vs2015-Cordova开发安卓应用环境搭建
之前看到过用html5+css+js就可以开发跨平台的应用,然后发现vs2015里就有个Cordova项目所以就想试试,但并不是这么顺利。刚开始对安卓环境一点也不了解,就到处百度搜索。终于成功了。
首先

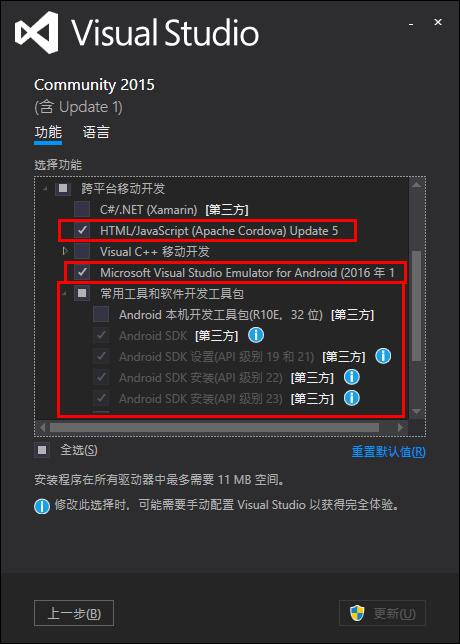
1、Cordova必须要选中的。
(选中后会自动选中其它很多选项,比如最底下的通用工具下的Git会自动选中,不用的话可以取消。还有windows phoneSDK与windows通用应用也会自动选中)
2、vs Emulator for Android也要选上。
3、常用工具和软件开发工具包下的选项除了第一个都选中。
然后就是漫长的安装中。。。。。。。。。。。
安装成功后,
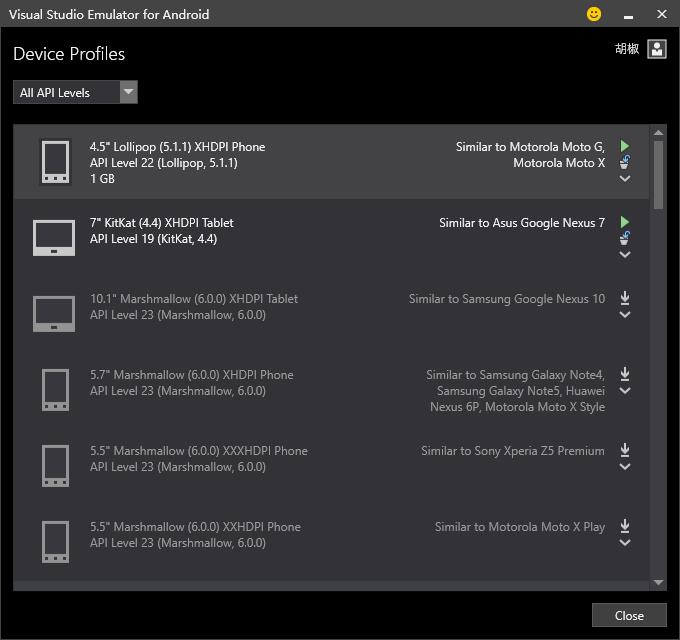
先看下vs Emulator

默认的貌似有3个下载好的,可以直接运行,然后下面没下载的自己选择合适的模拟器下载就好了,
电脑内存4G以内的最好装个1G的模拟器。
(要以管理员权限运行这个软件,不然下载好模拟器,会提示权限不足类似的提示。)
然后再打开Android SDK

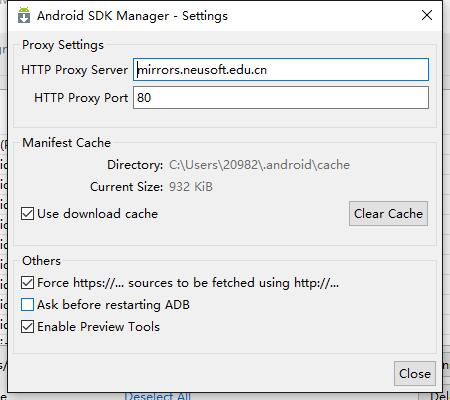
打开后要设置下,不然网络根本获取不到安卓版本列表,会报错。
1、打开这里

2、如图把值填写上和下图一样:mirrors.neusoft.edu.cn
(这个软件也要以管理员权限运行)

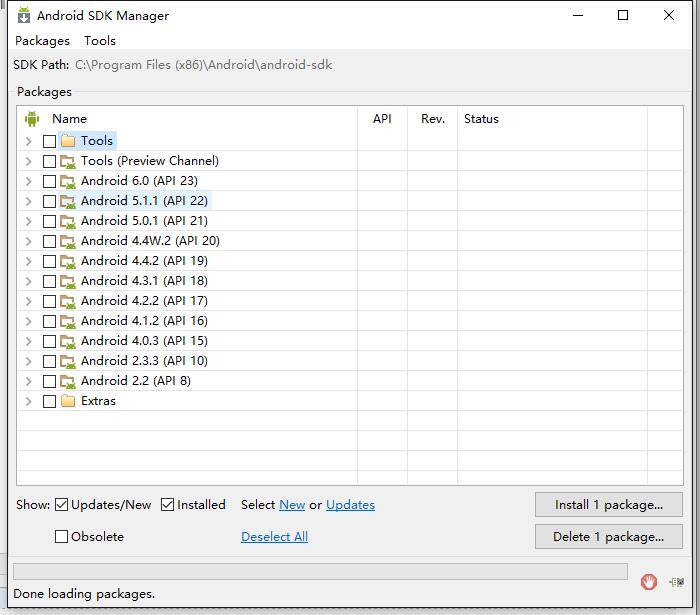
设置好后,就可以正常获取如下图:
(然后选中一个安卓版本,点击右下角的install按钮安装。。。)

