileNotFoundException: http:\localhost:8080\ipms\upload\1332146087125.jpg (文件名.目录名或卷标语法不正确.) ...
- js中级系列三:前端性能优化
原文链接:http://www.cnblogs.com/xxcanghai/p/5205998.html 链接:http://www.zhihu.com/question/21658448/answe ...
- jQuery EasyUI DataGrid在MVC中的运用-基本属性并实现分页
※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view model public class Book public strin ...
- keypad代码分析
keypad作为input设备注册到内核,与platform总线驱动match. 1.描述一个输入设备对象 static struct input_dev *kpd_input_dev; 告知输入子系 ...
- JavaScript-4.5 事件大全,事件监听---ShinePans
绑定事件 <input type="bubtton" onclick="javascript:alert('I am clicked');"> 处理 ...
- 【Python + ATX】之uiautomator2 PageObject模式自动化框架学习
参考文章: 感谢:cynic (linpengcheng) <ATX 基于 ATX-Server 的 UI 自动化测试框架> <ATX-uiautomator2 实现 webview ...
- Spring帖子汇总
SpringMVC表单标签简介 http://haohaoxuexi.iteye.com/blog/1807330 Spring MVC 教程,快速入门,深入分析 http://elf8848.ite ...
- Linux 文件管理(系统函数)
//read函数 #include <stdio.h> #include <stdlib.h> #include <unistd.h> /* STDIN_FILEN ...
