Fragment嵌套Fragment实现的Tab导航
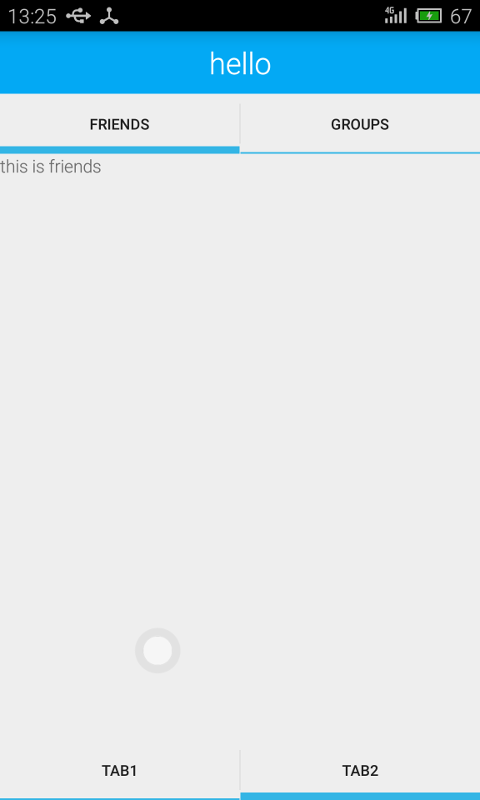
要实现的效果就是底部导航,具体到每一个Fragment又在上部设置一个导航条,分成两个Fragment实现。效果图是:

首先给出activity的layout:
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" /> </LinearLayout> </android.support.v4.app.FragmentTabHost>
然后是main activity的代码:
package com.example.xxx.myapplication; import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.Menu;
import android.view.MenuItem; public class MainActivity extends FragmentActivity { private FragmentTabHost mTabHost; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);
mTabHost.addTab(mTabHost.newTabSpec("Tab1").setIndicator("TAB1", null), Fragment1.class, null);
mTabHost.addTab(mTabHost.newTabSpec("Tab2").setIndicator("TAB2", null), Fragment2.class,
null);
}
}
我在Fragment2中嵌套两个fragment,这个layout比较重要,容易出问题的地方就是这里。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/bg_color"
android:textColor="@android:color/white"
android:textSize="24sp"
android:gravity="center_horizontal|center_vertical"
android:text="hello"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"/> </LinearLayout> </android.support.v4.app.FragmentTabHost>
fragment2的代码实现
public class Fragment2 extends Fragment {
private FragmentTabHost tabHost;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_test, null);
tabHost = (FragmentTabHost) view.findViewById(android.R.id.tabhost);
tabHost.setup(getActivity(),getChildFragmentManager(), android.R.id.tabcontent);
tabHost.addTab(tabHost.newTabSpec("friends").setIndicator("friends", null), FriendsFragment
.class, null);
tabHost.addTab(tabHost.newTabSpec("groups").setIndicator("groups", null), GroupFragment
.class,
null);
tabHost.setCurrentTab(0);
return view;
}
}
Fragment嵌套Fragment实现的Tab导航的更多相关文章
- android fragment嵌套fragment出现的问题:no activity
package com.example.fragmentNavigation2.fragment; import android.content.Context; import android.os. ...
- Android 中关于Fragment嵌套Fragment的问题
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5802146.html 问题描述: 在项目中Activity A中嵌套Fragment B,Fragment ...
- Fragment 嵌套Fragment注意事项
最近项目新功能需要在垂直方方向可以循环滚动,并且水平方向也可以水平循环滚动,并且可以定位到指定item上.很自然的想到了ViewPager和 VerticalViewPager来解决项目需求,UI的大 ...
- Fragment嵌套Fragment时候。子类fragment调用父容器Fragment方法
业务场景:有的时候我们的页面可能是Activity 嵌套多个Fragment ..其中某个Fragment 又嵌套多个Fragment. 其中某个子Fragment 定义为 NewsFragmen ...
- Fragment嵌套Fragment时遇到的那些坑
由于项目要改成MVP模式,自然会用到了Fragment,有时候可能会需要一个Fragment里面嵌套多个Fragment,并且add完成后需要立即刷新子Fragment的View,那么这个时候就会抛出 ...
- 关于Fragment里面嵌套fragment
今天看到一篇好文章 https://www.2cto.com/kf/201609/545979.html 转载过来记录一下,往后需要的时候可以随时查看: 接下来进入正题: 动态fragment的使用 ...
- 浅谈Android Fragment嵌套使用存在的一些BUG以及解决方法
时间 2014-03-18 18:00:55 eoe博客 原文 http://my.eoe.cn/916054/archive/24053.html 主题 安卓开发 自从Android3.0引入了F ...
- Fragment嵌套
当我们从一个Activity启动了一个Fragment,然后在这个Fragment中又去实例化了一些子Fragment,在子Fragment中去有返回的启动了另外一个Activity,即通过start ...
- Fragment(一)--Fragment用法常见问题
fragment notes fragment相关内容包括 基本定义与使用 回退栈内部实现 fragment通信(与activity 与fragment) DialogFragment VP + Fr ...
随机推荐
- 如何使用 vimdiff 来 git diff
git config --global diff.tool vimdiffgit config --global difftool.prompt falsegit config --global al ...
- ios如何实现被键盘遮挡时,带有textfield的tableview自动上移
最正规的办法,用通知step 1:在进入视图的时候添加监视:(viewDidLoad什么的) 复制代码 // Observe keyboard hide and show notification ...
- HttpApplication理解
HttpApplication对象是经由HttpApplicationFactory.GetApplicationInstance(并最终调用HttpRuntime.CreateNonPublicIn ...
- DELPHI黑客编程(一):正向后门原理实现
前言 在渗透测试中经常用到远控.后门等辅助后渗透权限维持工具,有一款好用的自制后门可以在巩固渗透成果方面有很大的帮助.今天给大家简单讲解下后门的原理和实现的方法,主要针对技术研究和原理演示,请各位看官 ...
- FL2440 rt3070模块station模式动态获取IP地址
---------------------------------------------------------------------------------------------------- ...
- Linux 动态库 静态库
什么是库 本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行.由于windows和Linux的本质不同,因此二者库的二进制是不兼容的.Linux操作系统支持的库函数分为静态库和动态库 ...
- 50行代码实现缓存,JAVA内存模型原理
遇见这样的高人怎么办??下面是一个简单缓存的实现,相当牛叉!自己看吧,只有50行代码. 摘自:http://www.oschina.net/code/snippet_55577_3887 import ...
- Spark Streaming从Flume Poll数据案例实战和内幕源码解密
本节课分成二部分讲解: 一.Spark Streaming on Polling from Flume实战 二.Spark Streaming on Polling from Flume源码 第一部分 ...
- 1-N中1出现的次数
/*标记1-N中1出现的次数.例如,当N等于18时,1出现的次数为2 + 9 = 11 个位数出现1的为:1,11,十位数出现1的为10-18*/public class OneNoInN { // ...
- JSON 对象
JSON 对象 对象语法 { "name":"runoob", "alexa":10000, "site":null } ...