然后vs里调试就出现vsemulator里你已经安装的模拟器

然后简单说下Cordova项目。。
我做的是一个套浏览器壳的web应用。。
打开index.html

不知道怎么回事,index里的下面这段不注释掉,写的js代码不起作用,所以我就注释掉了。。
<!--<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">-->
然后还要安装对应的插件如下:
如果不装这个插件,打开链接会跳转到系统自带的浏览器里。

然后再到index.html里添加如下js代码:
我也是第一次接触这个,我这个打开后会先进入index.html页面(可以做个欢迎界面),然后才执行js里打开内部浏览器的方法。
按返回按钮推出内部浏览器最后还会退到index.html,所以我找到的办法就是当退出内部浏览器时直接退出这个app。
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function iabClose(event) {
navigator.app.exitApp();//直接退出app,不然会推到index页面。
iabRef.removeEventListener('exit', iabClose);
}
function onDeviceReady() {
iabRef = window.open('http://www.baidu.com', '_blank', 'location=no,toolbar=no');//toolbar值为no可以隐藏浏览器导航栏
}
</script>
貌似就这么多了,有不对的告诉我。。
vs2015-Cordova开发安卓应用环境搭建的更多相关文章
- Cordova开发环境的搭建
Cordova开发环境的搭建 原文地址:http://imziv.com/blog/article/read.htm?id=66 Cordova为目前做混合式开发中比较受欢迎的一个解决方案了,并且拥有 ...
- VS 2017 开发安卓环境搭建 问题总结
VS 2017可以开发安卓啦,之前一直想尝试开发安卓,但是由于时间忙, Java只学了个基础,不如C#熟练所以一直没有机会接触安卓开发.既然需要利用VS2017开发安卓,那么第一步就是了解VS2017 ...
- VS2015(Xamarin)开发安卓WebApp笔记
有关WebApp的开发,大多数人都用了第三方框架,如Cordova等.我这里没有用到这类框架,而是新建了一个WebView嵌入Assets(本地资源)来完成这个App,由于第一个练习App希望对初学者 ...
- 在 Visual Studio中 使用Apache Cordova 开发安卓、iOS程序(自定义图标和闪屏)
方法1 1台安装有linux的电脑,虚拟机也行,并安装imagemagick软件包.我用的是linux mint,直接在软件管理器中安装即可 把https://github.com/shamork/c ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- VS2015 Cordova Ionic移动开发(一)
一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选项: 运行依赖关系查看器,用来检测开发环境是否完整. 如果检测显示: 那么就是环境配置完成了.可以直 ...
- 搭建phonegap开发环境,搭建安卓开发环境
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- [转]VS2015 Cordova Ionic移动开发(一)
本文转自:https://www.cnblogs.com/UltimateAvalon/p/5328642.html 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找 ...
- Apache Cordova开发环境搭建(一)-Visual Studio
原文:Apache Cordova开发环境搭建(一)-Visual Studio 一.使用Visual Studio开发Apache Cordova手机App 1.版本要求,Visual Studio ...
随机推荐
- bootstrapTable表格表头换行
使用bootstrapTable组件,达到表头中有一格显示两行,其他表头均为一行,效果图如下: 代码: { field : 'pay_date', title : '已还款完成时间', valign: ...
- hdu1852 Beijing 2008
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1852 题目大意: 求2008^n的所有因子和m对k取余,然后求2008^m对k取余. 解题思路: 首 ...
- SP1811 【LCS - Longest Common Substring】
\(SAM\)上匹配 我们就是需要找到两个串的最长公共子串 先对其中一个串建出\(SAM\),之后我们把另一个串放到上面跑 如果当前在\(SAM\)的状态是\(now\),下一个字符是\(c\),匹配 ...
- ACM/ICPC 2018亚洲区预选赛北京赛站网络赛 A、Saving Tang Monk II 【状态搜索】
任意门:http://hihocoder.com/problemset/problem/1828 Saving Tang Monk II 时间限制:1000ms 单点时限:1000ms 内存限制:25 ...
- (第五场)G max 【数论】
题目链接:https://www.nowcoder.com/acm/contest/143/G 题目描述 Give two positive integer c, n. You need to fin ...
- 2018.10.7 理解Hibernate的工作原理及其中的ORM详解
复习 hibernate框架 简介j及其搭建: hibernate是一个开源框架,它是对象关联关系映射的框架,它对JDBC做了轻量级的封装,而我们java程序员可以使用面向对象的思想来操纵数据库. 1 ...
- spring boot应用启动原理分析
spring boot quick start 在spring boot里,很吸引人的一个特性是可以直接把应用打包成为一个jar/war,然后这个jar/war是可以直接启动的,不需要另外配置一个We ...
- xml或其他附件下载到客户端
//xml Document document=DocumentHelper.createDocument(); Element root=document.addElement("root ...
- HTML5之canvas基本API介绍及应用 1
一.canvas的API: 1.颜色.样式和阴影: 2.线条样式属性和方法: 3.路径方法: 4.转换方法: 5.文本属性和方法: 6.像素操作方法和属性: 7.其他: drawImage:向画布上绘 ...
- CALayer层的属性(转)
一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint position: (1)用来设置CALayer在父层中的 ...
