C# 继承(3)
接上章代码:
- class NameList
- {
- public NameList() => Console.WriteLine("这个是NameList的构造函数");
- ~NameList() => Debug.WriteLine("释放NameList");
- public string Name { get; set; }
- public void ID() => Console.WriteLine($"我的id是{Name}");
- }
- class A : NameList
- {
- public A() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- ~A() => Debug.WriteLine("释放A");
- }
- class B : NameList
- {
- public B() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- ~B() => Debug.WriteLine("释放B");
- }
实例化:
- var a = new A
- {
- Name = "实例后,Name是新赋值"
- };
- a.ID();
上章 我们说过 实例化A类的时候先会实例化NameListlei,也就是先实例化父类,在实例化子类。而且还是隐式的。
那么显示是什么样子的呢?
我们来修改代码:
注意看A类,B类的 构造函数
- class NameList
- {
- public NameList() => Console.WriteLine("这个是NameList的构造函数");
- ~NameList() => Debug.WriteLine("释放NameList");
- public string Name { get; set; }
- public void ID() => Console.WriteLine($"我的id是{Name}");
- }
- class A : NameList
- {
- public A():base() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- ~A() => Debug.WriteLine("释放A");
- }
- class B : NameList
- {
- public B() : base() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- ~B() => Debug.WriteLine("释放B");
- }
这里 我们使用的Base关键字。
Base:父类,基类
使用方式有很多种,但是在子类的构造函数中使用方式是:Base()这个样子的。
我们先不讨论别的是Base使用方式,还是在构造函数的上面做功夫。
我们探讨一下 重载构造函数
我们来修改代码:
注意AB两个类的重载函数,一个具有Base,一个没有
- class NameList
- {
- public NameList() => Console.WriteLine("这个是NameList的构造函数");
- public NameList(string Name) => Console.WriteLine($"这个是NameList的重载构造函数,输入的参数是{Name}");
- ~NameList() => Debug.WriteLine("释放NameList");
- public string Name { get; set; }
- public void ID() => Console.WriteLine($"我的id是{Name}");
- }
- class A : NameList
- {
- public A() : base() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- public A(string Name) : base(Name) =>Console.WriteLine($"这个是A的重载构造函数,输入的参数是{Name}");
- ~A() => Debug.WriteLine("释放A");
- }
- class B : NameList
- {
- public B() : base() => Console.WriteLine("这是A类的初始化,也就是构造函数");
- public B(string Name) => Console.WriteLine($"这个是B的重载构造函数,输入的参数是{Name}");
- ~B() => Debug.WriteLine("释放B");
- }
实例化代码:
- var a = new A("ABC");
- var b = new B("DEF");
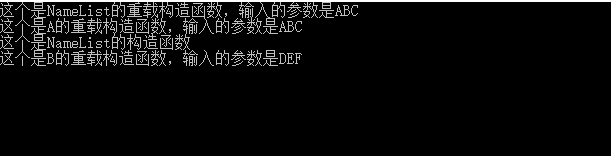
结果:

emm,这下子就明白了,重载的构造函数如果不指定Base是不会实例父类的重载函数。只会执行默认的构造函数。注意Base在使用的时候的传参,是直接填入参数。
子类的重载构造函数实例化时必须要实例化父类的重载构造函数的关键要素有:
1 父类和子类必须要相同的重载构造函数
2 子类必须指定Base
3 传参是实参
C# 继承(3)的更多相关文章
- javaScript的原型继承与多态性
1.prototype 我们可以简单的把prototype看做是一个模版,新创建的自定义对象都是这个模版(prototype)的一个拷贝 (实际上不是拷贝而是链接,只不过这种链接是不可见,给人们的感觉 ...
- JavaScript的继承实现方式
1.使用call或apply方法,将父对象的构造函数绑定在子对象上 function A(){ this.name = 'json'; } function B(){ A.call(this); } ...
- javascript中的继承与深度拷贝
前言 本篇适合前端新人,下面开始...... 对于前端新手来说(比如博主),每当对js的对象做操作时,都是一种痛苦,原因就是在于对象的赋值是引用的传递,并非值的传递,虽然看上去后者赋值给了前者,他们就 ...
- 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- JS继承类相关试题
题目一: //有关于原型继承的代码如下:function Person(name) { this.name = name;}Person.prototype = { getName : f ...
- JS继承之寄生类继承
原型式继承 其原理就是借助原型,可以基于已有的对象创建新对象.节省了创建自定义类型这一步(虽然觉得这样没什么意义). 模型 function object(o){ function W(){ } W. ...
- JS继承之借用构造函数继承和组合继承
根据少一点套路,多一点真诚这个原则,继续学习. 借用构造函数继承 在解决原型中包含引用类型值所带来问题的过程中,开发人员开始使用一种叫做借用构造函数(constructor stealing)的技术( ...
- JS继承之原型继承
许多OO语言都支持两种继承方式:接口继承和实现继承.接口继承只继承方法签名,而实现继承则继承实际的方法.如前所述,由于函数没有签名,在ECMAScript中无法实现接口继承.ECMAScript只支 ...
- 深入浅出JavaScript之原型链&继承
Javascript语言的继承机制,它没有"子类"和"父类"的概念,也没有"类"(class)和"实例"(instanc ...
- 如果你也会C#,那不妨了解下F#(7):面向对象编程之继承、接口和泛型
前言 面向对象三大基本特性:封装.继承.多态.上一篇中介绍了类的定义,下面就了解下F#中继承和多态的使用吧.
随机推荐
- PL/SQL 训练05--游标
--隐式游标--通过一个简单的SELECT ...INTO 语句提取一行数据,并放在一个局部变量中,最简单获取数据的途径 --显示游标--可以在声明单元明确的声明一个查询,这样可以在一个或多个程序中打 ...
- C#简单操作app.config文件
即将操作的app.config文件内容如下 <?xml version="1.0" encoding="utf-8"?> <configura ...
- 第八章 数据库连接JDBC(待续)
············
- Net Framework 4.0 和.Net Framework 4.0 Client Profile
Net Framework 4.0 和.Net Framework 4.0 Client Profile区别: .Net Framework 4.0毫无疑问就像是.Net Framework 2.0一 ...
- 转摘:ashx+jquery-autocomplete文本框输入提示功能Asp.net
引入所需文件 <script type="text/javascript" src="JS/jquery-1.8.2.min.js"></sc ...
- PHP使用mkdir创建多级目录的方法
PHP中使用mkdir()可以创建多级目录,相比之前自己一级一级的创建,这个函数非常好用. 下面是php手册上的函数介绍: bool mkdir ( string $pathname [, int $ ...
- 通过helloworld来认识下backbone
Backbone主要涉及3部分:model,collection和view.而这个框架的优势在于:数据与视图分离,通过操作model来自动更新view. 根据我的个人经验,直接写个简单的例子是最最直观 ...
- java基础之多线程五:实现Runnable的原理
实现Runnable接口的原理. 背景: 多线程的第一种实现方式是::继承Thread类, 因为我们自定义的类(MyThread)是Thread类的子类, 所以MyThread类的对象调用start( ...
- 今天写shader流光效果,shader代码少了个括号,unity shader compiler卡死且不提示原因
今天写shader流光效果,shader代码少了个括号,unity shader compiler卡死且不提示原因 好在找到了原因,shader 代码如下,原理是提高经过的颜色亮度 void surf ...
- Jquery中extend使用技巧
在使用Jquery开发的过程中,extend是常用的参数处理函数,特别是对默认值的使用. Jquery的扩展方法原型是: var v=$.extend(dest,src1,src2,[,src3... ...
