前端之 JS 实现全选、反选、取消选中
需求
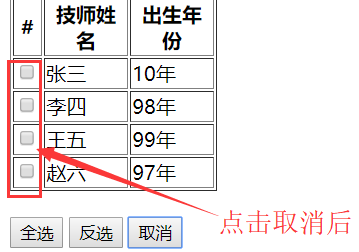
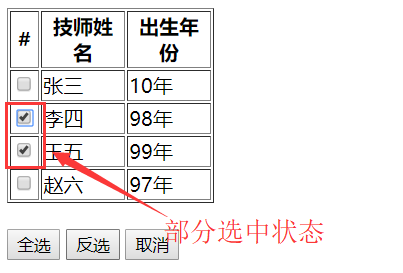
- 制作如下可选表格,实现“全选”、“反选”、“取消”功能

代码示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>作业分解</title>
<script>
function checkAll() {
//全选,找到所有的checkbox,全部选中
var checkboxEles = document.getElementsByClassName("c1");
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=true;
}
}
function reverse() {
//反选--找标签,判断
//1.找标签(和上面一样)
var checkboxEles = document.getElementsByClassName('c1');
//2.判断每个选框checkboxEles[i].checked 属性是true还是false
//如果是true改为false;如果是false改为true // for循环+if判断 实现反选
// for (var i=0;i<checkboxEles.length;i++){
// if (checkboxEles[i].checked=true){
// checkboxEles[i].checked=false;
// }else {
// checkboxEles[i].checked=true;
// }
// } // 取反,实现反选
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=!checkboxEles[i].checked;
}
} function cancleAll() {
//取消选中
var checkboxEles = document.getElementsByClassName("c1");
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=false;
}
}
</script>
</head>
<body> <table border="1">
<thead>
<tr>
<th>#</th>
<th>技师姓名</th>
<th>出生年份</th>
</tr>
</thead>
<tbody>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>张三</td>
<td>10年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>李四</td>
<td>98年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>王五</td>
<td>99年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>赵六</td>
<td>97年</td>
</tr>
</tbody>
</table> <br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
<input type="button" value="取消" onclick="cancleAll()">
</body>
</html>
代码示例
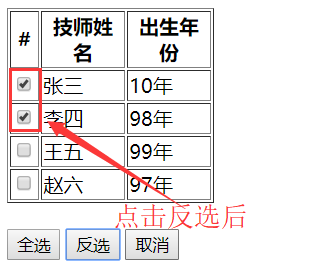
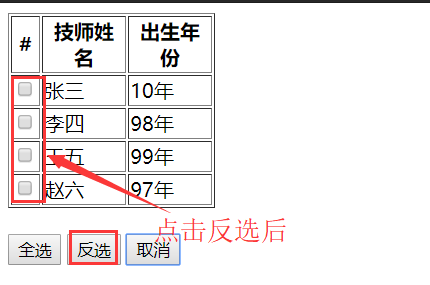
“反选”测试




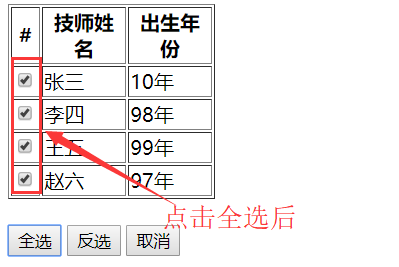
“全选”测试


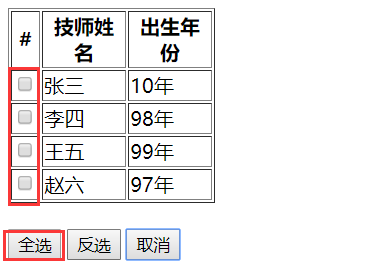
“取消”测试




此种实现方法为 JS ;
亦可用 jQuery 实现,更加简洁高效。
前端之 JS 实现全选、反选、取消选中的更多相关文章
- python: jquery实现全选 反选 取消
引入这个jquery-1.12.4.js jquery实现全选 反选 取消 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
- JS实现全选与取消 Jquery判断checkbox是否被选中
1.JS实现checkbox全选与取消 <body> <input type="checkbox" name="select_all"/> ...
- Jquery 1.8全选反选删除选中项实现
JQuery1.6以后,Prop的出现,让1.6以下的全选反选效果全部失效了.以下是修正后的版本: 全选反选效果: $(".checkbox").click(function () ...
- jquery实现全选 反选 取消
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于如何用js完成全选反选框等内容
在学习js过程中按照视频写了这个页面 可以在点上面全选/全不选时全部选中或者取消 在单击下面的单选框时上面的全选会根据下面的单选框进行相应的调整 功能比较完善 以下是代码 <!DOCTYPE h ...
- js实现全选,反选,全不选
思路:1.获取元素.2.用for循环历遍数组,把checkbox的checked设置为true即实现全选,把checkbox的checked设置为false即实现不选.3.通过if判断,如果check ...
- JS实现全选,取消全选,正常选择
//点击选择方法 onUserIdsChange(selVal) { if (this.form.groupUserIds.includes(-1) && !this.isSelect ...
- easyui 上 datagrid 的表头的checkbox全选时 取消选中 disabled的checkbox
业务需求: 正常情况下,easyui的全选checkbox会选择表中全部的checkbox包括行.及时对checkbox加了disable属性也没有效果.但是现在的业务是当对checkbox加了dis ...
- js实现全选反选功能
开始慢慢地学习js&jQuery. function clicked(){ var arr=document.getElementsByName("product"); f ...
随机推荐
- 你应该将应用迁移到Spring 4的五个原因
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2015/12/five-reasons-to-migrate-spring4 Rafa ...
- 通过windows自带的系统监视器来查看IIS并发连接数(perfmon.msc)
如果要查看IIS连接数,最简单方便的方法是通过“网站统计”来查看,“网站统计”的当前在线人数可以认为是当前IIS连接数.然而,“网站统计”的当前在线人数统计时间较长,一般为10分钟或15分钟,再加上统 ...
- Python脚本性能剖析
################### #Python脚本性能剖析 ################### cProfile/profile/hotshot用于统计Python脚本各部分运行频率和耗费 ...
- Atitit.linux 内核 新特性 新功能
Atitit.linux 内核 新特性 新功能 1. Linux 3.2内核新特性 2012-02-12 22:41:471 1.1. EXT4:支持更大的块2 1.2. BTRFS:更快的数据清理 ...
- 12.extern(转)
本文转自:http://blog.csdn.net/xingjiarong/article/details/47656339 利用关键字extern,可以在一个文件中引用另一个文件中定义的变量或者函数 ...
- 使用Crypto++库的CBC模式实现加密
//***************************************************************************** //@File Name : scsae ...
- objc_runtime使用方法的几个简单例子(转)
1. 给NSObject类动态添加属性h定义部分 [cpp] @interface UIWebView (LoadProgress) @property (nonatomic, assign) NS ...
- mount rootfs
主要用到的命令为pivot_root,可man 8 pivot_root了解用法. 1. pivot_root - change the root filesystem pivot_root new_ ...
- Hibernate无主键配置文件编写
1. 环境:jdk1.4+hibernate2.0+weblogic8 一般情况下,我们建的表都会有主键,然后根据hibernate的配置文件编写条件 有一个主键key,剩下的是Prope ...
- Web services 把 Web 应用程序提升到了另外一个层面
通过使用 Web services,您的应用程序可向全世界发布功能或消息. Web services 使用 XML 来编解码数据,并使用 SOAP 借由开放的协议来传输数据. 通过 Web servi ...
